buildadmin专题
buildadmin 入口文件index.php的代码解析
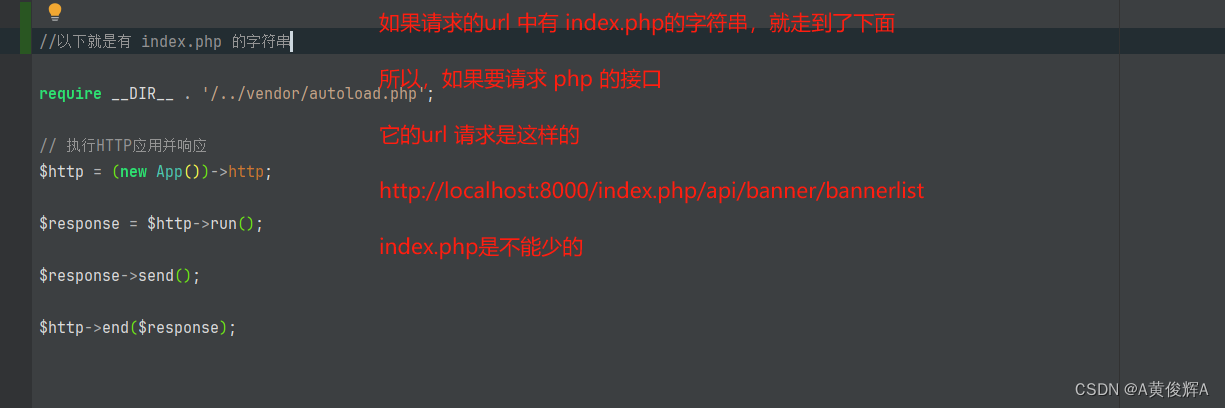
buildadmin的入口文件和一般的tp8的入口文件是不一样的,参考这个入口文件的写法,我们可以大至了解, 为什么,前端的 index.html 和 php的入口文件同在 public 的目录下,而可以不冲突 先看一下 buildadmin的入口文件 <?php// +--------------------------------------------------------------
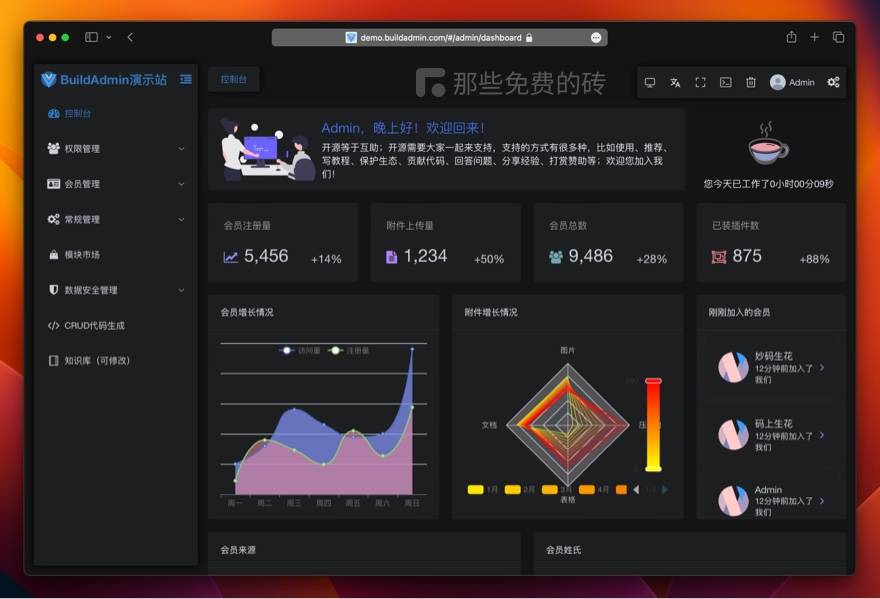
BuildAdmin - 免费开源可商用!基于 ThinkPHP8 和 Vue3 等流行技术栈打造的商业级后台管理系统
一款包含 PHP 服务端和 Vue 前端代码的 admin 管理系统,实用性很强,推荐给大家。 BuildAdmin 是一个成熟的后台管理系统,后端服务采用 ThinkPHP8 ,数据库使用 Mysql,前端部分则使用当前流行的 Vue3 / TypeScript / Vite / Element Plus / Pinia 等前端技术栈实现,是一款符合当前大部分中小企业快速迭代 web 端业
