chart专题
C#图表开发之Chart详解
《C#图表开发之Chart详解》C#中的Chart控件用于开发图表功能,具有Series和ChartArea两个重要属性,Series属性是SeriesCollection类型,包含多个Series对... 目录OverviChina编程ewSeries类总结OverviewC#中,开发图表功能的控件是Char
c# Chart设置样式
一、chart属性熟悉 能够对C# chart控件属性熟悉起帮助的code, 现在分享给大家,Chart Operate Demo Code Download,如有帮助,别忘点个赞. 有关MS_Chart的Control范围、ChartArea范围、InnerPlotArea范围,及Lengend、刻度与标签的位置关系如下图所示。以便让大家有个清晰的认识。 Chart
C#中chart绘制曲线
官网资料:Chart 类 (System.Windows.Forms.DataVisualization.Charting) | Microsoft Learn 类的 Chart 两个重要属性是 Series 和 ChartAreas 属性,这两个属性都是集合属性。 Series集合属性存储Series对象,这些对象用于存储要显示的数据以及该数据的属性。 ChartAreas集合属性存储Char
在线绘制哑铃图(dumbbell chart)展示基因拷贝数变异(CNV)
导读: 哑铃图的名称来源于其形状,它看起来像一个哑铃,有两个圆形的“重量”在两端,通过一根“杆”连接。常用于展示两个或多个数据集之间的差异。本文介绍了如何使用哑铃图展示基因的拷贝数变异。 Journal of Translational Medicine文章《SLC26A4 correlates with homologous recombination deficiency and pa
矢量Chart图表嵌入HTML5网络拓扑图的应用
使用 HT for Web (以下简称 HT)开发HTML5网络拓扑图的开发有 Chart 需求的项目的时候,感觉很痛苦,HT 集成的 Chart 组件中,并不包含有坐标,在展现方面不是很直观,但是也不是没有解决方案,接下来我们就来聊聊具体的解决方案。 首先,第一种解决方案是,在定义 Chart 矢量的时候在 comps 中除了定义 Chart 外,再添加几个你自定义的绘制区域来绘制你想要的坐
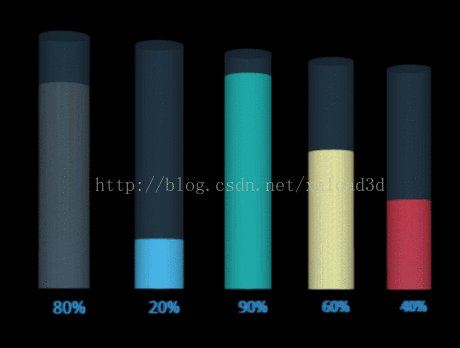
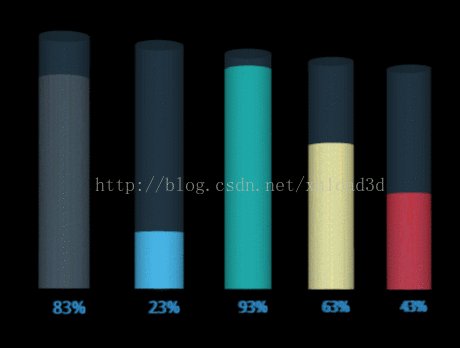
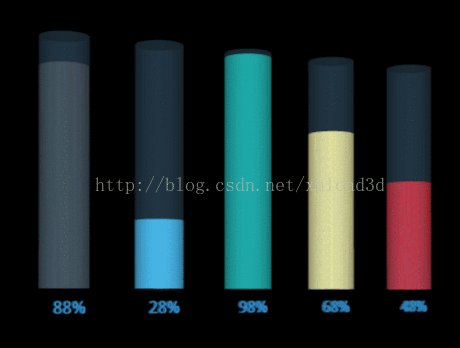
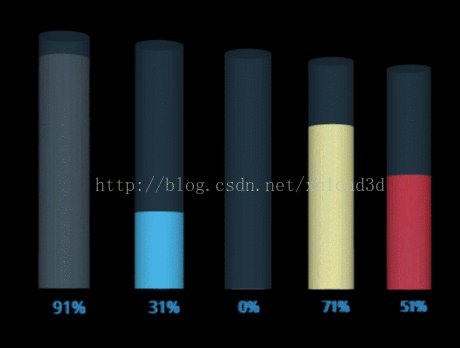
基于HTML5 Canvas的3D动态Chart图表
发现现在工业SCADA上或者电信网管方面用图表的特别多,虽然绝大部分人在图表制作方面用的是echarts,他确实好用,但是有些时候我们不能调用别的插件,这个时候就得自己写这些美丽的图表了,然而图表轻易做不成美丽的。。。看到有一个网站上在卖的图表,感觉挺好看的,就用 HT for Web 3D 做了一个小例子,挺简单的,也挺好看的,哈哈~ Demo 地址: http://www.hightopo.
