bmap专题
echarts引入百度地图API,设置bmap属性问题
echarts option里的bmap属性结构如下: bmap: {center: [117.239346, 31.824116], // 当前视角中心位置的坐标zoom: 12,roam: true}, 其中center表示默认情况下 地图的中心点坐标;zoom表示默认情况下地图缩放级别;roam表示用户是否可以拖放和缩放地图。 而如果想设置地图的其他属性怎么设置呢? 这里要找到ec
vue-cli项目中使用echarts和echarts的百度地图扩展bmap
安装echarts: npm install echarts --save 在main.js中引入echarts: import Echarts from 'echarts' Vue.prototype.echarts = Echarts Vue.use(Echarts) 安装百度地图: 百度地图API官网申请key; 在Index.html中引入: 在build/webpack.base.
简单实现echart生成地图数据(china.ja或bmap.js百度云API)
前言 作为一个前端可视化框架,本以为基于地图的数据映射跟基本图形一样只要导导JSON数据就可以了(小声bb其实就是),结果总是加载不出。。。如下图: 没有图呀!!!怎么回事? 原来用错了bmap.js文件。正确的是: 错误的是: 俩种加载地图的方法: 一:加载地图.js文件 官网已经下架了这种文件直接下载。但是,他在下载中给我们留了github去下载,通过官网的dist地址
百度地图BMap API的应用实例
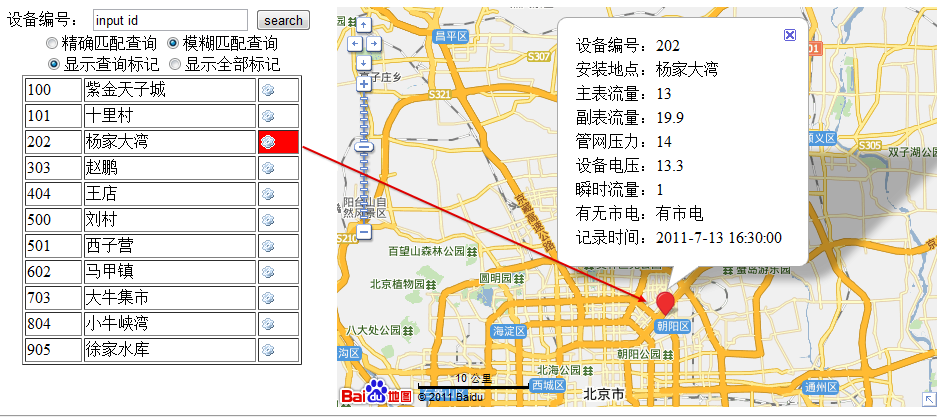
前几天,帮朋友做了几款地图API接口调研,推荐他使用百度BMap和谷歌GMap API,后来又直接交由我来替他做 一来上周帮研究生部老师做的学位证书精准打印系统基本完工,晚上有点时间研究下js 二来去年刚到百度实习头1个月,做的正是js,因此对BMap部分源码、API接口风格以及文档也都有些了解 花了一天两夜,基本功能需求都已经实现(自定义标注、精确和模糊查询、个性化添加、右键菜单等),先贴
使用echarts的bmap配置项绘制区域轮廓遮罩
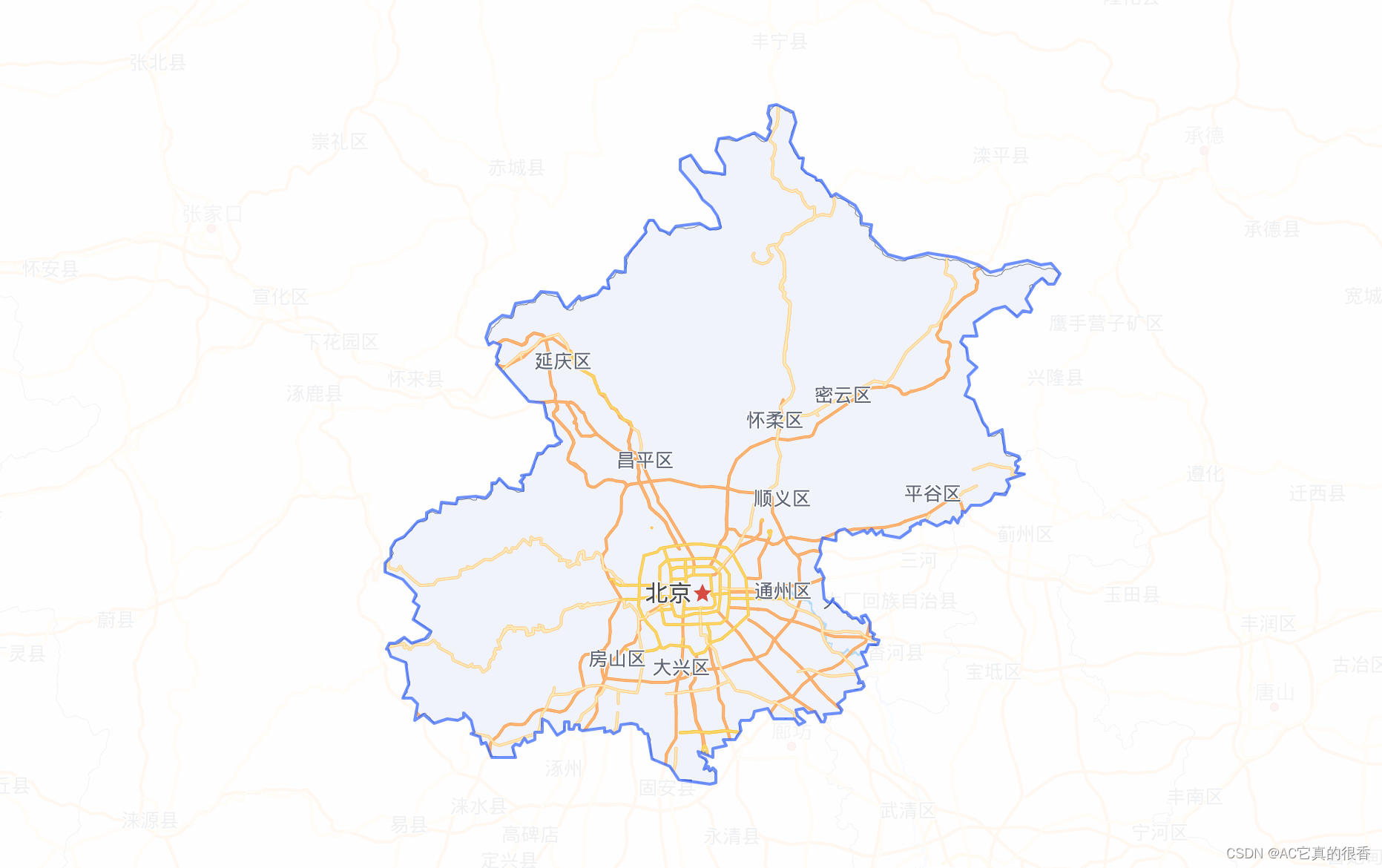