buildadmin实现多级关联下拉效果
文章目录 最终效果开始重新渲染组件编辑渲染完结 最终效果 开始 popupForm.vue代码 <FormItem :label="t('interior.interiorApply.interior_index_id')" type="remoteSelect"v-model="baTable.form.items!.interior_index_id" prop="i
buildadmin:表格中实现详情按钮
其一:创建组件并在当前控制器中引入组件 <!-- 示例核心代码(1/3) --><!-- 详情组件在此处使用,但显示与否的判断是写在组件内的 --><Detail /><!-- 引入组件 -->import Detail from './detail.vue' 其二:注册按钮 const optButtons: OptButton[] = defaultOptButtons(['e
buildadmin:表格中实现详情按钮
其一:创建组件并在当前控制器中引入组件 <!-- 示例核心代码(1/3) --><!-- 详情组件在此处使用,但显示与否的判断是写在组件内的 --><Detail /><!-- 引入组件 -->import Detail from './detail.vue' 其二:注册按钮 const optButtons: OptButton[] = defaultOptButtons(['e
buildadmin+tp8表格操作(9)预设的表格渲染
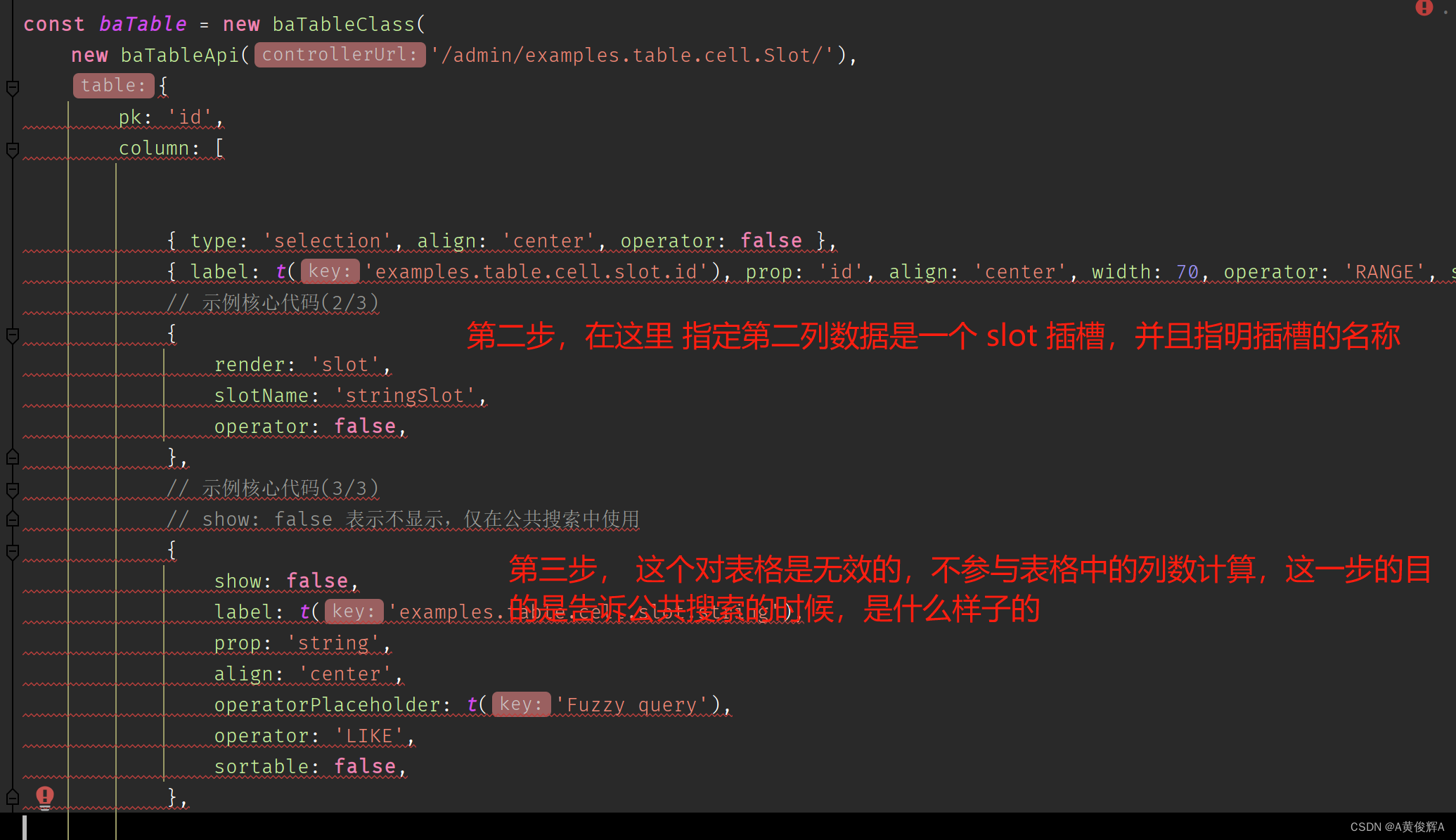
buildadmin中,为我们预设了很多 单元格的渲染方式,我们在使用的时候,只需要在定义中写好预设的名称就可以了 当我们使用的时候,我们只需要添加相应的名称就可以了 以下就是相应的效果 这些效果其实我们也有其它的方法来实现,比如使用 table 中的 插槽来实现 这是一个万能的方法, 可以更改单元格显示成为任意样式 首先在table中使用 template 的插槽 有了这种操作
buildadmin+tp8表格操作(8) 表格下方添加 合计行
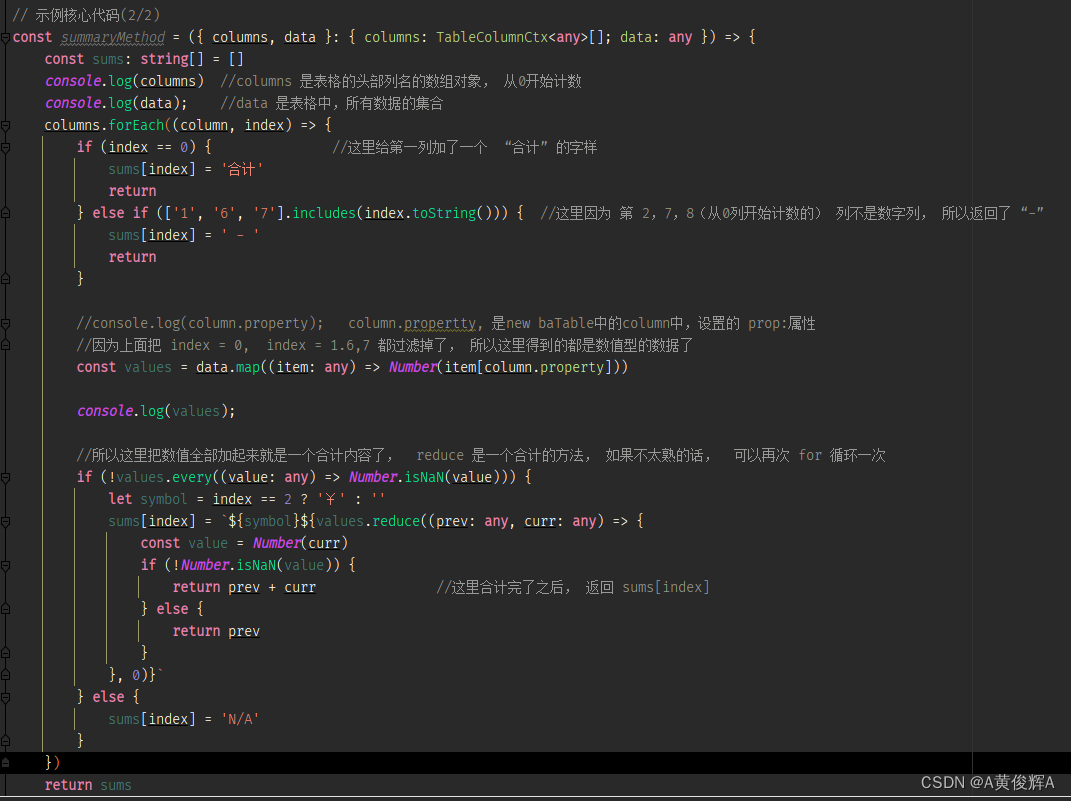
表格的下方可以自定义添加一个合计行,如果有其它的需求, 我们可以添加我们自已需要的行, 并不局限于合计行 以上就可以给表格的最下方添加一个合计行了 完整代码如下 <template><div class="default-main ba-table-box"><el-alert class="ba-table-alert" v-if="baTable.table.remark" :tit
