本文主要是介绍炫酷的底部导航控件——BottomNavigationBar,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天闲来无事,跟朋友一起探讨技术,不觉之间发现了一个很好用的控件,于是乎拿来和大家分享,略显粗糙,海景大家见谅,想知道更多技术类文章,请关注我的博客,小编会在不定时更新博客
今天带来的一款控件是我们经藏用到的,那就是底部导航控件,大家可能会说这很简单,因为我们可以用Radiobutton+Fragment来实现,也可以TabLayout+ViewPager+Fragment来实现,但是今天呢,小编带来的不是这两种实现方式,而是另一种,那就是——BottomNavigationBar,这就是我们今天的主人公,下面大家就跟我一起来了解这个并不为所有人所知的控件,或许有些人说,我都已经用过了,或许有些人说,我还没听说过,不要急,用过的权当复习了,没用过的,大家一起来学习
关于这个控件大家可以去github上面进行下载,确实很不错的,下面附上下载地址:BottomNavigationBar下载地址,它里面也有简单的demo,但是呢小编还是要带大家一起来学习一下。
大家都知道谷歌在去年的I/O大会上发布了很多的新控件,其实BottomNavigationBar也是其中一个,因为这也很符合谷歌MD的设计风格,关于BottomNavigationBar在github上面也没有过多的介绍,接下来我们一起看怎样使用它,在github上面提供了四种方式:
> 1. 下载jar,这种方式在Eclipse中比较常用
> 2. 通过Maven
> 3. 在build.gradle中进行引用
> 4. 使用Ivy(没用过)
我们这里由于使用的android studio所以实用第三种方式,在build.gradle中进行引用:
compile 'com.ashokvarma.android:bottom-navigation-bar:1.3.0'加上这句代码后我们就可以在android studio中对BottomNavigationBar进行使用了,怎么样,是不是有点小激动呢,先让我们来看看布局文件吧,把空间加进去才是王道啊!
content_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"tools:context="com.roch.myapplication.MainActivity"tools:showIn="@layout/activity_main"><FrameLayout
android:id="@+id/id_content"android:layout_width="match_parent"android:layout_height="match_parent"/><com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_navigation_bar"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"/>
</RelativeLayout>
布局文件没啥难点,这里稍微注意一下,布局文件的FrameLayout,因为在后面我们会用replace方法将Fragment添加进去
然后我们再来看看MainActivity.java代码:
//这里我写了一个基类,大家可以直接继承AppCompatActivitypublic class MainActivity extends BaseActivity<ActivityMainBinding> implements BottomNavigationBar.OnTabSelectedListener {private List<Fragment> fragments;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//我这里用到了谷歌官方的一个工具叫Databinding,又不熟悉的可以自己去百度setContentView(this, R.layout.activity_main);fragments = new ArrayList<>();initView();//悬浮按钮,直接忽略FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);fab.