记录|C# winform——Chart控件
目录 前言一、重点关注1.1 Chart控件效果1.2 属性1.2.0 位置讲解1.2.1 Titles——标题集合TextToolTip 1.2 .2 Series——图表序列ChartTypeLegends——图例集合 二、数据传入Chart控件2.1 如何传入数据?2.2 如果想限定每次展现的数据量怎么办? 三、标注每个点的值3.1 如何在图表中标出每个点的值?可视化理解代码编写效
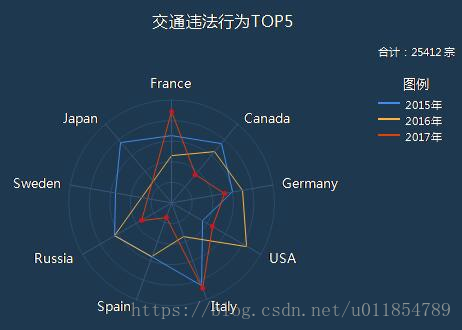
Chart.js 雷达图
Chart.js 雷达图 介绍 雷达图,也称为网络图或星图,是一种以多边形形式展示多变量数据的图表。每个轴代表一个变量,轴的长度通常是量化的,所有的轴都从同一个中心点开始,形成一个闭环。雷达图非常适合展示多个量化指标,比如技能、能力或者多个维度的性能评估。Chart.js 是一个流行的开源JavaScript图表库,它支持包括雷达图在内的多种图表类型。 Chart.js 雷达图的特点 直观
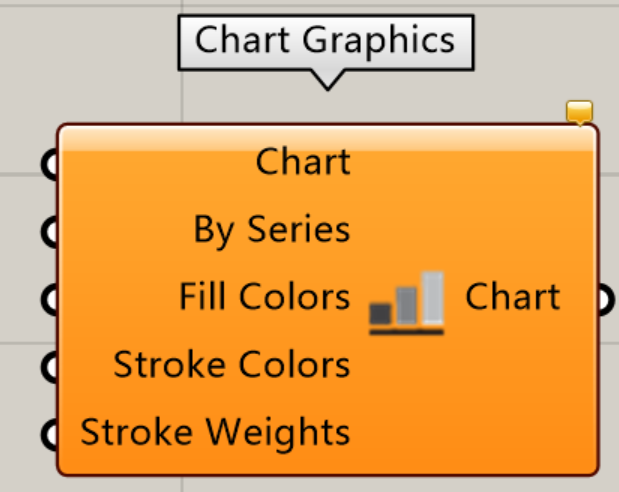
【GH】【EXCEL】P4: Chart
文章目录 data and chartdonut chart (radial chart)Radial Chart bar chartBar Chart line chartLine Chart Scatter ChartScatter Chart Surface ChartSurface Chart Chart DecoratorsChart Decorators Chart Graphi
chart 完成拓扑图单节点拖拽不影响其他节点位置
就是做这种的功能,箭头原本是可以动态重复移动的,但不知道哪里问题导致没箭头了,然后补了个edgeSymbol: ['','arrow'], 字段,才增加了箭头。 拖拽某个节点,只有关联到的线条会跟着变动其他的节点位置不变。 参考 https://gallery.echartsjs.com/editor.html?c=x8Fgri22P9 https://echarts.baidu.com/exa
k8s学习--chart包开发(创建chart包)
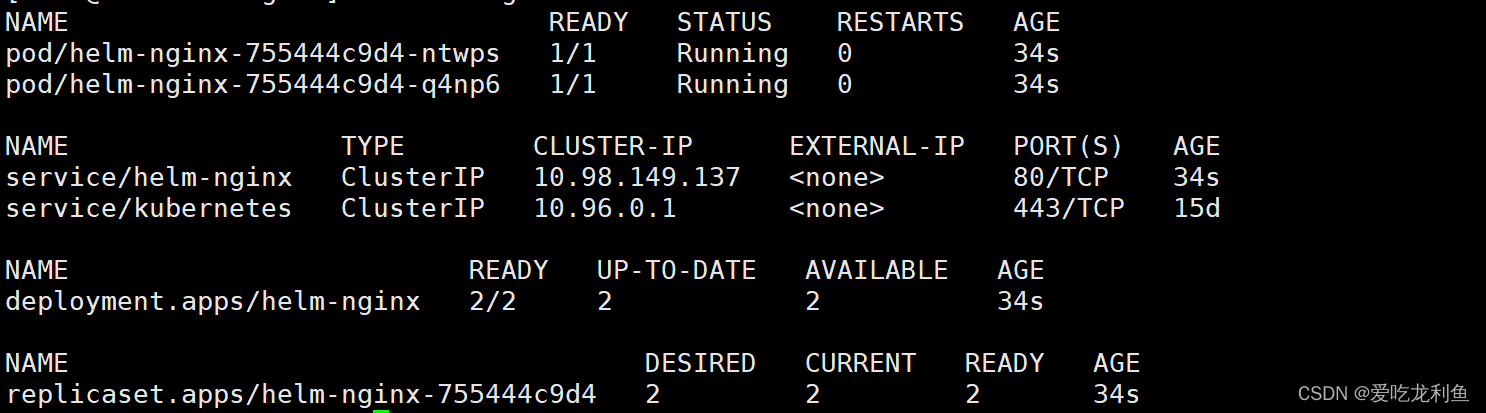
文章目录 chart包应用环境一、安装helm客户端工具二、chart包目录结构三、创建不可配置的chart1.创建目录和chart.yaml2.创建deployment.yaml3.创建service.yaml4.使用chart安装应用5.查看和验证 四、创建可配置的Chart1.官方的预定义变量2.新增values.yaml文件3.配置deploy引用values的值4.测试5.将Cha
