本文主要是介绍buildadmin+tp8表格操作(7)表格的事件监听,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
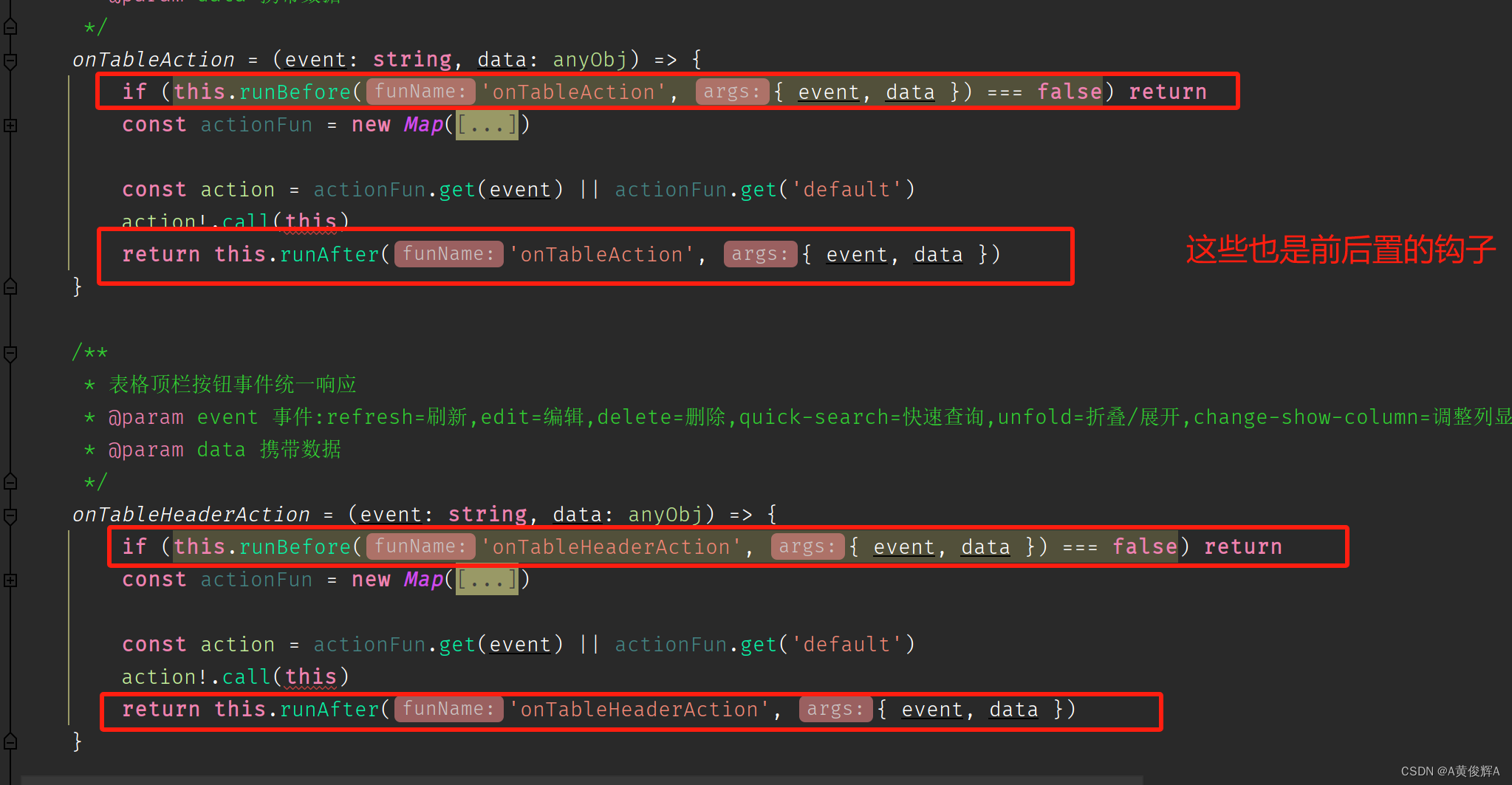
buildadmin 中的事件都已经在 baTable类中定义好了。我们一般不会去修改,万一我们要在事件上有所操作, 我们可以通过事件的 前置和后置 钩子函数来处理


那么我们是如何使用这些钩子呢?
