本文主要是介绍《码农爽》Flutter:从底部选项卡BottomNavigationBar看国际化和代码抽离,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、实现
- 二、优化
- 1.资源引用及国际化
- 1.1.图片资源引用
- 1.2.文字资源引用及国际化
- 2.选项卡逻辑剥离
- 三、总结
前言
上一章:《码农爽》: 一个为程序员快乐操碎了心的Flutter项目
今天是要实现的功能是首页底部的选项卡功能。

一、实现
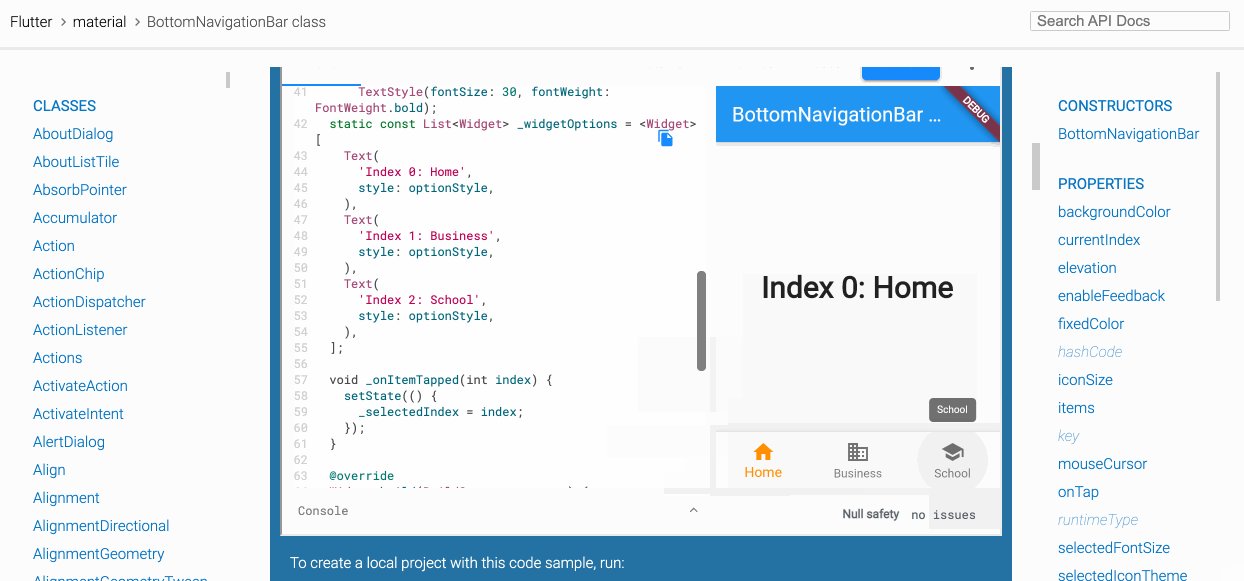
要实现这个功能,第一个问题便是找到底部选项卡的组件。
但凡有开发经验的同学,都可以在官网上根据几个关键字来搜。

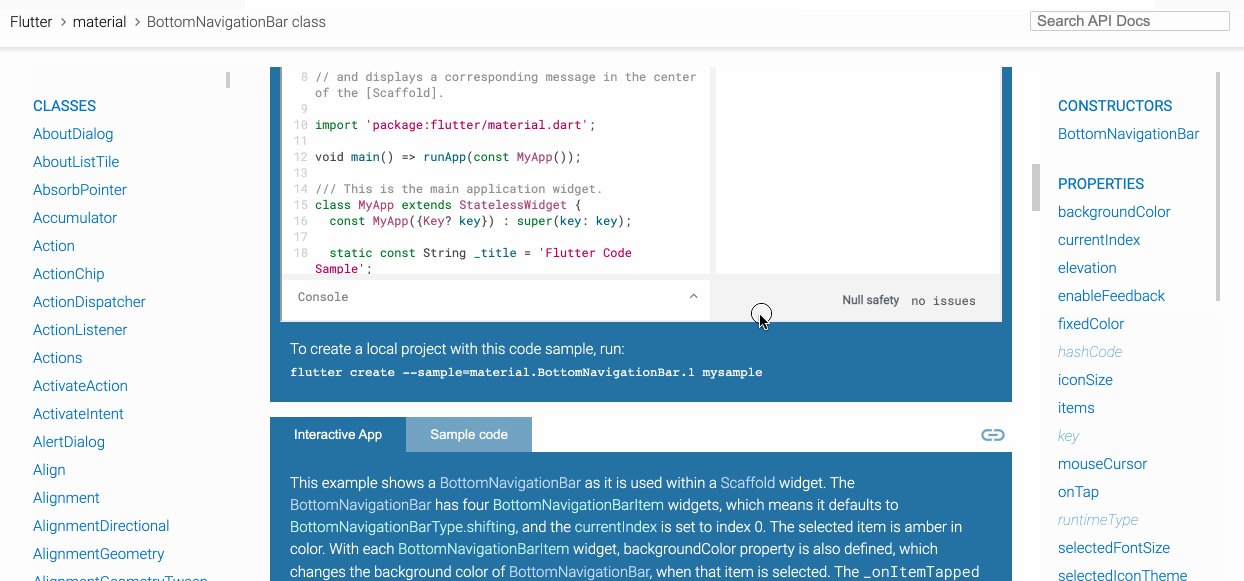
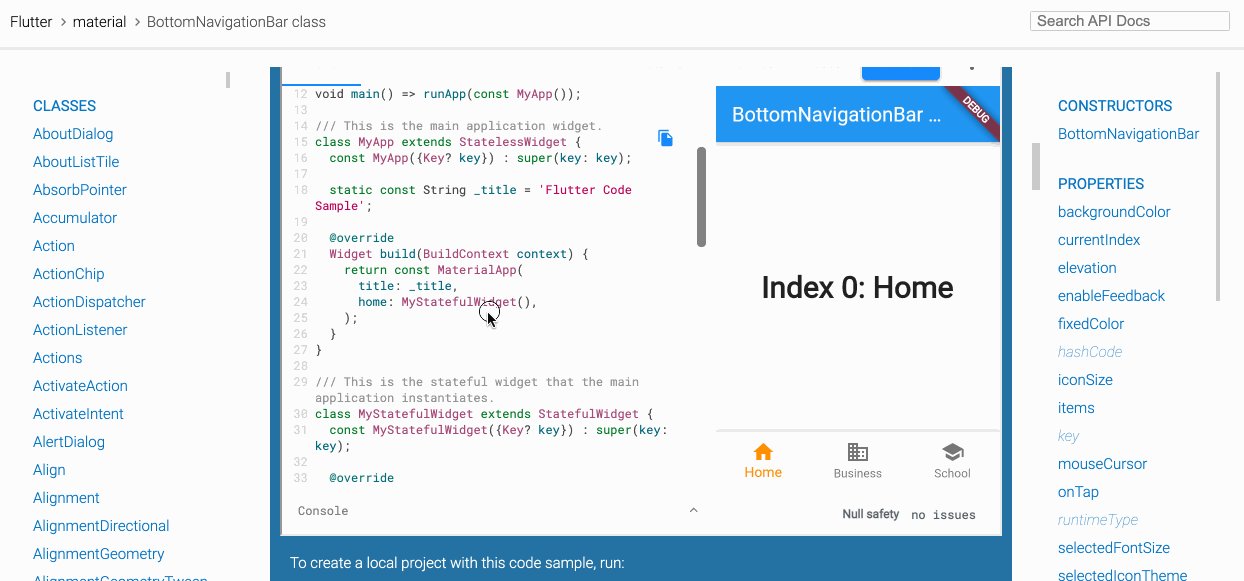
