本文主要是介绍pyecharts从入门到精通-地图专题BMap-世界地图和中国城市地图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 参考
- 安装与查看pyecharts
- 地图实现-BMap
- 案例演示
- 案例演示-杭州热门旅行线路图
- 拓展-pyecharts中BMap源码
参考
官方文档:https://pyecharts.org/#/zh-cn/quickstart
Bmap - Hiking_trail_in_hangzhou
安装与查看pyecharts
安装pyecharts
pip install pyecharts==2.0.3
# Successfully installed prettytable-3.7.0 pyecharts-2.0.3 simplejson-3.19.1
查看版本
import pyecharts
print(pyecharts.__version__)
# 2.0.3
地图实现-BMap
pyecharts的地图实现包括:
Geo:地理坐标系
Map:地图
BMap:百度地图
本部分完成BMap坐标系实现。
案例演示
from pyecharts import options as opts
from pyecharts.charts import BMap
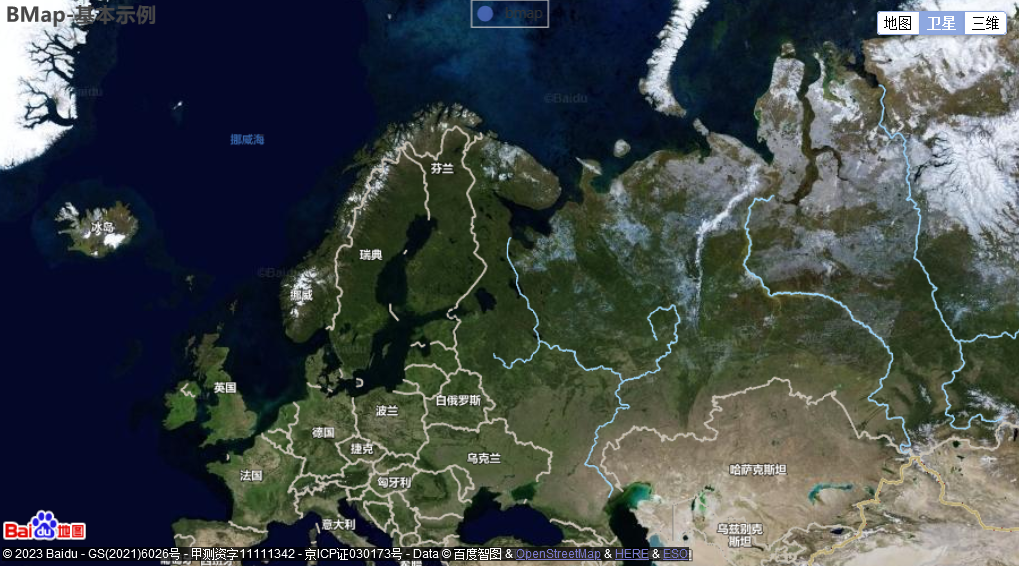
from pyecharts.faker import Fakerc = (BMap().add_schema(baidu_ak="FAKE_AK", center=[120.13066322374, 30.240018034923]).add("bmap",[list(z) for z in zip(Faker.provinces, Faker.values())],label_opts=opts.LabelOpts(formatter="{b}"),).set_global_opts(title_opts=opts.TitleOpts(title="BMap-基本示例")).render("bmap_base.html")
)

案例演示-杭州热门旅行线路图
import asyncio
from aiohttp import TCPConnector, ClientSessionfrom pyecharts.charts import BMap
from pyecharts import options as opts
from pyecharts.globals import BMapType, ChartTypeimport nest_asyncio
nest_asyncio.apply()async def get_json_data(url: str) -> dict:async with ClientSession(connector=TCPConnector(ssl=False)) as session:async with session.get(url=url) as response:return await response.json()# 获取官方的数据
data = asyncio.run(get_json_data(url="https://echarts.apache.org/examples/data/asset/data/hangzhou-tracks.json")
)map_data = [[y["coord"] for y in x] for x in data](BMap(init_opts=opts.InitOpts(width="1200px", height="800px")).add_schema(baidu_ak="FAKE_AK",# center=[120.13066322374, 30.240018034923],zoom=14,is_roam=True,map_style={"styleJson": [{"featureType": "water","elementType": "all","stylers": {"color": "#d1d1d1"},},{"featureType": "land","elementType": "all","stylers": {"color": "#f3f3f3"},},{"featureType": "railway","elementType": "all","stylers": {"visibility": "off"},},{"featureType": "highway","elementType": "all","stylers": {"color": "#fdfdfd"},},{"featureType": "highway","elementType": "labels","stylers": {"visibility": "off"},},{"featureType": "arterial","elementType": "geometry","stylers": {"color": "#fefefe"},},{"featureType": "arterial","elementType": "geometry.fill","