本文主要是介绍Cross-Image Attention for Zero-Shot Appearance Transfer——【代码复现】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

本文发表于SIGGRAPH 2024,是一篇关于图像编辑的论文,Github官网网址如下:
garibida/cross-image-attention: “Cross-Image Attention for Zero-Shot Appearance Transfer”的正式实现 (github.com)
一、基本配置环境准备
请确保复现之前已经准备好python、pytorch环境,根据我复现的情况来看,最好显存要有16GB。
二、项目环境配置
这个项目自带有环境配置文件,大家自行配置一下即可,但是这个项目在运行时还需要两个文件,
分别时averaged_perceptron_tagger和punkt。主要时因为用到了nltk包。
考虑到可能大家的网不一定好,我把文件传到了夸克网盘里:
链接:https://pan.quark.cn/s/643d73b5b2e3
至于具体的存放路径,可以先跑一下代码看看控制台里输出的默认路径是什么,或者在segmentation.py文件中改一下路径

三、运行
直接看官网给的运行脚本示例运行即可:
python run.py \
--app_image_path /path/to/appearance/image.png \
--struct_image_path /path/to/structure/image.png \
--output_path /path/to/output/images.png \
--domain_name [domain the objects are taken from (e.g., animal, building)] \
--use_masked_adain True \
--contrast_strength 1.67 \
--swap_guidance_scale 3.5 比如我运行:
python run.py \
--app_image_path /data/disk1/sxtang/Project/cross-image-attention/image/appearance/05.jpg \
--struct_image_path /data/disk1/sxtang/Project/cross-image-attention/image/structure/00.jpg \
--output_path /data/disk1/sxtang/Project/cross-image-attention/image/result/image_01.png \
--domain_name clock \
--use_masked_adain True \
--contrast_strength 1.67 \
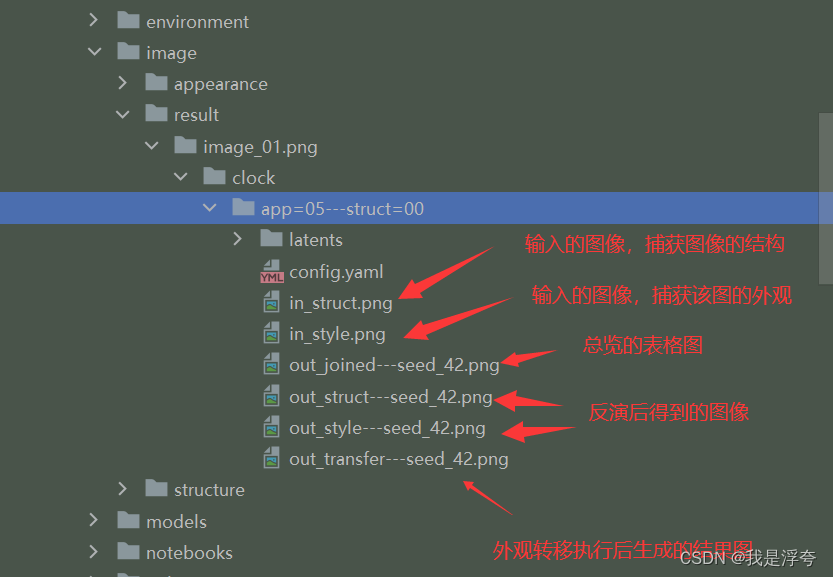
--swap_guidance_scale 3.5 如果一切顺利,它会先对两张图象进行inversion,然后执行外观转移,最后得到图像,输出目录中的图像解释图:

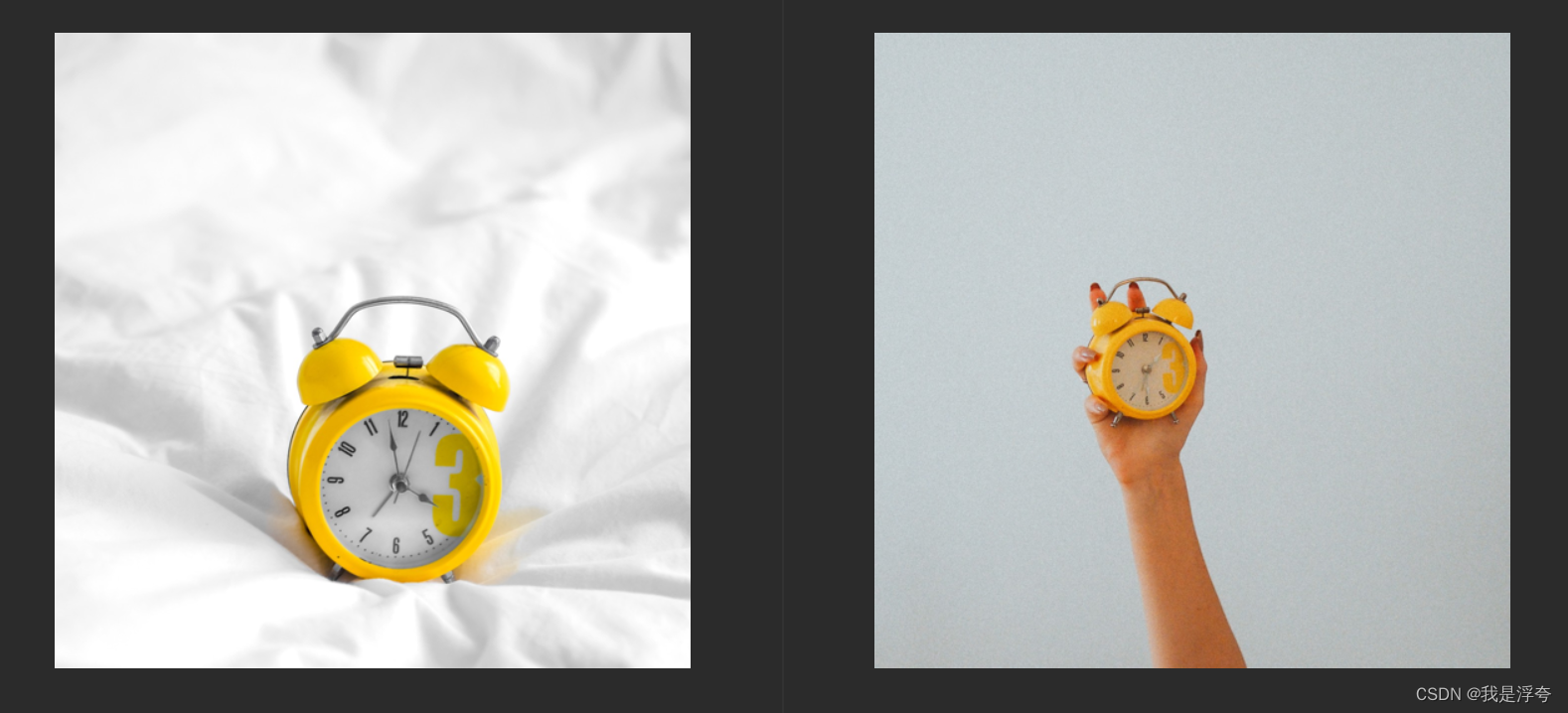
我输入的两张图如下:

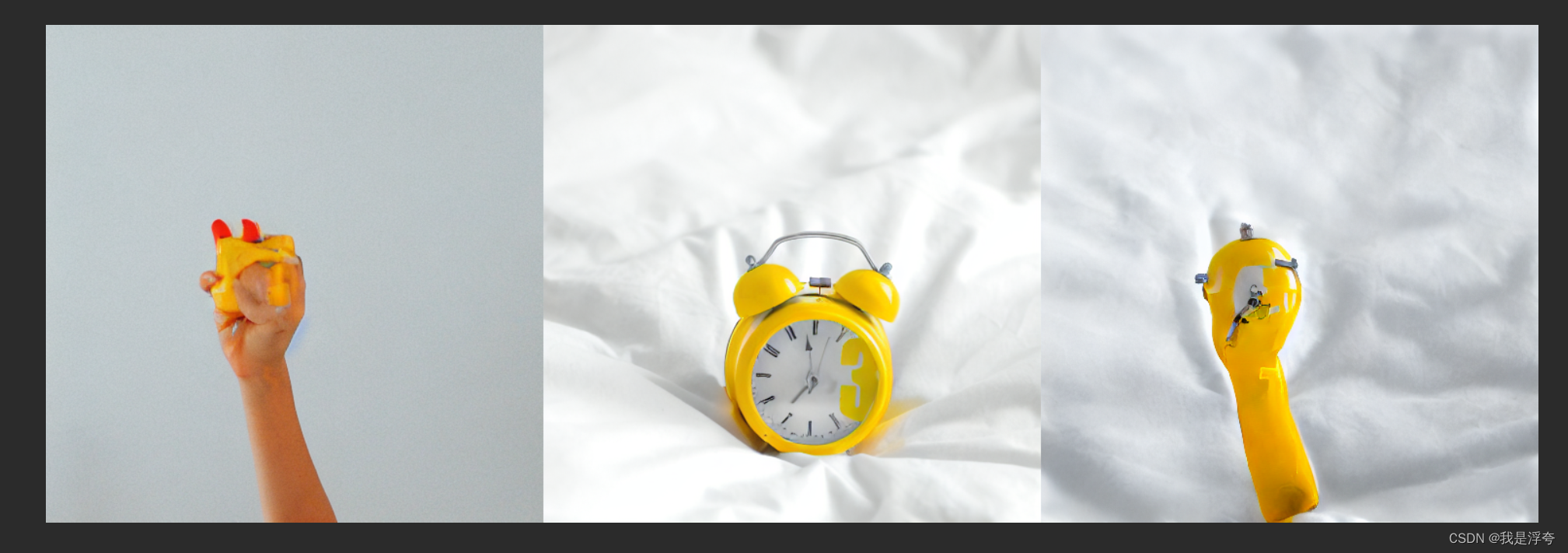
对两张图像进行inversion后以及输出的结果图如下:

实际上复现的这个结果是没有论文中表现得那么好的,可能是我选的图片不好哈哈,当然此文的主要目的是让这个项目跑起来。
这篇关于Cross-Image Attention for Zero-Shot Appearance Transfer——【代码复现】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