关于微软C#中的CHART图表控件的简单使用
http://www.cnblogs.com/winshe/articles/6604406.html https://blog.csdn.net/akof1314/article/details/5710866 http://www.360doc.com/content/13/1016/10/9981262_321805184.shtml 在.NET环境下微软提供了强大了图表控件,并给多了很多
Android报表库aChartEngine-pie chart
1、pie chart介绍 aChartEngine中的pie Chart其实就是一个饼状图,是数据显示的一种。效果如图: 2、如何使用pie chart。 其实aChartEngine是使用是非常简单的,不同的chart的使用方式都是一样的,并不需要我们根据不同的chart调用不同的接口,接口都是统一的。那么我们应该如何使用呢?总结了一下分为两步: ①获取数据da
Android报表库aChartEngine-line chart
1、line chart 介绍。 aChartEngine中的line Chart是线图,是数据显示的一种。效果如图: 上面的效果图并没有对线条进行平滑处理,当然你可以使用平滑的连线方式。具体内容请参见官方demo。 2、如何使用line chart。 line chart 的使用比起pie chart和stacked chart 都要复杂。个人觉得,这也是acharten
如何用helm命令安装chart内的部分yaml文件
在使用 Helm 安装 chart 时,没有直接的命令行选项可以让你只安装部分 YAML 文件。Helm 的设计是作为整个 chart 的包管理器,chart 定义了一组相关的 Kubernetes 资源,作为一个整体进行部署。然而,有几种方法可以实现类似需求: 1. 使用 helm template 与 kubectl apply 选择性应用 最接近于只安装部分 YAML 文件的方法是先使用
使用第三方图表工具chart.js
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> body{ text-align:center; } canvas{ background:#efefef; margin:0 auto; }
C# Winform Chart图表使用和详解
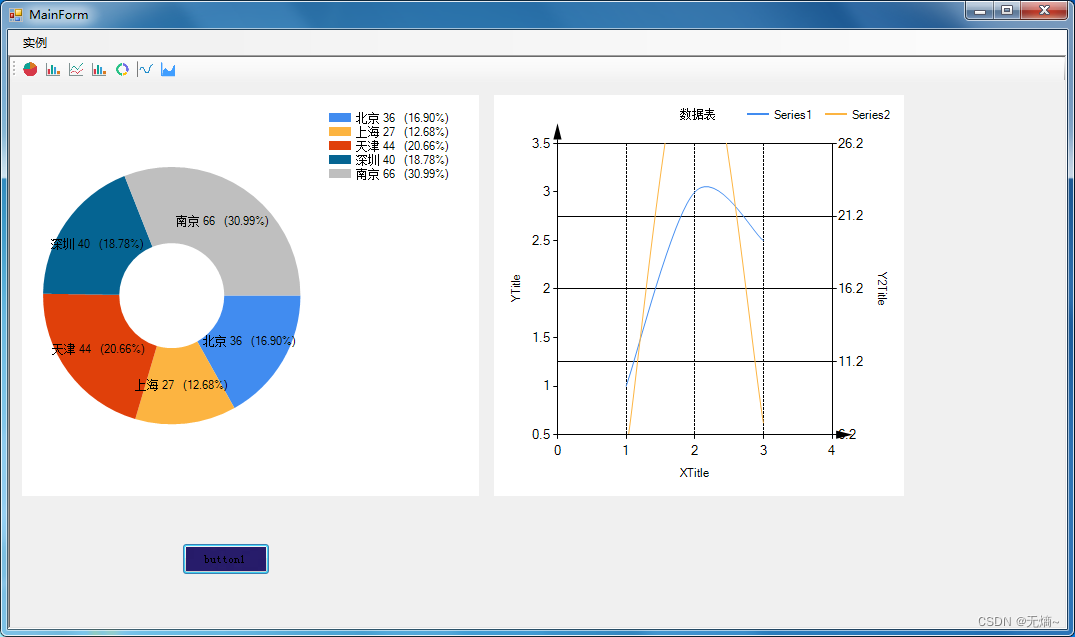
