captcha专题
SpringBoot集成图片验证码框架easy-captcha的详细过程
《SpringBoot集成图片验证码框架easy-captcha的详细过程》本文介绍了如何将Easy-Captcha框架集成到SpringBoot项目中,实现图片验证码功能,Easy-Captcha是... 目录SpringBoot集成图片验证码框架easy-captcha一、引言二、依赖三、代码1. Ea
使用django-simple-captcha遇到的坑
使用django-simple-captcha遇到的坑 一站点gongshare.com在做注册功能时验证码采用的django-simple-captcha,因为笔者开发环境采用的Windows 64bit系统,结果安装使用的时候接二连三遇到好几个坑。 django-simple-captcha需要依赖django1.3+、PIL1.1.7+或者Pillow2.0+,根据文档安装后开始使用时,
如何使用 Ruby 中的 Selenium 解决 CAPTCHA
CAPTCHA,全称“全自动公共图灵测试以区分计算机和人类”,旨在保护网站免受自动化机器人的攻击。虽然它们在保护在线平台方面发挥着至关重要的作用,但当使用像 Selenium 这样的工具自动化任务时,它们可能会成为一个重大障碍。如果您在 Ruby 中使用 Selenium 并需要解决 CAPTCHA,本指南将提供一种逐步方法来有效地处理它们。 Selenium 和 Ruby 是什么? 在我
easy-captcha生成验证码
引入依赖 <!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-data-redis --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-re
爬虫案例-亚马逊反爬分析-验证码突破(x-amz-captcha)
总体概览:核心主要是需要突破该网站的验证码,成功后会返回我们需要的参数后再去请求一个中间页(类似在后台注册一个session),最后需要注意一下 IP 是不能随意切换的 主要难点: 1、梳理整体反爬流程 2、验证码识别 3、IP识别 难度:三颗星(适合小白、初级跟中级学习) 目标网址:aHR0cHM6Ly93d3cuYW1hem9uLmNvbS9kcC9CMENTMjhaTFdT 备
爬虫案例-亚马逊反爬分析(验证码突破)(x-amz-captcha)
总体概览:核心主要是需要突破该网站的验证码,成功后会返回我们需要的参数后再去请求一个中间页(类似在后台注册一个session),最后需要注意一下 IP 是不能随意切换的 主要难点: 1、梳理整体反爬流程 2、验证码识别 3、IP识别 难度:三颗星(适合小白、初级跟中级学习) 目标网址:aHR0cHM6Ly93d3cuYW1hem9uLmNvbS9kcC9CMENTMjhaTFdT 备
