bottomnavigationbar专题
炫酷的底部导航控件——BottomNavigationBar
今天闲来无事,跟朋友一起探讨技术,不觉之间发现了一个很好用的控件,于是乎拿来和大家分享,略显粗糙,海景大家见谅,想知道更多技术类文章,请关注我的博客,小编会在不定时更新博客 今天带来的一款控件是我们经藏用到的,那就是底部导航控件,大家可能会说这很简单,因为我们可以用Radiobutton+Fragment来实现,也可以TabLayout+ViewPager+Fragment来实现,但是今天呢,小
《码农爽》Flutter:从底部选项卡BottomNavigationBar看国际化和代码抽离
文章目录 前言一、实现二、优化1.资源引用及国际化1.1.图片资源引用1.2.文字资源引用及国际化 2.选项卡逻辑剥离 三、总结 前言 上一章:《码农爽》: 一个为程序员快乐操碎了心的Flutter项目 今天是要实现的功能是首页底部的选项卡功能。 一、实现 要实现这个功能,第一个问题便是找到底部选项卡的组件。 但凡有开发经验的同学,都可以在官网上根据几个关键字来搜。
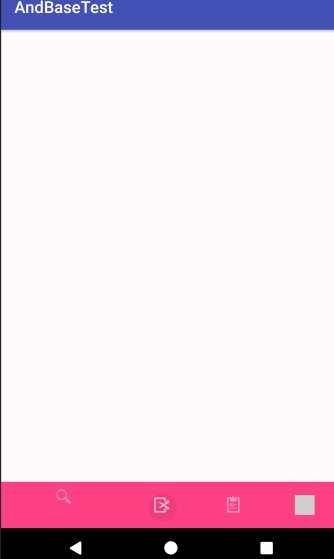
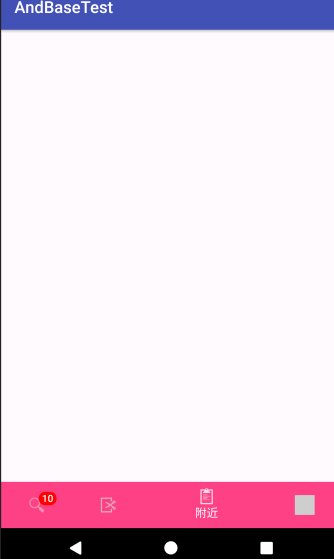
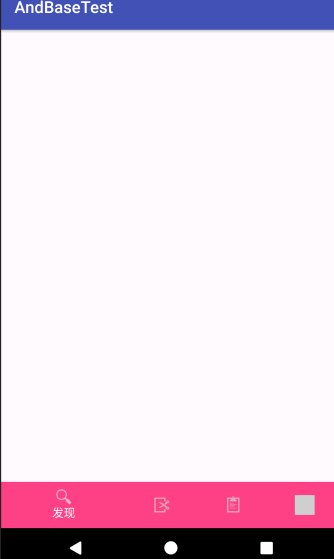
BottomNavigationBar+viewpage+fragment 底部导航
Mainactivity的布局文件 <android.support.v4.view.ViewPagerandroid:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1" /><com.ashokvarma.bottomnavigati
flutter开发实战-设置bottomNavigationBar中间按钮悬浮效果
flutter开发实战-设置bottomNavigationBar中间按钮悬浮的效果 在使用tabbar时候,可以使用bottomNavigationBar来设置中间凸起的按钮,如下 一、效果图 中间按钮凸起的效果图如下 二、实现代码 我们使用BottomAppBar 一个容器,通常与[Sscaffold.bottomNavigationBar]一起使用。 使用的示例代码 Sca
TabHost BottomNavigationBar
1.直接使用TabHost控件 TabHost可以方便地在窗口中放置多个标签页,每个标签页相当于获得了一个与外部容器相同大小的摆放区域 目的:一个Activity里尽量多的显示页面TabHost 重要方法 1)TabHost getTabHost() 是TabActivity类的方法用于创建TabHost(选项卡)对象,程序要继承TabActivity 在API22里显示过时 2)addTab()
TabHost BottomNavigationBar
1.直接使用TabHost控件 TabHost可以方便地在窗口中放置多个标签页,每个标签页相当于获得了一个与外部容器相同大小的摆放区域 目的:一个Activity里尽量多的显示页面TabHost 重要方法 1)TabHost getTabHost() 是TabActivity类的方法用于创建TabHost(选项卡)对象,程序要继承TabActivity 在API22里显示过时 2)addTab()
7、Flutter - 项目实战 - 仿微信(一)BottomNavigationBar 4个主页面显示
项目实战 - 仿微信(一)BottomNavigationBar 4个主页面显示 代码详细代码参见Demo Demo地址 -> wechat_demo 其他相关联文章 7、Flutter - 项目实战 - 仿微信(一)BottomNavigationBar 4个主页面显示 8、Flutter - 项目实战 - 仿微信(二)发现页面 9、Flutter - 项目实战 - 仿微