stylers": {"color": "#fefefe"},},{"featureType": "poi","elementType": "all","stylers": {"visibility": "off"},},{"featureType": "green","elementType": "all","stylers": {"visibility": "off"},},{"featureType": "subway","elementType": "all","stylers": {"visibility": "off"},},{"featureType": "manmade","elementType": "all","stylers": {"color": "#d1d1d1"},},{"featureType": "local","elementType": "all","stylers": {"color": "#d1d1d1"},},{"featureType": "arterial","elementType": "labels","stylers": {"visibility": "off"},},{"featureType": "boundary","elementType": "all","stylers": {"color": "#fefefe"},},{"featureType": "building","elementType": "all","stylers": {"color": "#d1d1d1"},},{"featureType": "label","elementType": "labels.text.fill","stylers": {"color": "#999999"},},]},).add(series_name="",type_=ChartType.LINES,data_pair=map_data,is_polyline=True,is_large=True,linestyle_opts=opts.LineStyleOpts(color="purple", opacity=0.6, width=1),effect_opts=opts.EffectOpts(trail_length=0.5),).add_control_panel(copyright_control_opts=opts.BMapCopyrightTypeOpts(position=3),maptype_control_opts=opts.BMapTypeControlOpts(type_=BMapType.MAPTYPE_CONTROL_DROPDOWN),scale_control_opts=opts.BMapScaleControlOpts(),overview_map_opts=opts.BMapOverviewMapControlOpts(is_open=True),navigation_control_opts=opts.BMapNavigationControlOpts(),geo_location_control_opts=opts.BMapGeoLocationControlOpts(),).render("hiking_trail_in_hangzhou.html")
)

拓展-pyecharts中BMap源码
百度地图需要申请开发者 AK,官网申请。
class pyecharts.charts.BMap
class BMap(# 初始化配置项,参考 `global_options.InitOpts`init_opts: opts.InitOpts = opts.InitOpts()# 是否忽略不存在的坐标,默认值为 False,即不忽略is_ignore_nonexistent_coord: bool = False
)
func pyecharts.charts.BMap.add_schema
def add_schema(# 百度地图开发应用 appkey,请使用到百度地图的开发者自行到百度地图开发者中心# 注册百度 ak。baidu_ak: str,# 当前视角的中心点,用经纬度表示center: Optional[Sequence] = None,# 当前视角的缩放比例。zoom: Optional[Numeric] = None,# 是否开启鼠标缩放和平移漫游。is_roam: bool = True,# 地图样式配置项map_style: Optional[dict] = None,
)
func pyecharts.charts.BMap.add
