composition专题
Vue 3 Composition API 中如何正确添加表单项副本到数组
在 Vue 3 中,使用 Composition API 时,如果你尝试直接通过引用(如 formState)来填充 formList 数组,你会遇到一个问题:所有通过 addForm 方法添加的表单项实际上都是对 formState 的同一个引用。这意呀着,如果你修改了任何一个表单项,所有其他通过 formState 添加的表单项也会同时被修改,因为它们实际上都是指向同一个对
vue3 composition 模式下watch object
记录一些watch 一个object,即有子成员 const message = ref('')const user = ref({firstName: '',lastName: ''}) 对user 只能 watch value,直接watch user或者user.value.firstName都不可以。 watch(message, (newValue, oldValue) =
【Matplotlib作图-5.Composition】50 Matplotlib Visualizations, Python实现,源码可复现
目录 05 Composition 5.0 Prerequisite 5.1 Waffle Chart 5.2 Pie Chart 5.3 Treemap 5.4 Bar Chart References 05 Composition 5.0 Prerequisite Setup.py # !pip install brewer2mplimpor
[AIGC] Vue3的Composition API相比Vue2的mixins有什么优势?
Vue3的Composition API相对于Vue2的mixins有如下优势: 更好的逻辑复用和代码组织:在Vue2中,对于跨多个组件的逻辑复用我们通常使用mixins。然而,使用mixins时经常会出现变量命名冲突和来源不明确的问题。而Vue3的Composition API则提供了一个更好的解决方案。我们可以在setup方法中将相关的逻辑放在一起,使得逻辑重用和代码组织更加方便灵活。
Vue3使用Composition API实现响应式
title: Vue3使用Composition API实现响应式 date: 2024/5/29 下午8:10:24 updated: 2024/5/29 下午8:10:24 categories: 前端开发 tags: Vue3CompositionRefsReactiveWatchLifecycleDebugging 1. 介绍 Composition API是Vue.
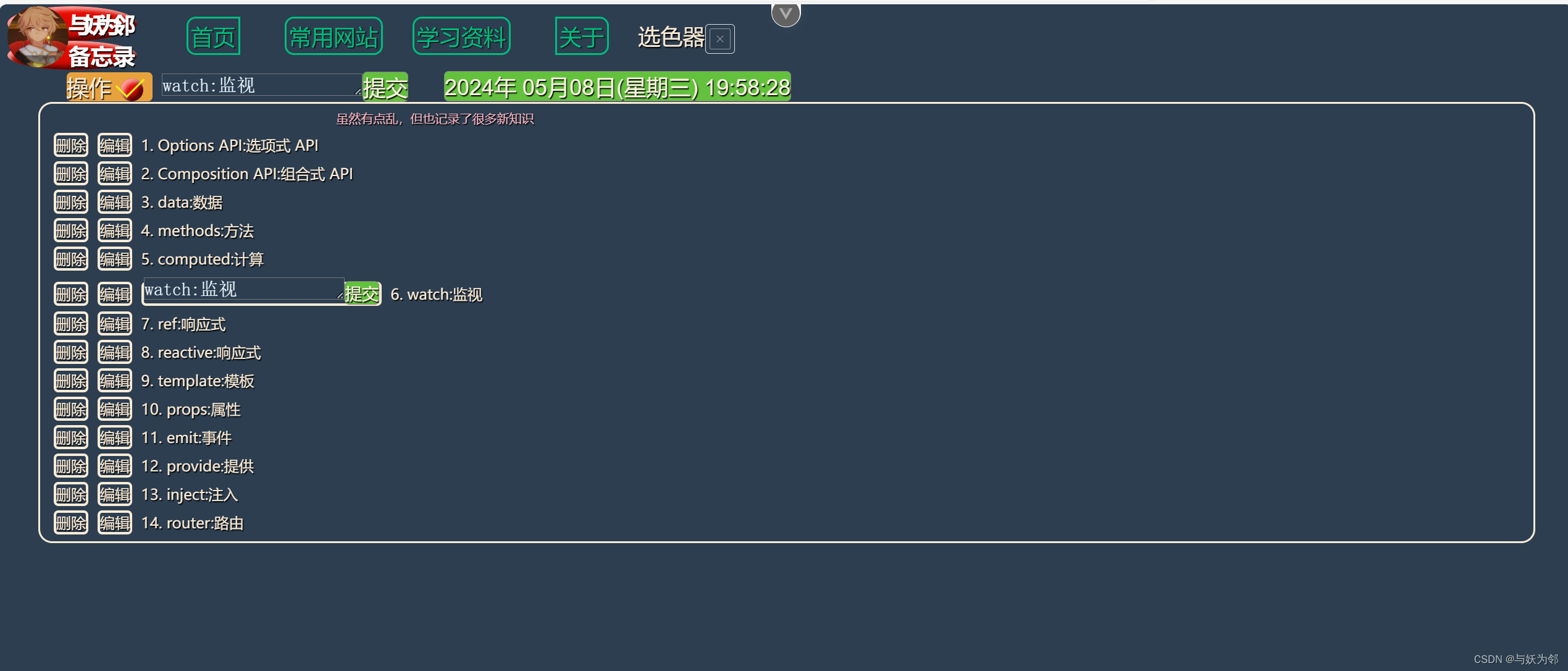
Options API:选项式 API改成Composition API:组合式 API的留言板