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG).setAction("Action", null).show();}});}@Overridepublic void setTitle(CharSequence title) {//设置标题super.setTitle(title);}/*** 创建视图*/private void initView() {//得到BottomNavigationBar控件BottomNavigationBar navigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);//设置BottomNavigationBar的模式,会在下面详细讲解navigationBar.setMode(BottomNavigationBar.MODE_DEFAULT);//设置BottomNavigationBar的背景风格,后面详细讲解navigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_STATIC);//我这里增加了3个Fragment //BottomNavigationItem("底部导航ico","底部导航名字")navigationBar.addItem(new BottomNavigationItem(R.mipmap.ic_home_white_24dp, "首页").setActiveColorResource(R.color.colorPrimary)).addItem(new BottomNavigationItem(R.mipmap.ic_book_white_24dp, "发现").setActiveColorResource(R.color.colorPrimary)).addItem(new BottomNavigationItem(R.mipmap.ic_favorite_white_24dp, "我的").setActiveColorResource(R.color.colorPrimary)).setFirstSelectedPosition(0)//默认选择索引为0的菜单.initialise();//对导航进行重绘fragments = getFragments();setDefaultFragment();navigationBar.setTabSelectedListener(this);}/*** 设置默认显示的fragment*/private void setDefaultFragment() {FragmentManager manager = getSupportFragmentManager();FragmentTransaction transaction = manager.beginTransaction();transaction.replace(R.id.id_content, HomeFragment.newInstance("首页"));transaction.commit();}/*** 获取fragment** @return fragment列表*/private List<Fragment> getFragments() {List<Fragment> fragments = new ArrayList<>();fragments.add(HomeFragment.newInstance("首页"));fragments.add(FindFragmente.newInstance("发现"));fragments.add(MineFragment.newInstance("我的"));return fragments;}@Overrideprotected void onResume() {super.onResume();setTitle("测试Demo");}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {// Inflate the menu; this adds items to the action bar if it is present.getMenuInflater().inflate(R.menu.menu_main, menu);return