blob专题
Oracle存储过程里操作BLOB的字节数据的办法
《Oracle存储过程里操作BLOB的字节数据的办法》该篇文章介绍了如何在Oracle存储过程中操作BLOB的字节数据,作者研究了如何获取BLOB的字节长度、如何使用DBMS_LOB包进行BLOB操作... 目录一、缘由二、办法2.1 基本操作2.2 DBMS_LOB包2.3 字节级操作与RAW数据类型2.
Mysql BLOB类型介绍
BLOB类型的字段用于存储二进制数据 在MySQL中,BLOB类型,包括:TinyBlob、Blob、MediumBlob、LongBlob,这几个类型之间的唯一区别是在存储的大小不同。 TinyBlob 最大 255 Blob 最大 65K MediumBlob 最大 16M LongBlob 最大 4G
图片地址携带blob:的原因
图片地址携带blob:的原因与Blob对象(Binary Large Object)的使用有关。Blob对象代表了一个不可变的、原始数据的类文件对象,通常用于处理二进制数据,如图片、视频或音频文件等。在计算机中,Blob常用于数据库中存储二进制文件,但在Web开发中,Blob对象也被广泛用于前端处理二进制数据。 具体来说,当图片地址携带blob:时,这通常意味着图片数据是以Blob对象的形式存储
机器视觉-4 检测原理之OpenCV Blob特征检测
在OpenCV中,BLOB(Binary Large OBjects)检测是一种用于识别和分析二值图像中连通区域的技术。OpenCV提供了专门的工具类SimpleBlobDetector来帮助实现这一功能。以下是关于OpenCV中BLOB检测的详细说明,包括其原理、使用方法和应用场景。 一. 什么是BLOB? 在图像处理的背景下,BLOB指的是图像中颜色一致且连接在一起的像素区域。在二值图像中
kingbase读取blob,下载文件注意事项
1,问题定位 由于人大金仓存储的blob是16进制,且前后前后还包含了0字节。导致我们原先下载文件的方法有异常。 2,解决方案 在业务输出的时候,判断是否是人大金仓数据库,如果是人大金仓数据库,就进行转换,如果不是人大金仓就走原先的流程。 DbUtils.java 转换方法提取到公共包 @Componentpublic class DbUtils {private st
JDBC |封装JDBCUtils|PreparedStatement|事务|批处理|数据库连接池| Blob类型数据的读写|Apache—DBUtils简介
一.概述 在Java中,数据库存取技术可分为如下几类: JDBC直接访问数据库JDO技术(Java Data Object)第三方O/R工具,如Hibernate, Mybatis 等 JDBC是java访问数据库的基石,JDO, Hibernate等只是更好的封装了JDBC。 1、什么是JDBC JDBC(Java Database Connectivity)是一个独立于特定数据库
腾讯tts获取文件blob推流解析
方案1,获取推流拼接到数据,播放时将 Blob 转换为 URL,把audioUrl赋值给 ws.onmessage((res) => {// console.log('onmessage res.data',res.data)if (typeof res.data == "object") {blobs.value.push(res.data);const newBolb = new Blob
JS Blob与ArrayBuffer:深入解析二者关系及应用场景
在JavaScript的浏览器环境中,Blob和ArrayBuffer是处理二进制数据的两个核心概念。尽管它们各自有着独特的用途和特性,但在很多场景下,它们又紧密相连,共同为前端开发者提供了强大的二进制数据处理能力。本文将深入解析Blob和ArrayBuffer的关系,并通过示例代码展示它们在实际应用中的协作。 一、Blob与ArrayBuffer的基本概念 Blob Blob(Binary