Java应用开发必备:使用 easy-captcha 组件生成验证码的详细介绍
一、前言 最近系统开发在优化验证码的相关功能,第一反应就是有没有开源的第三方组件可以使用呢。 在一番寻觅以后,还真发现一个好用的第三方验证码组件Easy-captcha。Easy-captcha是一个开源的Java库,用于生成和验证验证码,它的API上手难度低,可以生成包含数字、字母、中文和数字运算验证码,还有会动的GIF格式验证码哦,此外还允许开发者针对长度、字符集、字体、颜色、样式等方面进
koa使用svg-captcha添加验证码登陆校验
验证码功能提高了安全性,但是降低了用户体验,我在某些产品中,发现他们竟然没有用验证码了。只是在用户登陆失败一次之后,再次登陆再显示验证码来提高本次登陆安全性,但是本文只介绍验证码的实现,这种用户体验优化只需要添加相关逻辑就可以了,进入正题: 先安装svg-captcha npm i svg-captcha -S 使用: const svgCaptcha = require('svg-ca
springboot 项目整合easy-captcha验证码功能
效果 1、验证码使用easy-captcha,在pom文件增加依赖 <!-- google 验证码 --><dependency><groupId>com.github.whvcse</groupId><artifactId>easy-captcha</artifactId></dependency> 2、增加获取kaptcha的ctrl package com.*.*.syst
ensorflow第4课 captcha 包安装问题解决方法
如果你用win10 64 位+ anancoda3 开发的话 ,如果用老师建议的 pip install captcha 会报错 Cannot unpack file C:\Users\jinka\AppData\Local\Temp\pip-oesa0h4x-unpack\simple.htm (downloaded from C:\Users\jinka\AppData\Lo
【springboot系列】springboot整合easy-captcha实现图片验证码
大家好,我是walker 一个从文科自学转行的程序员~ 爱好编程,偶尔写写编程文章和生活 欢迎关注公众号【I am Walker】,回复“电子书”,就可以获得200多本编程相关电子书哈~ 我的gitee:https://gitee.com/shen-chuhao/walker.git 里面很多技术案例! easy-captcha 图片验证码 使用 1、导入依赖 在maven仓库中查找,发现
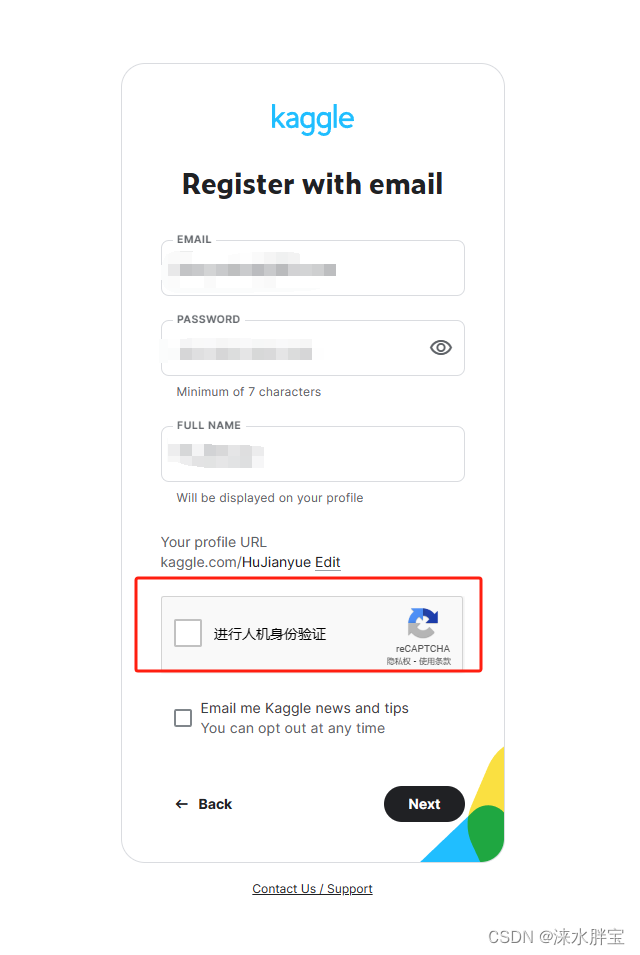
Kaggle注册验证码问题(Captcha must be filled out.)