def add(# 系列名称,用于 tooltip 的显示,legend 的图例筛选。series_name: str,# 数据项 (坐标点名称,坐标点值)data_pair: Sequence,# Geo 图类型,有 scatter, effectScatter, heatmap, lines 4 种,建议使用# from pyecharts.globals import GeoType# GeoType.GeoType.EFFECT_SCATTER,GeoType.HEATMAP,GeoType.LINEStype_: str = "scatter",# 是否选中图例is_selected: bool = True,# 标记图形形状symbol: Optional[str] = None,# 标记的大小symbol_size: Numeric = 12,# 系列 label 颜色color: Optional[str] = None,# 是否是多段线,在画 lines 图情况下is_polyline: bool = False,# 是否启用大规模线图的优化,在数据图形特别多的时候(>=5k)可以开启is_large: bool = False,# 开启绘制优化的阈值。large_threshold: Numeric = 2000,# 标签配置项,参考 `series_options.LabelOpts`label_opts: Union[opts.LabelOpts, dict] = opts.LabelOpts(),# 涟漪特效配置项,参考 `series_options.EffectOpts`effect_opts: Union[opts.EffectOpts, dict] = opts.EffectOpts(),# 线样式配置项,参考 `series_options.LineStyleOpts`linestyle_opts: Union[opts.LineStyleOpts, dict] = opts.LineStyleOpts(),# 提示框组件配置项,参考 `series_options.TooltipOpts`tooltip_opts: Union[opts.TooltipOpts, dict, None] = None,# 图元样式配置项,参考 `series_options.ItemStyleOpts`itemstyle_opts: Union[opts.ItemStyleOpts, dict, None] = None,
)
func pyecharts.charts.BMap.add_control_panel
def add_control_panel(# 地图的平移缩放控件navigation_control_opts: Union[opts.BMapNavigationControlOpts, dict, None] = None,# 缩略地图控件overview_map_opts: Union[opts.BMapOverviewMapControlOpts, dict, None] = None,# 比例尺控件scale_control_opts: Union[opts.BMapScaleControlOpts, dict, None] = None,# 切换地图类型的控件maptype_control_opts: Union[opts.BMapTypeControlOpts, dict, None] = None,# 版权控件,您可以在地图上添加自己的版权信息。# 每一个版权信息需要包含如下内容:版权的唯一标识、版权内容和其适用的区域范围。copyright_control_opts: Union[opts.BMapCopyrightTypeOpts, dict, None] = None,# 地图定位的控件,使用 HTML5 浏览器定位功能geo_location_control_opts: Union[opts.BMapGeoLocationControlOpts, dict, None] = None,
)
class pyecharts.options.BMapNavigationControlOpts
BMapNavigationControlOpts:地图的平移缩放控件
class BMapNavigationControlOpts(# 控件的停靠位置# ANCHOR_TOP_LEFT,控件将定位到地图的左上角,值为 0# ANCHOR_TOP_RIGHT,控件将定位到地图的右上角,值为 1# ANCHOR_BOTTOM_LEFT,控件将定位到地图的左下角,值为 2# ANCHOR_BOTTOM_RIGHT,控件将定位到地图的右下角,值为 3position: Numeric = BMapType.ANCHOR_TOP_LEFT,# 控件的水平偏移值offset_width: Numeric = 10,# 控件的竖直偏移值offset_height: Numeric = 10,# 平移缩放控件的类型# NAVIGATION_CONTROL_LARGE,标准的平移缩放控件(包括平移、缩放按钮和滑块,值为 0# NAVIGATION_CONTROL_SMALL,仅包含平移和缩放按钮,值为 1# NAVIGATION_CONTROL_PAN,仅包含平移按钮,值为 2# NAVIGATION_CONTROL_ZOOM,仅包含缩放按钮,值为 3type_: Numeric = BMapType.NAVIGATION_CONTROL_LARGE,# 是否显示级别提示信息is_show_zoom_info: bool = False,# 控件是否集成定位功能is_enable_geo_location: bool = False,
)
class pyecharts.options.BMapOverviewMapControlOpts
BMapOverviewMapControlOpts:缩略地图控件
