dijit专题
Dojo_getting-started:Getting Selective with Dijit文章的三个例子代码和效果
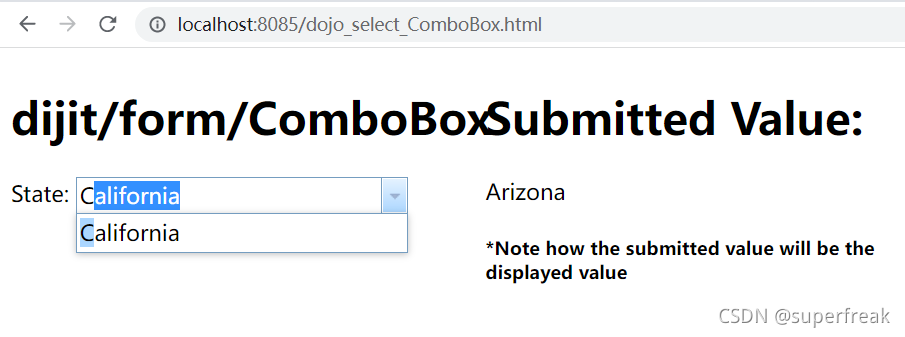
dojo的官方网站例子加载的时候不是很顺畅,我自己复制的代码,实现了该文章的三个例子。 代码和图分别如下。 dijit/form/Select 例子1代码: <!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>Demo: Dijit Select</title><link rel="stylesheet"
MIMS 屏幕分割方案(基于 dijit.layout.SplitContainer)
l 提供用户自定义屏幕分割模板的功能。 l 提供为节目多屏播出,为每个屏幕设置屏幕模板功能。 屏幕分割模板管理的主体UI如下图所示: 操作说明: · 点击屏幕左侧矩形方框选中一个区域 被选中颜色为Yellow · “被选中区域”处显示宽或高数值、水平或垂直方向。修改选中区域的的宽或高并更新修改 · 执行提交 系统把上图左侧显示区域的内容组织成JSON格式并通过DWR提交到系统
dojo的dojo.data.ItemFileReadStore和dijit.form.FilteringSelect 动态更新的问题
dojo的dojo.data.ItemFileReadStore和dijit.form.FilteringSelect问题 1 一个案例: 1.1在Test.jsp页面中定义dojo.data.ItemFileReadStore <div dojoType="dojo.data.ItemFileReadStore" jsId="employee" url="emplo