crop专题
TensorFlow random_crop和multinomial等方法学习
在学习斯坦福大学TensorFlow教程第二节课(https://www.youtube.com/watch?v=9kC836XhICU&list=PLQ0sVbIj3URf94DQtGPJV629ctn2c1zN-&index=2)的时候,遇到几个随机数生成的方法,这里学习一下。 第一个是tf.random_normal(),该方法就是用正态分布产生随机数,默认是标准正态分布。 第二个是tf
Python图片数据增强crop、rotate、environment factor
简介 利用Python的CV模块,实现图片数据的增强操作:随机裁剪、旋转角度、增强光照噪声。 结果 代码 '''Created on 2017年9月14日@author: XT'''import cv2import numpy as npimport os.pathimport randomimport mathdef rotate( img, #image matr
caffe中使用crop_size剪裁训练图片
下面以一个简单的例子进行介绍。 layer {name: "data"type: "Data"top: "data"top: "label"include {phase: TRAIN}transform_param {mirror: truecrop_size: 600mean_file: "examples/images/imagenet_mean.binary
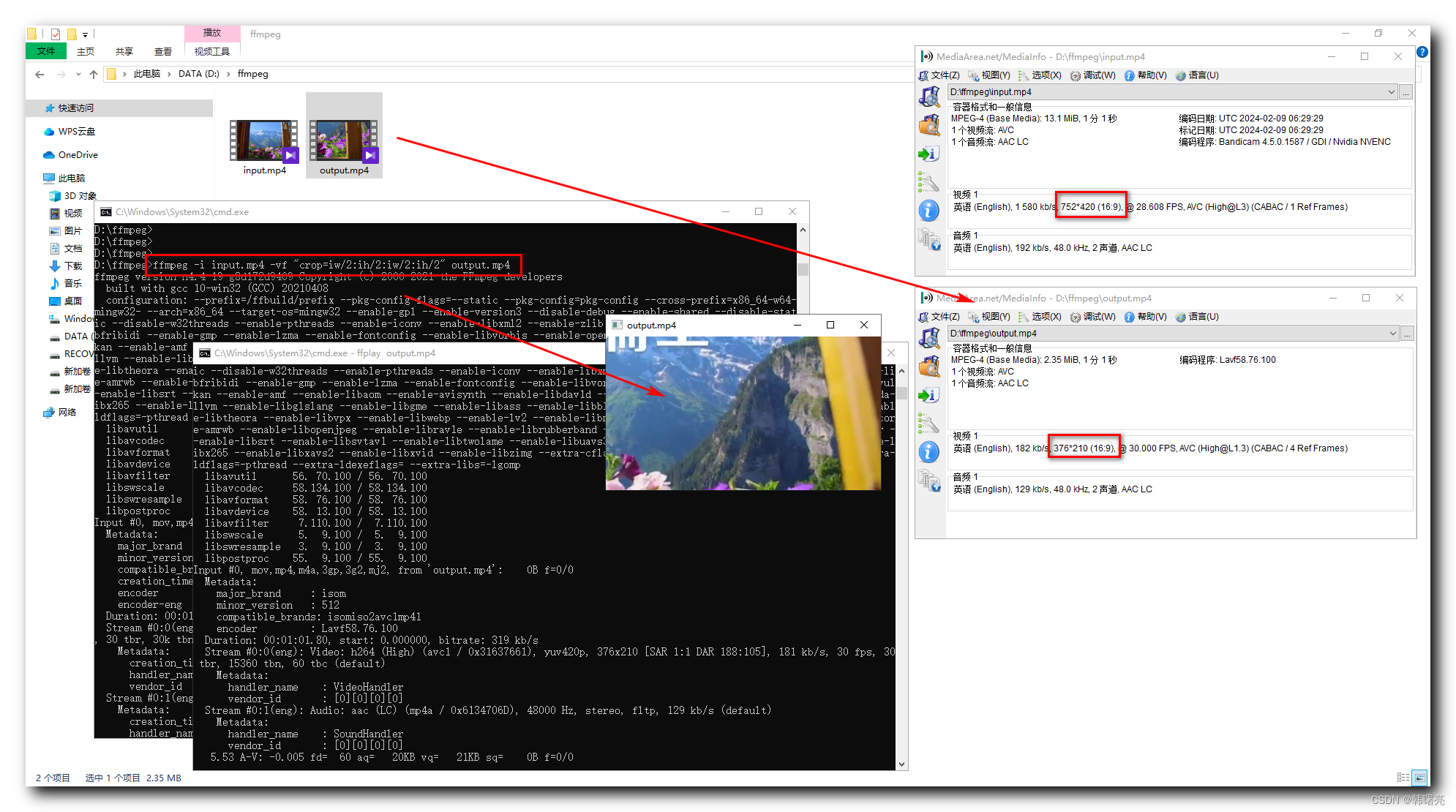
【FFmpeg】Filter 过滤器 ② ( 裁剪过滤器 Crop Filter | 裁剪过滤器语法 | 裁剪过滤器内置变量 | 裁剪过滤器常用用法 )
文章目录 一、裁剪过滤器1、裁剪过滤器简介2、裁剪过滤器语法3、裁剪过滤器内置变量4、裁剪过滤器示例5、裁剪过滤器应用6、裁剪过滤器图示 二、裁剪过滤器常用用法1、裁剪指定像素的视频区域2、裁剪视频区域中心正方形 - 默认裁剪3、裁剪视频区域中心正方形 - 手动计算4、裁剪中心 1/2 宽高画面5、裁剪中心区域正方形 - 边长等于高度6、裁剪掉左上角 100 像素7、裁剪出右下角 1/4 面
Android Graphics 显示系统 - 解读Source Crop和Display Frame(三二)
“ 假设你手里有一张足够大的白纸,请你把它对折51次。想象一下,它会有多高?1米?2米?其实,这个厚度超过了地球和太阳之间的距离!人生亦如此,不用心去投资,它不过是51张白纸的简单堆叠而已;一旦用心去规划投资,它就像不断对折51次的白纸,越积越高,高到超乎我们的想象!” 01 前言 为了展示效果,我写了简单的Demo来做演示,感兴趣的到 文末获取demo源码! 我们工作中经常遇到两
[渝粤教育] Northwest AF University Crop Cultivation Science 参考 资料