true;}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {// Handle action bar item clicks here. The action bar will// automatically handle clicks on the Home/Up button, so long// as you specify a parent activity in AndroidManifest.xml.int id = item.getItemId();//noinspection SimplifiableIfStatementif (id == R.id.action_settings) {return true;}return super.onOptionsItemSelected(item);}@Overridepublic void onTabSelected(int position) {if (fragments != null) {if (position < fragments.size()) {FragmentManager fm = getSupportFragmentManager();FragmentTransaction ft = fm.beginTransaction();Fragment fragment = fragments.get(position);ft.replace(R.id.id_content, fragment);ft.commitAllowingStateLoss();//选择性的提交,和commit有一定的区别,他不保证数据完整传输}}}@Overridepublic void onTabUnselected(int position) {}@Overridepublic void onTabReselected(int position) {}
}主要代码就这么多,每句代码的注释我都写在代码里面了,如果还有不懂的,大可以在博客下方留言,进行讨论
大家记得一定把模式和背景样式设置在获取Item前面,否则会不生效
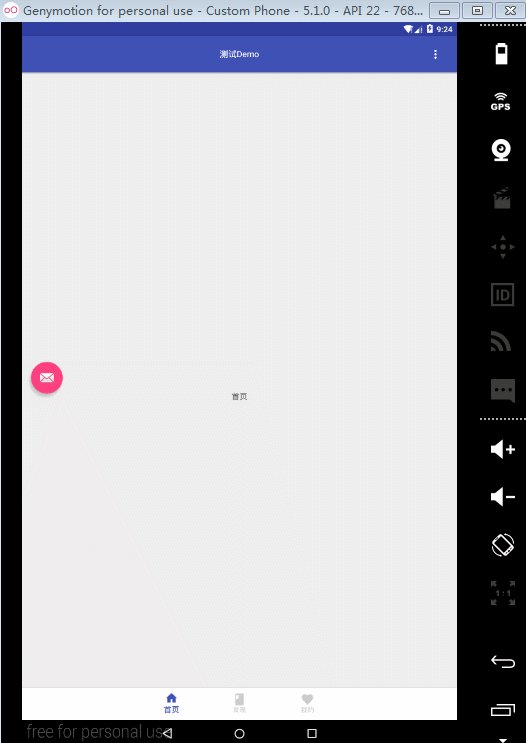
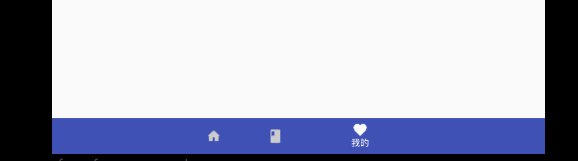
上面模式设置的是默认值,下面会对每个选项进行详细介绍,接下来我们看下代码的运行效果:
接下来我们对三中模式进行分析,由于源码中没有对其进行详细介绍,我们根据实际效果自行理解:
MODE_DEFAULT :
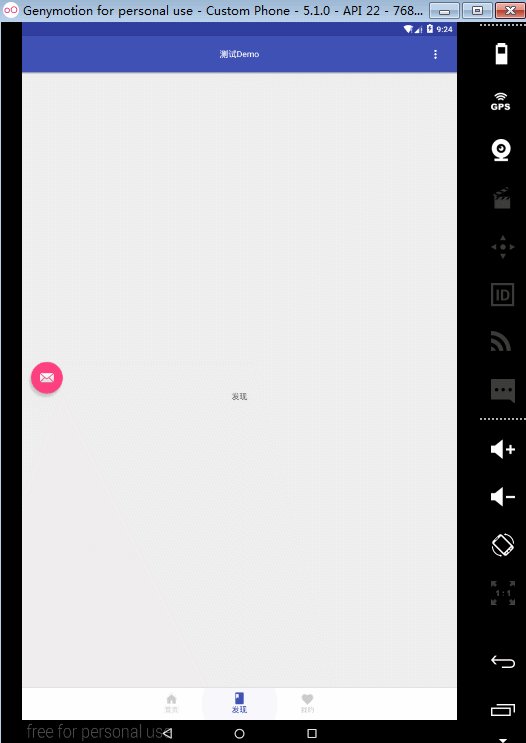
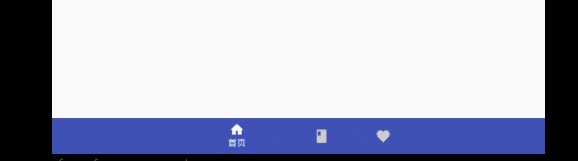
MODE_FIXED:
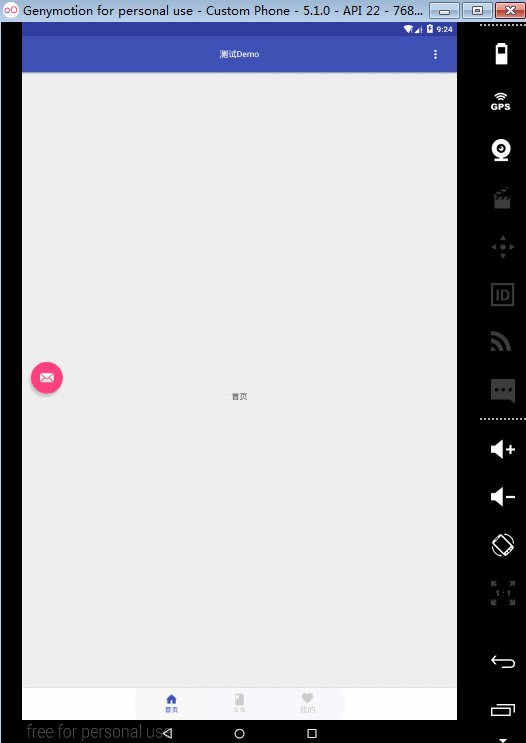
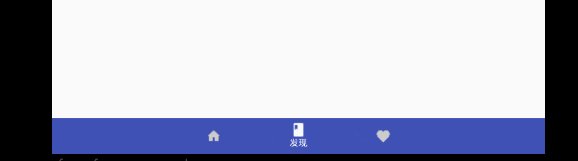
MODE_SHIFTING:
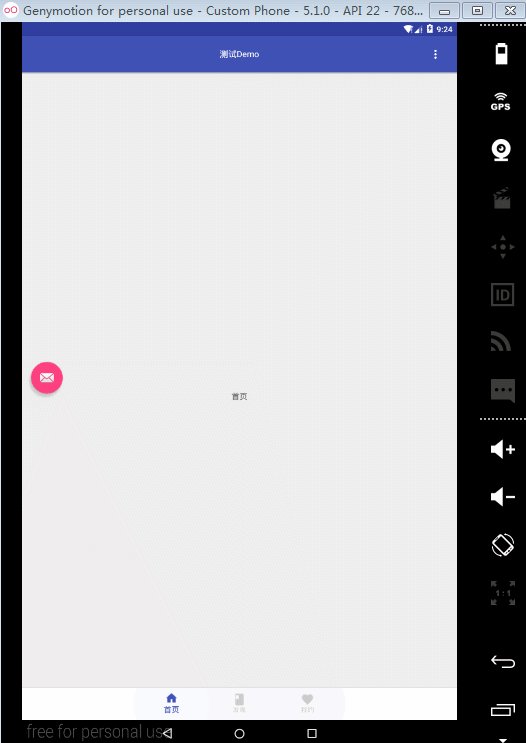
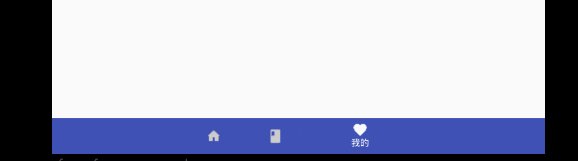
上面三中效果都是基于setBackgroundStyle设置为BACKGROUND_STYLE_DEFAULT而实现的,接下来我们会把模式设置为默认,给大家演示一下背景样式的效果,大家也可以自己理解:
BACKGROUND_STYLE_DEFAULT:和上图搭配使用,上面三个模式统一是在该背景样式下的效果,大家根据自己需要选择
BACKGROUND_STYLE_RIPPLE :
BACKGROUND_STYLE_STATIC :
好了,今天就讲这么多,以上就是模式和背景样式搭配在一起的效果,还有一些炫丽的样式的大家可以自由搭配,这就是今天给大家分享的BottomNavigationBar,如果大家喜欢,还请点一个赞,给小编一点动力
本篇博客纯手打,转载请注明出处:http://blog.csdn.net/u010151514/article/details/52253586
最后附上github上面的demo下载
如果喜欢,大家可以关注我的博客,我会在不定期更新博文。与大家分享技术上的快乐,如有不懂还请留言进行讨论
这篇关于炫酷的底部导航控件——BottomNavigationBar的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!