Vue中字节流格式的 Base64编码转换为 Blob 对象保存成wav的音频文件
1、安装Vue组件FileSaver.js 库 npm install file-saver 2、使用 import { saveAs } from 'file-saver';const saveAudioToFile = (text) => {API({url: `/api/xxx/xxx?content=${text}`,method: "post",}).then(res => {le
Java向Oracle数据库表中插入CLOB、BLOB字段
在需要存储较长字符串到数据库中时往往需要使用一些特殊类型的字段,在Oracle中即blob和clob字段,一般而言:Clob字段存储字符信息,比如较长的文字、评论,Blob字段存储字节信息,比如图像的base64编码。 注意,上述字段的使用均可以用其他方式替代,比如用MongoDB或者图片直接存储为文件等等,这里不纠结场景的合适与否,只是针对Blob和Clob类型的使用来举例。 操作场景 主要
mysql插入blob或longblob的字符串
mysql字段格式是blob的时候,直接插入字符串会异常 insert table (str),values ('aaaa') 会异常 需要将字符串转为0x格式的16进制字符串才行 aaaa转换之后为61616161 insert table (str),values (0x61616161) java将字符串转16进制字符串 "0x"+DatatypeConvert
后端不提供文件流接口,前台js使用a标签实现当前表格数据(数组非blob数据)下载成Excel
前言:开发过程中遇到的一些业务场景,如果第三方不让使用,后端不提供接口,就只能拿到table数据(Array),实现excel文件下载。 废话不多说,直接上代码,方法后续自行封装即可: function downLoadExcel(){console.log("下载excel");var table = [{index:"1",name:"Jerry",username:"杰瑞1",fathe
前端下载文件流,axios设置responseType: arraybuffer/blob无效
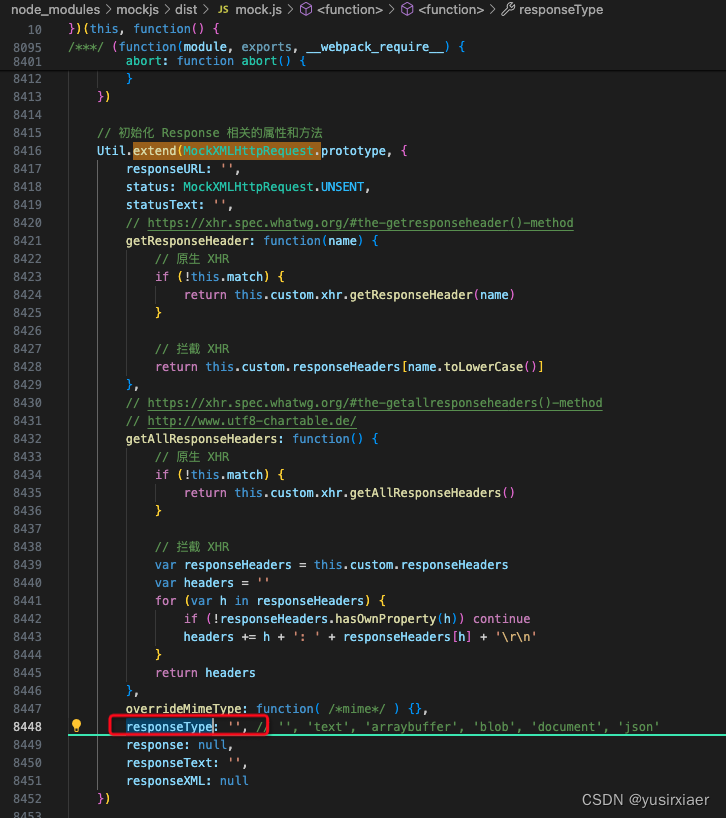
项目中调用后端下载文件接口,设置responseType: 'arraybuffer',实际拿到的数据data是字符串 axios({method: 'post',url: '/api/v1/records/recording-file/play',// 如果有需要发送的数据,可以放在这里data: { uuid: '06e7075d-4ce0-476f-88cb-87fb0a1b4844
indexDB的使用和异步图片blob文件保存
//调整webkit兼容性 var indexedDB = window.indexedDB || window.webkitIndexedDB || window.mozIndexedDB || window.OIndexedDB || window.msIndexedDB, IDBTransaction = window.IDBTransaction || window
mysql: blob格式和text格式
mysql: blob格式和text格式 这一周主要看了<高性能mysql>一书中数据库配置这一块的文章,本来想写一篇博客作为对应的观后感,不过看到其中章节开篇中嘲讽了不要轻易看博客和论坛中关于数据库配置这一块行为,作者表示这一块最好找专业人士帮助,不然也也可以看书,学习诸如各类配置公式和工具监控.不禁哑然失笑,放弃这一块的写作.选一篇水一点的题材来聊一聊blob格式和text格式.