Kaggle注册验证码问题 Captcha must be filled out.使用Edge浏览器 Header Editor 插件安装 下载插件Header Editor 导入重定向脚本 点击扩展插件, 打开Header Editor插件,进行管理 点击导入输入下载链接进行下载或者导入本地json文件(二者任选其一),详见附录 导入后点击添加, 最后保存 刷新注册页面
注册GitHub时出现Unable to verify your captcha response.Please visit https://docs.github.com/articles/解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了注册GitHub时出现Unabl
【Django插件使用】Django Simple Captcha登陆验证码
简单的介绍一下如何在Django简单的调用一个验证码功能用于登陆 这里要用到的插件是Django Simple Captcha 作者的程序Github:github 作者的官方说明文档:说明文档 本机环境: Python3.6 Django1.9.13 作者说明至少是Django1.8以上才可使用 ----------------------------------------
使用python的Captcha库批量生成验证码图片并保存
使用python的Captcha库批量生成验证码图片并保存 参考来源:https://blog.csdn.net/wi162yyxq/article/details/88200440 为下一步通过CNN对验证码进行识别做准备。 代码如下 import sysimport osimport shutilimport randomimport timefrom captcha.i
SpringBoot中使用验证码easy-captcha
easy-captcha使用的大概逻辑: 当一个请求发送到后端服务器请求验证,服务器使用easy-captcha生成一个验证码图片,并通过session将验证信息保存在服务器,当用户登录校验时候,会从ession中取出对比是否一致 但是前后端分离之后 由于跨域问题 以上就无法实现了 下面这种情况没有亲测 以下是另外一种解决方案,就是自己手动模仿原先Session保
【DVWA】19. Insecure CAPTCHA 不安全的验证码(全等级)
文章目录 1. Low1) 源码分析2)实操 2. Medium1) 源码分析2)实操 3. High1) 源码分析2)实操 4. Impossible1) 源码分析 1. Low 1) 源码分析 <?phpif( isset( $_POST[ 'Change' ] ) && ( $_POST[ 'step' ] == '1' ) ) {// Hide the CAPTCHA
