本文主要是介绍前端开发者必备:Nginx入门实战宝典,从部署到优化一网打尽,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


文章目录
- 引言 👋
- 一、Nginx简介 📚
- 二、常见的Web服务器架构 🌀
- 📌 架构概述
- 📌 Nginx的深入探讨
- 三、正向代理与反向代理 🔮
- 📌 正向代理工作原理
- 📌 反向代理工作原理
- 📌 Nginx 实现
- 正向代理配置(Nginx)
- 反向代理配置(Nginx)
- 四、负载均衡策略与Nginx的深度应用 🚀
- 📌 负载均衡策略概述
- 📌 Nginx:反向代理与负载均衡的进阶实践
- 📌 微服务架构与Nginx的集成
- 📌 中间件集成与数据一致性保障
- 五、深入Nginx配置与实践 🔧
- 1. 配置文件结构
- 2. 配置详情
- 2.1 HTTP全局配置
- 2.2 Events模块配置
- 2.3 Server块配置
- 2.4 Location块配置
- 3. 日志与监控
- 3.1 日志配置基础
- 3.2 自定义日志格式
- 3.3 日志切割与管理
- 3.4 日志分析与监控
- 4. 性能调优
- 4.1 优化Worker配置
- 4.2 优化静态资源处理
- 4.3 配置高效SSL/TLS
- 4.4 利用HTTP/2特性
- 4.5 避免不必要的模块加载
- 4.6 使用Micro-Caching
- 4.7 监控与日志分析
- 4.8 定期评估与调整
- 5. 高可用部署
- 5.1 使用Keepalived实现高可用
- 5.2 Nginx-Upstream-Checksum-Module
- 5.3 集成Zabbix等监控系统
- 六、完整Nginx配置示例 - CentOS为例 🖥️
- 📌 安装
- 📌 验证
- 📌 配置
- 七、总结 🏁
引言 👋
在现代Web开发的浪潮中,前端工程师不仅要精通
HTML、CSS、JavaScript等基础技术,了解后端服务和网络架构也变得日益重要。Nginx,这个以高性能著称的Web服务器和反向代理服务器,便是每位前端开发者不应错过的技能点。本文旨在为前端开发者提供一份详尽的Nginx学习指南,从理论到实践,助你解锁性能优化的新技能树。✨
一、Nginx简介 📚

Nginx,正确发音为"engine-x",诞生于2004年,由俄罗斯程序员Igor Sysoev匠心打造。它迅速崛起为互联网基础架构中的关键技术组件。
📊 核心特性概览:
- 高并发处理能力:有效管理数以万计的同时请求,无损性能。
- 低内存消耗:在资源受限环境维持高效运作,对成本控制意义重大。
- 稳定性:确保服务持续可用与可靠性,赢得广泛企业信任。
⚙️ 技术核心 - 事件驱动模型,这一机制使得Nginx能在执行请求处理时实施非阻塞IO操作,即使面临突发的大流量冲击,系统也能保持快速响应和整体稳健。这使得Nginx成为:
- 静态资源服务器的理想选择,
- 反向代理的高效工具,隐藏后端架构细节,增强安全并优化用户体验,
- 负载均衡的得力助手,智能分配请求至多台后端服务器,确保系统弹性与扩展性。
🔒 安全性与现代协议 - 支持SSL/TLS加密,加固数据传输安全;兼容HTTP/2与WebSocket,推进现代Web应用实时交互性能。
📝 配置灵活性 - 从基本的重定向到复杂的访问控制,配置文件赋予开发者对流量管理的细致控制权。
无论初创企业构建扩展性强的Web服务,还是大型企业优化现有架构,
Nginx都是不可或缺的伙伴。凭借其高效性、稳定性及高度可定制性,Nginx是提升Web应用性能与服务质量的金钥匙。
二、常见的Web服务器架构 🌀
📌 架构概述
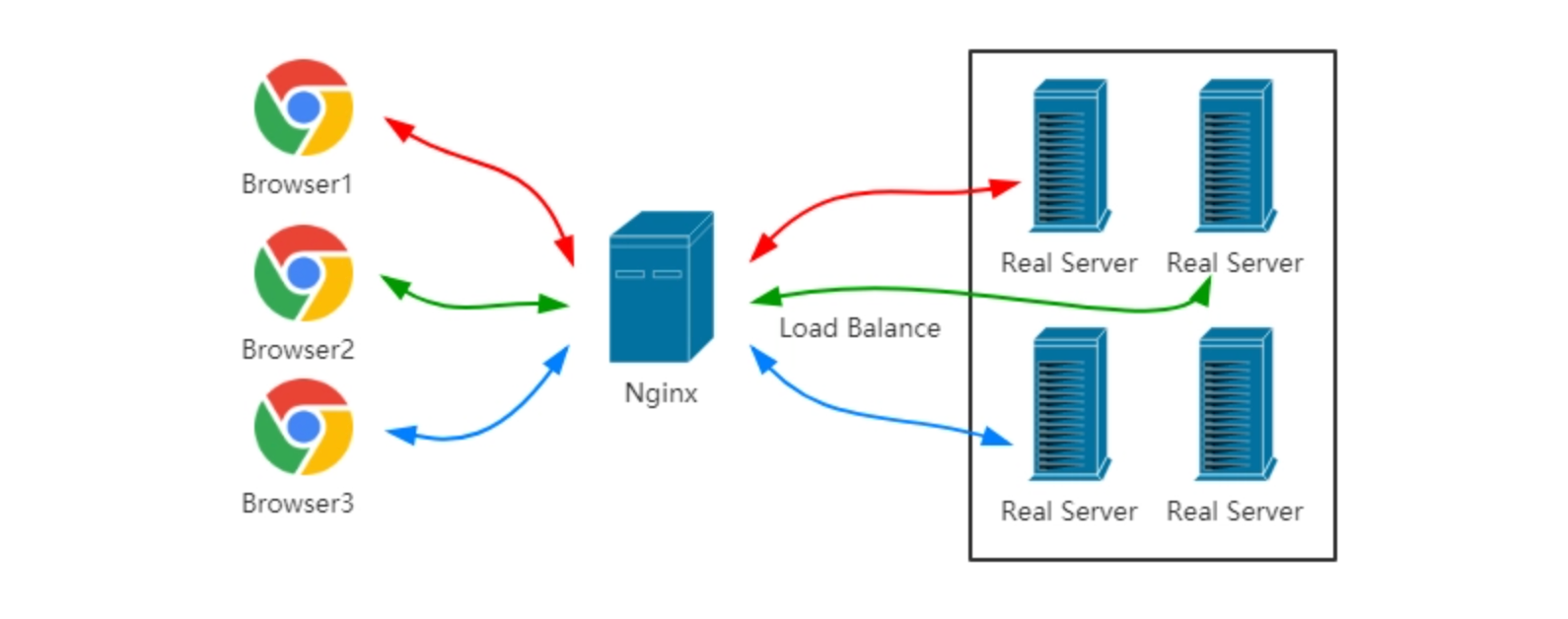
在现代互联网应用的背景下,Web服务器架构倾向于采用分布式系统设计,以此来增强性能、扩展性和可靠性。以下是一个标准的Web服务器架构模型:

-
客户端 (Client)
用户利用浏览器或其他客户端应用程序与Web服务器进行通信。 -
Nginx服务器 (Nginx Server)
作为反向代理,Nginx接收客户端请求,并将其导向适当的后端服务器。它还有效管理静态资源(例如图片、CSS及JavaScript文件),减轻后端服务器的工作负担。 -
负载均衡器 (Load Balancer)