让我欢喜让我忧 改成Composition API:组合式 API的代码, <template><!-- start --><span class="span_checkbox">操作<input type="checkbox" v-model="showInput" value="操作" /></span><div class="textarea_div" v-if
Vue 3 生命周期全面解析:探索Composition API的奥秘
引言 Vue.js,这个风靡全球的前端框架,在其最新的Vue 3版本中实现了重大的飞跃,不仅性能得到了显著提升,还引入了一系列创新特性,其中最引人注目的莫过于全新的CompositionAPI。这一变革不仅影响了我们编写Vue应用的方式,也对Vue组件的生命周期管理带来了深刻的影响。本文将深入剖析Vue3中的生命周期机制,特别是如何在Composition API的框架下高效地运用这些生命周期
Codeforces Global Round 25 ---- F. Inversion Composition ---- 题解
F. Inversion Composition: 题目描述: 思路解析: 有一个初始排列 p,然后现在让我们给出一个q排列数组,并通过p数组和q数组得到qp数组,问是否能得到某组q和qp数组使他们的逆序对数量之和为k。 假设p有一对 (i,j) 为 (pi,pj) -> (2,3), 如果q2 < q3, 那么提供的答案贡献为0,否则会提供2的答案贡献。 假设p有一对 (i,j) 为
Vue3深度解析:Composition API的设计哲学与实践
Vue3是Vue.js的下一个重大版本更新,它引入了Composition API来提供更强大和灵活的开发体验。Composition API是一种新的API设计风格,旨在解决Vue2中存在的一些限制和问题。在本文中,我们将深入探讨Composition API的设计哲学和实践。 设计哲学 Composition API的设计哲学可以概括为以下几个关键点: 逻辑复用:Composition
Vue3.0中Composition API的引入
Vue.js 3.x版本引入了Composition API,这是一个全新的API风格,旨在提高代码的可读性和重用性。Composition API使我们可以根据逻辑相关性组织代码,而不是按照选项(data、methods等)的方式进行组织。通过使用Composition API,我们可以更好地组合和复用逻辑,以及更容易地测试我们的代码。 全局API的移除和替代 在Vue.js 2.x中,我们
在UML 中,聚合(aggregation)和组合(composition)有什么区别?
在UML 中,聚合(aggregation)和组合(composition)有什么区别? 其实从名字就能分别出来了。 聚合表示只是简单的聚聚,没什么本质的联系,所以这些对象的生存时间也就没什么关系了; 组合表示了更加紧密的一种关系,这些对象有着共同的生存期。 一个典型的例子是孙悟空,手臂,金箍棒的关系。。。。 这个老兄说得比较有意思,转载支持一下.