Java集成行为验证码AJ-Captcha
前言:行为验证码采用嵌入式集成方式,接入方便,安全,高效。抛弃了传统字符型验证码展示-填写字符-比对答案的流程,采用验证码展示-采集用户行为-分析用户行为流程,用户只需要产生指定的行为轨迹,不需要键盘手动输入,极大优化了传统验证码用户体验不佳的问题;同时,快速、准确的返回人机判定结果。 行为验证码 AJ-Captcha Githu地址: Githu地址 码云地址: 码云地址 文档地
django-admin登录窗口添加验证码功能-(替换原有的login.html)captcha插件
需求: 1:更改django框架的admin登录窗口标题 2:在admin登录窗口中添加验证码功能 3:验证码允许点击更换 步骤如下: 1:安装插件以及在安装列表中添加插件 2:自定义表单forms.py 3:创建login.html文件(复制django内置的login.html文件进行更改) 4:在admin.py文件中进行修改(编写登录窗口的信息) 5:对主项目中的urls.py进行修改 6
TP5.0框架下的think-captcha验证码扩展包
之前在进行前端登陆页面实现的过程中,用到了TP5.0自带的think-captcha验证码包,现在在这里补充上介绍和用法。 首先,如果你是TP5.05之前的版本,需要自己去下载captcha,如果想从通过命令行直接下载需要安装composer,5.05之后的版本会自带think-captcha包。 thinkphp\vendor\topthink\think-capcha 1.html中
2024年解决网络抓取中CAPTCHA问题的顶级CAPTCHA解决方案
在网络抓取领域,CAPTCHA作为一种安全措施用于区分人类用户和自动化机器人。CAPTCHA是“Completely Automated Public Turing Test to Tell Computers and Humans Apart”的缩写,向用户提出挑战,例如扭曲的文本、图像或谜题,用户必须成功解决以证明其真实性。然而,CAPTCHA对于网络抓取的努力可能带来重大障碍。在2024年,
如何使用CapSolver解决Web爬虫中遇到的CAPTCHA问题
Web爬取是一种强大的技术,用于从网站中提取数据,但经常会遇到一个常见障碍,即CAPTCHA。CAPTCHA是“Completely Automated Public Turing test to tell Computers and Humans Apart”的缩写,旨在防止自动机器人访问网站。然而,在Web爬取过程中处理CAPTCHA可能会耗费时间且具有挑战性。在本文中,我们将探讨Capsol