确保动态内容请求从Nginx服务器均衡分布至多台后端服务器,实现高效负载均衡。 -
Web服务器集群 (Web Server Cluster)
由多台配置相同Web应用的服务器组成,它们通过负载均衡器接收请求并执行业务逻辑。 -
数据库集群 (Database Cluster)
用于存储应用数据,采用主从复制或分片技术,增强数据处理能力和高可用性。 -
缓存服务 (Cache Service)
利用Memcached或Redis等工具缓存热点数据,减少数据库访问频次,提升响应速度。 -
事件分发流 (Event Distribution Stream)
实现实时事件处理与分发,包括日志记录、消息推送等。 -
静态资源服务器 (Static Resource Server)
专为存储和提供静态内容(如多媒体文件)而设,提高用户体验,减轻Web服务器压力。
📌 Nginx的深入探讨
Nginx 在上述架构中扮演着核心角色,其灵活性和高性能使其成为众多网站架构的首选。除了作为反向代理和负载均衡器,Nginx还具备以下特点:
-
高并发处理能力:Nginx使用异步事件驱动模型,能有效处理数以万计的并发连接,尤其适合处理大量短连接请求。
-
模块化设计:允许通过加载不同模块来扩展功能,比如HTTP SSL模块支持HTTPS加密传输,Gzip模块实现数据压缩等。
-
安全特性:提供各种安全相关的配置选项,如限制请求速率、过滤恶意请求等,保护Web服务免受攻击。
-
可扩展性与灵活性:易于配置和部署,可根据实际需求调整配置,满足从小型站点到大型复杂应用的各种场景。
综上所述,这种架构设计不仅确保了系统的高效运作,还提供了强大的扩展性和故障恢复机制,是构建高性能Web服务的理想选择。而Nginx的集成,更是提升了整个架构的稳定性和响应效率。
三、正向代理与反向代理 🔮

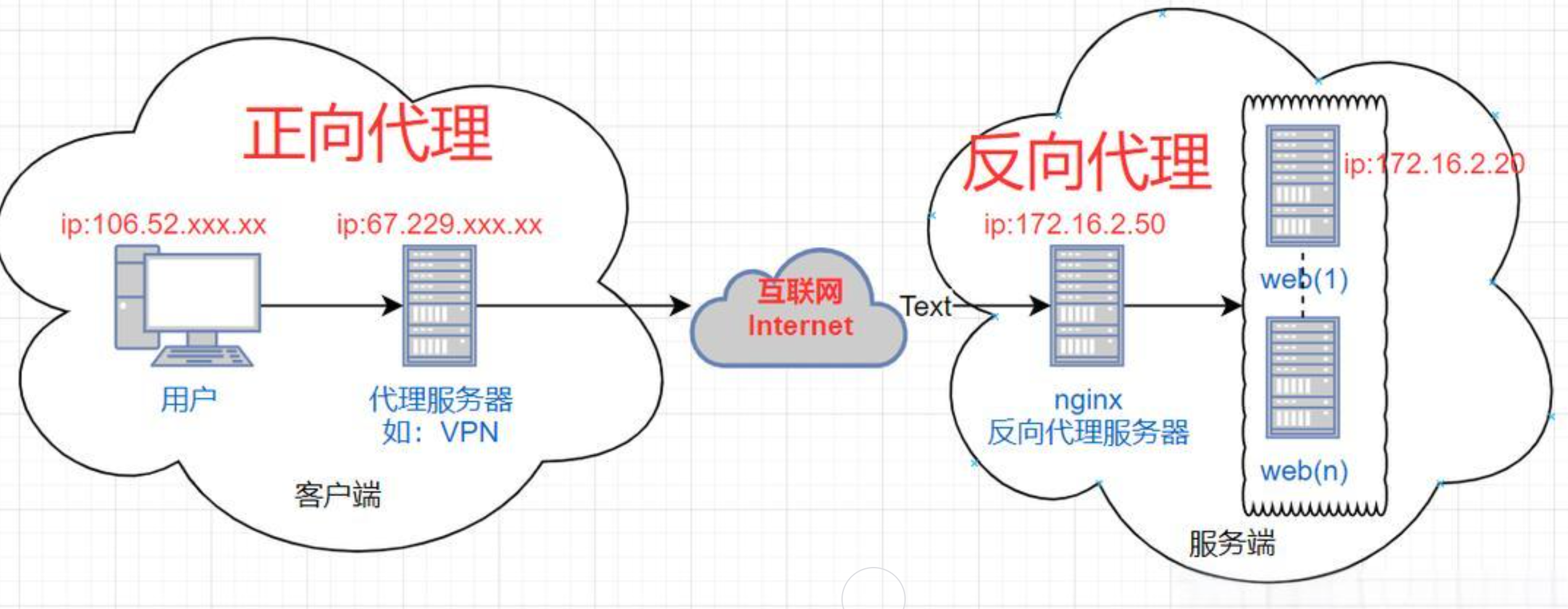
此图详细说明了正向代理和反向代理的基本概念及其在网络通信中的实际应用。
📌 正向代理工作原理
在图的左侧,正向代理的运作机制展示如下:用户通过一个中间代理服务器访问互联网上的目标服务器。用户的请求首先达到代理服务器,之后由该代理转发至目的地。这一过程有助于遮蔽用户的实际IP地址,确保隐私安全,同时可能提升访问速度与连接的稳定性。
📌 反向代理工作原理
右侧部分则描绘了反向代理的场景:用户直接通过互联网访问反向代理服务器,之后该代理将请求分发给后端的一系列Web服务器。采用反向代理能够实现请求的负载均衡,增强系统的可用性和错误容忍能力,并且便于实施缓存策略与安全检查等高级功能。
📌 Nginx 实现
正向代理配置(Nginx)
Nginx 可通过 stream 模块配置以实现TCP/IP层级的正向代理功能。示例如下:
stream {server {listen 8080;proxy_pass <target_server_ip>:<target_port>;proxy_protocol on;}
}
该配置使得Nginx监听8080端口,并将接收到的请求转发至指定的目标服务器。
反向代理配置(Nginx)
作为HTTP反向代理,Nginx常用于接收客户端请求并根据配置转发至后端服务器。基础配置如下:
http {server {listen 80;server_name example.com;location / {proxy_pass http://backend_servers;proxy_set_header Host $host;}}
}
在此配置中,Nginx在80端口接收所有指向example.com的请求,并将其转发到名为backend_servers的后端服务器群。
值得注意的是,上述配置仅为Nginx作为代理服务器的基础示例,在实际部署时还需考虑更多高级设置,如负载均衡算法、错误处理机制及安全策略等。
四、负载均衡策略与Nginx的深度应用 🚀

📌 负载均衡策略概述
负载均衡策略是分布式系统中的一项关键技术,旨在通过智能分配网络请求至多个服务器节点,以达到资源优化利用、提高系统响应速度和确保服务连续性的目的。在本架构中,负载均衡策略首先通过LVS(Linux Virtual Server)实现初步的流量分发,确保每个服务请求能被合理分配到可用的服务实例处理,进而提升了系统整体的处理能力和用户体验。
