本文主要是介绍ep-bg-purple-dark element-plus 不生效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
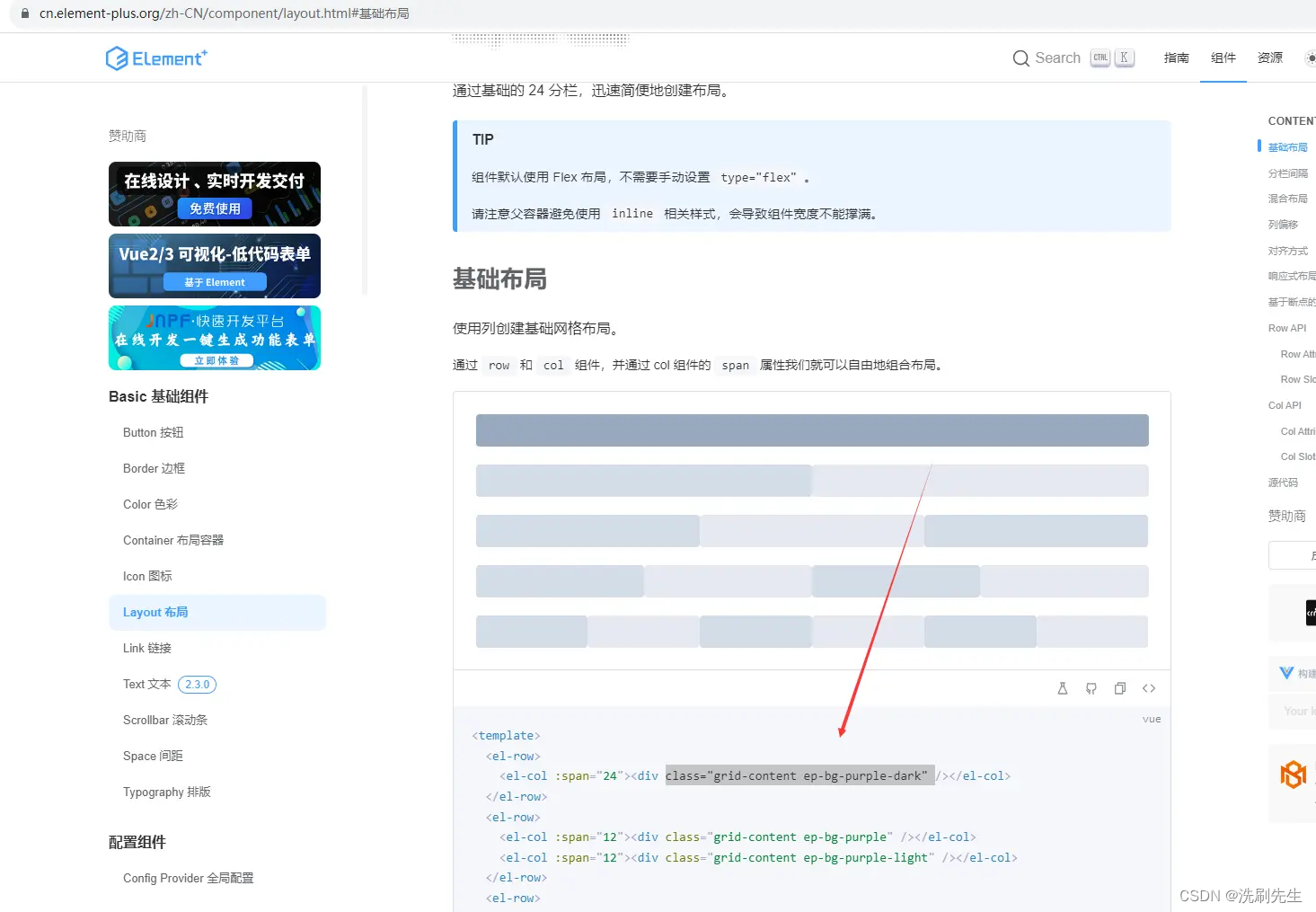
element-plus 官网里面的 Layout 布局中的示例,官方文档中添加类名 class="grid-content ep-bg-purple-dark" 有相应的样式


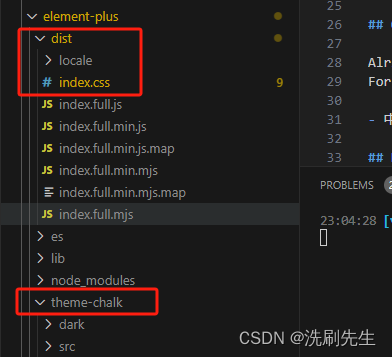
import'element-plus/theme-chalk/index.css'//默认css样式 英文
import 'element-plus/dist/index.css'两个路径下的css 文件中是不存在 官网例子的样式的
element-plus类名样式为什么无效?


可下载源代码自行导入到main.js中
这篇关于ep-bg-purple-dark element-plus 不生效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