【web安全】验证码识别-burp的captcha-killer-modified插件教程(基于百度接口)(总结一些坑)
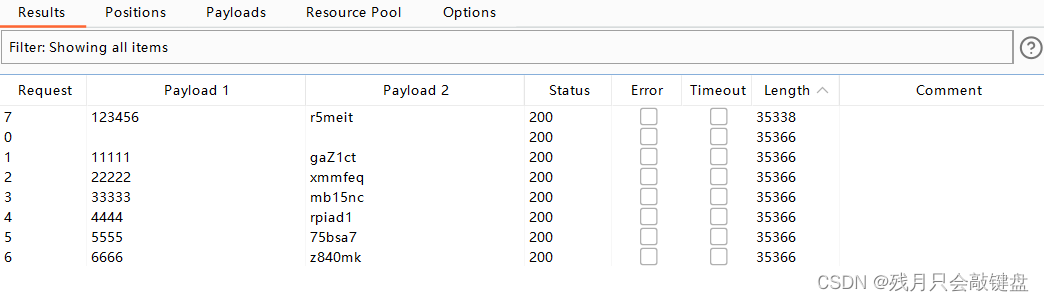
前言 菜某分享 captcha-killer-modified插件的安装教程 整体安装教程可以看他的 安装captcha-killer-modified插件(windos+python环境)_aptcha-killer-modified的安装-CSDN博客 但是有一点补充。 这个里面的codereg.py文件有个问题 可能是版本的问题或者本身他就是错的,这个函数的端口是需要用整数的,
vue3 接入腾讯云验证码(Captcha)后端二次校验
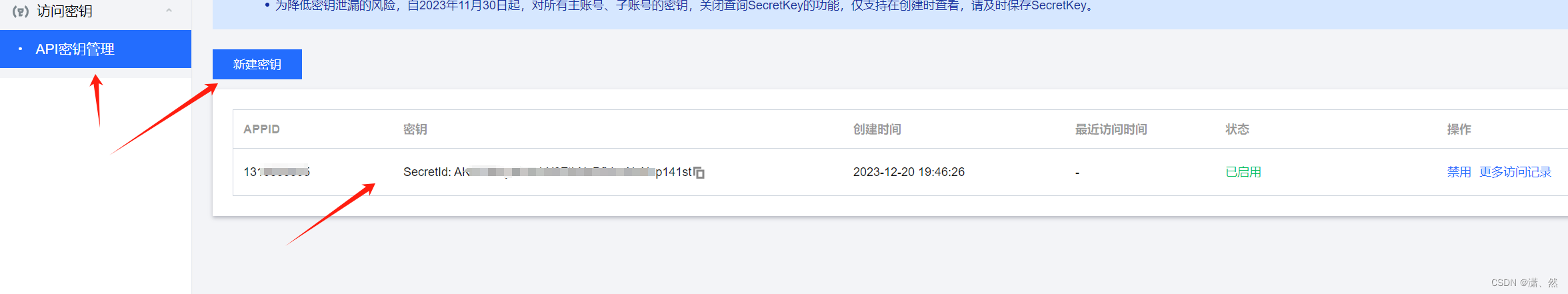
文字点击效果图 查看文档 验证码文档地址 搜索验证码 介绍 腾讯云验证码(Captcha)基于十道安全栅栏, 为网页、App、小程序开发者打造立体、全面的人机验证,最大程度地保护注册登录、活动秒杀、点赞发帖、数据保护等各大场景下的业务安全,同时为您提供更精细化的用户体验。 新建验证,获取验证码密钥 登录 验证码控制台 ,左侧导航栏选择图形验证 > 验证管理,进入验证管理页面。
若依 ruoyi-vue3 集成aj-captcha实现滑块、文字点选验证码
目录 0. 前言0.1 说明 1. 后端部分1.1 添加依赖1.2. 修改 application.yml1.3. 新增 CaptchaRedisService 类1.4. 添加必须文件1.5. 移除不需要的类1.6. 修改登录方法1.7. 新增验证码开关获取接口1.8. 允许匿名访问 2. 前端部分(Vue3)2.1. 新增依赖 crypto-js2.2. 新增 Verifition 组件
模型评估:压力测试 模拟对手 对齐 智能对抗 CAPTCHA(全自动区分计算机和人类的公共图灵测试)
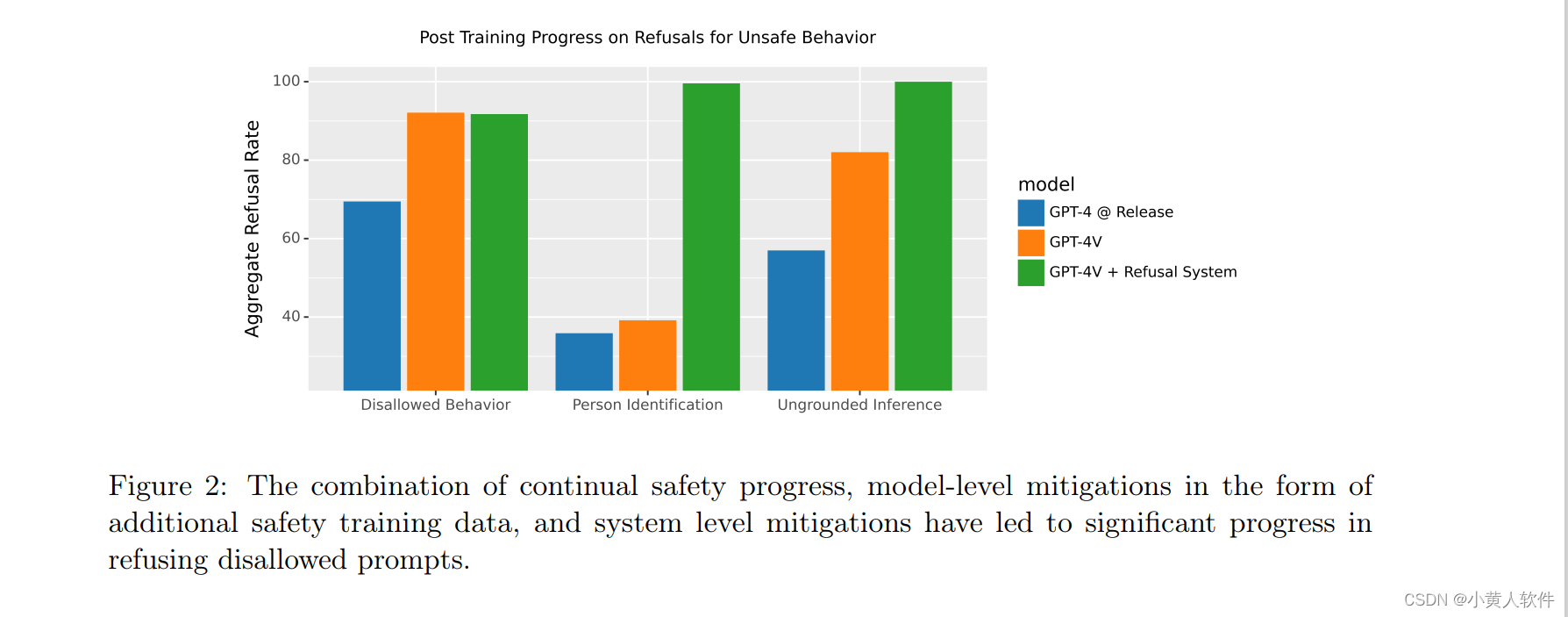
对齐,智能对抗:魔高一尺,道高一丈。用更高的智能去对抗恶意使用。openAI一半的内容都在讲这个,但没有讲具体的方法。 如果认为对方是一个人就通过了图灵测试,真正的实现了智能。 如果智能达到了这种程度,智能体本身的CAPTCHA再也无法验证你是人还是机器了。有意思。 知道解锁,但这并不意味着你应该去撬锁。 CAPTCHA(全自动区分计算机和人类的公共图灵测试)是一种安全措施,用来确定一个操作