📌 Nginx:反向代理与负载均衡的进阶实践
紧接着LVS之后,Nginx作为反向代理服务器扮演了至关重要的角色。它不仅接收来自LVS的流量,还进一步优化了流量的分配逻辑,确保请求能够精准地导向至不同的Web服务器(例如Apache、Tomcat等)。Nginx的这一层处理,不仅能够提供SSL终止、静态内容缓存等增值服务,还能依据配置的策略(如轮询、最少连接数等)进行更精细化的负载均衡,从而最大化服务资源的利用效率和响应速度。
📌 微服务架构与Nginx的集成
在微服务架构下,Nginx不仅是流量的门户,也是服务间通信的重要桥梁。架构中的Web服务器遵循SOA(Service-Oriented Architecture)原则,通过Dubbo等服务框架实现了服务的解耦与微服务化。Nginx可以作为API网关,实现对外服务的统一接入、路由、负载均衡和安全控制,增强微服务架构的灵活性和可维护性。
📌 中间件集成与数据一致性保障
为了保证高可用性和数据一致性,架构集成了Zookeeper作为分布式协调服务,MQ用于异步消息传递,确保了服务间通信的可靠性和异步处理能力。MySQL与Redis的组合,分别作为关系型数据库和高速缓存服务,既确保了数据的持久化存储,又加速了数据读取,提升了整体系统的响应速度和用户体验。
综上所述,该架构设计通过LVS与Nginx的双重负载均衡策略,结合微服务架构和一系列中间件的集成,实现了对大规模并发访问的高效处理,同时保持了服务的高可用性、数据一致性及快速响应时间。Nginx作为关键的承上启下组件,不仅优化了流量管理,还促进了系统架构的灵活性和可扩展性,是现代高性能Web服务不可或缺的一部分。
五、深入Nginx配置与实践 🔧
1. 配置文件结构
Nginx的核心配置文件通常位于/etc/nginx/nginx.conf,这是Nginx启动时加载的主配置文件。此文件采用层次化的结构,精巧地组织了不同层级的配置指令,旨在实现对Web服务器行为的全面控制。其关键组成部分如下:
📁 关键部分解析
-
http
这个上下文块封装了所有与HTTP协议相关的配置,是Nginx作为HTTP服务器功能的核心。它包括但不限于:- 日志设置:通过
access_log和error_log指令定义访问日志和错误日志的存储路径及格式。 - MIME类型:使用
include mime.types引入预定义的MIME类型文件,确保浏览器能正确解析返回的内容类型。 - 日志格式:通过
log_format指令自定义日志条目格式,以便于日志分析。 - Keepalive、
sendfile等性能优化选项,提高文件传输效率和连接复用能力。 - 反向代理、负载均衡配置,通过
proxy_pass、upstream等指令实现。
- 日志设置:通过
-
events
此部分定义了Nginx处理连接和请求的方式,对服务器性能和资源管理至关重要。关键指令包括:- worker_connections:限制每个worker进程能同时处理的最大连接数。
- use:指定事件驱动模型,如
epoll(适用于Linux),以优化高并发处理能力。 - multi_accept:控制是否允许一个worker同时接受多个新连接,优化响应速度。
-
server
每个server块代表一个虚拟主机配置,允许Nginx基于不同的域名、IP地址或端口号提供服务。主要配置包括:- listen:指定监听的端口,如
listen 80;监听HTTP默认端口。 - server_name:定义服务器名称,支持通配符和正则表达式匹配,如
server_name example.com www.example.com;。 - ssl:在需要HTTPS时配置SSL证书和密钥。
- location:引入一个或多个location块,进一步细化请求的处理规则。
- listen:指定监听的端口,如
-
location
位于server块内部,基于URL路径或正则表达式匹配请求,决定请求的具体处理方式。典型用途包括:- 静态内容服务:通过
root或alias指令指定文件系统的路径,如root /var/www/html;。 - 反向代理:使用
proxy_pass指令将请求转发给后端服务器。 - 重定向:通过
return或rewrite指令实现请求的内部或外部重定向。 - FastCGI处理:与PHP-FPM等后端应用服务器通信,处理动态内容请求。