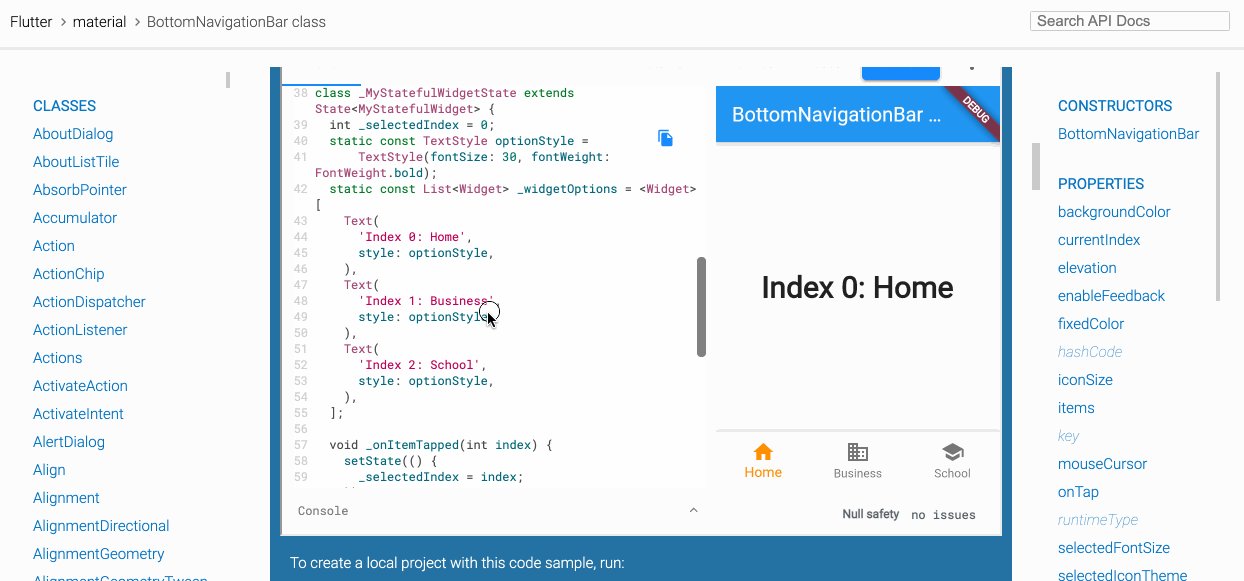
确认是BottomNavigationBar,实现部分就很简单了。

主要有以下几个问题:
- 如何添加选项卡数据?
- 如何绑定页面?
- 如何设置样式,比如文字颜色,图片?
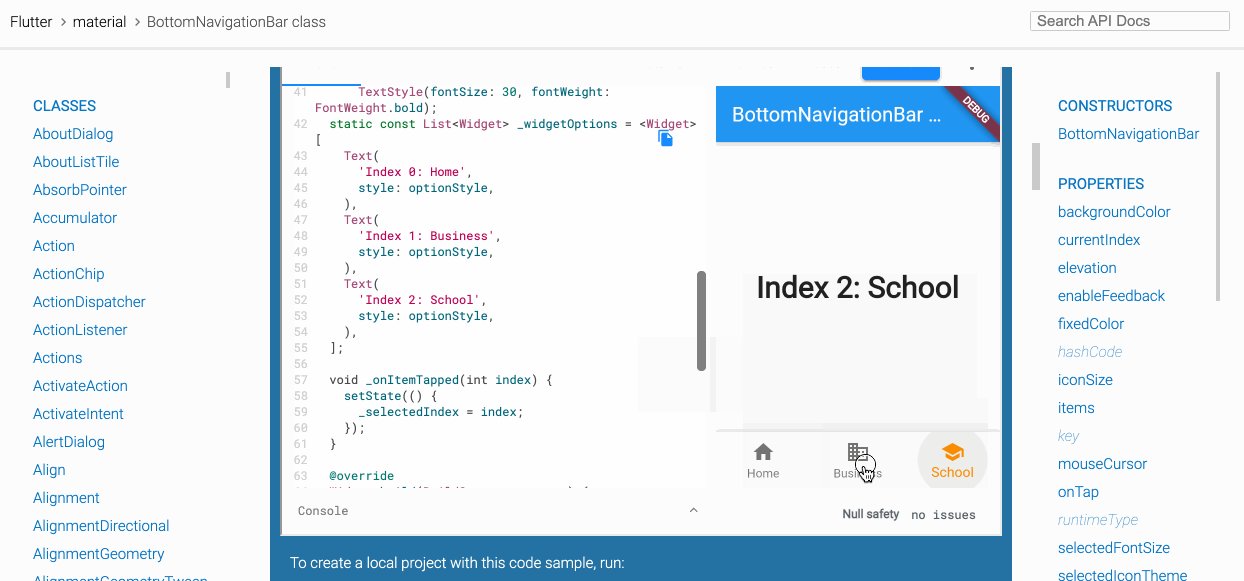
- 点击事件以及变换未选中和状态等?
