responsetype专题
前端下载文件流,axios设置responseType: arraybuffer/blob无效
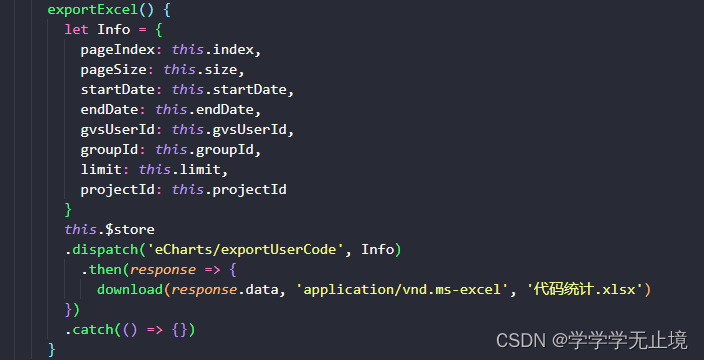
项目中调用后端下载文件接口,设置responseType: 'arraybuffer',实际拿到的数据data是字符串 axios({method: 'post',url: '/api/v1/records/recording-file/play',// 如果有需要发送的数据,可以放在这里data: { uuid: '06e7075d-4ce0-476f-88cb-87fb0a1b4844
XmlHttpRequest responseType: ‘stream‘ 图片代理服务器
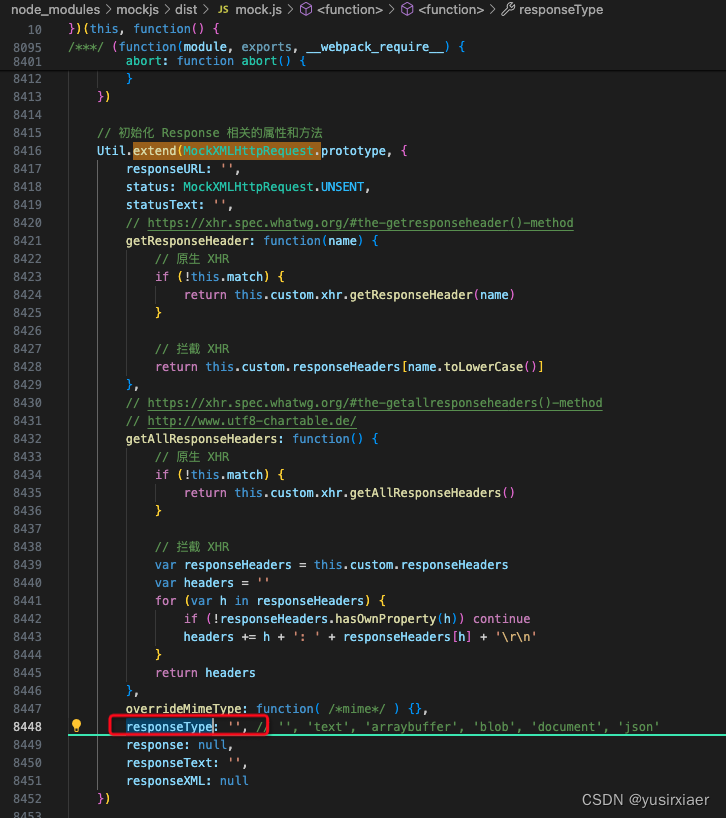
它是一个存在于原生 XMLHttpRequest 对象中的属性。在 Web API 中,XMLHttpRequest 对象用于发送 HTTP 或 HTTPS 请求到服务器,并接收响应。responseType 属性就是用来指定预期从服务器返回的响应数据的类型。 默认值 responseType的默认值为json,它还有其他可选值 'arraybuffer':表示服务器响应预