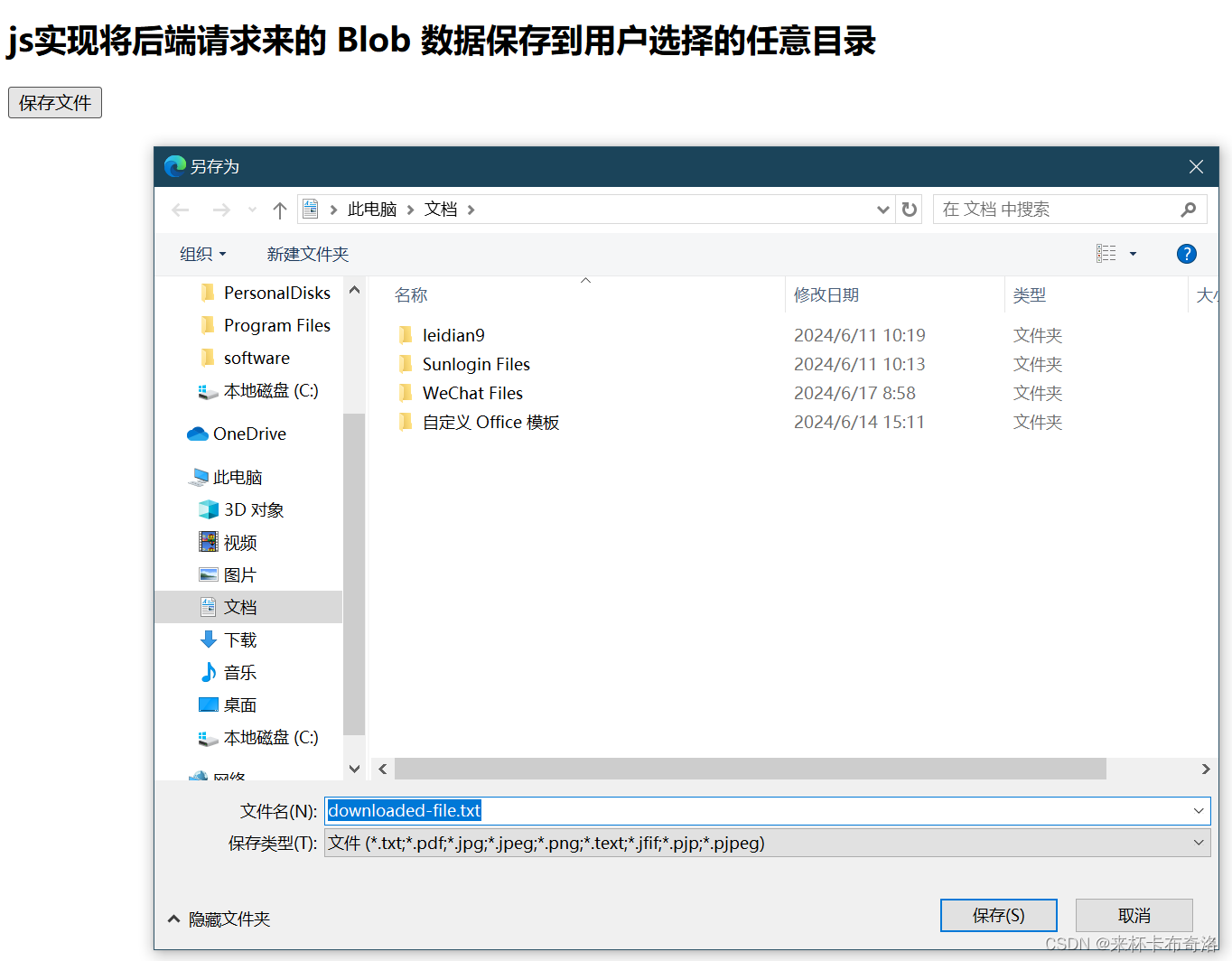
js 实现将后端请求来的 Blob 数据保存到用户选择的任意目录
js实现将后端请求来的 Blob 数据保存到用户选择的任意目录 实现方式 实现方式 实现方式是使用 window 的 showSaveFilePicker 方法。Window 接口的 showSaveFilePicker() 方法用于显示一个文件选择器,以允许用户保存一个文件。可以选择一个已有文件覆盖保存,也可以输入名字新建一个文件。 具体示例如下: 使用 fetch
Hibernate操作Blob数据
首先看数据库,数据库中新建一个BlobTable表,表中有两个字段,一个id(主键)一个picture字段是Blob类型字段。然后使用Hibernate向该数据库中写入和读取数据 在POJO类中picture属性用的是Blob类型数据。 下面看操作源码 package dao;import java.io.File;import java.io.FileInputStream;i
MySQL学习——在用Connector/NET处理BLOB数据
MySQL的一个常见用途是将二进制数据存储在BLOB列中。MySQL支持四种不同的BLOB数据类型:TINYBLOB、BLOB、MEDIUMBLOB和LONGBLOB,所有这些都在BLOB and TEXT Types和 Data Type Storage Requirements中进行了描述。 存储在BLOB列中的数据可以使用MySQL Connector/NET进行访问,并使用客户端代码进行
uni-app文件下载 h5 xls 乱码 锟斤拷 Blob pdf打不开
原先下载方式,PC管理端和浏览器打开文件能下载,xls没出现乱码,pdf能正常显示,H5下载xls乱码锟斤拷,PDF显示空白内容 怀疑是前端问题,也尝试过修改后端代码 后端设置编码格式 response.setCharacterEncoding(characterEncoding),前端用Blob接受,xls文件会打不开。怀疑文件读编码格式有问题,锟斤拷 出现原因是GBK->UTF-8->GB
【吊打面试官系列-Mysql面试题】BLOB 和 TEXT 有什么区别 ?
大家好,我是锋哥。今天分享关于 【BLOB 和 TEXT 有什么区别?】面试题,希望对大家有帮助; BLOB 和 TEXT 有什么区别 ? BLOB 是一个二进制对象,可以容纳可变数量的数据。TEXT 是一个不区分大小写的 BLOB。 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 BLOB 和 TEXT 类型之间的唯一区别在于对 BLOB 值进行排序和