class BMapOverviewMapControlOpts(# 控件的停靠位置# ANCHOR_TOP_LEFT,控件将定位到地图的左上角,值为 0# ANCHOR_TOP_RIGHT,控件将定位到地图的右上角,值为 1# ANCHOR_BOTTOM_LEFT,控件将定位到地图的左下角,值为 2# ANCHOR_BOTTOM_RIGHT,控件将定位到地图的右下角,值为 3position: Numeric = BMapType.ANCHOR_BOTTOM_RIGHT,# 控件的水平偏移值offset_width: Numeric = 10,# 控件的竖直偏移值offset_height: Numeric = 50,# 缩略地图添加到地图后的开合状态,默认为 False 关闭is_open: bool = False,
)
class pyecharts.options.BMapScaleControlOpts
BMapScaleControlOpts:比例尺控件
class BMapScaleControlOpts(# 控件的停靠位置# ANCHOR_TOP_LEFT,控件将定位到地图的左上角,值为 0# ANCHOR_TOP_RIGHT,控件将定位到地图的右上角,值为 1# ANCHOR_BOTTOM_LEFT,控件将定位到地图的左下角,值为 2# ANCHOR_BOTTOM_RIGHT,控件将定位到地图的右下角,值为 3position: Numeric = BMapType.ANCHOR_BOTTOM_RIGHT,# 控件的水平偏移值offset_width: Numeric = 10,# 控件的竖直偏移值offset_height: Numeric = 50,
)
BMapTypeControl:切换地图类型的控件
class pyecharts.options.BMapTypeControl
class BMapTypeControl(# 控件的停靠位置# ANCHOR_TOP_LEFT,控件将定位到地图的左上角,值为 0# ANCHOR_TOP_RIGHT,控件将定位到地图的右上角,值为 1# ANCHOR_BOTTOM_LEFT,控件将定位到地图的左下角,值为 2# ANCHOR_BOTTOM_RIGHT,控件将定位到地图的右下角,值为 3position: Numeric = BMapType.ANCHOR_TOP_RIGHT,# 地图类型属性# MAPTYPE_CONTROL_HORIZONTAL,按钮水平方式展示,默认采用此类型展示。值为 0# MAPTYPE_CONTROL_DROPDOWN,按钮呈下拉列表方式展示,值为 1# MAPTYPE_CONTROL_MAP,以图片方式展示类型控件,设置该类型后无法指定 maptypes 属性,值为 2type_: Numeric = BMapType.MAPTYPE_CONTROL_HORIZONTAL,
)
BMapCopyrightType:版权控件
class pyecharts.options.BMapCopyrightType
class BMapCopyrightType(# 控件的停靠位置# ANCHOR_TOP_LEFT,控件将定位到地图的左上角,值为 0# ANCHOR_TOP_RIGHT,控件将定位到地图的右上角,值为 1# ANCHOR_BOTTOM_LEFT,控件将定位到地图的左下角,值为 2# ANCHOR_BOTTOM_RIGHT,控件将定位到地图的右下角,值为 3position: Numeric = BMapType.ANCHOR_BOTTOM_RIGHT,# 控件的水平偏移值offset_width: Numeric = 10,# 控件的竖直偏移值offset_height: Numeric = 50,# Copyright 的文本内容, 可以放入 HTML 标签copyright_: str = "",
)
BMapGeoLocationControlOpts:地图定位的控件
class pyecharts.options.BMapGeoLocationControlOpts
class BMapGeoLocationControlOpts(# 控件的停靠位置# ANCHOR_TOP_LEFT,控件将定位到地图的左上角,值为 0# ANCHOR_TOP_RIGHT,控件将定位到地图的右上角,值为 1# ANCHOR_BOTTOM_LEFT,控件将定位到地图的左下角,值为 2# ANCHOR_BOTTOM_RIGHT,控件将定位到地图的右下角,值为 3position: Numeric = BMapType.ANCHOR_BOTTOM_RIGHT,# 控件的水平偏移值offset_width: Numeric = 10,# 控件的竖直偏移值offset_height: Numeric = 50,# 是否显示定位信息面板。默认显示定位信息面板is_show_address_bar: bool = True,# 添加控件时是否进行定位。默认添加控件时不进行定位is_enable_auto_location: bool = False,
)

这篇关于pyecharts从入门到精通-地图专题BMap-世界地图和中国城市地图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








