本文主要是介绍数据流图的绘制——软考探究(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
软考中第一道大题就是数据流图的设计,这道题总体来说就是对参考人耐心、细心、信心的一次考验。
概念:
从我个人理解来说,数据流图的绘制就是对一个系统中各个角色(实体)所涉及到的操作(加工)的罗列,其中要记录下操作中使用和产生的文档、资料(文档、资料)。下面从数据流图的图标说起,数据流图中的图形有矩形、椭圆形、箭头、缺口的四边形
矩形:代表实体
圆角矩形:代表具体的加工,试题中通过动词的形式体现;
箭头:代表数据流,旁边需要注明数据流的名称;
缺口的四边形:代表系统中需要和生成的资料、文档;
做题要领:
数据流图设计中一般都会有很多的信息,能否在这些信息中找到画图中需要的关键信息是做题成功的关键,在很大程度上都是对考生阅读能力的一种考查。所以需要我们做的就是把从头到尾得阅读题干,把关键的信息都标记下来,以便后边的做题。
步骤如下:
1. 将题干中的关键性名词和动词用特定的符号标记下来(个人习惯是名词用方框括起来;动词画上下划线,一般情况下都是动词后边跟着名词,符合动宾结构,这里就需要根据题目要求来决定是添加动词,还是整体作为一个名词来使用;文档、资料类用椭圆圈起来);
2. 在数据流图中一句句去落实题干中的描述;
下面通过一个例子来实践一下上边的理论:
拿2013年5月的考试题为例,(次题中为了方便,用红色阴影代表方框,蓝色阴影代表椭圆,以第一段和最后一段为例做标记)
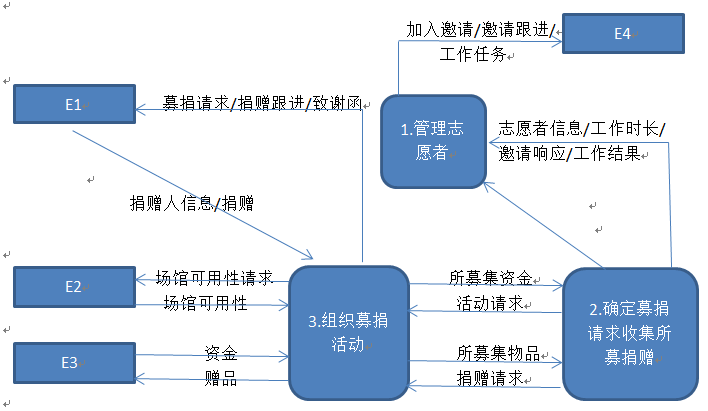
某慈善机构与开发一个募捐系统,已跟踪记录为事业或项目向目标群体进行募捐而组织的集体性活动。该系统的主要功能如下所述。
(1)管理志愿者。根据募捐任务给自愿者发送加入邀请、邀请跟进、工作任务;管理志愿者提供的邀请响应、志愿者信息、工作时长、工作结果等。
(2)确定募捐需求和收集所募捐赠(资金及物品)。根据需求提出募捐任务、将活动请求和捐赠请求,获取所募集的资金和物品。
(3)组织募捐活动。根据活动请求,确定活动时间范围。根据活动时间,搜索场馆,即:向场馆发送场馆可用性请求,获得场馆可用性。然后根据活动时间和地点推广募捐活动,根据相应的活动信息举办活动,从募捐机构获取资金并向其发放赠品。获取和处理捐赠,提供所募集的捐赠;处理与捐赠人之间的交互,即:
录入捐赠人信息,处理后存入捐赠人信息表;从捐赠人信息表中查询捐赠人信息,向捐赠人发送募捐请求,并将已联系的捐赠人存入已联系的捐赠人表。根据捐赠请求进行募捐,募得捐赠后,将捐赠记录存入捐赠表,对捐赠记录进行处理后,存入已处理捐赠表,向捐赠人发送致谢函,根据已联系的捐赠人和捐赠记录进行跟踪,将捐赠跟进情况发送给捐赠人。
问题一:求E1、E2、E3、E4
首先确定实体E1,通过关键字“捐赠人信息/捐赠”、“致谢函”可以确定信息在最后一段中“根据捐赠请求进行募捐,募得捐赠后,将捐赠记录存入捐赠表,对捐赠记录进行处理后,存入已处理捐赠表,向捐赠人发送致谢函”最后一句“向捐赠人发送致谢函”可以确定E1为捐赠人,同理可以确定E2、E3、E4的名称。
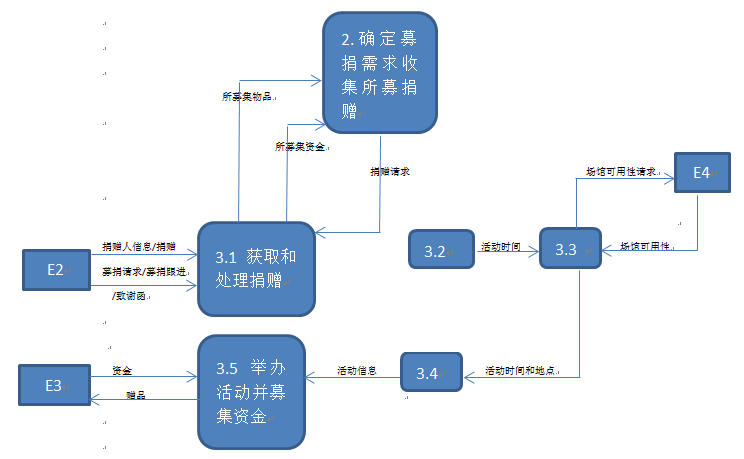
问题二:求3.1、3.2、3.3中加工的名称,并补充缺少的数据流
由于E4为场馆,所以可以将涉及信息定位在“根据活动请求,确定活动时间范围。根据活动时间,搜索场馆,即:向场馆发送场馆可用性请求,获得场馆可用性。然后根据活动时间和地点推广募捐活动,根据相应的活动信息举办活动,从募捐机构获取资金并向其发放赠品。”
在3.3和E4构成的环中,可以确定3.3中应该填写“根据活动时间,搜索场馆”,这里是此题的突破点。同理可以找出3.2和3.4的答案。由于3.2中不符合数据流程图的守衡原则,所以这里同样在以上小段中可以找到它的输入数据,即:“活动请求”。在这一点可以参照3.1中数据流的描述来填写。
最后介绍一下数据流程图中经常出现的一些错误:
1.有输入无输出或者黑洞;
2.有输出无输入或者奇迹;
3.输入的数据流无法通过加工产生输出流或者灰洞;
4.输入的数据流与输出的数据流名称相同;
数据流图的绘制和实体-关系图的绘制有很多的相似点,只不过实体-关系图是在数据库的设计中才会用到的,不管是何种形式的图形都是对复杂的系统信息的一种梳理。
好了,有了这些方法大家可以牛刀小试了哦,有什么问题可以随时联系我,期待大家的讨论!
这篇关于数据流图的绘制——软考探究(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!