图像处理-Blob分析 技术文章收集
目标区域的几何形状特征参数概述:周长、面积、最长轴、方位角、边界矩阵和形状系数 cvBlob 是计算机视觉应用中在二值图像里寻找连通域的库.能够执行连通域分析与特征提取. VS2013编译cvBlob windows下编译cvblob Opencv2.4.9源码分析——SimpleBlobDetector : 代码注释比较详细 Blob Detec
file对象和blob对象有什么区别
File 对象和 Blob 对象都表示一个二进制数据块,它们都继承自 Blob 类。它们之间的主要区别在于 File 对象除了包含二进制数据外,还包含了文件的元数据(如文件名和修改日期)。 你可以使用 File 对象来表示用户选择的文件,例如通过 <input type="file"> 元素或拖放操作选择的文件。你也可以使用 File 构造函数来创建一个新的 File 对象,但是这通常不太常
vue 把html转成blob传给后台方法;把后台传回的blod,保存文件
vue 把html转成blob传给后台方法;把后台传回的blod,保存文件 // 内容需要if判断let echHtmlWithIf = '';if (this.chartImg.length) {if (this.exceed10Min) {echHtmlWithIf += `<div v-if="exceed10Min" id="chartId">` +this.chartImg.map(i
根据URL转Blob
export function dataURItoBlob(base64Data) { var byteString; byteString = window.atob(base64Data.split(‘,’)[1]); var mimeString = base64Data.split(‘,’)[0].split(‘:’)[1].split(‘;’)[0]; var ab = new Arra
【日常记录】【JS】前端预览图片的两种方式,Base64预览和blob预览
文章目录 1、前言1、FileReader3、window.URL.createObjectURL4、参考链接 1、前言 一般来说,都是 后端返回给前端图片的url,前端直接把这个值插入到 img 的src 里面即可还有一种情况是前端需要预览一下图片,比如:上传头像按钮,前端需要临时 预览一下图片 这个时候就有两种方案了 方式一 转base64预览方式二 生成blob