Bootstrap4 安装使用
我们可以通过以下两种方式来安装 Bootstrap4:
- 使用 Bootstrap 4 CDN。
- 从官网 getbootstrap.com 下载 Bootstrap 4。
Bootstrap 4 CDN
国内推荐使用 BootCDN 上的库:
Bootstrap4 CDN
此外,你还可以使用以下的 CDN 服务:
- 国内推荐使用 : https://www.staticfile.org/
- 国际推荐使用:https://cdnjs.com/
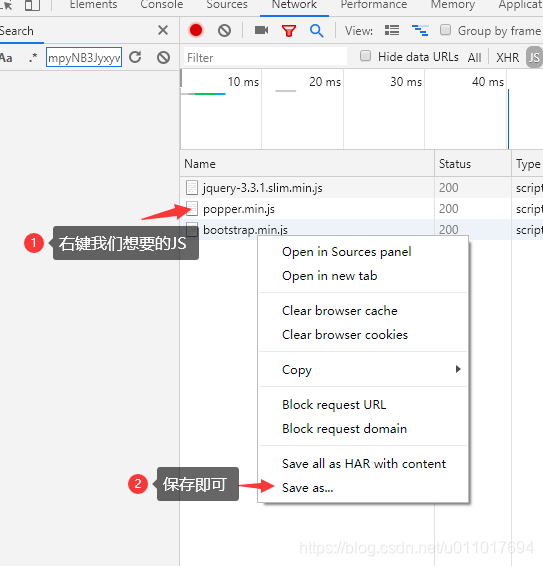
下载 Bootstrap 4
你可以去官网 https://getbootstrap.com/ 下载 Bootstrap4 资源库。
注:此外你还可以通过包的管理工具 npm、 gem、 composer 等来安装:
npm install bootstrap@4.0.0-beta.2 gem 'bootstrap', '~> 4.0.0.beta2' composer require twbs/bootstrap:4.0.0-beta.2
创建第一个 Bootstrap 4 页面