这些基本的api及交互在上述的文档中都有,这里不再赘述。本章主要来谈谈下面几个优化项。
二、优化
1.资源引用及国际化
1.1.图片资源引用
Flutter中添加图片在pubspec.yaml中,可以通过以下代码指定图片路径。
assets:- assets/images/ic_tab_home_default.png- assets/images/ic_tab_home_selected.png
然后在根目录下面按上述路径建文件即可,然后在代码中来使用。
/// Collections of image path inside of tab, for each item in array, first value expresses/// default image, and the second value means image tab selected.static const tabImages = [["assets/images/ic_tab_home_default.png", "assets/images/ic_tab_home_selected.png"],["assets/images/ic_tab_home_default.png", "assets/images/ic_tab_home_selected.png"],["assets/images/ic_tab_home_default.png", "assets/images/ic_tab_home_selected.png"],["assets/images/ic_tab_home_default.png", "assets/images/ic_tab_home_selected.png"]];
个人觉得没有Android的selector好用。
至于切换可以通过setState来改变currentPosition即可。
currentPosition == position? tabImages[position][0]: tabImages[position][1]
1.2.文字资源引用及国际化
本以为Flutter有Android的string.xml类似的文件,发现没有。简单地搜索下internalization关键字,找到了intl包,我们在pubspec.yaml中引用并get下。
intl: ^0.17.0
然后在lib中增加文字资源。

分别增加中文和英文。
## 中文
{"tabHome": "浮华","@tabHome": {"description": "各功能的快捷入口,蕴含浮躁世界之意"},"tabFix": "修身","@tabFix": {"description": "运动,健身"},"tabRecuperation": "养性","@tabRecuperation": {"description": "静心"},"tabUser": "归真","@tabUser": {"description": "找到最真实的自己"}
}## English
{"tabHome": "Home","tabFix": "Fix","tabRecuperation": "Recuperation","tabUser": "User"
}
再新建配置文件(l10n.yaml)。
arb-dir: lib/l10n
template-arb-file: intl_zh.arb
output-localization-file: app_localizations.dart
引用包。
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
在代码中指定国际化策略。
class MainApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(localizationsDelegates: AppLocalizations.localizationsDelegates,supportedLocales: AppLocalizations.supportedLocales,home: MainContentWidget(),);}
}
使用时直接引用即可。
AppLocalizations.of(context)!.tabHome
大家可以切换下手机系统语言,看看文字语言是否会变化吧。
2.选项卡逻辑剥离
这样就行了吗?
