本文主要是介绍vue cli4 搭建项目基本步骤,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在项目搭建之前,需要安装好node,npm和vue-cli,从vue cli2之后的版本和之前的有些不一样,这是针对vue cli4版本进行的项目搭建。
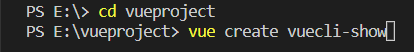
- 打开vs code的终端,进入想要存放新项目的文件夹,通过vue create vuecli-show命令新建项目,如下图所示:

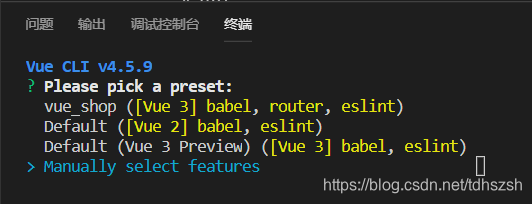
- 按下回车键后,可以选择自己保存过的配置(vue_shop是我之前保存的)或默认的,也可以选择最后一项手动配置,如下图所示:

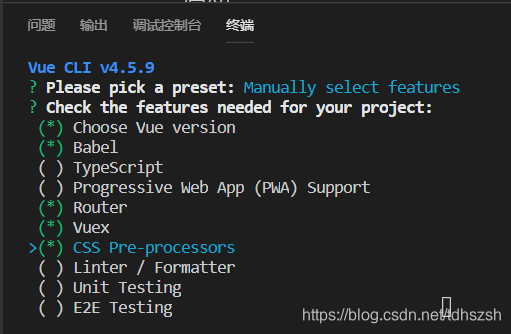
- 选择手动配置,回车后还需要选择项目所需的功能,如下图所示,按空格选中或取消某一项功能(如果选择了第一项Choose Vue version,那么在下一步中要选择vue的版本),本项目选择的功能如下图,选完后按下回车键。

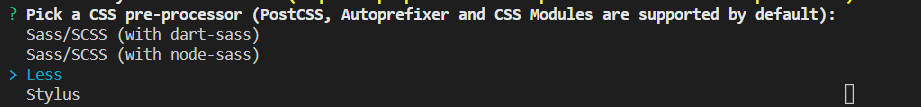
- 进行下一步,如果要选择vue的版本则选好后按回车,下一步会询问你路由器是否选择历史模式,输入Y并回车。继续下一步,选择CSS预处理器,这里选用的是Less预处理器。

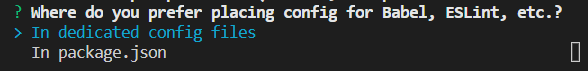
- 继续下一步,选择如何存放配置,如果选择In dedicated config files项,在项目构建完成后根目录下会多几个文件,具体多的文件取决于前面的配置。也可以选择In package.json项,这里我选择的是第一项。

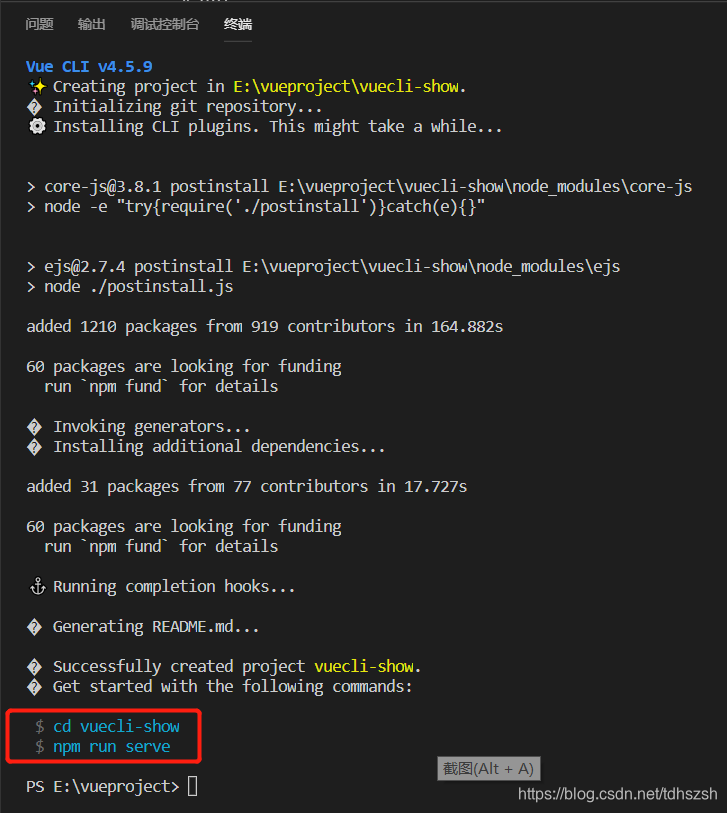
- 上述步骤都完成以后,下一步会询问是否把这次的配置保存为模板,下次新建项目时可以直接使用这些配置,选择yes或no,这里我选了N。然后耐心等待项目构建完成,如下图所示:

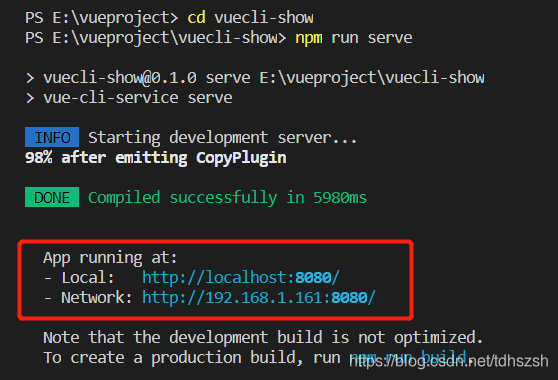
- 构建完成后,依次输入上一张图片红色框内的两个命令,即进入项目根目录和启动项目,如果出现下图所示的的信息则启动成功。