前端下载文件流,设置返回值类型responseType:‘blob‘无效的问题
前言: 本是一个非常简单的请求,即是下载文件。通常的做法如下: 1.前端通过Vue Axios向后端请求,同时在请求中设置响应体为Blob格式。 2.后端相应前端的请求,同时返回Blob格式的文件给到前端(如果没有步骤1设置响应体,则后端返回的是一个文件流,前端) 3.前端创建a标签进行下载 提示:如果后端返回的是文件的地址,那么前端可以直接通过window.location.href加
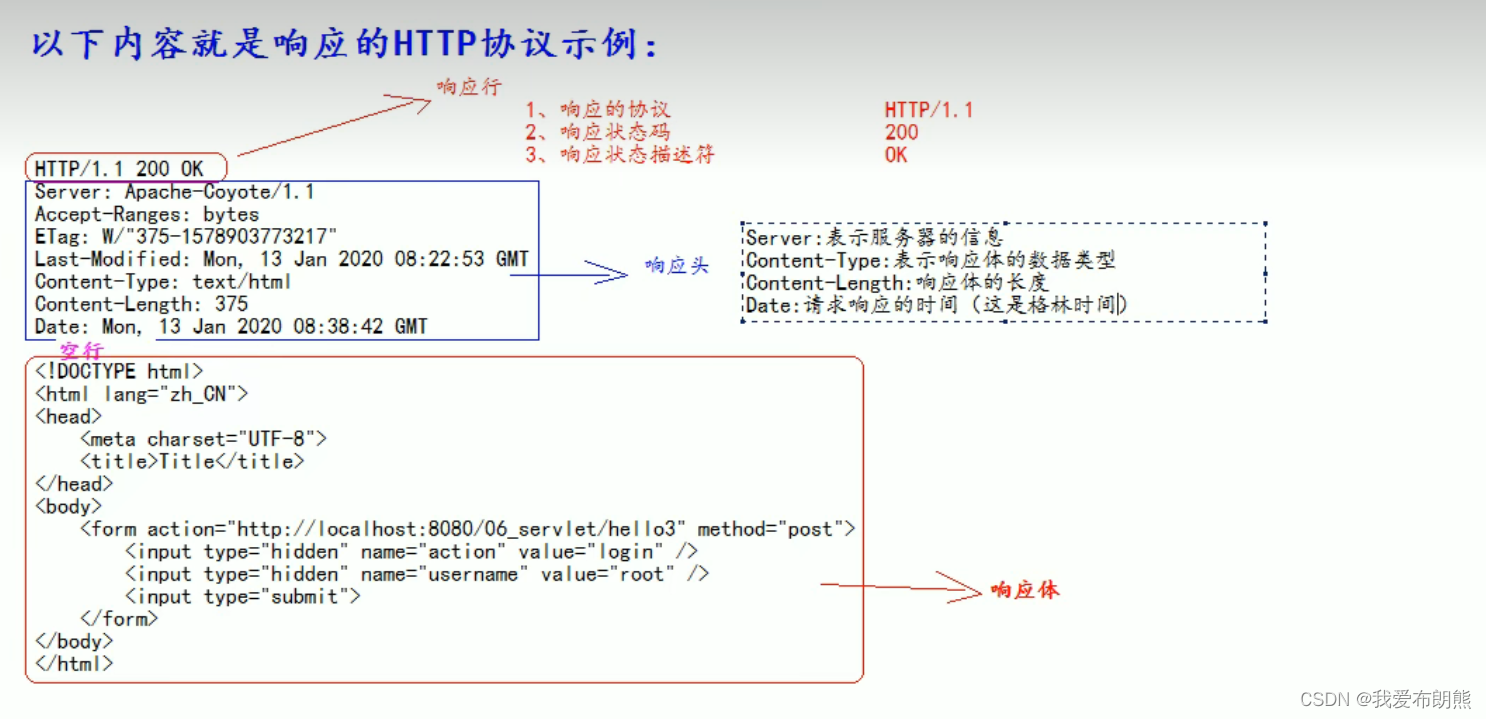
HTTP的Content-type 和 responseType
场景 后端返回字节流,前端进行图片下载时遇到了问题,定位花了不少时间,本文再次记录梳理下 XMLHttpRequest XMLHttpRequest本身支持responseType 允许我们手动的设置返回数据的类型 responseType取值范围 '' responseType 为空字符串时,采用默认类型 DOMString,与设置为 text 相同。 arraybuffer re