本文主要是介绍【前端素材】bootstrap4实现服装鞋饰电商平台Doron,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求分析
一个服装鞋饰电子商务页面是一个在线平台,用于展示和销售各种服装、鞋子和配饰产品。它通常具有以下功能:
-
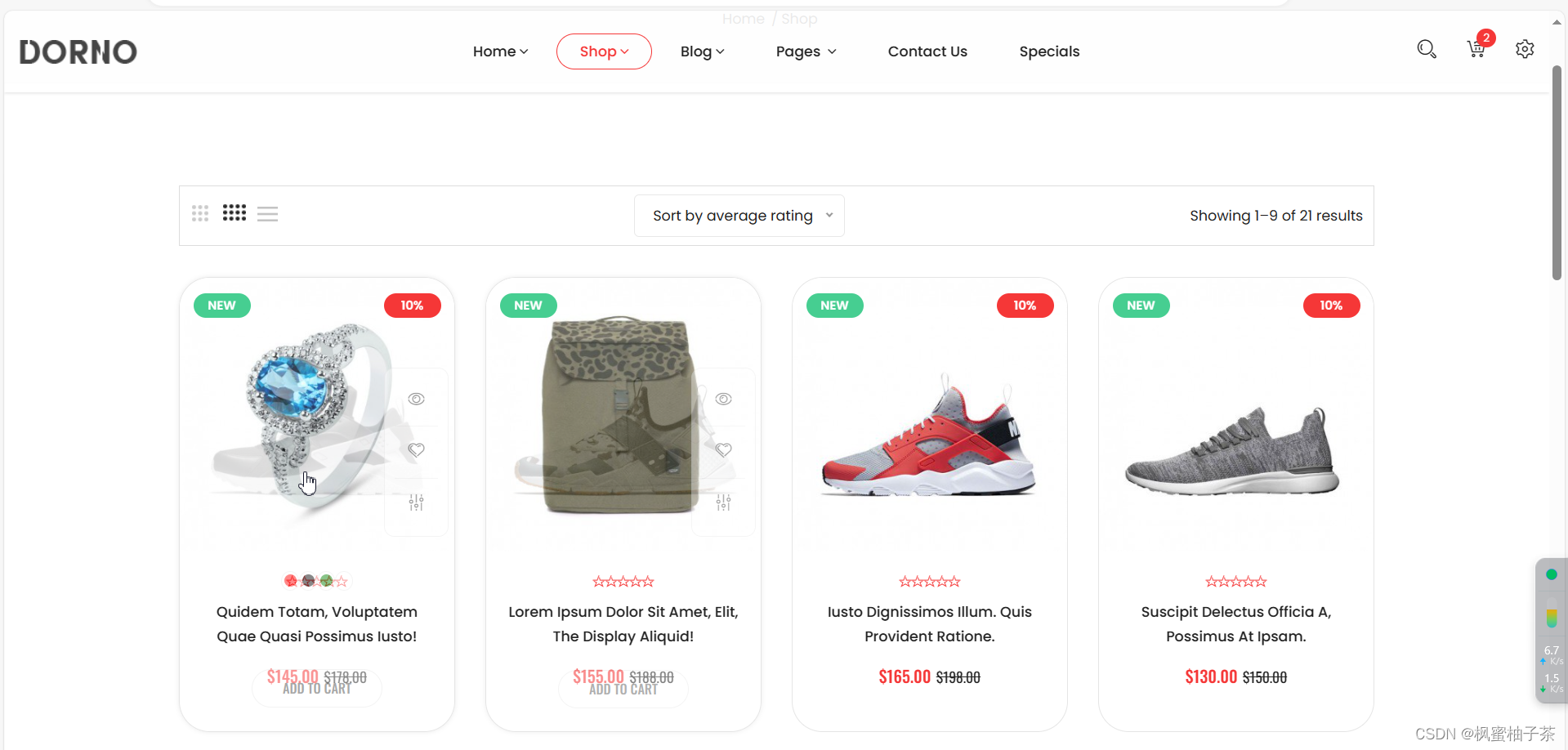
产品展示:服装鞋饰电子商务页面会展示各种服装、鞋子和配饰产品的图片、描述和价格。这些产品可以按照不同的分类(如男装、女装、鞋子、包包、配饰等)进行组织,以便顾客浏览和筛选感兴趣的产品。
-
搜索功能:电子商务页面通常提供搜索功能,让用户可以根据特定的关键词或筛选条件来查找他们想要的产品。这样可以帮助用户更快地找到他们需要的服装、鞋子和配饰。
