bootstrap4专题
【前端框架】bootstrap4学习记录1——开始bootstrap4之旅,创建一个项目
零之前言 从以后开始,使用Markdown编辑器开始写我的博客。本次是bootstrap4的学习记录。 学习参考视频:哔哩哔哩:撩客-叶建华的bootstrap4+玩转响应式开发+一套代码适配多页面+撩课出品 参考资料: bootstrap4的中文学习手册 bootstrap4的码云地址(速度比ghub快) IDE使用:IntelliJ IDEA 2019.3.2 第一次使用 去上方给的中文
去掉bootstrap4自带的input输入框半透明阴影
bootstrap 输入框等输入时会自带蓝色阴影效果,有时候我们并不需要。 button同理 查看bootstrap.css代码,搜索focus,找到相关内容。 所以我们再写css,把它原来的覆盖掉就可以啦 /*去掉bootstrap自带的input输入框半透明阴影*/.form-control:focus {box-shadow: none;}
精致摄影网站模板 Bootstrap4
目录 一.前言 二.展示 三.下载链接 一.前言 这是一个相机摄影网站。网站结构包括以下部分: 导航栏部分:位于页面顶部,包含了Logo和若干导航链接,如Home、About、Gallery、Services、Testimonial和Contact。 横幅部分:位于页面顶部以下,是一个轮播图,展示了不同的图片和对应的标题、描述以及的按钮。 关于部分:介绍了摄影机构的欢
基于 Bootstrap4 的模态框对话框插件
msgbox 基于 Bootstrap4 的模态框对话框插件 下载地址:https://github.com/tianlunvip/msgbox 进入演示页面 引用 <script src="//cdn.jsdelivr.net/gh/tianlunvip/msgbox/msgbox.js"></script> 用法: msgbox(message, options, call