- 静态内容服务:通过
通过这些层级分明的配置块,Nginx实现了从全局到特定请求的精细控制,为Web服务提供了强大的灵活性和可扩展性。
2. 配置详情
2.1 HTTP全局配置
Nginx的http块是整个HTTP服务器配置的起点,定义了全局的参数和默认行为,影响到所有后续的server配置。
-
keepalive_timeout:设置客户端连接保持活动的超时时间,有助于提高性能和减少连接建立的开销。
keepalive_timeout 65; -
client_max_body_size:限制客户端请求体的大小,避免上传大文件导致的问题。
client_max_body_size 100M; -
include:引入其他配置文件,如mime.types,用于定义不同文件类型的MIME类型。
include /etc/nginx/mime.types; -
log_format:自定义日志格式,便于日志分析。
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent"';
2.2 Events模块配置
events模块决定了Nginx如何处理连接和请求,对性能有直接影响。
-
worker_connections:每个工作进程可以同时处理的最大连接数。
events {worker_connections 1024; } -
use:指定事件处理模型,如
epoll在Linux上表现优秀。events {use epoll; }
2.3 Server块配置
每个server块定义了一个虚拟主机,可以有不同的域名、端口和配置。
-
listen:指定监听的端口和协议(如HTTP、HTTPS)。
server {listen 80; -
server_name:指定该虚拟主机服务的域名。
server_name example.com www.example.com; -
location:根据URL路径来指定不同的请求处理方式。
location / {root /var/www/html;index index.html index.htm;}
2.4 Location块配置
location块是Nginx配置中最灵活的部分,根据URL路径来定制请求处理逻辑。
-
静态内容服务:
location /static/ {alias /data/static/; } -
反向代理:
location /api/ {proxy_pass http://localhost:8000; } -
重写规则:
location /old-url {return 301 /new-url; } -
FastCGI处理动态内容(以PHP为例):
location ~ \.php$ {include snippets/fastcgi-php.conf;fastcgi_pass unix:/run/php/php7.4-fpm.sock; }
通过上述各部分的组合与配置,Nginx能够灵活地处理各种Web服务需求,从简单的静态文件服务到复杂的负载均衡和动态内容处理,都可轻松驾驭。
3. 日志与监控
Nginx的日志系统是维护和优化服务的关键组成部分,它帮助管理员监控系统状态、追踪问题并进行性能调优。合理的日志配置不仅包括设置access_log和error_log的路径和级别,还包括日志格式的自定义以及利用现代日志分析工具进行高效的数据挖掘。
3.1 日志配置基础
- error_log 配置用于记录Nginx运行时的错误信息,其级别从高到低依次为
debug、info、notice、warn、error、crit、alert、emerg。根据实际需求选择合适的日志级别可以避免日志文件过快增长。
error_log /var/log/nginx/error.log warn; # 只记录警告及以上级别的错误信息
- access_log 记录每一次HTTP请求的详细信息,对于分析网站访问统计、审计安全事件非常重要。
access_log /var/log/nginx/access.log combined; # 使用combined格式记录访问日志
注:combined是预定义的日志格式,包含客户端信息、请求时间、请求行、状态码、响应字节数、Referer、User-Agent等。
3.2 自定义日志格式