Vue3.0 Composition API与Vue2.x 使用的 Options API
Vue3.0 所采用的 Composition API 与 Vue2.x 使用的 Options API 有什么不同 开始之前 Composition API 可以说是Vue3最大的特点,那么为什么要推出Composition API,解决了什么问题? 通常使用Vue2开发的项目,普遍会存在以下问题: 代码的可读性随着组件变大而变差每一种代码复用的方式,都存在缺点TypeScript支
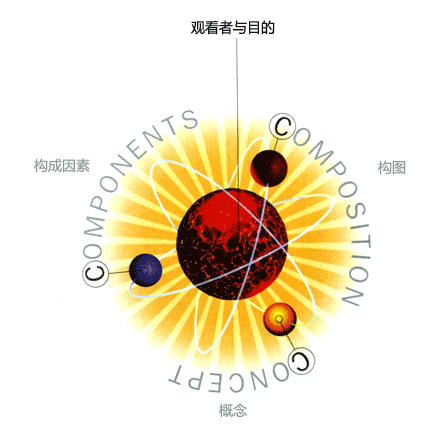
读“设计的3个C”之构图(Composition)
哪行哪业都少不了基本功,都说“马步”要扎得稳。在都快说烂了的以目标用户为中心设计的今天,还是要勤练基本功的。不多说了,先了解下“设计的3个C”: 一、构图(Composition):一个设计的构成因素如何在视觉上结合安排。构图中包括放置、组合、排列、视觉流动,以及布局上的空间区分。二、构成因素(Components):它们是设计中使用的视觉因素。照片、图画、图标、排版、划线、装饰、边缘和背景,全
【论文收集】PQDT硕博库中的搜索结果-service composition
Techniques for web service discovery and composition.by Shen, Zhongnan.;,Ph.D.University of California, Santa Barbara.;Computer Science. 2008AAI3330450 索引+文摘 Atomicity analysis for service compositio
活用 Composition API 核心函数,打造卓越应用(上)
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》 文章目录 一、引言对 Compositio
Vue3快速上手(三)Composition组合式API及setup用法
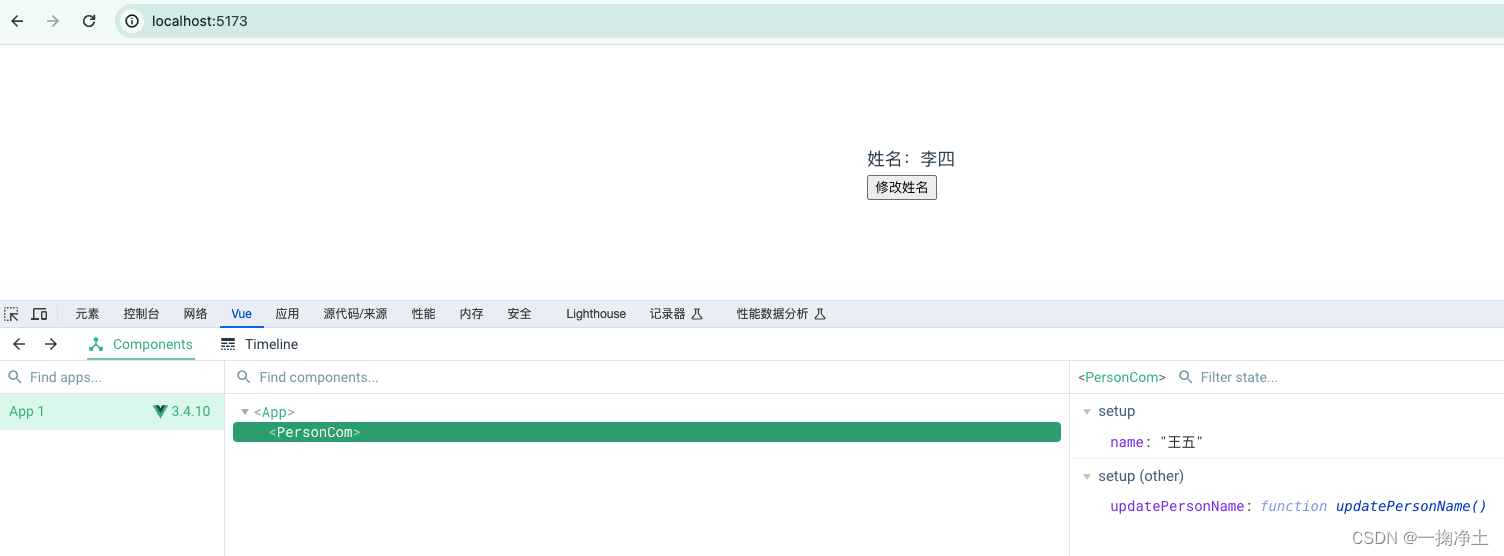
一、Vue2的API风格 Vue2的API风格是Options API,也叫配置式API。一个功能的数据,交互,计算,监听等都是分别配置在data, methods,computed, watch等模块里的。如下: <template><div class="person"><h3>姓名:{{ name }}</h3><button @click="updatePersonName">修改
Vue3.0(四):Composition API的使用
Composition API 认识Composition API 前几篇文章中主要用Options API进行编写代码,但是有一些弊端 Options API弊端 在 Options API中,有data、watch、computed、methods以及生命周期函数各种各样的选项而一个变量,为了实现某个功能,会分散在各个选项中,不利于代码的维护 此时 Composition API就
vue3 + Composition API + ts + antd 登录示例
本示例是vue3和Composition API写的纯静态登录模块,用到了vue-router、vuex、typescript,UI库是ant-design-vue。 项目目录 vue3-ts-antd-login├── README.md├── babel.config.js├── package.json├── public│ ├── favic
Vue 3 Composition API 详解
一、引言 在Vue 3中,引入了一个新的Composition API,旨在提供一种更灵活和可重用的方式来组织组件代码。Composition API基于函数式编程思想,允许开发者将逻辑和状态管理逻辑分离,使代码更加清晰和可维护。 二、Composition API的核心概念 响应式数据 在Vue 3中,响应式数据是组件状态的重要组成部分。通过使用reactive函数,你可以创建响应式对象
Scala之旅-混合组成的类(CLASS COMPOSITION WITH MIXINS)
Mixins 就是用于组成类的 traits。 abstract class A {val message: String}class B extends A {val message = "I'm an instance of class B"}trait C extends A {def loudMessage = message.toUpperCase()}class D ex
Vue3.0 所采用的 Composition Api 与 Vue2.x 使用的 Options Api 有什么不同
Vue3.0 所采用的 Composition Api 与 Vue2.x 使用的 Options Api 有什么不同? Composition API 解决了什么问题 Composition API 可以说是 Vue3 的最大特点,那么为什么要推出 Composition Api ,解决了什么问题? 通常使用 Vue2 开发的项目,普遍会存在以下问题: 代码的可读性随着组件变大而变差每一种
「Vue3面试系列」Vue3 所采用的 Composition Api 与 Vue2 使用的 Options Api 有什么不同?
