本文主要是介绍js 实现将后端请求来的 Blob 数据保存到用户选择的任意目录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
js实现将后端请求来的 Blob 数据保存到用户选择的任意目录
- 实现方式
实现方式

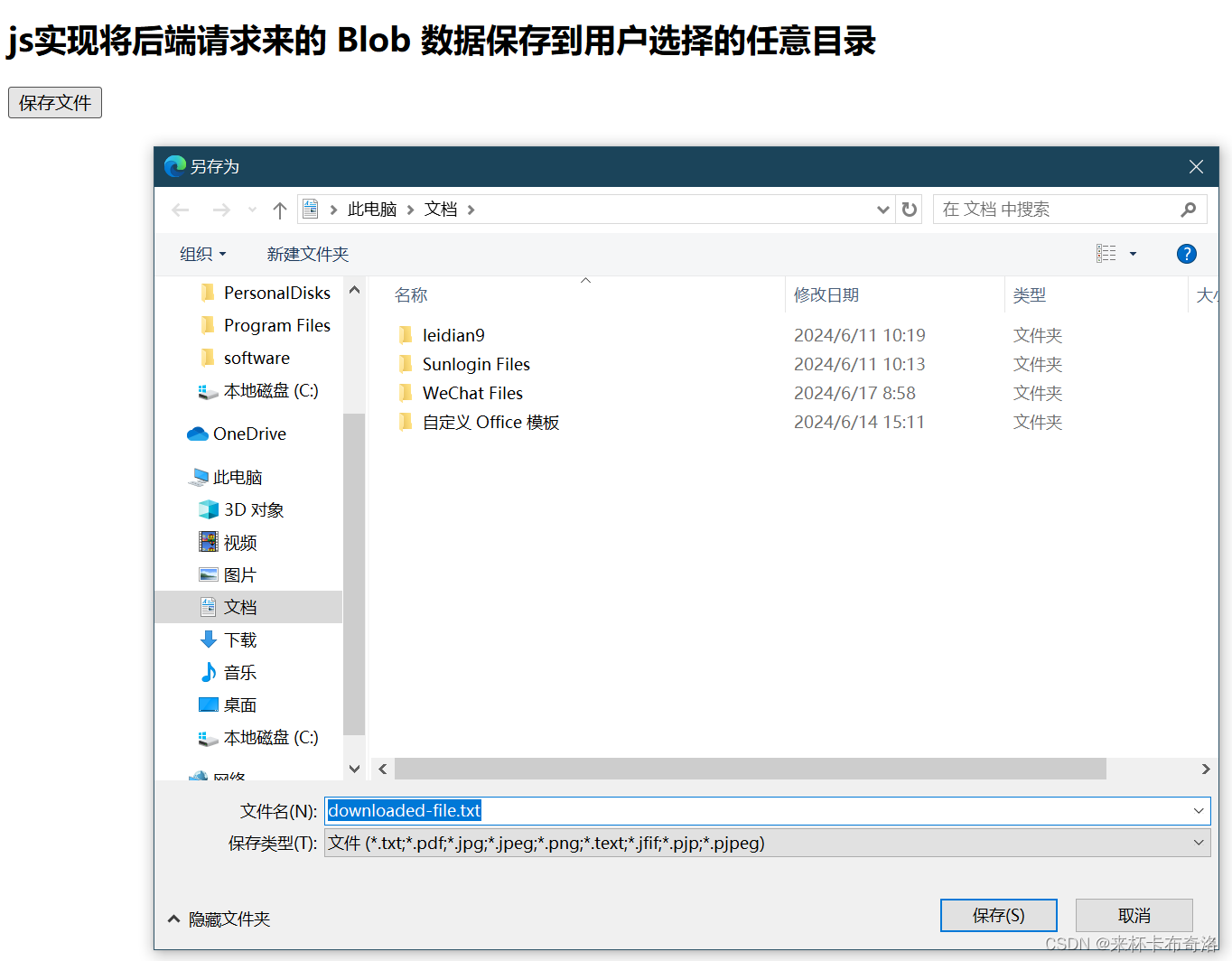
实现方式是使用 window 的 showSaveFilePicker 方法。Window 接口的 showSaveFilePicker() 方法用于显示一个文件选择器,以允许用户保存一个文件。可以选择一个已有文件覆盖保存,也可以输入名字新建一个文件。
具体示例如下:
使用 fetch 或者 axios 从后端获取 Blob 数据。
使用 showSaveFilePicker 让用户选择保存文件的位置。
将 Blob 数据写入用户选择的文件。
以下是一个完整的示例代码:
<!DOCTYPE html>
<html><head><title>js实现将后端请求来的 Blob 数据保存到用户选择的任意目录</title>
</head><body><h2>js实现将后端请求来的 Blob 数据保存到用户选择的任意目录</h2><button onclick="saveBlobFromServer()">保存文件</button><script>async function saveBlobFromServer() {try {// 1: 从后端获取 Blob 数据,这里就直接模拟一个 Blob 数据const obj = { hello: "world" };const blob = new Blob([JSON.stringify(obj, null, 2)], {type: "application/json",});// 2: 显示文件保存选择器。这段代码显示文件保存对话框,允许用户选择保存文件的位置和名称。const opts = {suggestedName: 'downloaded-file',types: [{// 建议的文件名description: "文件",// 允许选择的文件类型的数组accept: {"text/plain": [".txt"],"application/pdf": [".pdf"],"image/jpeg": [".jpg", ".jpeg"],"image/png": [".png"],},},],excludeAcceptAllOption: true,};const fileHandle = await window.showSaveFilePicker(opts);// 3: 创建一个可写流,并将 Blob 数据写入用户选择的文件中。const writableStream = await fileHandle.createWritable();await writableStream.write(blob);await writableStream.close();console.log('文件保存成功');} catch (error) {console.error('文件保存失败:', error);}}</script>
</body></html>
- 注意
showSaveFilePicker是一个实验性 API,可能并不在所有浏览器中都可用。请确保在支持的环境中使用。
你可能需要在 HTTPS 环境下运行此代码,因为许多现代浏览器要求文件系统 API 在安全上下文中使用。
这篇关于js 实现将后端请求来的 Blob 数据保存到用户选择的任意目录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