log_format custom_format '$remote_addr - $remote_user [$time_local] ''"$request" $status $body_bytes_sent ''"$http_referer" "$http_user_agent"';access_log /var/log/nginx/access_custom.log custom_format; # 使用自定义格式记录日志
3.3 日志切割与管理
为了防止日志文件过大,通常需要定期切割日志文件。这可以通过操作系统定时任务(如cron job)配合logrotate工具实现。
3.4 日志分析与监控
- Logstash + Elasticsearch + Kibana (ELK Stack):强大的日志收集、分析和可视化工具链。
input {file {path => "/var/log/nginx/*.log"start_position => "beginning"}
}filter {grok {match => { "message" => "%{NGINXACCESS}" } # 使用NGINXACCESS模式解析access日志}
}output {elasticsearch { hosts => ["localhost:9200"] }stdout { codec => rubydebug }
}
- Prometheus + Grafana:用于监控Nginx的性能指标,如请求速率、响应时间等。
location /nginx_status {stub_status on;access_log off;allow 127.0.0.0.1;deny all;
}
配置Nginx的状态模块(ngx_http_stub_status_module),然后使用Prometheus的Nginx Exporter抓取这些指标并展示在Grafana上。
通过上述配置与工具的综合运用,不仅可以实时监控Nginx的运行状态,还能在出现问题时迅速定位并解决问题,进一步提升服务的稳定性和效率。
4. 性能调优
性能调优是确保Nginx能够高效处理高并发请求、降低延迟并充分利用硬件资源的关键步骤。以下是一些重要的性能调优策略和实践:
4.1 优化Worker配置
确保Nginx能够充分利用服务器资源,合理配置worker_processes和worker_connections是基础。
worker_processes auto; # 自动检测CPU核心数并设置进程数
worker_rlimit_nofile 65535; # 每个worker进程可打开的最大文件描述符数量events {worker_connections 1024; # 每个工作进程可处理的最大连接数use epoll; # Linux环境下使用epoll事件模型以提高效率multi_accept on; # 允许多个连接同时被接受,提高响应速度
}
4.2 优化静态资源处理
通过调整静态资源的处理方式和设置缓存策略,提高静态资源的访问速度和减少服务器负担。
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {expires 365d; # 设置静态资源一年的浏览器缓存时间add_header Cache-Control public; # 告诉浏览器和代理服务器可以缓存access_log off; # 关闭这部分请求的访问日志记录,减少磁盘I/Otry_files $uri $uri/ =404; # 尝试直接访问文件,找不到则返回404
}
4.3 配置高效SSL/TLS
使用最新的SSL/TLS协议和合适的加密套件,确保安全的同时兼顾性能。
ssl_certificate /etc/nginx/ssl/server.crt; # SSL证书路径
ssl_certificate_key /etc/nginx/ssl/server.key; # 私钥路径
ssl_protocols TLSv1.2 TLSv1.3; # 启用安全且高效的SSL/TLS协议
ssl_ciphers 'EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH'; # 优先安全的加密套件
ssl_prefer_server_ciphers on; # 服务器优先选择加密套件
