controls专题
Automatic Educational Question Generation with Difficulty Level Controls
文章目录 题目摘要简介相关工作问题表述实验用户研究结论 题目 具有难度级别控制的自动教育问题生成 论文地址:https://link.springer.com/chapter/10.1007/978-3-031-36272-9_39 摘要 我们考虑自动生成各种难度的数学应用题 (MWP),以满足教师在相应教育阶段教学和测试学生的需求。现有方法无法生成高质
MessageDialog 是 Qt Quick Controls 中的一个组件,用于显示消息对话框
MessageDialog 是 Qt Quick Controls 中的一个组件,用于显示消息对话框。它提供了一个简单的方法来提示用户并获取他们的响应。下面是 MessageDialog 的详解,包括用法和常见属性。 1. 基本用法 import QtQuick 2.15import QtQuick.Controls 2.15ApplicationWindow {visible: truew
QML官方系列教程——Qt Quick Controls Styles
附网址:http://qt-project.org/doc/qt-5/qtquickcontrolsstyles-index.html Qt Quick Controls Styles —— Qt Quick控件样式 Qt Quick Controls Styles子模块允许为Qt Quick Controls设置自定义的样式。 它在Qt 5.1中被引入因此需要Qt Quick 2.1
QML官方系列教程——Qt Quick Controls Overview
附网址:http://qt-project.org/doc/qt-5/qtquickcontrols-overview.html Qt Quick Controls Overview —— Qt Quick Controls概述 Qt Quick Controls提供了一套用来在Qt Quick中创建用户界面的UI控件。 Getting Started —— 开始 在你的.q
ROS学习笔记(七)::RVIZ::Interactive Markers: Basic Controls
1.Interactive Markers: Basic Controls基本控件 说明:这篇教程说明base_controls教程代码如何工作 2.basic_controls教程说明: 本教程介绍你在设计交互标志物时最常用的选项。节点将从RViz得到的所有反馈打印到命令行上。 所有交互标志物包含一个灰色盒子。在大多数情况下,这个灰色盒子会与对照的其余控件一起移动。
使用摇杆Easy Touch 4 Touchscreen Virtual Controls v4.1.0 实现角色移动
这里是一个超简单的使用记录,这里给两个更加详细的介绍链接 http://blog.csdn.net/xueyedie1234/article/details/51303494 http://www.tuicool.com/articles/QJZZjy 下载easy touch的资源包么,随便找个免费的地方下,导入项目中。 然后就可以在Inspector中创建
eclipse查看类源码出现failed to create the part's controls的解决方法
中文版出现此问题打开eclipse.ini切换为英文-Duser.language=en
Pro .NET 2.0 Windows Forms and Custom Controls in C#
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp By using C# and the final beta of NET 2.0, this book covers Windows Forms and GDI+ namespaces thoroughl
openlayers 入门教程(六):controls 篇
目录 一、常用的控件 二、使用控件方法 三、添加删除control 的基本方法 四、control示例 1 比例尺 - ScaleLine 2 鹰眼/缩小图 - OverviewMap 3 全屏 - FullScreen 4 版权信息 - Attribution 5 旋转地图 - Rotate 6 放大缩小 - Zoom 7 缩放滑块控件 - ZoomSlider 8
threejs controls旋转 光源固定不变
今天有个需求,模型预览,打了一组平行光,然后有前视,后视...操作按钮,希望每个面不会因为光照而导致明暗不同,所以只能旋转模型,而不旋转场景,这样也可以,就是鼠标拖动旋转的时候就有问题,所以想到固定光源 假设你已经做好了所有准备,场景中添加了模型,添加了灯光... 一、定义一个全局变量 let lightHolderRef = ref() 二、新建一个Group,灯光添加进去