Chart控件是微软自带的一种图形可视化组件,能展示种类丰富的图表形式。如曲线图,折线图,饼状图,环形图,柱状图,曲线面积图。 实例代码链接:https://download.csdn.net/download/lvxingzhe3/89432831 Chart基本属性 ChartAreas:图表区属性,设置图标数据的背景,比如隐藏还是显示横纵交叉线,颜色的设置Serie
chart.js 最新版 (曲线图) 创建例子
说明:由于chart.js 的版本更新,按照第一版的关键字设置图表的颜色等关键字,已经不会生效,所以记录一下第二版chart曲线图表的创建。 <div><canvas id="canvas" width="400" height="450"></canvas></div> <script src="/Chart.min.js"></script> <script>var ctx
Android Chart框架 MPAndroidChart 坐标轴设置
1.轴线的绘制 设置轴线就先必须取得轴线类Axis 在一个图标中有三个轴线: x轴:调用.getXAxis()获取左边y轴:调用.getAxisLeft()获取右边y轴:调用.getAxisRight()获取 其对应轴线之设计方法如下: /* @描述 轴线的绘制 */private void drawAxis(AxisBase mAxis){//设置是否启用轴线:如果关闭那么就默认
flutter3.22+getx+fl_chart手机桌面os系统|flutter3.x手机OA后台
基于最新版flutter3.22.1+dart3.4.1+getx+fl_chart等技术架构跨端仿ios手机桌面os系统Flutter3OS。原创自研flutter手机os布局引擎、分屏滑动管理、自定义壁纸/桌面小部件、拖拽式悬浮球等功能。 【flutter手机os】原创Flutter3.22+Getx跨平台手机OS桌面系统 uniapp-vue3-os跨端仿ios手机桌面o
helm-chart-读取配置文件到ConfigMap并映射到容器中
我们以一个项目例子来说明,项目文件结构如下: $ tree . ├── Chart.yaml ├── etc │ └── data.txt ├── etc-values.yaml └── templates ├── configmap.yaml ├── deployment.yaml ├── _helpers.tpl ├── NOTES.txt └── service.yaml 准备测试用的配置
[office] excel怎么设置图表格式- excel中chart tools的使用方法 #笔记#经验分享#其他
excel怎么设置图表格式? excel中chart tools的使用方法 excel怎么设置图表格式?excel中的数据可以制作成图表,在出啊如图表以后可以再图表总使用命令对其格式进行设置,下面我们就来看看excel中chart tools的使用方法,需要的朋友可以参考下 excel中插入图表后,可以在图表工具菜单中操作各种命令,对其格式进行设置。本经验将介绍图表格式的基本设置方式。