-
购物车和结算:电子商务页面通常提供购物车功能,用户可以将感兴趣的产品添加到购物车中,然后在结账时一次性购买。购物车功能还可以显示所选产品的总价和数量。
-
用户账户:电子商务页面通常允许用户创建个人账户,以便保存收货地址、跟踪订单、查看购买历史等。用户可以登录账户来管理个人信息和订单。
-
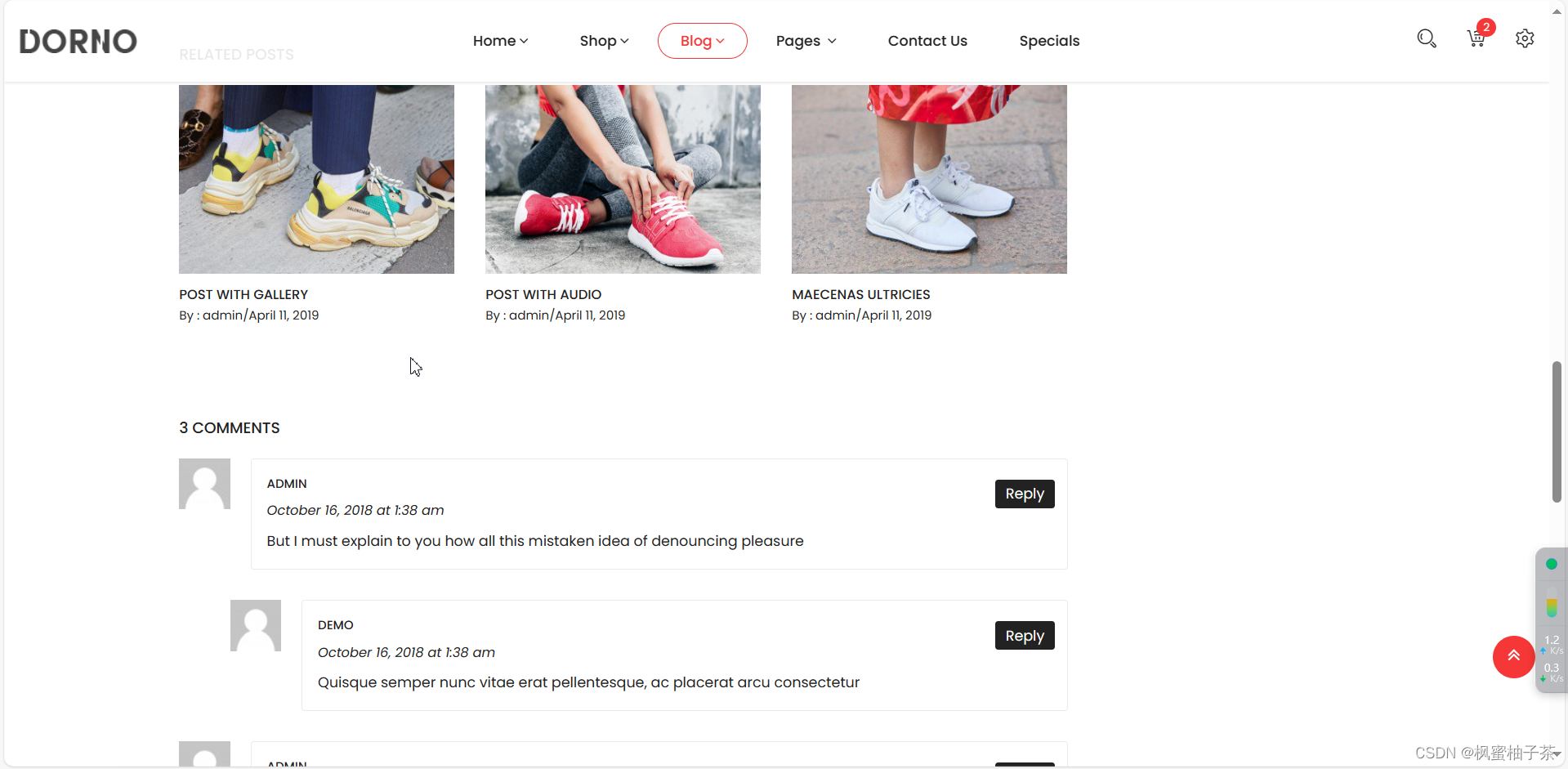
用户评论和评分:电子商务页面通常允许用户对购买的产品进行评论和评分,以便其他用户了解产品的质量和尺寸合适性。这些评论和评分可以帮助其他用户做出购买决策。
-