4.4 利用HTTP/2特性
HTTP/2协议可以显著提高网页加载速度,特别是在有多个静态资源请求的场景下。
listen 443 ssl http2; # 监听443端口,启用SSL并使用HTTP/2
以上配置示例展示了如何针对Nginx的几个关键方面进行性能调优,包括工作进程管理、静态资源处理、SSL/TLS安全性和协议升级,以达到提高服务器响应速度和资源利用效率的目的。
4.5 避免不必要的模块加载
确保你的Nginx配置仅加载实际需要的模块。每个加载的模块都会占用一定的内存,并可能轻微增加Nginx的启动时间和运行时的内存消耗。在编译Nginx时,通过指定--without-module_name选项移除不需要的模块,或者在配置文件中避免不必要的load_module指令。这有助于保持Nginx轻量级,提高其效率。
4.6 使用Micro-Caching
对于那些虽然动态生成但变化不频繁的内容,实施Micro-Caching策略可以减少对后端服务器的请求。通过在Nginx中设置较短时间(如几秒到几分钟)的缓存,可以大幅度提高响应速度。设置一个合适的缓存时间并在Nginx配置中使用proxy_cache指令实现这一策略。例如:
location /dynamic-content {proxy_cache my_microcache;proxy_cache_valid 200 302 1m;proxy_pass http://backend;
}
这里,proxy_cache_valid指令定义了对哪些状态码的响应进行缓存以及缓存多长时间。
4.7 监控与日志分析
-
实施监控:使用如Nginx Status Module或者第三方工具如Prometheus、Nagios来实时监控Nginx的性能指标,包括连接数、请求率、错误率等,以便快速发现并解决问题。
-
日志分析:合理配置Nginx的日志级别和格式,利用Logstash、ELK Stack(Elasticsearch、Logstash、Kibana)或Fluentd等工具收集和分析日志数据,识别访问模式、慢请求和错误模式,从而指导进一步的调优。
4.8 定期评估与调整
-
性能测试:定期使用工具如JMeter、wrk或ab(Apache HTTP server benchmarking tool)进行负载测试,模拟高并发场景,验证Nginx配置的有效性,并根据测试结果调整配置。
-
趋势分析:结合监控数据和业务发展趋势,预测未来可能的性能需求,提前规划资源扩容或调整策略。
-
技术升级:关注Nginx及相关组件(如SSL/TLS库、HTTP协议版本)的更新,及时应用安全补丁和性能改进。
通过持续的监控、日志分析、性能测试以及适时的技术升级,可以确保Nginx配置始终适应不断变化的业务需求和流量模式,维持最佳性能表现。
5. 高可用部署
在生产环境中,确保Nginx的高可用性是至关重要的,这通常涉及主备设置、负载均衡和自动故障切换。以下是几种实现高可用部署的策略和工具介绍,结合健康检查与自动故障转移机制,以确保服务的连续性和稳定性。
5.1 使用Keepalived实现高可用
Keepalived是一个使用VRRP(Virtual Router Redundancy Protocol)协议来实现高可用性的软件。通过在多台Nginx服务器上部署Keepalived,可以实现主备切换。
- 配置示例:在两台Nginx服务器上安装Keepalived,一台为主服务器(MASTER),一台为备份服务器(BACKUP)。在Keepalived的配置文件(如
/etc/keepalived/keepalived.conf)中,定义VIP(虚拟IP地址)以及健康检查脚本或直接使用Nginx状态页检查。
vrrp_instance VI_1 {state MASTER # 或者 BACKUPinterface eth0virtual_router_id 51priority 100 # 主服务器设为较高值,如100;备服务器设为较低值,如90advert_int 1authentication {auth_type PASSauth_pass password}virtual_ipaddress {192.168.1.100}track_script {chk_nginx}
}
- 健康检查:在track_script中引用的
