本文主要是介绍Starling Feathers Controls ScreenNavigator,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
The ScreenNavigator class offers a powerful system for displaying screens or menus in your application and navigating between them. It supports navigation based on events (or as3-signals, if you prefer), and it can inject properties into screens as they are shown.
var navigator:ScreenNavigator = new ScreenNavigator();navigator.addScreen( "start", new ScreenNavigatorItem( MenuScreen) );navigator.addScreen( "options", new ScreenNavigatorItem( OptionsScreen) );this.addChild( navigator );navigator.showScreen( "start" );navigator.addEventListener("showOptions",showOptions);function showOptions(e:Event):void{navigator.showScreen("options");}MenuScreen代码:
package lft.fctest
{import feathers.controls.Button;import feathers.controls.Screen;import starling.events.Event;/*** Author:大飞狼* <br>Date: 2014-9-12 下午3:30:30* <br>Synopsis:*/public class MenuScreen extends Screen{public function MenuScreen(){super();}override protected function initialize():void{var button:Button=new Button();button.label="点击切换到options";addChild(button);button.addEventListener(Event.TRIGGERED,buttonTriggered);}private function buttonTriggered(e:Event):void{dispatchEventWith("showOptions",true);}}
}OptionsScreen代码
package lft.fctest
{import feathers.controls.PanelScreen;/*** Author:大飞狼* <br>Date: 2014-9-11 下午3:53:42* <br>Synopsis:*/public class OptionsScreen extends PanelScreen{public function OptionsScreen(){super();}override protected function initialize():void{super.initialize();this.headerProperties.title = "Options";}}
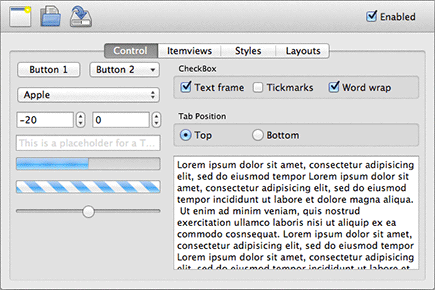
}效果:


更多说明参考:
http://wiki.starling-framework.org/feathers/screen-navigator
这篇关于Starling Feathers Controls ScreenNavigator的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!