文章目录 开始之前正文一、Options Api二、Composition Api三、对比逻辑组织Options APICompostion API 逻辑复用 小结 开始之前 Composition API 可以说是Vue3的最大特点,那么为什么要推出Composition Api,解决了什么问题? 通常使用Vue2开发的项目,普遍会存在以下问题: 代码的可读性随着组
Vue 3 Composition API:让组件开发更高效、灵活(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》 文章目录 一、引言简述 Vue 3 Composition
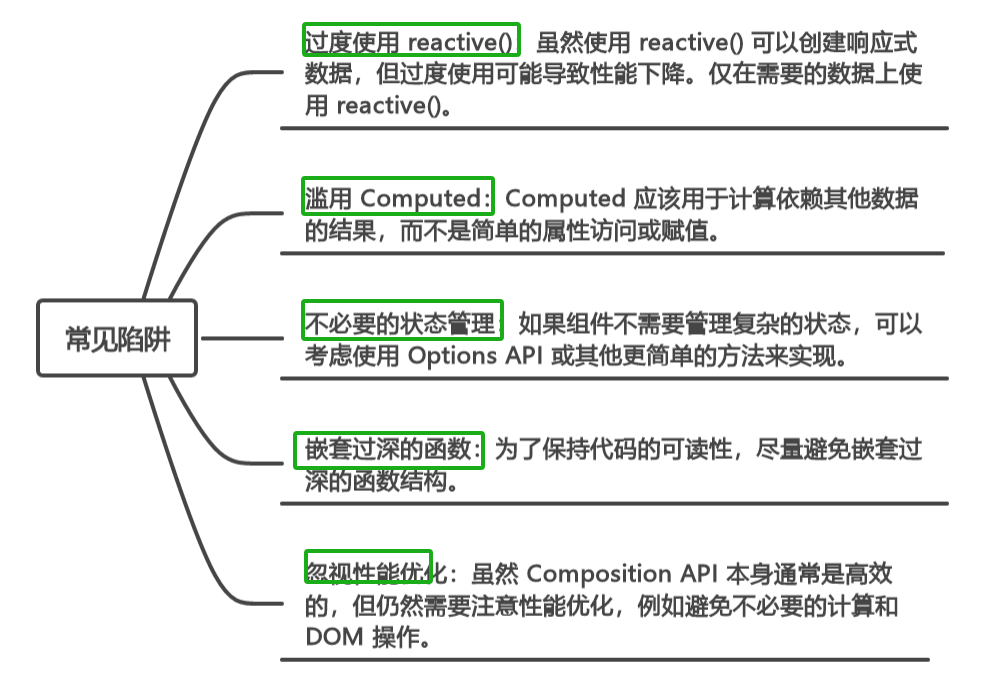
Vue 3 Composition API:让组件开发更高效、灵活(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》 文章目录 四、实际应用案例案例分析:使用 Composit
【7 Vue3 – Composition API】
1 认识Composition API Options API的弊端 setup函数 2 setup函数的参数 3 setup简单使用 1 注意不再有响应式数据 要做到响应式数据需要在数据定义时使用ref包装数据,并且在使用时,使用value解包 2 注意template要使用的数据或者函数,必须要return 返回才能被使用 <template><div
Vue 3与Composition API:入门指南
Vue 3是Vue框架的最新版本,它引入了Composition API,这是一个全新的API,与Vue 2的Options API有很大的不同。下面是Vue 3和Composition API的一些重要变化和使用要点: 1. **Setup函数** - 在Vue 3中,每个页面的入口函数是`setup()`。 - `setup()`函数中声明的变量或方法需要在`return`中返回