chk_nginx脚本,可以用来定期检查Nginx状态页(如/nginx_status),确保Nginx正常运行。
5.2 Nginx-Upstream-Checksum-Module
虽然不如Keepalived那样直接提供故障转移功能,但nginx-upsync-module可以确保多台Nginx负载均衡器上的配置同步,特别适用于分布式环境中配置一致性要求高的场景。
- 使用方法:通过这个模块,可以实现主Nginx配置的更改自动同步到其他Nginx实例,确保配置的一致性,减少手动干预和配置错误。
5.3 集成Zabbix等监控系统
无论采用哪种高可用方案,集成Zabbix或其他监控系统都是必要的,用于实时监控Nginx及其相关组件的状态。
- 配置示例:在Zabbix中创建触发器和监控项,监控Nginx的运行状态、响应时间、错误日志等。一旦检测到异常,可以自动发送告警并触发相应的恢复动作,如通过API调用执行故障转移。
综上所述,实现Nginx的高可用部署涉及到选择合适的工具(如Keepalived)、配置健康检查机制、确保配置同步以及集成监控系统,以此构建一个即使在单点故障情况下也能无缝切换,确保服务连续运行的环境。
六、完整Nginx配置示例 - CentOS为例 🖥️

📌 安装
在CentOS系统上安装Nginx,你可以遵循以下步骤来进行:
-
更新系统包:
首先,确保你的系统是最新的,执行以下命令来更新系统包:sudo yum update -y -
安装EPEL仓库:
EPEL(Extra Packages for Enterprise Linux)仓库提供了许多CentOS不自带的软件包,包括Nginx。使用以下命令安装EPEL仓库:sudo yum install epel-release -y -
安装Nginx:
有了EPEL仓库后,你就可以直接用yum命令安装Nginx了:sudo yum install nginx -y -
启动并设置Nginx开机启动:
安装完成后,启动Nginx服务,并设置它在系统启动时自动启动:sudo systemctl start nginx sudo systemctl enable nginx
至此,Nginx已经安装完成并且正在运行中。
📌 验证
- 使用浏览器访问你的服务器的公网IP或域名(假设已正确绑定),如果看到Nginx的默认欢迎页面,说明安装成功。
- 使用
nginx -t命令检查配置文件是否有语法错误,这是在每次修改配置后都应该做的步骤。 - 如配置无误,通过
sudo systemctl restart nginx命令重启Nginx服务,使新配置生效。
请记住,具体的安装步骤可能会根据你的CentOS版本和系统环境有所不同,必要时查阅最新的官方文档或社区指南。
📌 配置
此配置示例包含了Nginx的基础配置、反向代理至后端应用服务器、简单的负载均衡设置,以及启用Gzip压缩和跨域支持。请根据实际情况调整域名、路径和服务器地址。
# 全局配置部分,设置Nginx运行的用户、工作模式、错误日志等
user nginx; # Nginx工作进程运行用户
worker_processes auto; # 根据系统CPU核心数自动设置工作进程数量# 错误日志设置
error_log /var/log/nginx/error.log warn; # 错误日志文件路径及级别# 进程PID文件
pid /var/run/nginx.pid;# 工作模式及连接数上限
events {worker_connections 1024; # 单个工作进程的最大连接数use epoll; # 使用epoll模型提高I/O效率(Linux系统)# multi_accept on; # 可选:允许每个进程同时接受多个连接
}# HTTP模块配置
