dark专题
(自动深色模式)Windows 10 Auto Dark Mode
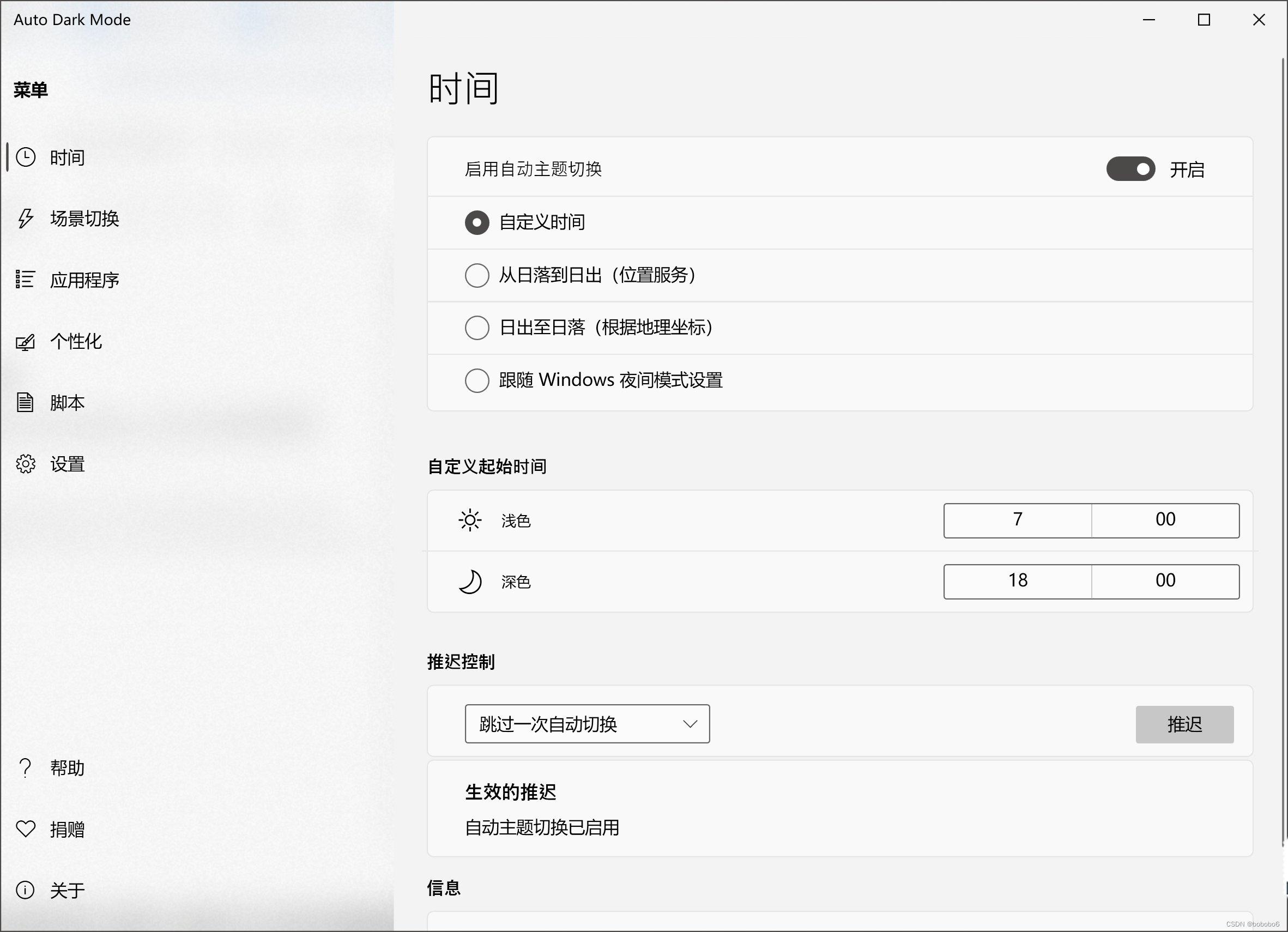
需求 想让Win10像手机那样,到点自动切换深色模式/浅色模式 解决方案 Windows 10 Auto Dark Mode – Win10 自动深色模式 GitHub:https://github.com/Armin2208/Windows-Auto-Night-Mode/
iOS13 暗黑模式(Dark Mode)适配之OC版
目录 一、适配Dark Mode 颜色适配图片适配二、获取当前模式(Light or Dark)三、其他内容四、总结 首先看看我们的效果图: 适配效果图 一、适配Dark Mode 开发者主要从颜色和图片两个方面进行适配,我们不需要关心切换模式时该如何操作,这些都由系统帮我们实现 1 颜色适配 iOS13 之前 UIColor只能表示一种颜色,而从 iOS13 开始UIColor
Redmine 的主题 bs-redmine-theme-dark 完善
Redmine 的主题 bs-redmine-theme-dark 感觉还不错, 但是有部分样式看起来不是很舒服, 以下是一些调整: bs-redmine-theme-dark/stylesheets/application.css@import url(../../../stylesheets/application.css);@import url(style.css);@import
跟TED演讲学英文:The dark side of competition in AI by Liv Boeree
The dark side of competition in AI Link: https://www.ted.com/talks/liv_boeree_the_dark_side_of_competition_in_ai Speaker:Liv Boeree Date: October 2023 文章目录 The dark side of competition in AII
notepad++主题One Dark