示例图 代码 <template><div id="map" style="width: 100%; height: 100vh"></div></template><script>import * as echarts from "echarts";import "echarts/extension/bmap/bmap";export default {data() {return
Vue-cli 安装Bmap
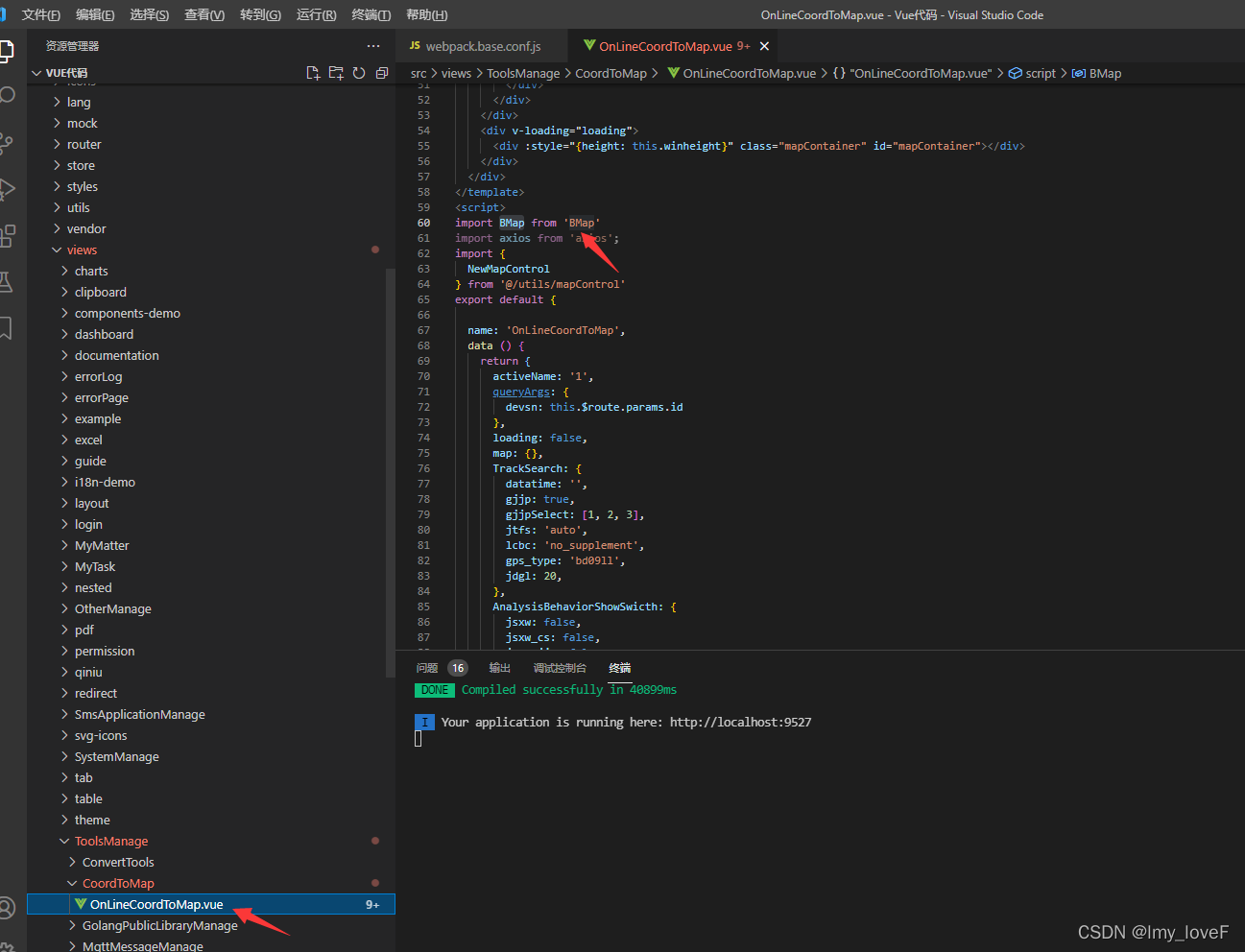
在index.html中引入 百度js在webpack.base.conf.js中加入代码 externals: { BMap: "BMap", BMapLib: "BMapLib" }, 在需要用到的页面中引入 import BMap from 'BMap'
echarts使用个性化百度地图(bmap)加载出现空白问题
原因分析 主要因为百度地图v2.0添加了个性化样式设置(给option.bmap中添加了styleJson配置)造成的,如果需要解决就要用v3.0,设置个性化的方式也不一样,引入的百度地图版本也要改成v3.0 解决方式 获取styleId过程: 如果要是用styleid就必须要和引入的key是同一个账号才可以 进入百度地图开放平台控制台https://lbsyun.baidu.com/a
【百度地图SDK】BMap is not defined的问题
在利用百度地图API做的地图显示的时候,发现官方的API文档关于添加右键菜单的说明不完整 直接粘贴官网代码,发现要添加的menu对象是没有定义的(如下图) 经过查找资料和询问GPT,发现可能是要这样定义menu 然后就是标题提到的这个错误,如果去百度这个错误,就会一堆什么什么改配置文件什么的,但其实没有这么复杂 只需要将代码中的BMap 修改为BMapGL 即可正常使用
pyecharts从入门到精通-地图专题BMap-世界地图和中国城市地图
文章目录 参考安装与查看pyecharts地图实现-BMap案例演示案例演示-杭州热门旅行线路图拓展-pyecharts中BMap源码 参考 官方文档:https://pyecharts.org/#/zh-cn/quickstart Bmap - Hiking_trail_in_hangzhou 安装与查看pyecharts 安装pyecharts pip install
