本文主要是介绍@vue/cli4(包括3)项目axios请求获取本地json文件数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在前端开发过程中,当后台服务器开发数据还没完善,无法与我们交接时,我们习惯在本地写上一个json文件作模拟数据测试代码效果是否有问题。
vuecli3.0往后的项目基础架构对比旧版本有些区别。以前大家都习惯在根目录下的static文件夹下创建json文件,vuecli3、4没有static文件夹了,那咋办?有人说我创一个static文件夹在下面继续写json文件不就行了。但结果会报错,请求404找不到文件。
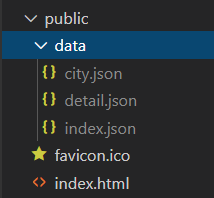
1. @vue/cli已经默认将静态文件改存在public文件夹下了。
static文件夹在配置中已经识别不出了。我们在public文件夹下编写json文件作为模拟数据:

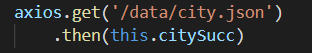
2. 项目安装axios,导入axios,创建get()异步请求:

这里可能会有朋友疑问了,诶?请求路径不应该是'public/data/xx.json'吗?注意了如果路径这样写反而会报错404找不到。
3. 转发api路径代理设置。
开发情况下我们像上面这样改写路径其实是不合理的,默认我们将相对路径写为'/api/xxx',那如何将/api指向实际的数据文件路径,实现转发?旧版本下我们会在vue.config.js下配置proxy属性,但新版本这个js文件已经不在目录下了,我们需要手动创建。
//在根目录下创建vue.config.js,如下配置:
module.exports = {devServer: {proxy: { '/api': {target: 'http://localhost:8080', //路径指向本地主机地址及端口号ws: true, changeOrigin: true,pathRewrite:{'^/api': '/data' //路径转发代理}}}}}
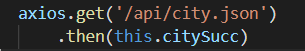
4. 将axios请求路径更改为/api。

做完以上步骤和避开雷区,已经可以成功在vuecli3、4版本项目上请求到本地json文件的数据了。等到和后台对接时,只要和后台工作人员确认好数据所在的主机地址端口号和存放路径,更改vue.config.js文件配置即可。
这篇关于@vue/cli4(包括3)项目axios请求获取本地json文件数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