尺码指南和产品细节:服装鞋饰电子商务页面通常提供尺码指南和产品细节,以帮助用户选择合适的尺寸和了解产品的材质、颜色等。
-
客户支持:电子商务页面通常提供客户支持功能,包括在线聊天、电子邮件或电话联系客服团队。用户可以咨询有关产品、订单、退货政策等方面的问题。
-
促销和折扣:服装鞋饰电子商务页面通常会定期提供促销活动和折扣优惠,以吸引用户购买。这些促销信息通常会在网页上进行宣传,并在结账时自动应用优惠码或折扣。
这些功能可以使用户方便地浏览、选择和购买服装、鞋子和配饰产品,同时提供了一些额外的服务和功能来增加用户体验和满意度。不同的电子商务页面可能会有所不同,这些功能可能会有所变化或扩展。
二、界面展示
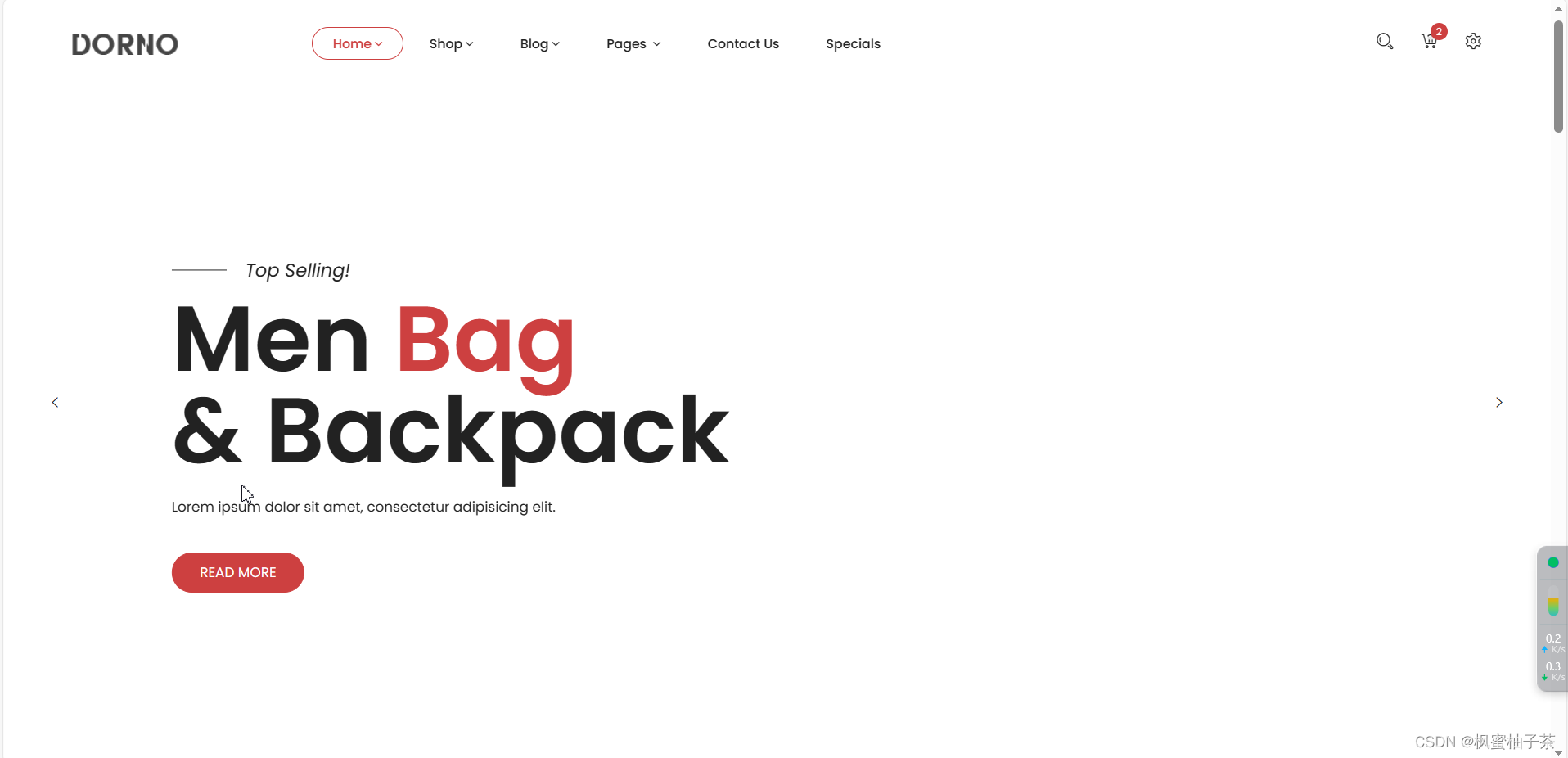
1、系统首页

