本文主要是介绍前端下载文件流,axios设置responseType: arraybuffer/blob无效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

项目中调用后端下载文件接口,设置responseType: 'arraybuffer',实际拿到的数据data是字符串
axios({method: 'post',url: '/api/v1/records/recording-file/play',// 如果有需要发送的数据,可以放在这里data: { uuid: '06e7075d-4ce0-476f-88cb-87fb0a1b4844' },responseType: 'arraybuffer', // 设置期望的响应类型为 arraybuffer}).then(response => {console.log(typeof response.data); // string})转成blob下载文件下来打开破坏,postman可以,项目总不可以,下载的文件MD5不一样,大小不一样!

折腾查找原因查了很久,最后发现新写的项目里调用接口axios是正常的arraybuffer,老项目里string是请求的responseType被项目中引入的mockjs置空了。

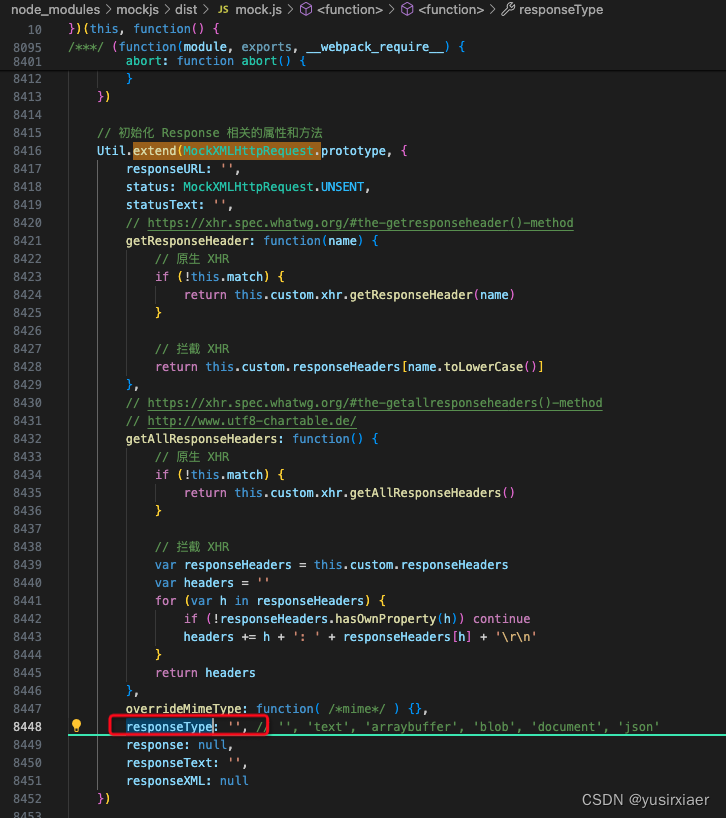
mockjs的源码里搞了这一出,大大的无语查了好久。

关掉mockjs,就正常接口responseType类型的数据了,文件MD5也对应上了,文件也能正常打开了
这篇关于前端下载文件流,axios设置responseType: arraybuffer/blob无效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








