本文主要是介绍echarts使用个性化百度地图(bmap)加载出现空白问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原因分析
主要因为百度地图v2.0添加了个性化样式设置(给option.bmap中添加了styleJson配置)造成的,如果需要解决就要用v3.0,设置个性化的方式也不一样,引入的百度地图版本也要改成v3.0
解决方式
获取styleId过程:
如果要是用styleid就必须要和引入的key是同一个账号才可以
- 进入百度地图开放平台控制台https://lbsyun.baidu.com/apiconsole/center#/home

- 进入个性化地图页面,第一次进入点击新建

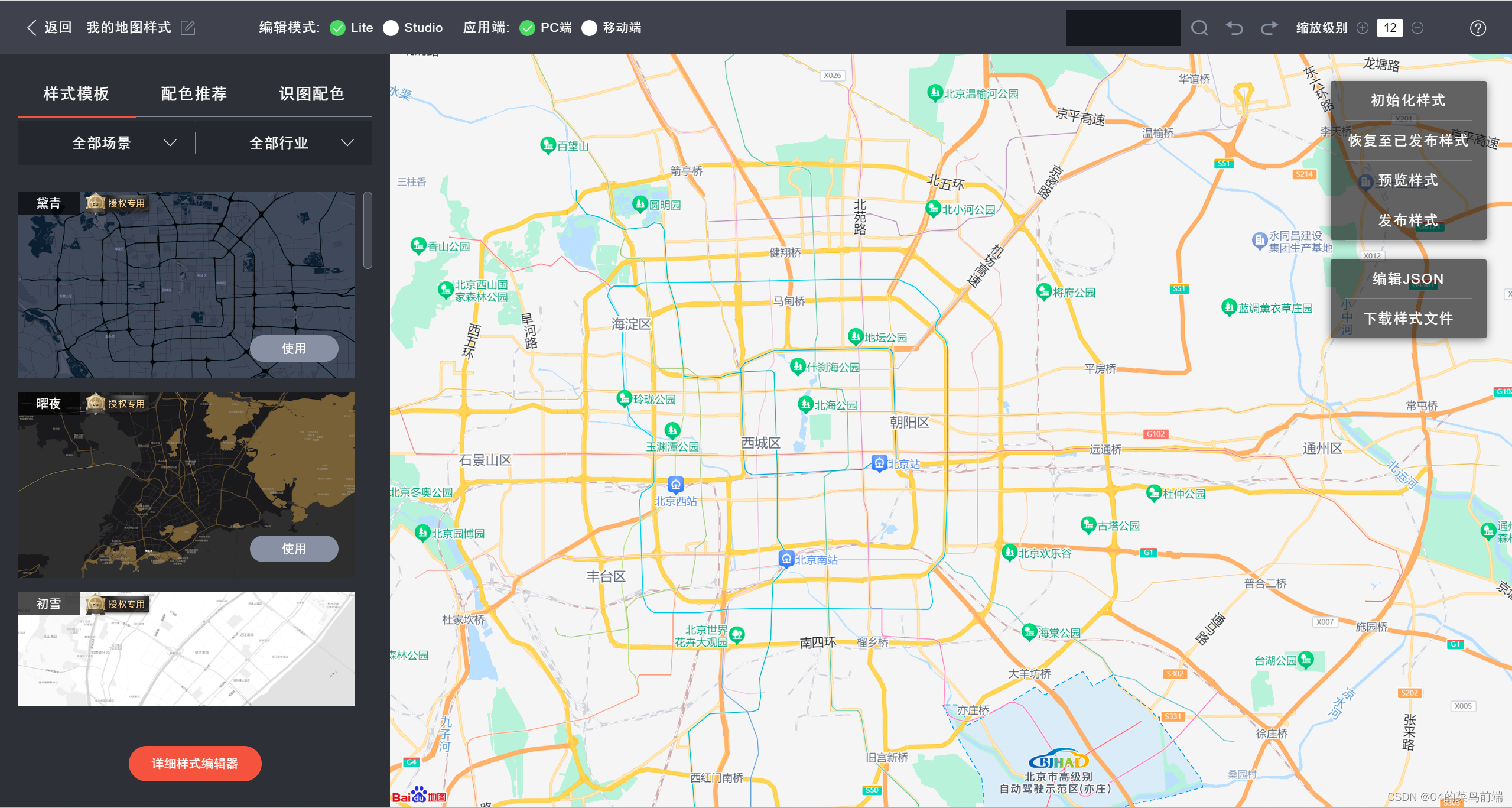
- 点击新建之后进入此页面,点击左下角的详情样式编辑器即可创建属于你的个性化百度地图

- 创建完之后可点击右上角的发布样式即可生成属于你的styleId,在页面使用的styleId一定要和你的key是同一个账号(点击主页可查看获取百度地图key教程)

v3.0版本除了可以使用styleId外也可以跟v2.0一样使用 styleJson,不过不推荐这种,如需要可去官网查看使用方法
个性化百度地图官方教程:
https://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/custom
github官网示例:
https://github.com/apache/echarts/blob/release/extension-src/bmap/README.md
代码
created() {this.$nextTick(() => {this.loadBMap('你自己申请的百度地图key').then(() => {console.log('走了')this.initMap()}).catch(() => {console.log('没有走到')})})
},methods:{//加载bmap链接loadBMap(ak) {return new Promise(function (resolve, reject) {if (typeof BMap !== 'undefined') {resolve(BMap)return true}window.onBMapCallback = function () {console.log('哈哈哈')resolve(BMap)}let script = document.createElement('script')script.type = 'text/javascript'//这里要改为v3.0 script.src = 'https://api.map.baidu.com/api?v=3.0&ak='+ak + '&callback=onBMapCallback'script.onerror = rejectdocument.head.appendChild(script)})},initMap(){/dom元素let chartDom = document.getElementById('xxx');let myChart = echarts.init(chartDom);let option;//位置数据const data = [];const geoCoordMap = []'option = {legend: {left: '3%',top: '3%',data: ['xxx', 'xxx'],orient: 'vertical',backgroundColor:'#000',borderRadius:5,padding:[10,20],textStyle: {color: '#fff',}},title: {text: 'xxxx',// subtext: 'data from PM25.in',// sublink: 'http://www.pm25.in',left: 'center',textStyle: {color: '#fff'}},tooltip: {trigger: 'item'},bmap: {center: [104.114129, 37.550339],zoom: 5,roam: true,// v2.0使用(不推荐会出现空白以及控制台报错)mapStyle: {styleJson: []},//v3.0使用(推荐)mapStyleV2:{//自己在百度地图生成的个性化样式idstyleId:'xxxxx'}},series: [{name: 'xxx',type: 'scatter',coordinateSystem: 'bmap',data: convertData(data),symbolSize: function (val) {return val[2] / 10;},encode: {value: 2},label: {formatter: '{b}',position: 'right',show: false},emphasis: {label: {show: true}}},{name: 'xxxx',type: 'effectScatter',coordinateSystem: 'bmap',data: convertData(data.sort(function (a, b) {return b.value - a.value;}).slice(0, 6)),symbolSize: function (val) {return val[2] / 10;},encode: {value: 2},showEffectOn: 'render',rippleEffect: {brushType: 'stroke'},label: {formatter: '{b}',position: 'right',show: true},itemStyle: {shadowBlur: 10,shadowColor: '#333'},emphasis: {scale: true},zlevel: 1}]};option && myChart.setOption(option);}}这篇关于echarts使用个性化百度地图(bmap)加载出现空白问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