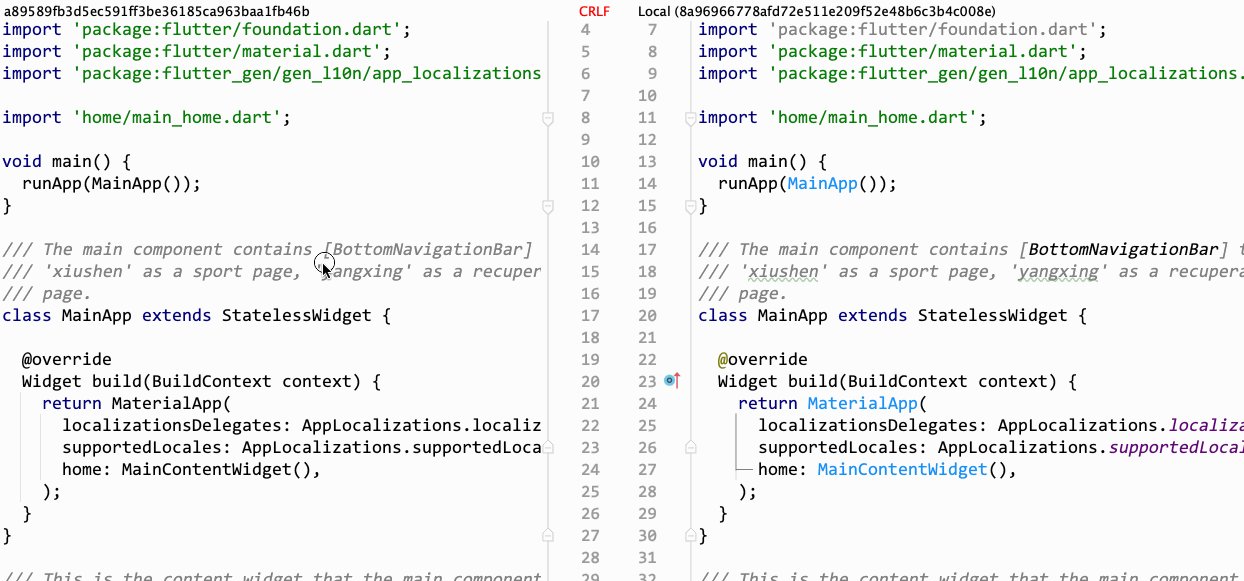
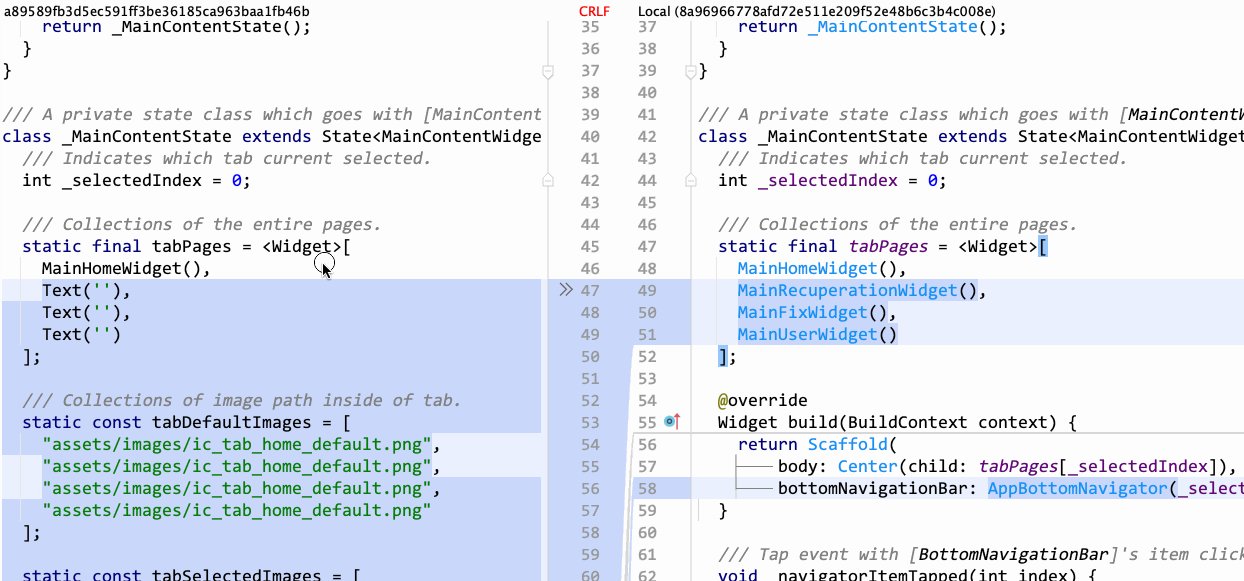
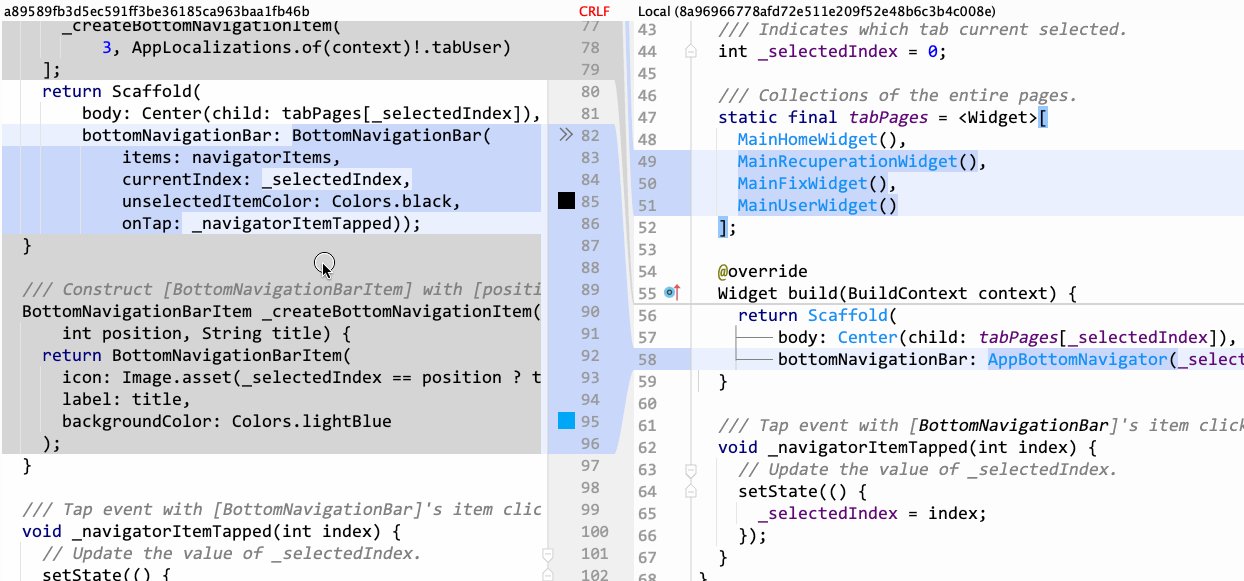
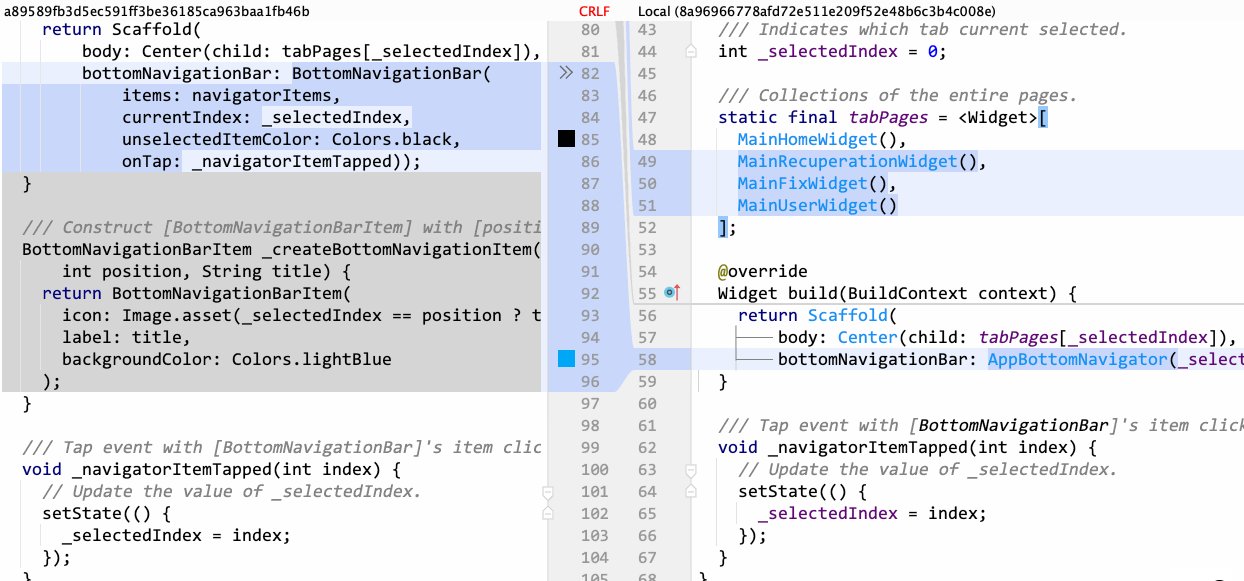
我们很快发现一个选项卡就占用了太多的代码,如下图所示。左边是优化前的。

按照正常的逻辑,选项卡和main只有一个交互,那就是点击切换页面,至于什么样式之类的,理应属于其内部的事儿,所以应该封装起来。
调用逻辑差不多是这样才合理。

于是自定义一个底部选项卡。

/// app_bottom_navigator.dart
import 'package:coderfit_flutter/constants/constants.dart';
import 'package:flutter/material.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart';/// Customized Navigator extends [BottomNavigationBar] to clear the structure of main application.
class AppBottomNavigator extends BottomNavigationBar {/// Collections of image path inside of tab, for each item in array, first value expresses/// default image, and the second value means image tab selected.static const tabImages = [["assets/images/ic_tab_home_default.png", "assets/images/ic_tab_home_selected.png"],["assets/images/ic_tab_home_default.png", "assets/images/ic_tab_home_selected.png"],["assets/images/ic_tab_home_default.png", "assets/images/ic_tab_home_selected.png"],["assets/images/ic_tab_home_default.png", "assets/images/ic_tab_home_selected.png"]];/// Construct [BottomNavigationBarItem] with [position], and [title].static BottomNavigationBarItem _createBottomNavigationItem(int position, int currentPosition, String title) {return BottomNavigationBarItem(icon: Image.asset(currentPosition == position? tabImages[position][0]: tabImages[position][1],width: Constants.tabSize,height: Constants.tabSize),label: title,backgroundColor: Colors.lightBlue);}/// Construct with current position [currentPosition] and [context], optional [callback] for/// listening the [onTap] event.AppBottomNavigator(int currentPosition, BuildContext context, ValueChanged<int>? callback): super(// With title internalization.items: [_createBottomNavigationItem(0, currentPosition, AppLocalizations.of(context)!.tabHome),_createBottomNavigationItem(1, currentPosition, AppLocalizations.of(context)!.tabFix),_createBottomNavigationItem(2, currentPosition, AppLocalizations.of(context)!.tabRecuperation),_createBottomNavigationItem(3, currentPosition, AppLocalizations.of(context)!.tabUser)],currentIndex: currentPosition,onTap: callback);
}我们再来看main的代码,是不是结构清晰了很多。
@overrideWidget build(BuildContext context) {return Scaffold(body: Center(child: tabPages[_selectedIndex]),bottomNavigationBar: AppBottomNavigator(_selectedIndex, context, _navigatorItemTapped));}
三、总结
好了,今天就说这么多么了,其实在开发过程中多去想、多注意一些细节,代码代码看起来舒服,也方便日后的扩展和维护。
关于项目后续进展,请持续关注,谢谢!
项目地址:https://github.com/codersth/coderfit_flutter
这篇关于《码农爽》Flutter:从底部选项卡BottomNavigationBar看国际化和代码抽离的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