Echarts+Bmap做一个简单的地图的具体流程
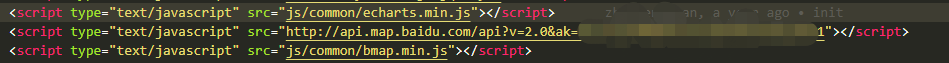
使用Echarts+Bmap来做的一个简单的地图展示如下(可点击,可放大): 一、引入Echarts的js文件和自己的百度地图ak(ak没有可申请) <script src="assets/js/echars/echarts.js"></script><script src="assets/js/echars/extension/bmap.js"></script><scrip
Echart + Bmap 画图显示地图控件 (缩放控件)
虽然Echart中集成了Bmap,但是默认使用是不加载控件的,即如图所示这些都是没有的。 如果需要的话,要获取model中的bmap后自己添加,注意获取需写在 myChart.setOption(option); 之后,不然会报错。 var bmap = myChart.getModel().getComponent('bmap').getBMap(); //获取控件bmap.add
百度地图bmap + echarts的结合以及运用
百度地图bmap + echarts的结合以及运用 最近在学习echarts时,在官方用例中看到echarts结合百度地图的官方用例,查阅之后分享一下我最近的经验所得。其中我在他处找到了相关示例: 首先引入相关文件: 文件引入后,在相关echarts文件中配置相关option: var len = data.rows.length // data.rows是后台返回站点的数组va
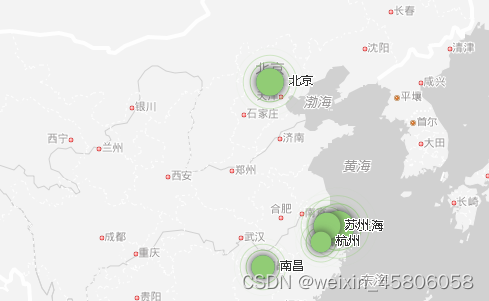
bmap+echarts 百度地图绘制散点图
效果图 一,引入插件 <script crossorigin="anonymous" integrity="sha512-UN8wX5Zf4Af6/2UJOYTYyWLHdua4SWMd1pnIxNoDCtqdaAMk1TQdvwwgoG7ShvuOS1d9jCerLNzwfvRmL7N4iA==" src="https://lib.baomitu.com/echarts/5.2.0/ech