eclipse Failed to create the part's controls 解决方法
原博客地址:http://blog.csdn.net/qiushibaiyi/article/details/32320265 从svn check out 的项目,查看layout文件的时候出现如下错误: (说明:因为问题解决了,所以图片来源: http://www.rritw.com/a/bianchengyuyan/C__/20140416/450374.html)
ROS学习笔记(七)::RVIZ::Interactive Markers: Basic Controls
1.Interactive Markers: Basic Controls基本控件 说明:这篇教程说明base_controls教程代码如何工作 2.basic_controls教程说明: 本教程介绍你在设计交互标志物时最常用的选项。节点将从RViz得到的所有反馈打印到命令行上。 所有交互标志物包含一个灰色盒子。在大多数情况下,这个灰色盒子会与对照的其余控件一起移动。
【论文阅读+复现】SparseCtrl: Adding Sparse Controls to Text-to-Video Diffusion Models
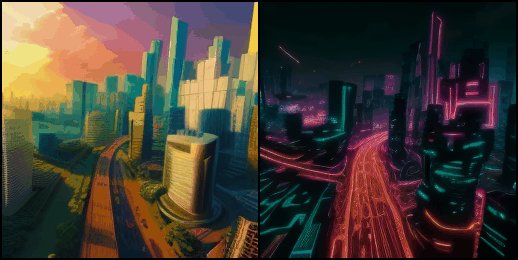
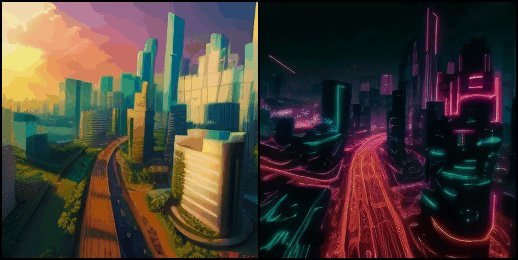
SparseCtrl:在文本到视频扩散模型中添加稀疏控制。 (AnimateDiff V3,官方版AnimateDiff+ControlNet,效果很丝滑) code:GitHub - guoyww/AnimateDiff: Official implementation of AnimateDiff. paper:https://arxiv.org/abs/2311.16933 目录
SAP UI5 walkthrough step3 Controls
在上一步,我们是直接用index.html 中的body 里面的DIVision去输出 hello world, 在这个章节,我们将用SAP UI5 的标准控件 sap/m/Text 首先,我们去修改 webapp/index.html <!DOCTYPE html><html><head><meta charset="utf-8"><title>UI5 Walkthrough</tit
JavaFX Scene Builder Controls 控件详解
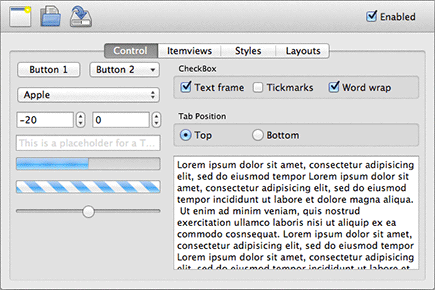
在 JavaFX Scene Builder 工具中,Controls(控件)选项卡提供了各种用户界面控件,用于创建交互性和可视化的应用程序界面。本文将详细介绍 Controls 中的各个控件及其作用。 Button(按钮) Button 是一个常用的用户界面控件,用于触发操作或提交表单。它可以显示文本、图标或同时显示二者,并在用户单击时触发相应的事件。 CheckBox(复选框) Che
ENTER Key change the focus of Edit Controls
在对话框上按Ctl+D键可以设置Tab键的焦点顺序,把你想要的Edit Controls设置为第一,这样对话框启动时就自动设置为焦点了。 如果使用程序来设置如下, this->SendDlgItemMessage(IDC_Name,WM_SETFOCUS,0,0); 或者 GetDlgItem(IDC_Name)->PostMessage(WM_SETFOCUS, 0, 0);
使用myeclipse打开警示牌文件出现“Failed to create the part's controls错误
今天忽然想写一个自己的个人博客网站,直男审美对UI的设计没有什么头绪,于是找了个好看的一点的模板,改一改。结果download下来的jsp文件死活打不开,就像下面这个鬼样子: 在网上找了很多方法,什么切换工作路径什么的,治标不治本的,第二次打开又不行了。后来发现这么一篇文章才解决了问题。 具体操作就是window -->preference -->General-->Editor
Starling Feathers Controls ScreenNavigator
说明: The ScreenNavigator class offers a powerful system for displaying screens or menus in your application and navigating between them. It supports navigation based on events (or as3-signals, if