我们只需要在 创建对象的时候,定义好这些钩子就可以了。如下例中, baTable类 创建对象的进候,就添加了相应的 before after 钩子
const baTable = new baTableClass(new baTableApi('/admin/examples.table.Event/'),{pk: 'id',column: [{ type: 'selection', align: 'center', operator: false },{ label: t('examples.table.event.id'), prop: 'id', align: 'center', width: 70, operator: 'RANGE', sortable: 'custom' },{label: t('examples.table.event.string'),prop: 'string',align: 'center',operatorPlaceholder: t('Fuzzy query'),operator: 'LIKE',sortable: false,},{label: t('examples.table.event.switch'),prop: 'switch',align: 'center',render: 'switch',operator: 'eq',sortable: false,replaceValue: { '0': t('examples.table.event.switch 0'), '1': t('examples.table.event.switch 1') },},{ label: t('examples.table.event.datetime'), prop: 'datetime', align: 'center', operator: 'eq', sortable: 'custom', width: 160 },{label: t('examples.table.event.create_time'),prop: 'create_time',align: 'center',render: 'datetime',operator: 'RANGE',sortable: 'custom',width: 160,timeFormat: 'yyyy-mm-dd hh:MM:ss',},{ label: t('Operate'), align: 'center', width: 100, render: 'buttons', buttons: optButtons, operator: false },],dblClickNotEditColumn: [undefined, 'switch'],},{defaultItems: { switch: '1', datetime: null },},{// 示例核心代码(1/2)// 操作前置钩子,return false 可取消原操作getIndex() {console.info('%c-------获取表格数据前置--------', 'color:blue')},postDel({ ids }) {console.info('%c-------请求删除前置--------', 'color:blue')console.log('被删除数据', ids)},requestEdit({ id }) {console.info('%c-------请求编辑前置--------', 'color:blue')console.log('被编辑数据', id)},onTableDblclick({ row, column }) {console.info('%c-------双击了单元格,双击具体操作执行前置--------', 'color:blue')console.log('双击携带了数据', row, column)},toggleForm({ operate, operateIds }) {console.info('%c-------表单切换前置--------', 'color:blue')console.log('表单切换携带了数据', operate, operateIds)},onSubmit({ formEl, operate, items }) {console.info('%c-------表单提交前置(尚未请求提交)--------', 'color:blue')console.log('表单提交前携带了数据,您可以在此对数据进行预处理', formEl, operate, items)},onTableAction({ event, data }) {console.info('%c-------表格内部事件 - 前置--------', 'color:blue')console.log('触发的事件和携带的数据为', event, data)},onTableHeaderAction({ event, data }) {console.info('%c-------表头事件 - 前置--------', 'color:blue')console.log('触发的事件和携带的数据为', event, data)},mount() {console.info('%c-------表格初始化前置--------', 'color:blue')},},{// 示例核心代码(2/2)getIndex({ res }) {console.info('%c-------获取表格数据后置--------', 'color:green')console.log('获取数据请求的响应', res)},postDel({ res }) {console.info('%c-------请求删除后置--------', 'color:green')console.log('删除请求的响应', res)},requestEdit({ res }) {console.info('%c-------请求编辑后置--------', 'color:green')console.log('编辑请求的响应', res)},onTableDblclick({ row, column }) {console.info('%c-------双击了单元格,双击具体操作执行后置--------', 'color:green')console.log('双击携带了数据', row, column)},toggleForm({ operate, operateIds }) {console.info('%c-------表单切换后置--------', 'color:green')console.log('表单切换携带了数据', operate, operateIds)},onSubmit({ res }) {console.info('%c-------表单提交后置(已经发送请求)--------', 'color:green')console.log('表单提交请求的响应', res)},onTableAction({ event, data }) {console.info('%c-------表格内部事件 - 后置--------', 'color:green')console.log('触发的事件和携带的数据为', event, data)},onTableHeaderAction({ event, data }) {console.info('%c-------表头事件 - 后置--------', 'color:green')console.log('触发的事件和携带的数据为', event, data)},}
)通过以上的钩子,就可以响应自定义的事件处理了
这篇关于buildadmin+tp8表格操作(7)表格的事件监听的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