教育 -Crop Cultivation Science-章节资料考试资料-Northwest A&F University【】 Chapter 1 Test 1、【单选题】The main object of crop cultivation research is (). A、Crop B、Animal C、Social D、Psychology 参考资料【 】 2、【单选题】There ar
react-native-image-crop-picker学习
github react-native-image-crop-picker http://www.jianshu.com/p/8420b08062c7 react-native-image-crop-picker是一款注重剪裁,相册单选、多选的第三方框架。在我集成了react-native-image-picker的时候发现,他的剪裁不太友好。作者推荐了这个react-native
android-crop库三星手机拍照后裁剪旋转的bug
bug描述如下:用手机拍照(保持竖屏)后进入裁剪界面,裁剪完后的图片是旋转90度的,但是在裁剪预览界面中看的是正常的。 修复后的代码 crop_demo
使用CV_CUDA对图像进行Crop和Resize
可能是我的使用方式不对,直接调用C++ OpenCV api比用CV_CUDA快很多。 /** SPDX-FileCopyrightText: Copyright (c) 2022-2023 NVIDIA CORPORATION & AFFILIATES. All rights reserved.* SPDX-License-Identifier: Apache-2.0** Licensed u
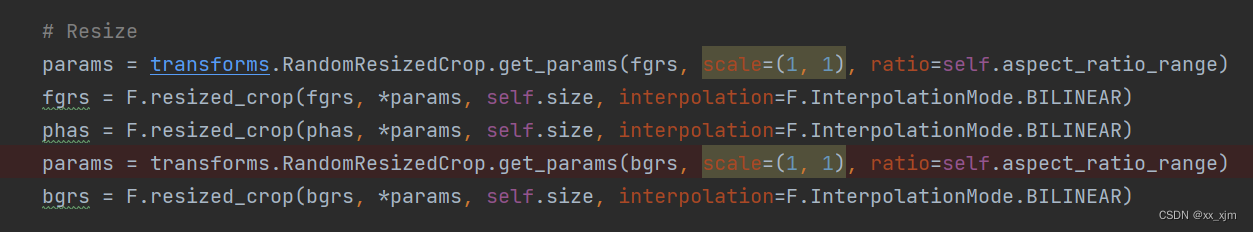
torchvison.transforms.functional.affine()/resized_crop()
要使用这个函数,往往需要配套使用函数 transforms.RandomAffine.get_params,这个函数的作用是返回torchvison.transforms.functional.affine()所需要的变换参数。 transforms.RandomAffine.get_params的参数包括 degrees=(-10, 10), translate=(0.1, 0.1), sca
基于Vue的移动端图片裁剪组件 vue-crop
最近公司做一个移动端的项目,前端用的是vue + vant,需求:上传证件照,需要裁剪图片,vant 的上传组件满足不了,所以自己上手开发一个。 图片: 是由 https://blog.csdn.net/ch834301/article/details/79963152 这个修改而来的,已经修改成了在单独的组件可以用了,详情请看前面的链接。 代码如下: <template><






![[渝粤教育] Northwest AF University Crop Cultivation Science 参考 资料](/front/images/it_default.gif)