本文主要是介绍【前端框架】bootstrap4学习记录1——开始bootstrap4之旅,创建一个项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
零之前言
从以后开始,使用Markdown编辑器开始写我的博客。本次是bootstrap4的学习记录。
学习参考视频:哔哩哔哩:撩客-叶建华的bootstrap4+玩转响应式开发+一套代码适配多页面+撩课出品
参考资料:
bootstrap4的中文学习手册
bootstrap4的码云地址(速度比ghub快)
IDE使用:IntelliJ IDEA 2019.3.2
第一次使用
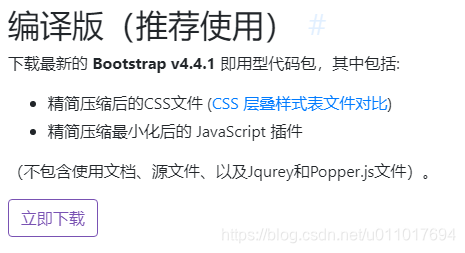
去上方给的中文学习手册里,下载我们的bootstrap的编译版代码包:

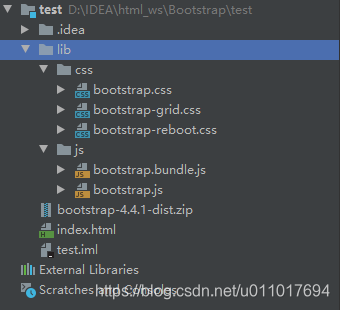
然后在IDEA里创建工程、项目,并把css、js一同放到目录中:

然后把我们的最简单的工程文件放进去:
<!doctype html>
<html lang="zh-cn">
<head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- Bootstrap CSS --><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"><title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1><!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
其中代码对于jquery-3.3.1.slim.min.js、popper.min.js的引用,是用的CDN加速:
利用CDN加速可以让用户就近取得所需的内容,很好地解决了因分布、带宽、服务器性能带来的访问延迟问题,极大地提高用户访问网站的响应速度和成功率。简而言之:增强用户体验,减少服务器速度。
所以我们可以在开发的时候使用本地的库,然后上线的时候换为cdn,那么如何下载这几个库呢?
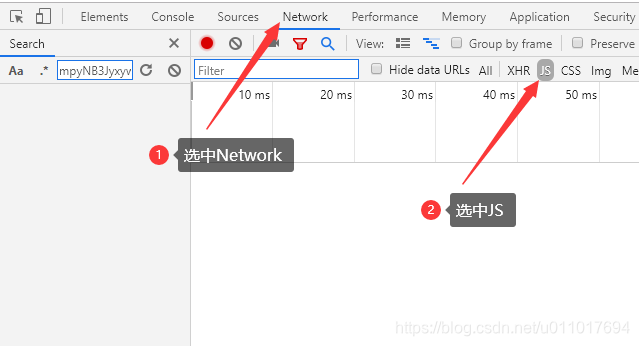
以Chrome为例:
首先运行我们的代码:

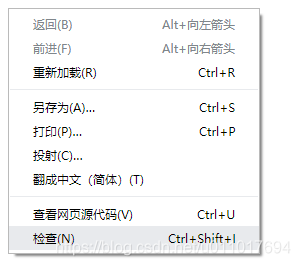
然后右键打开我们浏览器的抓包功能:


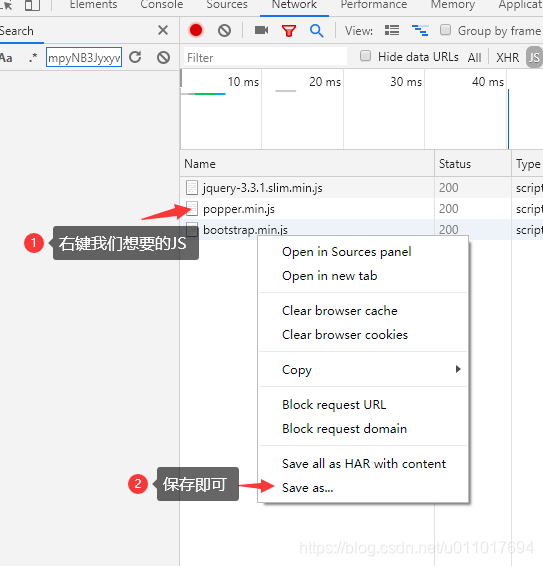
然后刷新我们的网页,即可提取我们要的js:

将其保存到我们的lib下,然后将我们引用css、js的代码改一改就行了:
<link rel="stylesheet" href="lib/css/bootstrap.min.css">
<script src="lib/js/jquery-3.3.1.slim.min.js"></script>
<script src="lib/js/popper.min.js"></script>
<script src="lib/js/bootstrap.min.js"></script>
然后我们就可以开始后面的学习了
这篇关于【前端框架】bootstrap4学习记录1——开始bootstrap4之旅,创建一个项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







