cli4专题
Vue-cli4 配置 element-ui 按需引入
在按照element-ui文档和网上各个文章的描述方式都未能正确配置出按需加载的功能。经小编一番摸索之后,终于搞定了,本篇文章记录实现的全过程 #1 node与vue的版本情况 #2 未按需加载打包后的文件情况 由上图看出,只是引入了 element-ui 框架后,js文件急剧的上升到了 783KB,这显然是不能接受的。 element-ui 按需加载文档:https://
vue cli4之Eslint初使用
一.介绍 ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和 JSLint、JSHint 相似,除了少数的例外: ESLint 使用 Espree 解析 JavaScript。ESLint 使用 AST 去分析代码中的模式ESLint 是完全插件化的。每一个规则都是一个插件并且你可以在运行时添加
vue-cli4 修改webpack相关配置
用了很久的vue脚手架2。最近终于决定苦心学习一下4。到处找大神们的笔记学习、总计。闲话少说。配置贴上。 1.一些关于多页面应用的配置;2.关于性能优化的配置(compression-webpack-plugin, webpack-bundle-analyzer);3.也有对于plugins及module的链式修改(mini-css-extract-plugin); 项目地址 http
vue-cli4 全面配置(持续更新)
前言 细致全面的 vue-cli4 配置信息。涵盖了使用 vue-cli 开发过程中大部分配置需求。 不建议直接拉取此项目作为模板,希望能按照此教程按需配置,或者复制 vue.config.js 增删配置,并自行安装所需依赖。 vue-cli3 配置见 vue-cli3 分支。 其他系列 ★ Blog ★ Nuxt.js 全面配置 目录 √ 配置多环境变量√ 配置基础 vue.co
vue cli4 搭建项目基本步骤
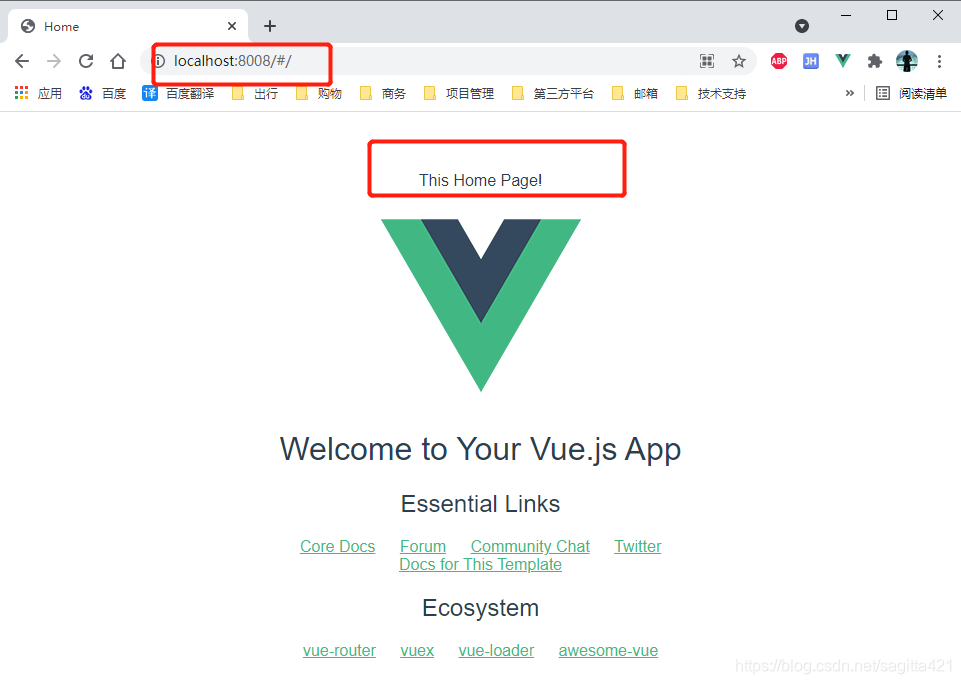
在项目搭建之前,需要安装好node,npm和vue-cli,从vue cli2之后的版本和之前的有些不一样,这是针对vue cli4版本进行的项目搭建。 打开vs code的终端,进入想要存放新项目的文件夹,通过vue create vuecli-show命令新建项目,如下图所示: 按下回车键后,可以选择自己保存过的配置(vue_shop是我之前保存的)或默认的,也可以选择最后一项手动配置,如下
@vue/cli4(包括3)项目axios请求获取本地json文件数据
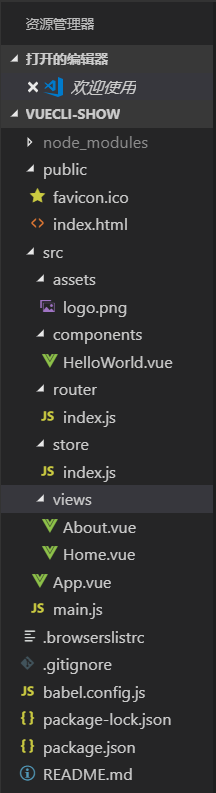
在前端开发过程中,当后台服务器开发数据还没完善,无法与我们交接时,我们习惯在本地写上一个json文件作模拟数据测试代码效果是否有问题。 vuecli3.0往后的项目基础架构对比旧版本有些区别。以前大家都习惯在根目录下的static文件夹下创建json文件,vuecli3、4没有static文件夹了,那咋办?有人说我创一个static文件夹在下面继续写json文件不就行了。但结果会报错,请求404找
关于vue-cli4无法配置自定义devtool选项的问题
问题表现 在vue.config.js中无法配置自定义devtool选项,无论是使用configureWebpack还是chainWebpack都无法改变source-map的类型。官方文档也没有提供相关的说明。 // vue.config.jsconst Components = require('unplugin-vue-components/webpack')const { Elem
ie11空白:vue-cli4.x vue.config.js 配置 babel-polyfill
1.安装: npm i babel-polyfill -s 还有些网上的 “babel-polyfill” 是 npm i @babel/polyfill 不管怎么安装,之后引入的时候和安装的姿势(名称)一样就行 2.引入 你可以选择3个引入地点,只需引入一次就可以,引入多次会报:only one instance of babel-polyfill is allowed
VUE脚手架vue-cli4 init方式创建
脚手架工具是什么 简单理解就是搭建平台所需要的工具,更好更快的搭建开发代码工具平台 安装 npm install -g @vue/cli 使用 vue init <template-name> <project-name> 通常 template-name使用的是webpack 生成目录详解 build 项目构建(webpack)相关代码 config 配置目录,包括端
基于vue-cli4搭建webpack模版的vue项目,改造成多页面入口项目
一、 基础环境 老调重弹,先安装nodejs,再全局安装vue-cli,webpack,相应的版本差异,自行调整。 另建议安装一个开发工具,常规用Visual Studio Code 具体步骤,参考: https://blog.csdn.net/justflow/article/details/109273620 二、创建vue单页面项目 vue-cli有两种方式创建Vue项目,分