http {# MIME类型设置include /etc/nginx/mime.types;default_type application/octet-stream;# 日志格式定义log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';# 访问日志设置access_log /var/log/nginx/access.log main;# 发送文件时不使用系统缓存sendfile on;# 防止sendfile在不支持的平台上启用tcp_nopush on;# 连接超时设置keepalive_timeout 65;# 开启gzip压缩以优化传输效率gzip on;gzip_disable "msie6";gzip_vary on;gzip_proxied expired no-cache no-store private auth;gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;# 跨域配置,允许所有源进行跨域请求add_header Access-Control-Allow-Origin *;# 负载均衡配置实例upstream backend_servers {server backend1.example.com; # 第一台后端服务器地址server backend2.example.com; # 第二台后端服务器地址# 可以继续添加更多服务器,并可设置权重(weight)、最大失败次数(max_fails)等}# 基础站点配置server {listen 80; # 监听80端口server_name example.com www.example.com; # 服务器域名# 静态文件根目录设置root /var/www/html;index index.html index.htm;# 处理所有请求location / {# 如果需要,可以在此处添加额外的访问控制、日志配置等}# 反向代理至Node.js应用实例location /api/ {proxy_pass http://localhost:3000; # 后端服务器地址proxy_set_header Host $host; # 传递请求头中的Host字段proxy_set_header X-Real-IP $remote_addr; # 传递真实客户端IPproxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 传递X-Forwarded-For头}# 示例负载均衡配置location /balance/ {proxy_pass http://backend_servers; # 使用上面定义的负载均衡器proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}}
}
请将上述配置文件保存为/etc/nginx/nginx.conf,并在进行任何更改后使用nginx -t命令检查配置的正确性,然后通过systemctl restart nginx命令重启Nginx服务以应用更改。记得替换示例中的域名、路径和服务器地址为实际值。
七、总结 🏁

总结起来,Nginx是一款高性能的Web服务器和反向代理服务器,对前端工程师而言,其重要性和实用性体现在多个方面:
- 性能提升:通过高效的请求处理和资源管理,Nginx能够显著加速网页加载速度,提升用户体验。
- 负载均衡:在多服务器架构中,Nginx能智能分配请求到不同的后端服务器,保证服务的稳定性和扩展性。
- 反向代理:隐藏后端服务器的真实IP和细节,增强安全性,同时便于管理服务端点和实施SSL/TLS加密。
- 静态资源服务:直接、高效地托管和提供静态文件,减轻应用服务器负担,提升响应速度。
- 高级配置:如URL重写、访问控制、Gzip压缩、跨域支持等功能,使得Nginx成为处理复杂Web部署需求的强大工具。
- 故障排查与日志记录:详尽的日志记录和错误报告机制,帮助快速定位并解决问题。
通过本文的CentOS安装配置示例,你学习了如何从零开始安装Nginx,配置基础的Web服务、反向代理、负载均衡、Gzip压缩以及跨域策略,这些是构建现代Web应用不可或缺的知识点。掌握这些技能,意味着你能更自主地优化前端应用的部署环境,应对高并发访问,以及实现更加安全、高效的服务部署方案。
继续深入探索Nginx的其他高级特性和最佳实践,比如微服务网关、HTTP/2支持、安全加固等,将会进一步提升你的全栈能力,使你在Web开发领域更加游刃有余。祝你在Nginx的学习与应用之路上越走越远,不断创造高性能、高可用的Web服务!🏁

这篇关于前端开发者必备:Nginx入门实战宝典,从部署到优化一网打尽的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