<?xml version="1.0" encoding="Windows-1252" ?><!--//# Style Name: One Dark for Notepad++ (Npp-1-Dark)# Author: https://60ss.github.io# Description: A close replica of the Atom "One Dark" syntax th
一些C语言的dark corner
1、这两个不是关键字,所以可以这样: int include; void define(void); 2、数组不能直接互相赋值,而结构体可以的原因下面这个解释感觉合理: dmr 在 1970s 初发明 C 语言是为了替换汇编语言,以便他和 ken 写操作系统。为了可见性(visibility),当初 C 语言里每个 operation (包括 operator、function ca
css如何通过媒体查询功能实现自动切换dark 模式
要通过 CSS 媒体查询实现自动切换到 Dark 模式,你可以根据用户系统的主题设置或者根据特定条件来切换样式。以下是一个简单的示例,演示了如何使用媒体查询和 CSS 变量来实现自动切换: html Copy code <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" conte
ep-bg-purple-dark element-plus 不生效
element-plus 官网里面的 Layout 布局中的示例,官方文档中添加类名 class="grid-content ep-bg-purple-dark" 有相应的样式 import 'element-plus/theme-chalk/index.css' //默认css样式 英文 import 'elemen
《Single Image Haze Removal Using Dark Channel Prior》阅读笔记
《Single Image Haze Removal Using Dark Channel Prior》 前言 这篇文章是何大神于09发表在cvpr上的传统图像处理方向的文章,直到现在其效果任然不输于深度网络。 论文连接:https://ieeexplore.ieee.org/document/5567108/ 代码连接:见文章末 Abstract 在本文中,我们提出了一个简单但有效的图像
See In The Dark之RAW图片读取-rawpy