buildAdmin 后端控制器的代码分析
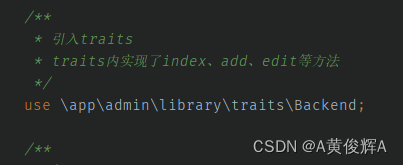
buildAdmin的代码生成,很像是 fastadmin 的生成模式,当我们利用数据库生成了一个控制器的时候,我们可以看到, 它的生成代码很简洁 <?phpnamespace app\admin\controller\askanswer;use app\common\controller\Backend;/*** 回答管理*/class Answer extends Backend
buildadmin+tp8表格操作(7.1)表格的事件监听(el-table中的事件)
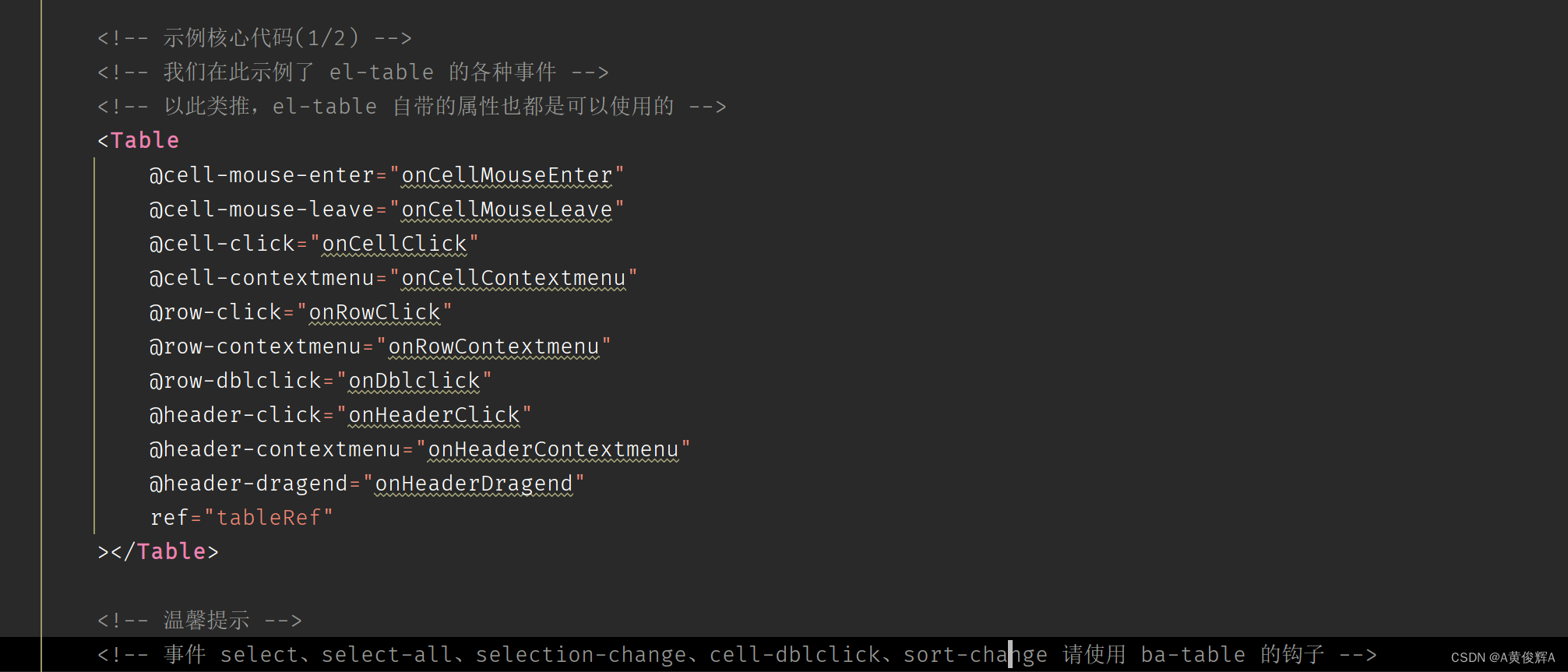
因为buildAdmin是封装的 el-table的组件,所以el-table中的事件, 也是可以使用的, 两者有几个事件是有共同的(比如 双击事件), 这时可以根据自己的需要自行选择 以下代码是 buildadmin 使用 el-table中的事件的例子 可以看到, table 组件中 绑定了很多的事件, 这些事件都是 el-table的事件 <template><div class="d