【POI】使用POI在Excel(.xlsx)中生成chart,指定chart位置时,createAnchor方法的偏移量参数(dx1, dy1, dx2, dy2)不生效
前提: ①目标文件类型:.xlsx ②POI版本3.17,open xml版本1.3 ③使用POI在excel中生成chart,chart的位置是通过下面这个方法来指定的: XSSFDrawing.createAnchor(int dx1, int dy1, int dx2, int dy2, int col1, int row1, int col2, int row2); 8个参数分别
k8s笔记7.4--helm构建无端口类型chart
k8s笔记7.4--helm构建无端口类型chart 介绍无端口chart注意事项说明 介绍 helm create chartName 后,默认创建了一个web类型的应用,而且配置了service 和 端口探测;如果直接更换为无端口的worker 类型应用,那么部署就报错了。因此需要调整helm chart文件,是指无端口和service 配置,然后再打包部署。 本文以busy
Qt进行chart控件绘图
代码如下: main.cpp #include <QtWidgets/QApplication>#include <QtWidgets/QMainWindow>#include <QtCharts/QChartView>#include <QtCharts/QPieSeries>#include <QtCharts/QPieSlice>QT_CHARTS_USE_NAMESPACEint mai
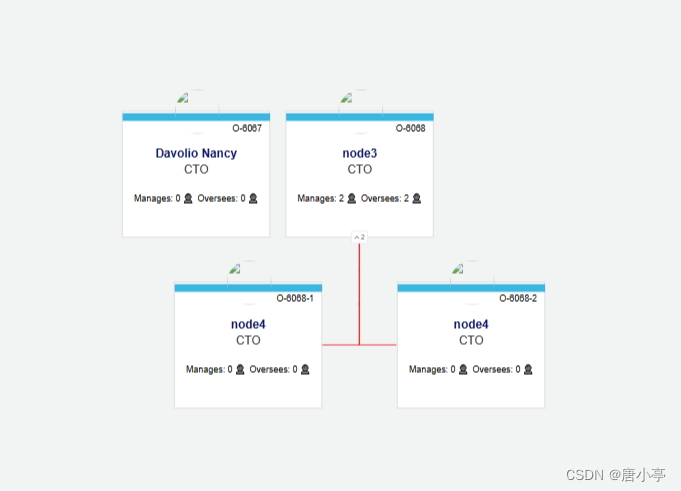
使用org-chart插件实现组织架构树
1、使用到的插件 org-chart的github地址 注意:我们同时需要安装下d3这个插件库,不然很多子方法都没法用 npm install d3-org-chart npm install d3 2、效果 1、1个根节点 2、多个根节点 原理:创建1个虚拟的根节点,然后在nodeUpdate和linkUpdate方法中将该根节点、与根节点的连接线隐藏,从而实现多个根节点的视
















![[office] excel怎么设置图表格式- excel中chart tools的使用方法 #笔记#经验分享#其他](https://img-blog.csdnimg.cn/img_convert/0a0ed6e2c67e20c20fb07206c234cae5.jpeg)