前言:处理不同相机的RAW格式图片,并放入卷积运算,输入到see in the dark模型进行夜间识别 1. 保存RAW图片为RGB的JPG格式 import rawpyimport imageioimport numpy as np# .ARW为索尼Sony相机RAW格式# .CR2为佳能canon相机RAW格式raw = rawpy.imread('IMG_0001.CR2')#
论文笔记 | The Dark Side of Executive Compensation Duration
这是一篇读起来很清爽的论文 Li Z, Peng Q. The Dark Side of Executive Compensation Duration: Evidence from Mergers and Acquisitions[J]. Journal of Financial and Quantitative Analysis, 2019: 1-35. 研究问题是:管理层薪酬制定中的长期
(2020)Single Image Haze Removal Using Dark Channel Prior论文笔记
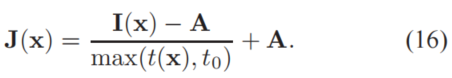
本文2009年CVPR最佳论文,作者何凯明,是国内第一个在计算机视觉与模式识别会议上获得该奖项Doctor 如果是涉及到图像去雾领域这篇论文可以说是无人不晓。论文在的引用量已达到4000+。 论文读起来十分易懂,而读完只想说 :何凯明 🐮 🍺(怪我我才学浅薄,找不到更好的词形容) 整体思路 描述雾图像的等式(这个是前人已经提出的) 上述公式: I ( x ) = J ( x
图像增强论文阅读笔记——DALE : Dark Region-Aware Low-light Image Enhancement
DALE : Dark Region-Aware Low-light Image Enhancement 1. 介绍2. 提出的方法 1. 介绍 本文提出了一种新的微光图像增强方法,即暗区感知微光图像增强(dark region-aware微光图像增强,DALE),该方法通过所提出的视觉注意模块准确识别暗区,增强暗区亮度。该方法利用超像素进行视觉注意估计,无需复杂的过程。因此,该
【论文精读】DALE : Dark Region-Aware Low-light Image Enhancement