【前端素材】bootstrap4实现葡萄酒品牌电商网站Bidouno(附带源码)
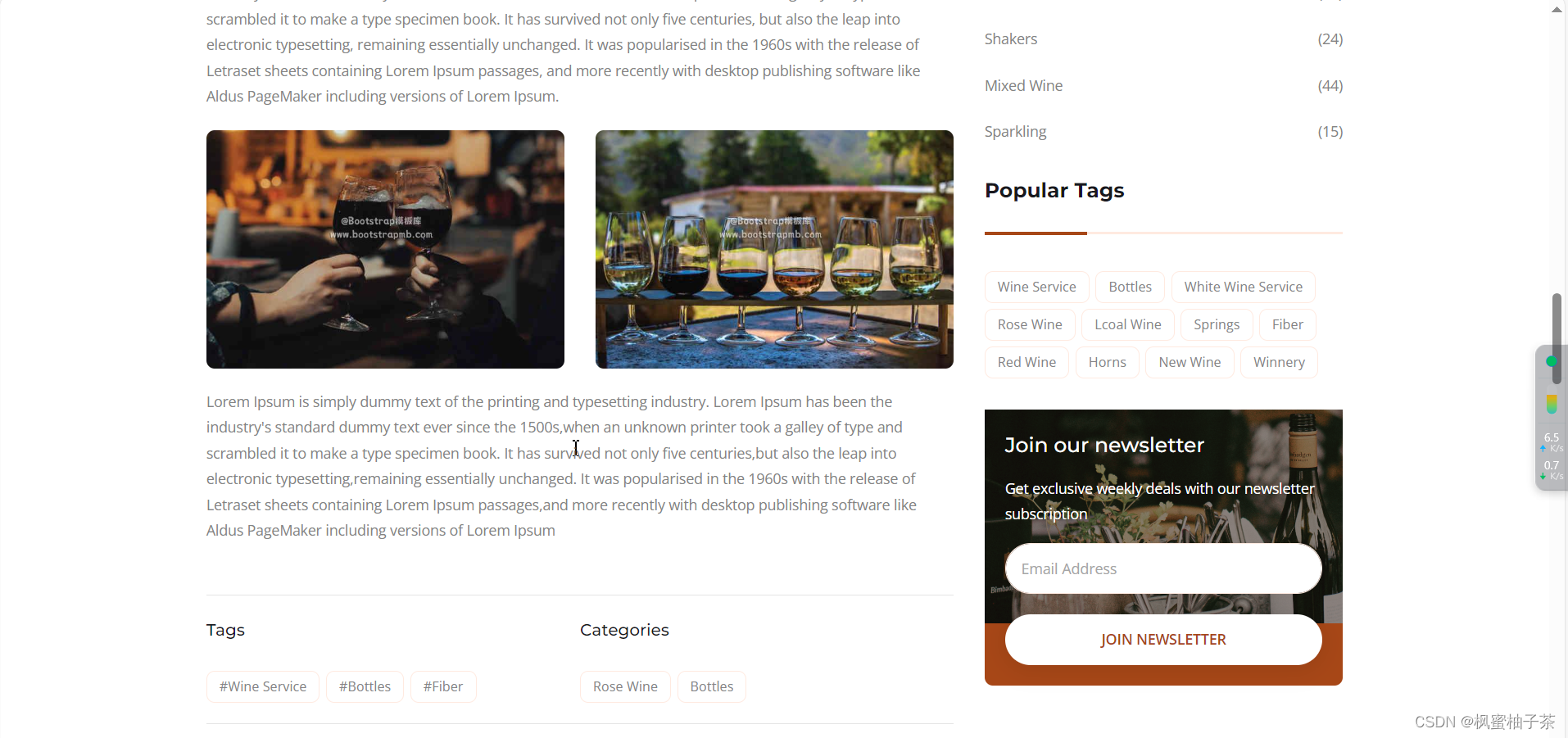
一、需求分析 葡萄酒品牌电商网站是一个专门销售葡萄酒的在线平台。它提供各种类型和品牌的葡萄酒,包括红葡萄酒、白葡萄酒、起泡酒等。葡萄酒品牌电商网站的功能可以从以下几个方面来分析: 1. 提供多样化的选择:葡萄酒品牌电商网站通常会提供各种各样的葡萄酒品牌和种类的选择。顾客可以根据自己的口味偏好、葡萄品种、产地等因素,选择适合自己的葡萄酒产品。 2. 提供详细的产品信息:葡萄酒品牌电商网站会提供
【前端素材】bootstrap4实现服装鞋饰电商平台Doron
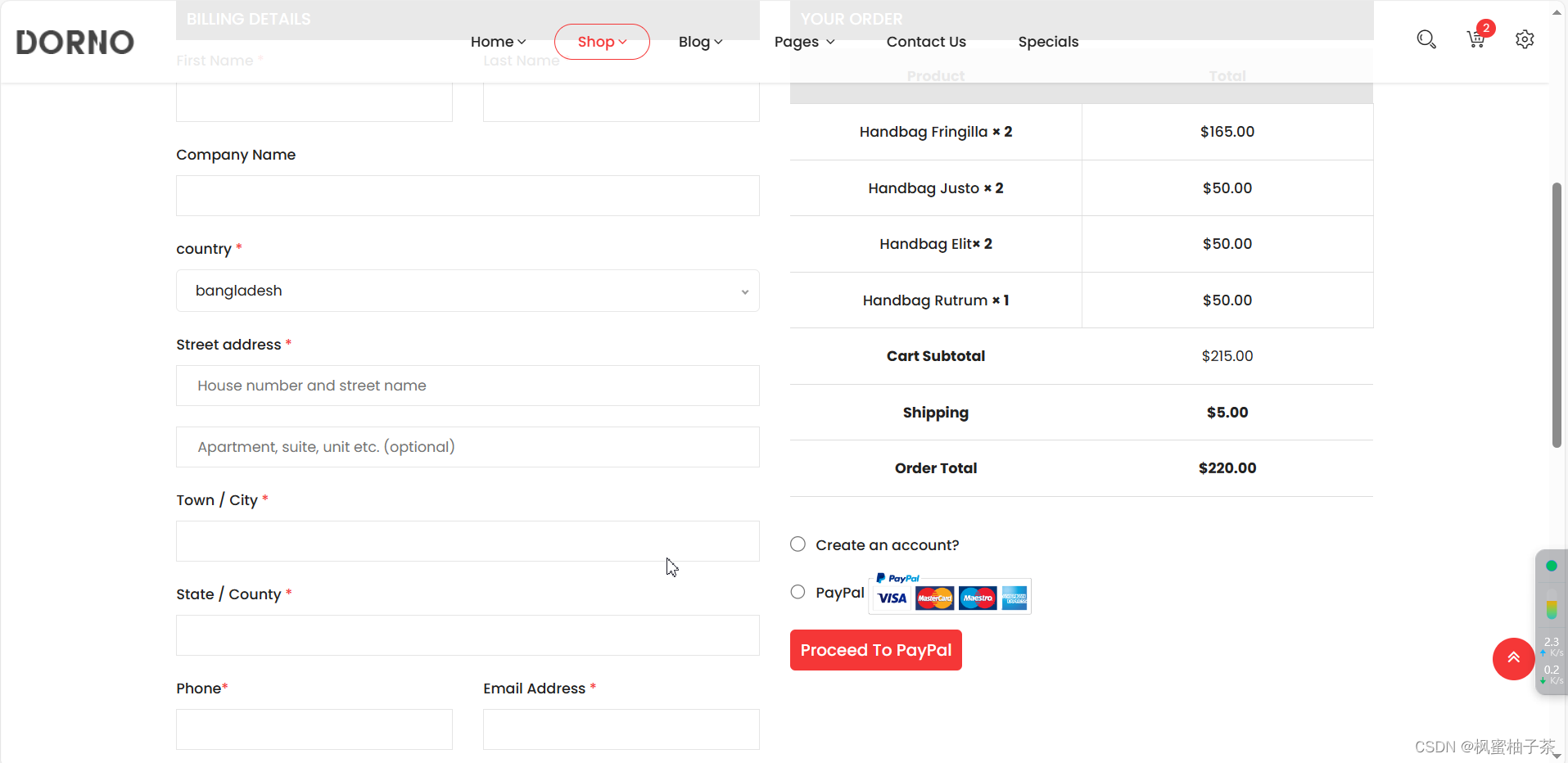
一、需求分析 一个服装鞋饰电子商务页面是一个在线平台,用于展示和销售各种服装、鞋子和配饰产品。它通常具有以下功能: 产品展示:服装鞋饰电子商务页面会展示各种服装、鞋子和配饰产品的图片、描述和价格。这些产品可以按照不同的分类(如男装、女装、鞋子、包包、配饰等)进行组织,以便顾客浏览和筛选感兴趣的产品。 搜索功能:电子商务页面通常提供搜索功能,让用户可以根据特定的关键词或筛选条件来查找他们
刚刚看完BOOTSTRAP3,BOOTSTRAP4就来临了
刚看完了bootstrap3 ,bootstrap4就来临了, 提供了更多的样式,不过当前还属于测试版, 版本:v4.0.0-alpha.6 | 文档更新于:2017-07-25 网址:http://www.bootcss.com/ 由于 古典小说网 gudianxiaoshuo.com是用wordpress搭建的,还不能直接使用bootstrap,而且我发现目前wordpres
Bootstrap4(二)
Bootstrap4 安装使用 我们可以通过以下两种方式来安装 Bootstrap4: 使用 Bootstrap 4 CDN。 从官网 getbootstrap.com 下载 Bootstrap 4。 Bootstrap 4 CDN 国内推荐使用 BootCDN 上的库: Bootstrap4 CDN <!-- 新 Bootstrap4 核心 CSS 文件 --> < l
Bootstrap4(一)
Bootstrap4 教程 Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。 Bootstrap4 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集。利用我们提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法
WEB前端网页设计-Bootstrap4 徽章(Badges)
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 <span> 元素上即可。 徽章可以根据父元素的大小的变化而变化: <h1>测试标题 <span class="badge badge-secondary">New</span></h1><h2>测试标题 <span cl
使用Bootstrap4制作登陆界面
实现效果: 标准的登陆页面: <!DOCTYPE html><html><head><meta charset="utf-8"><title>首页</title><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="https://cdn.boot
bootstrap4 右对齐_bootstrap如何让div居右
bootstrap使div右对齐代码如下: div简介: DIV标签,称为区隔标记。作用是设定字、画、表格等的摆放位置。当你把文字、图象,或其他的放在 DIV 中,它可称作为“DIV block”,或“DIV element”或“CSS-layer”,或干脆叫“layer”。而中文我们把它称作“层次”。 定义: 可定义文档中的分区或节(division/section)。 标签可以把文档分割为