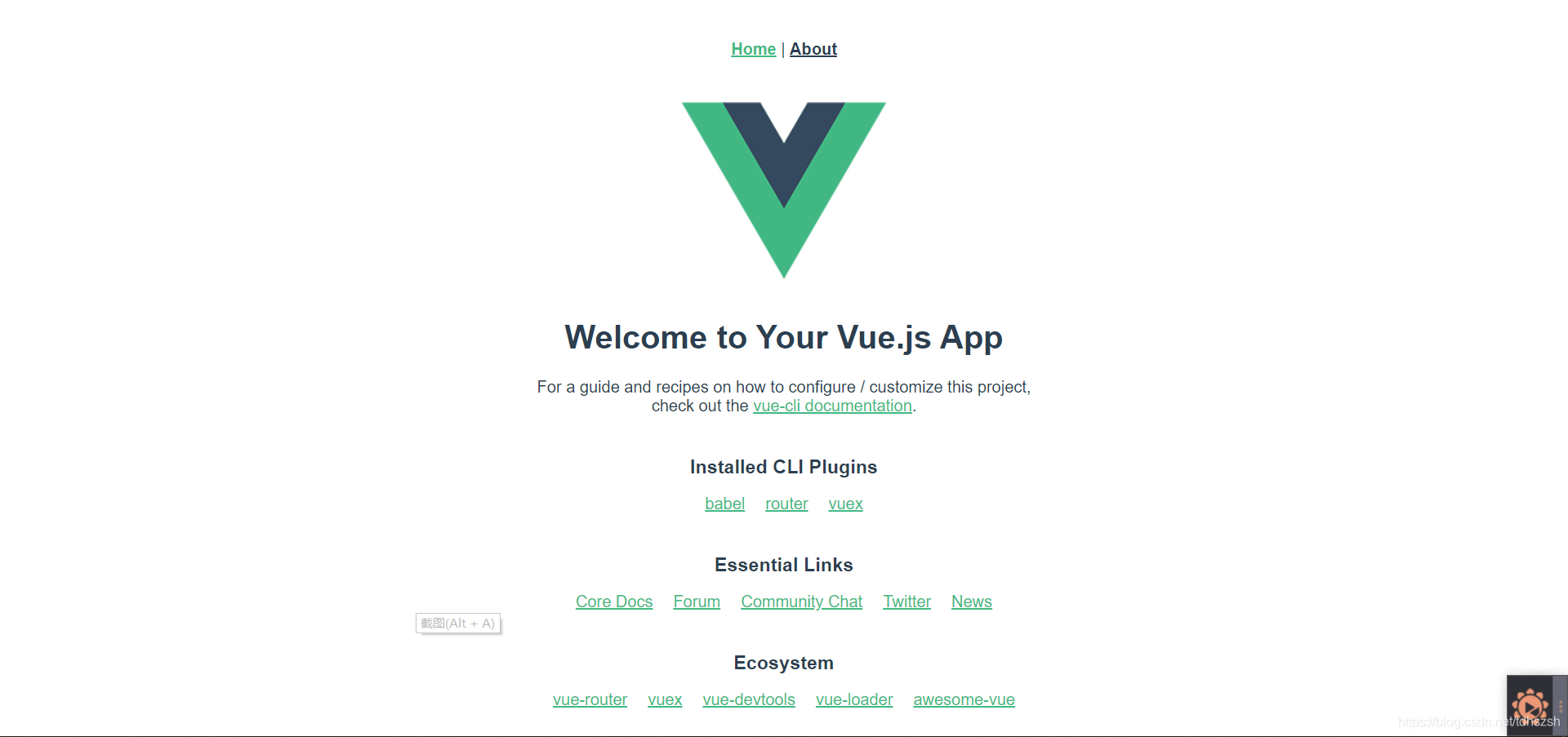
- 在浏览器地址栏输入上图所示的url,可以看到如下图所示:

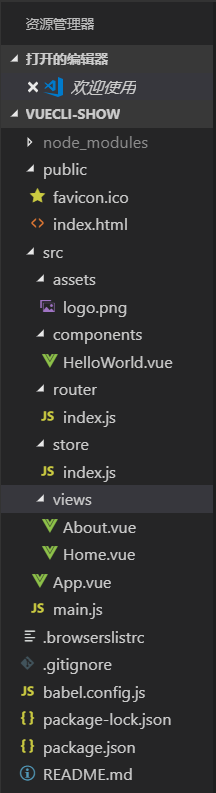
- 在vs code打开该项目(打开vuecli-show文件夹),查看项目的目录结构:

成功创建了vuecli-show项目。
项目目录部分文件说明 - App.vue:配置路由,通过router-link标签设置每一个链接应该匹配的路由;
- router下的index.js:指定每一个路由应该匹配的模块;
- views下的vue组件:写模块的具体实现;
- componens下的vue模块:其它的组件模块,可以被views下的vue组件导入;
- main.js:整合所有配置。
文章参考:vue cli4.0快速搭建项目详解
这篇关于vue cli4 搭建项目基本步骤的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