出处 2020 BMVC 摘要 本文提出了一种新的微光图像增强方法–暗区域感知微光图像增强(DALE),该方法通过视觉注意模块准确地识别暗区域,并对其亮度进行强化。我们的方法可以有效地利用超像素来估计视觉注意力,而不需要任何复杂的过程。因此,该方法可以保持原始图像的颜色、色调和亮度,并防止图像的正常照明区域饱和和失真。实验结果表明,我们的方法通过所提出的视觉注意准确地识别出暗区域,并且在定性
关于Dark Frost 僵尸网络对游戏行业进行DDoS攻击的动态情报
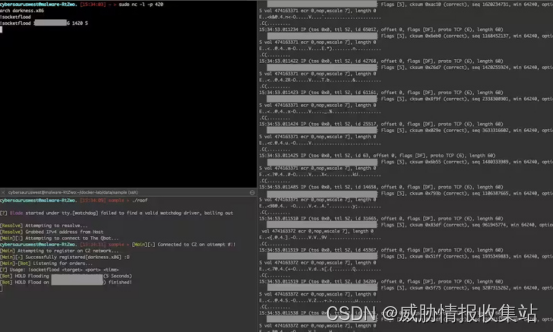
一、基本内容 近期,一种名为Dark Frost 的新型僵尸网络被发现正在对游戏行业发起分布式拒绝服务攻击(DDoS)。目标包括游戏公司、游戏服务器托管提供商、在线流媒体甚至和网络信息安全攻击者直接交互的其他游戏社区成员。截至2023年2月,僵尸网络包括414台运行各种指令集架构的机器,例如:ARM、x86、MIPSEL、MIPS和ARM7。 二、相关发声情况 Akamai安全研究员Alle
基于@media (prefers-color-scheme: [dark|light])的暗黑与亮色主题切换
今天有人反馈使用pdf.js的时候,发现pdf.js阅读器在自己的Mac Book电脑上显示的背景是暗黑色,而别人的电脑上却是白色: 根据这个问题,找到了pdf.js使用的view.css有段代码,类似这样: @media (prefers-color-scheme: dark){--dialog-bg-color:#1c1b22;} @media (prefers-color-sc
基于@media (prefers-color-scheme: [dark|light])的暗黑与亮色主题切换
今天有人反馈使用pdf.js的时候,发现pdf.js阅读器在自己的Mac Book电脑上显示的背景是暗黑色,而别人的电脑上却是白色: 根据这个问题,找到了pdf.js使用的view.css有段代码,类似这样: @media (prefers-color-scheme: dark){--dialog-bg-color:#1c1b22;} @media (prefers-color-sc
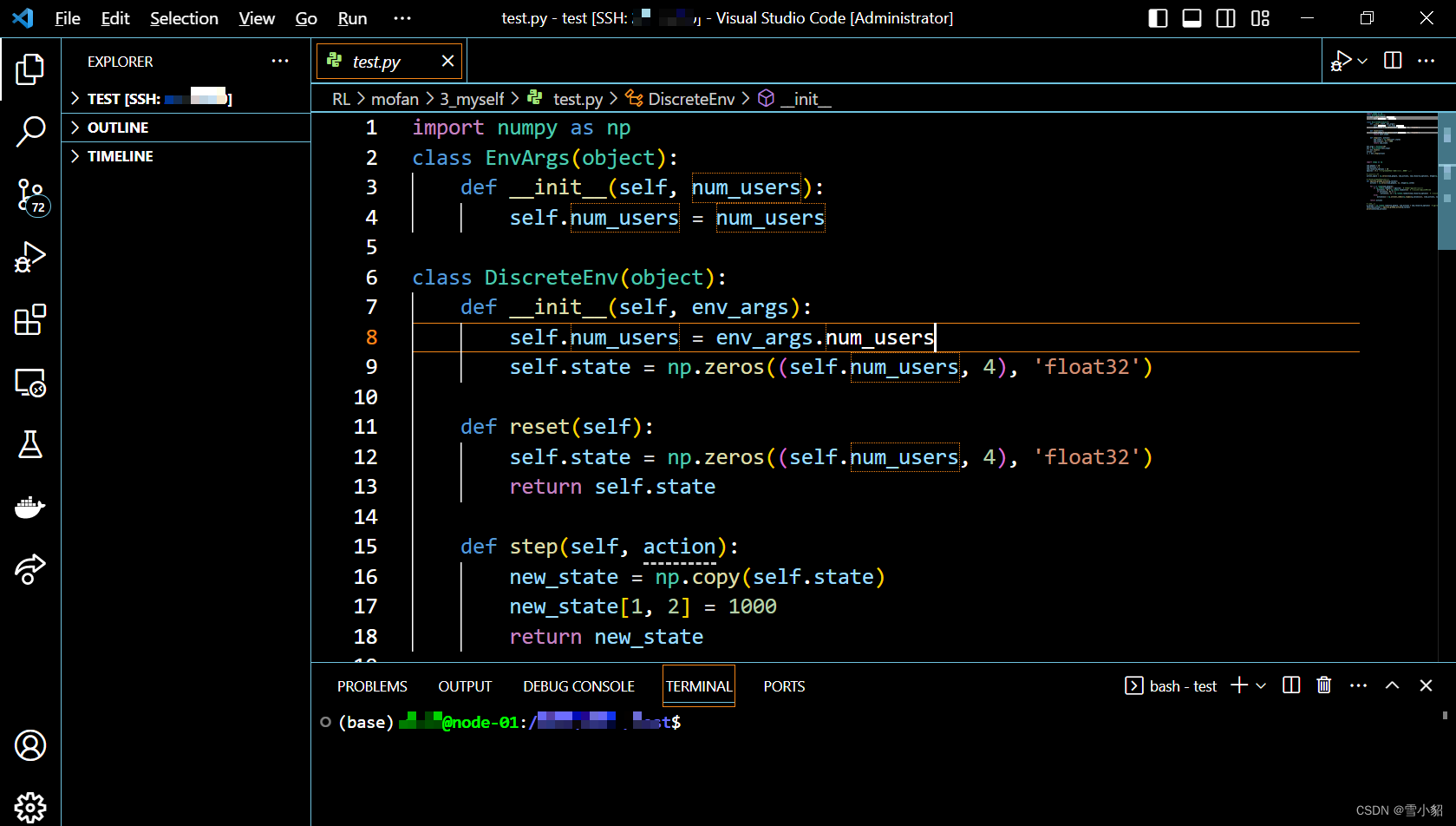
推荐一个vscode看着比较舒服的主题:Dark High Contrast