2、广告栏


3、商品栏


4、商品详情
【快速预览】

【查看详情】

5、搜索导航栏

6、购物车


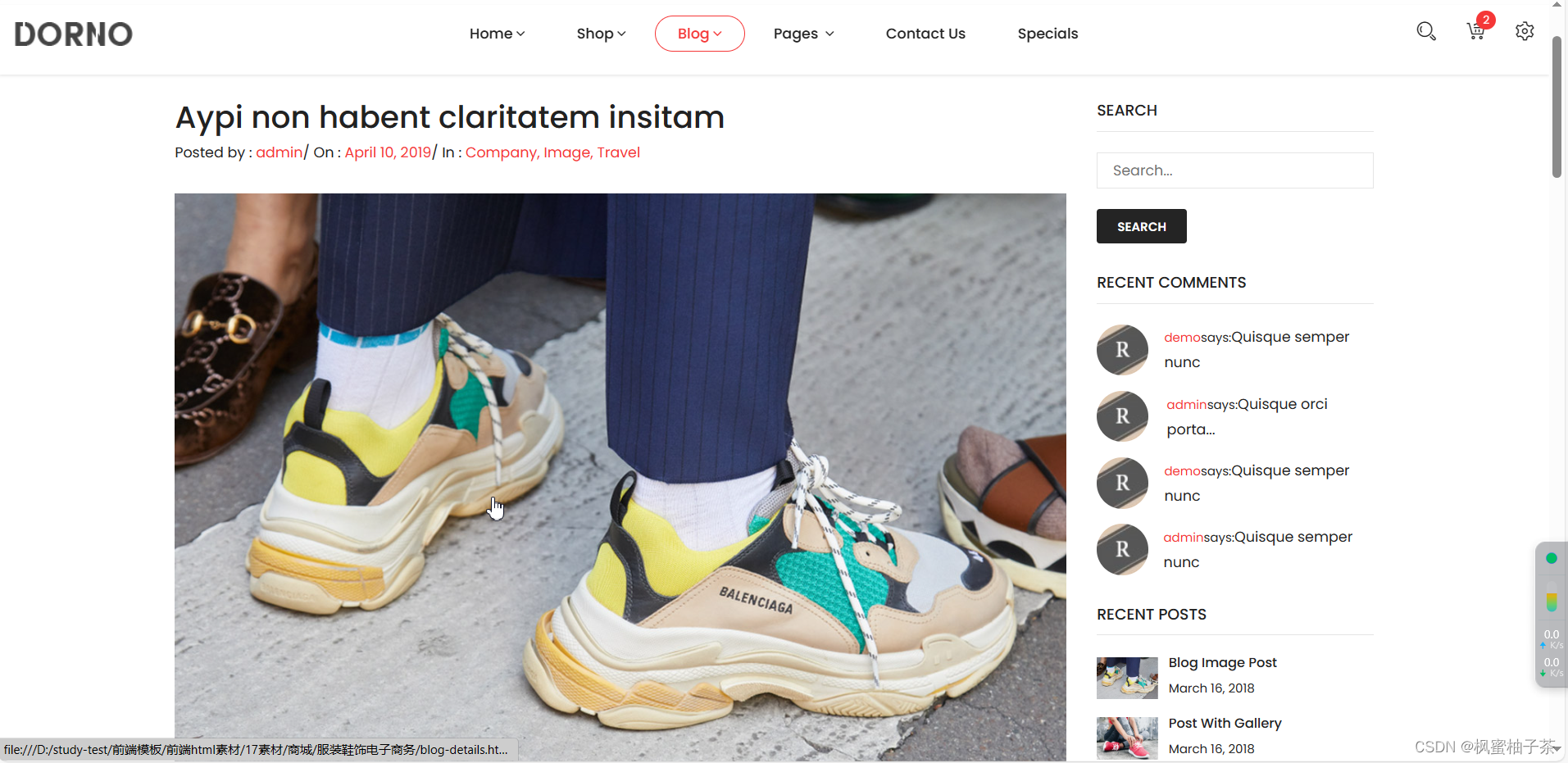
7、博文推荐


8、历史订单

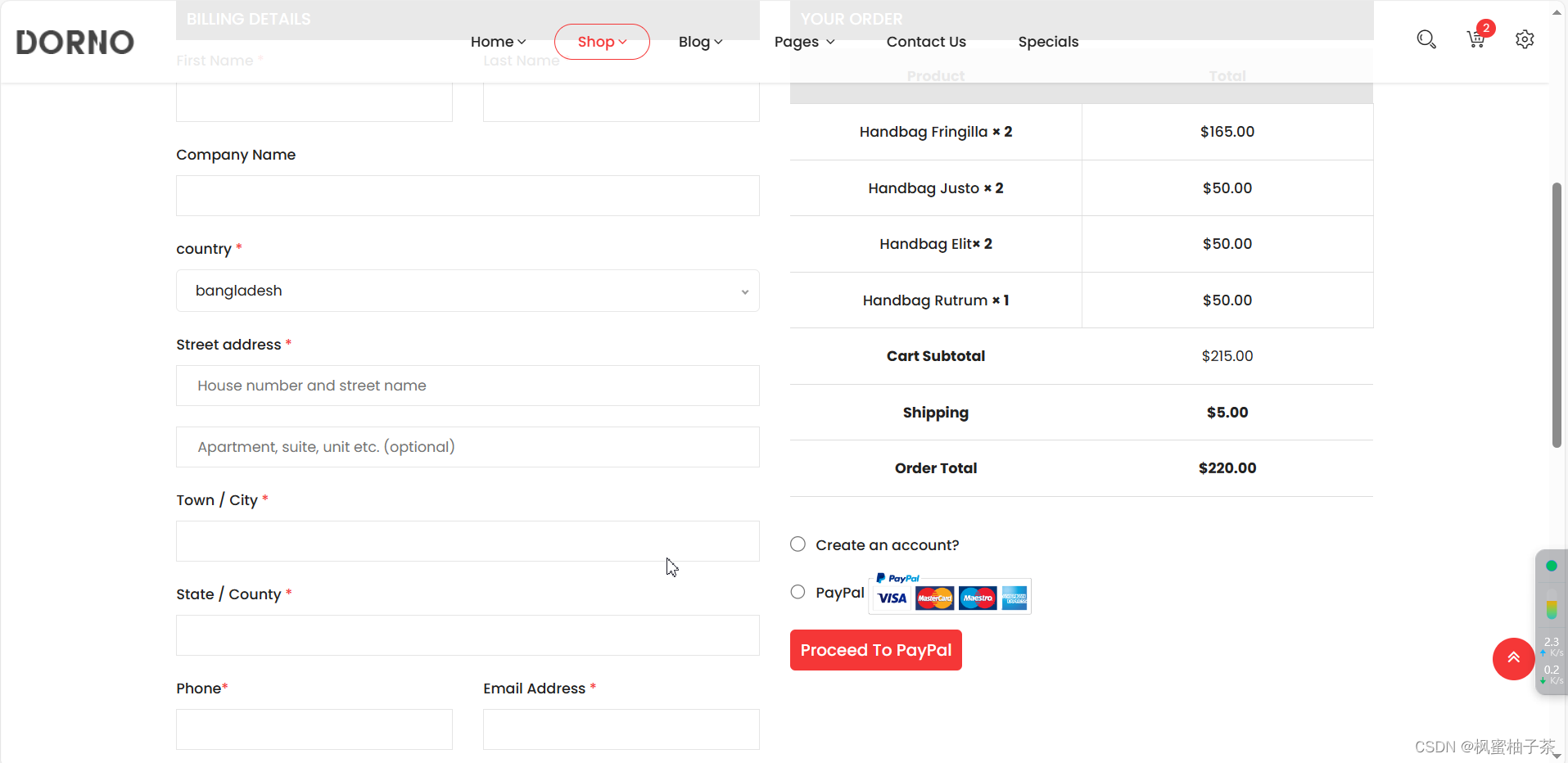
9、结算页面

三、资源获取
前端素材bootstrap4实现服装鞋饰电商平台Doron资源-CSDN文库
这篇关于【前端素材】bootstrap4实现服装鞋饰电商平台Doron的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