1、添加 HTML5 doctype
Bootstrap 要求使用 HTML5 文件类型,所以需要添加 HTML5 doctype 声明。
HTML5 doctype 在文档头部声明,并设置对应编码:
移动设备优先
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
width=device-width 表示宽度是设备屏幕的宽度。
initial-scale=1 表示初始的缩放比例。
shrink-to-fit=no 自动适应手机屏幕的宽度。
容器类
Bootstrap 4 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

两个 Bootstrap 4 页面
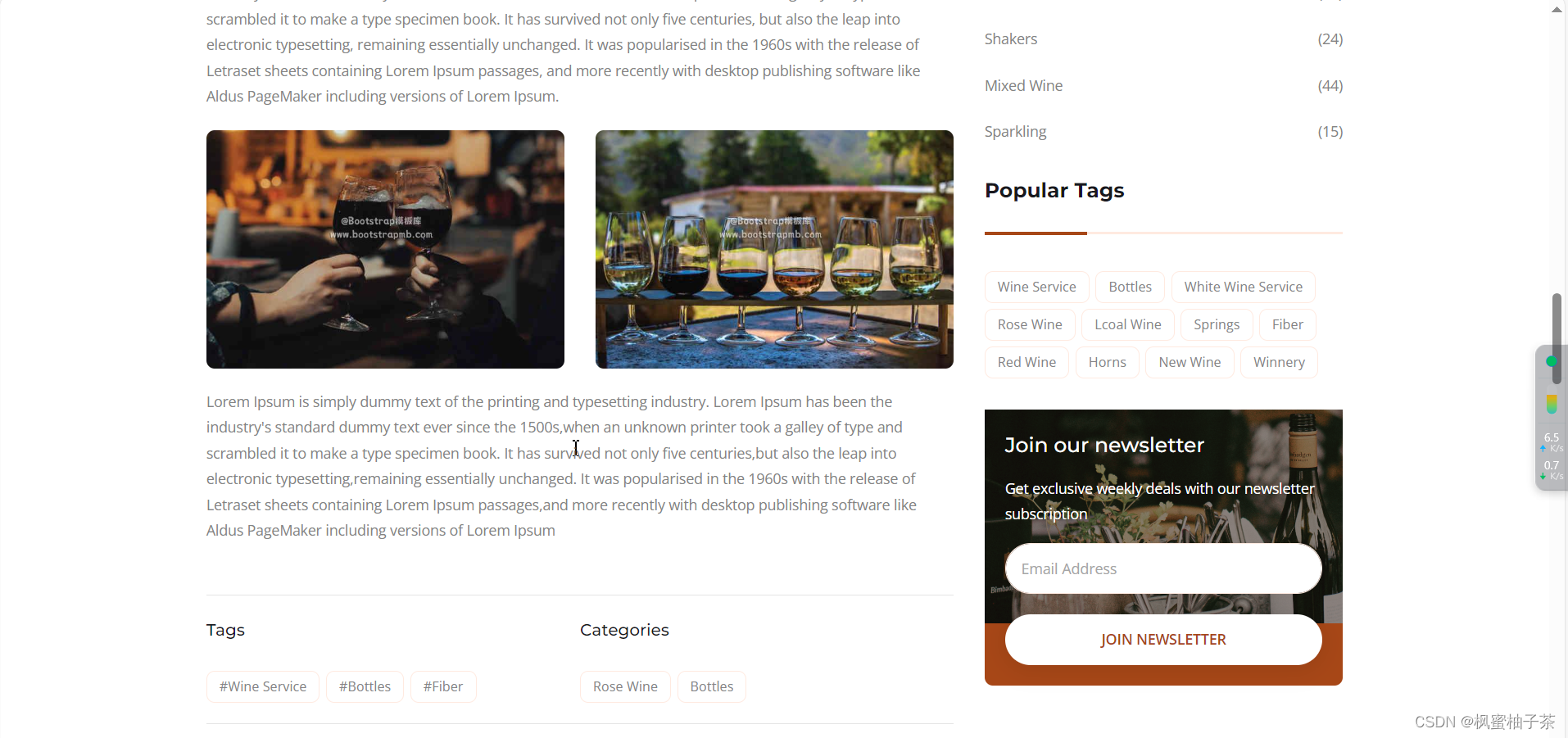
Bootstrap4 .container 实例
尝试一下 »
以下实例展示了占据全部视口(viewport)的容器。
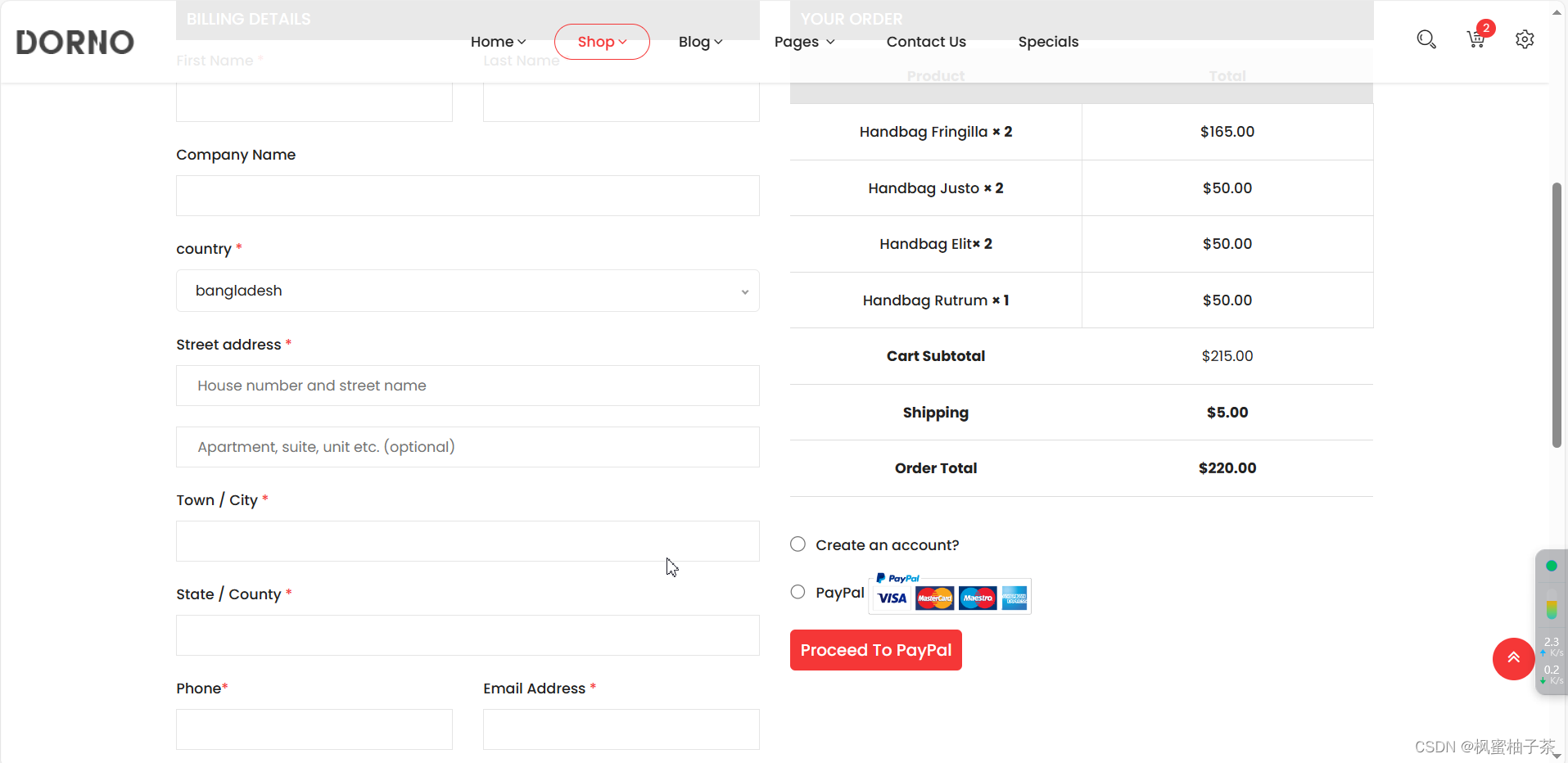
Bootstrap4 .container-fluid 实例
尝试一下 »