主题名称:Dark High Contrast (意思就是,黑色的,高反差的) 步骤:设置→Themes→Color Theme→Dark High Contrast 效果如下: 感觉这个颜色的看起来比较舒服。
A Tale from the Dark Side of The Moon
A Tale from the Dark Side of The Moon Time Limit: 1000MS Memory limit: 65536K 题目描述 Us: So why don’t you just recompile the program Us: What about "ddd" and "dddd"? How does it on the new har
iOS Dark Mode快速适配
提起夜间/黑暗模式先说说优点 1.护眼 没有强烈的白光刺激眼睛 2.省电 对于oled屏幕黑色地方是不发光的 本人看来这是最直接的表象 屏幕成像原理啥的咱也不懂 废话不多说 总结一下适配的经验 1.背景色 普遍背景色为白色 2.文字颜色 大部分文字主要显示的颜色是黑色 我们找到这两点,基本你把这两颜色适配完了你的应用在夜间模式下是能看的,说不上完美,但是基本所有内容并无缺失。 适
PE-YOLO: Pyramid Enhancement Network for Dark Object Detection——论文笔记
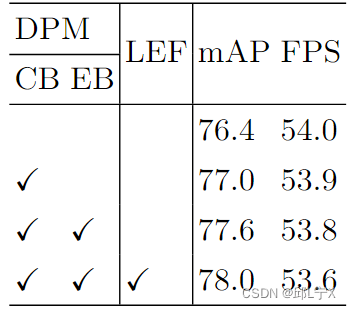
论文地址:https://arxiv.org/abs/2307.10953 代码地址:GitHub - XiangchenYin/PE-YOLO 摘要(Abstract): 当前,目标检测模型在许多基准数据集上取得了良好的结果,但是在暗光条件下检测物体仍然是一大挑战。为解决这一问题,我们提出了一个金字塔增强网络(pyramid enhanced network, PENe
window的谷歌浏览器深色模式扩展Dark Reader
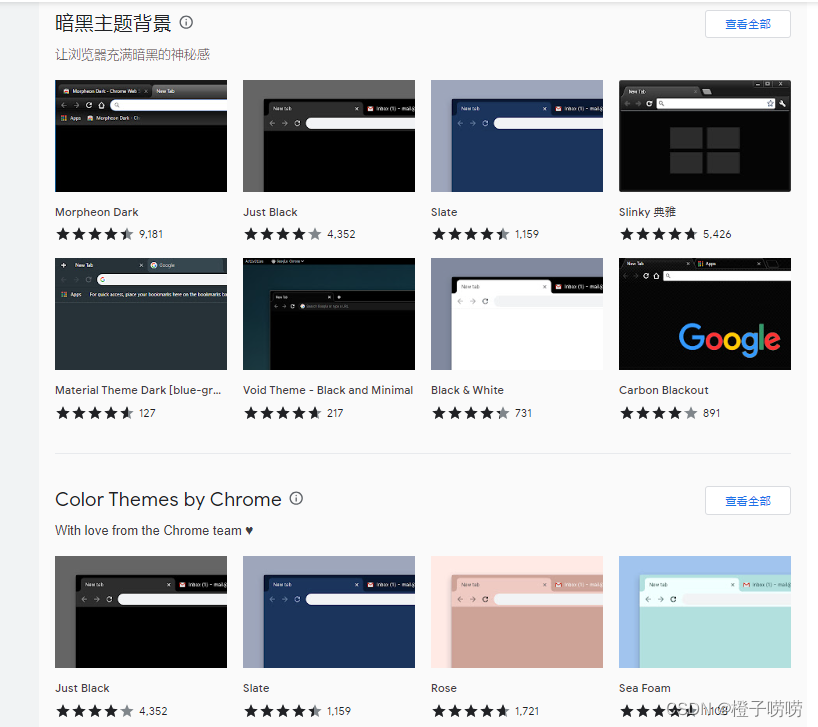
在我们进行开发工作的时候,很多IDE都会使用深色模式。 但是当我们调试网页或者是搜索查询的时候,突然亮色出现,感觉眼睛好像要亮瞎了。 推荐一款我自己用的谷歌浏览器插件谷歌应用商店里搜 Dark Reader或者链接 在这安装完在谷歌浏览器的右边可以看到扩展图标,里面可以设置开启、关闭。还有其他设置 开启后,会发现我进入F12调试功能的时候,发现它还是白色的,颜色不统一很难看吧 这时候第