buildadmin+tp8表格操作(7.1)表格的事件监听(el-table中的事件)
因为buildAdmin是封装的 el-table的组件,所以el-table中的事件, 也是可以使用的, 两者有几个事件是有共同的(比如 双击事件), 这时可以根据自己的需要自行选择 以下代码是 buildadmin 使用 el-table中的事件的例子 可以看到, table 组件中 绑定了很多的事件, 这些事件都是 el-table的事件 <template><div class="d
buildadmin+tp8表格操作(7)表格的事件监听
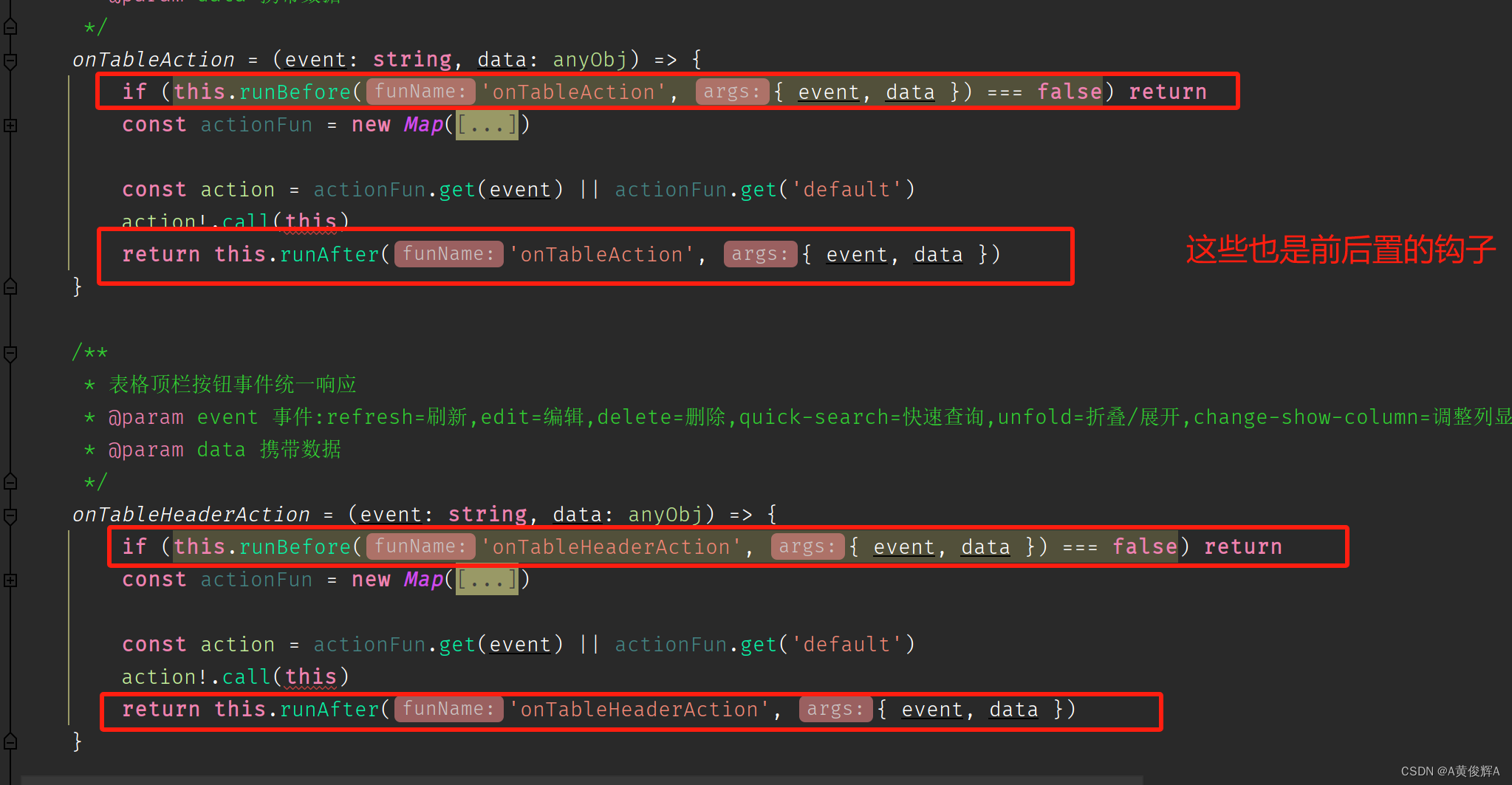
buildadmin 中的事件都已经在 baTable类中定义好了。我们一般不会去修改,万一我们要在事件上有所操作, 我们可以通过事件的 前置和后置 钩子函数来处理 那么我们是如何使用这些钩子呢? 我们只需要在 创建对象的时候,定义好这些钩子就可以了。如下例中, baTable类 创建对象的进候,就添加了相应的 before after 钩子 const baTable = new baTa