本文主要是介绍Dojo_getting-started:Getting Selective with Dijit文章的三个例子代码和效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
dojo的官方网站例子加载的时候不是很顺畅,我自己复制的代码,实现了该文章的三个例子。
代码和图分别如下。
dijit/form/Select
例子1代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><title>Demo: Dijit Select</title><link rel="stylesheet" href="css/demo.css" media="screen"><link rel="stylesheet" href="dijit/themes/claro/claro.css" media="screen">
</head>
<body class="claro">
<div style="width:50%;"><div style="width:50%;float: left;"><h1>dijit/form/Select</h1><label for="stateSelect">State:</label><select id="stateSelect" data-dojo-type="dijit/form/Select" name="stateSelect"data-dojo-props="onChange: function(value){document.getElementById('value').innerHTML = value;document.getElementById('displayedValue').innerHTML = this.get('displayedValue');}"><option value="" selected="selected">Select a state</option><option value="AL">Alabama</option><option value="AK">Alaska</option><option value="AZ">Arizona</option><option value="AR">Arkansas</option><option value="CA">California</option></select></div><div style="width:50%;float: right;"><h1>Values:</h1><div><strong>value:</strong> <span id="value"></span></div><div><strong>displayedValue:</strong> <span id="displayedValue"></span></div><h5>*Note how the submitted value will be the internal option value</h5></div>
</div><!-- load dojo and provide config via data attribute -->
<script src="dojo/dojo.js" data-dojo-config="isDebug: true, async: true, parseOnLoad: true"></script>
<script>require(["dijit/form/Select", "dojo/parser"]);
</script>
</body>
</html>
例子1效果图

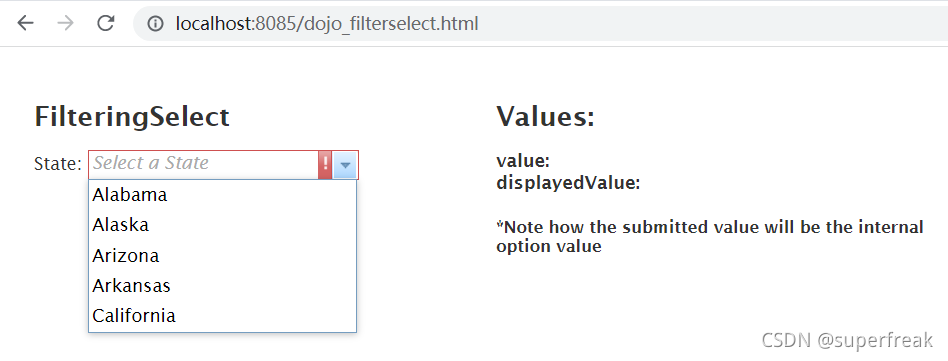
dijit/form/FilteringSelect
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><title>Demo: Dijit FilteringSelect</title><link rel="stylesheet" href="css/demo.css" media="screen"><link rel="stylesheet" href="dijit/themes/claro/claro.css" media="screen">
</head>
<body class="claro">
<div style="width:50%;"><div style="width:50%;float: left;"><h1>FilteringSelect</h1><label for="stateSelect">State:</label><select id="stateSelect" name="stateSelect" data-dojo-type="dijit/form/FilteringSelect"data-dojo-props="value: '',placeHolder: 'Select a State',onChange: function(value){document.getElementById('value').innerHTML = value;document.getElementById('displayedValue').innerHTML = this.get('displayedValue');}"><option value="AL">Alabama</option><option value="AK">Alaska</option><option value="AZ">Arizona</option><option value="AR">Arkansas</option><option value="CA">California</option></select></div><div style="width:50%;float: right;"><h1>Values:</h1><div><strong>value:</strong> <span id="value"></span></div><div><strong>displayedValue:</strong> <span id="displayedValue"></span></div><h5>*Note how the submitted value will be the internal option value</h5></div>
</div><!-- load dojo and provide config via data attribute -->
<script src="dojo/dojo.js" data-dojo-config="isDebug: true, async: true, parseOnLoad: true"></script>
<script>require(["dijit/form/FilteringSelect", "dojo/parser"]);
</script>
</body>
</html>
效果图如下

这个就是增加了过滤的效果,输入c 会自动切换到California。
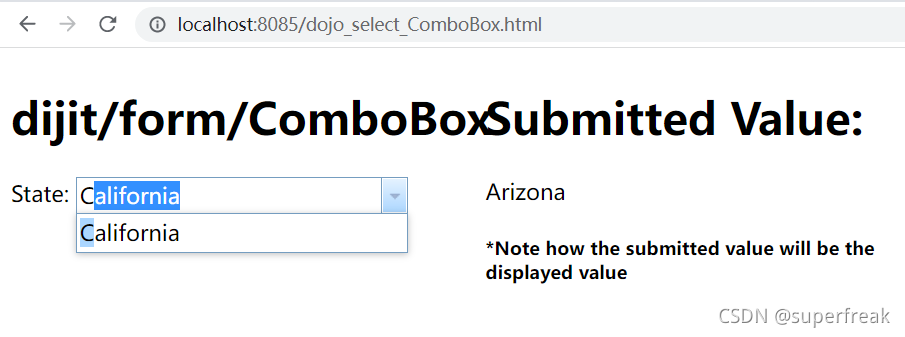
dijit/form/ComboBox
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><title>Demo: Dijit ComboBox</title><link rel="stylesheet" href="../../_common/demo.css" media="screen"><link rel="stylesheet" href="dijit/themes/claro/claro.css" media="screen">
</head>
<body class="claro">
<div style="width:50%;"><div style="width:50%;float: left;"><h1>dijit/form/ComboBox</h1><label for="stateSelect">State:</label><select id="stateSelect" name="stateSelect" data-dojo-type="dijit/form/ComboBox"data-dojo-props="value: '',placeHolder: 'Select a State',onChange: function(value){ document.getElementById('value').innerHTML = value; }"><option value="AL">Alabama</option><option value="AK">Alaska</option><option value="AZ">Arizona</option><option value="AR">Arkansas</option><option value="CA">California</option></select></div><div style="width:50%;float: right;"><h1>Submitted Value: </h1><div id="value"></div><h5>*Note how the submitted value will be the displayed value</h5></div>
</div>
<!-- load dojo and provide config via data attribute -->
<script src="dojo/dojo.js" data-dojo-config="isDebug: true, async: true, parseOnLoad: true"></script>
<script>require(["dijit/form/ComboBox", "dojo/parser"]);
</script>
</body>
</html>
效果图如下:

这个就是有过滤的功能,还可以用户输入一个文本。就是filterselect和 textbox的混合体。
这篇关于Dojo_getting-started:Getting Selective with Dijit文章的三个例子代码和效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