Shining light in dark corners 照亮黑暗角落的光芒
黑暗似乎具有能够遮断一切光明的魔力。但是人类对于光明的向往是永远也不可能被阻断的。镜子容易破碎,但是破碎的镜片依然能反射出完好的阳光。是光或者不是光也罢,重要的是要尽自己所能来反射光明,虽然微弱,也能驱走黑暗。 "Dr.Papaderos, what is the meaning of life?" The usual laughter followed, and people stirred
好奇喵 | Tor浏览器——访问.onion网址,揭开Dark Web的神秘面纱
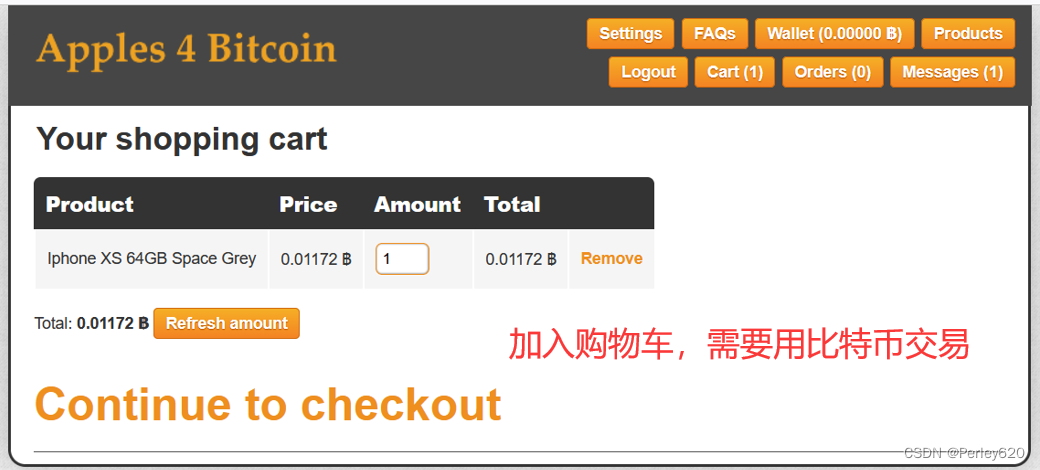
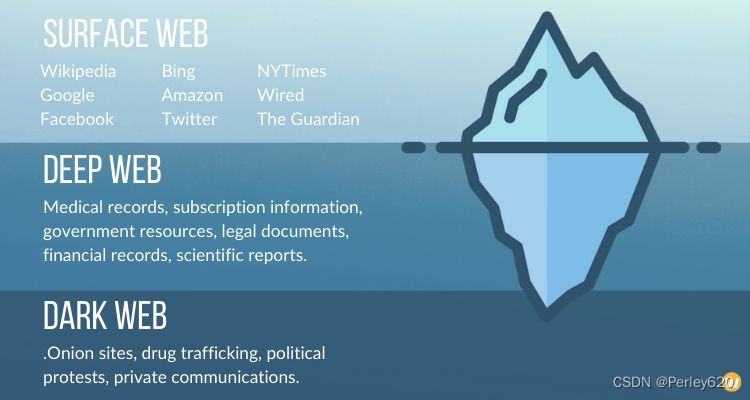
前言 在之前的博客中: 1.Surface Web —> Deep Web —> Dark Web,我们解释了表层网络、深层网络等的相关概念; 2.Tor浏览器——层层剥开洋葱,我们阐述了Tor的历史和基本工作原理; 3.Tor浏览器——如何拥有一颗洋葱并使用,我们介绍了Tor的下载和使用; 本篇博客揭开.onion后缀网址的面纱,以及dark web的神秘面纱。其实dark w
好奇喵 | Surface Web ---> Deep Web ---> Dark Web
前言 我们可能听说过深网(deep Web)、暗网(dark Web)等名词,有些时候可能会认为它们是一个东西,其实不然,两者的区别还是比较大的。 什么是deep web? 深网是网络的一部分,与之相对应的是表层网络(surface Web),是指能被普通搜索引擎检索到的网络,约占整个互联网的 4%。表层网络是可以直接在互联网访问浏览的内容,是一些公开的网络,比如百度,大家都能访














![基于@media (prefers-color-scheme: [dark|light])的暗黑与亮色主题切换](https://img-blog.csdnimg.cn/direct/1c6169da957f40ddadee2b6f24bf7f0f.png)