本文主要是介绍探究碎片Fragment(2),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 碎片的活动周期
- 动态加载布局的技巧
- 使用最小宽度限定符
- 大神的博客
碎片的活动周期
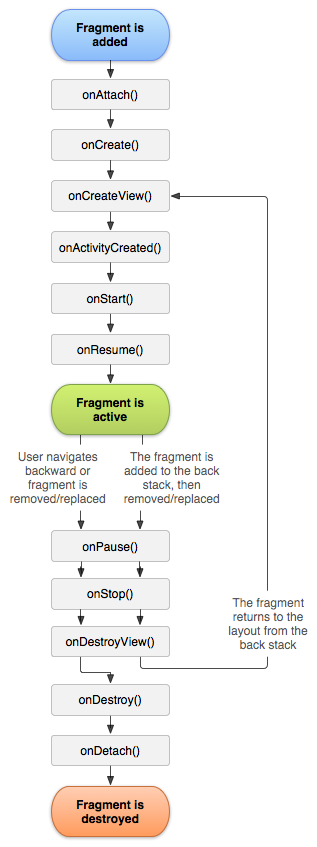
活动中有的回调方法,碎片 中几乎都有,不过碎片还提供了一些附加的回调方法,那我们就重点来看下这几个回调
- onAttach() 当碎片和活动建立关联的时候调用
- onCreateView() 为碎片创建视图(加载布局)时调用
- onActivityCreated() 确保与碎片相关联的活动一定已经创建完毕的时候调用
- onDestroyView() 当与碎片关联的视图被移除的时候调用
- onDetach() 当碎片和活动解除关联的时候调用
onAttach():
当Fragment和Activity相关联时调用可以通过该方法获取Activity引用,还可以通过getArguments()获取参数
onCreate():
当Fragment被创建时调用
onCreateView():
当Fragment的布局被创建时调用
onActivityCreated():
当Activity完成onCreate()时调用
onStart():
当Fragment可见时调用
onResume():
当Fragment可见且可交互时调用
onPause():
当Fragment不可交互但可见时调用
onStop():
当Fragment不可见时调用
onDestroyView():
当Fragment的从视图结构中移除时调用
onDestroy():
当销毁Fragment时调用
onDetach():
当Fragment和Activity解除关联时调用

在上一节的RightFragment的基础上修改
public class RightFragment extends Fragment {public static final String TAG = "RightFragment";@Overridepublic void onAttach(Activity activity) {super.onAttach(activity);Log.d(TAG, "onAttach");}@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);Log.d(TAG, "onCreate");}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {Log.d(TAG, "onCreateView");View view = inflater.inflate(R.layout.right_fragment, container, false);return view;}@Overridepublic void onActivityCreated(Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);Log.d(TAG, "onActivityCreated");}@Overridepublic void onStart() {super.onStart();Log.d(TAG, "onStart");}@Overridepublic void onResume() {super.onResume();Log.d(TAG, "onResume");}@Overridepublic void onPause() {super.onPause();Log.d(TAG, "onPause");}@Overridepublic void onStop() {super.onStop();Log.d(TAG, "onStop");}@Overridepublic void onDestroyView() {super.onDestroyView();Log.d(TAG, "onDestroyView");}@Overridepublic void onDestroy() {super.onDestroy();Log.d(TAG, "onDestroy");}@Overridepublic void onDetach() {super.onDetach();Log.d(TAG, "onDetach");}
}
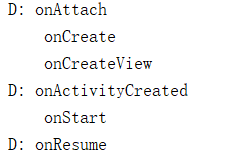
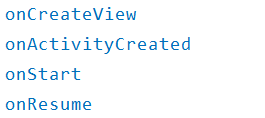
重新运行 程序,这时观察 LogCat中的打印信息

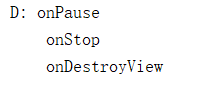
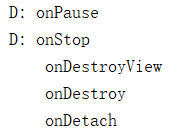
然后点击 LeftFragment中的按钮,此时打印信息

由于 AnotherRightFragment替换了 RightFragment,此时的 RightFragment进入了停止状 态,因此 onPause()、onStop()和 onDestroyView()方法会得到执行。当然如果在替换的时候没 有调用 addToBackStack()方法,此时的 RightFragment 就会进入销毁状态,onDestroy()和 onDetach()方法就会得到执行
接着按下 Back键,RightFragment会重新回到屏幕

由于 RightFragment 重新回到了运行状态,因此onCreateView 、onActivityCreated()、onStart()和 onResume()方法会得到执行。注意此时 onCreate()方法并不会执行,因为我 们借助了 addToBackStack()方法使得 RightFragment和它的视图并没有销毁
再次按下 Back键退出程序

依次会执行 onPause()、onStop()、onDestroyView()、onDestroy()和 onDetach()方法,最 终将活动和碎片一起销毁
动态加载布局的技巧
如果你经常使用平板电脑,应该会发现很多的平板应用现在都采用的是双页模式(程序 会在左侧的面板上显示一个包含子项的列表,在右侧的面板上显示内容),因为平板电脑的 屏幕足够大,完全可以同时显示下两页的内容,但手机的屏幕一次就只能显示一页的内容,因此两个页面需要分开显示
那么怎样才能在运行时判断程序应该是使用双页模式还是单页模式呢?这就需要借助 限定符(Qualifiers)来实现了。我们通过一个例子来学习一下它的用法,修改 刚才项目中的 activity_main.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><fragmentandroid:id="@+id/left_fragment"android:name="com.example.xx.myapplication.LeftFragment"android:layout_width="match_parent"android:layout_height="match_parent" />
</LinearLayout>
这里将多余的代码都删掉,只留下一个左侧碎片,并让它充满整个父布局
接着在 res 目录下新建 layout-large文件夹,在这个文件夹下新建一个布局,也叫做 activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><fragmentandroid:id="@+id/left_fragment"android:name="com.example.xx.myapplication.LeftFragment"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1" /><fragmentandroid:id="@+id/right_fragment"android:name="com.example.xx.myapplication.RightFragment"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="3" />
</LinearLayout>
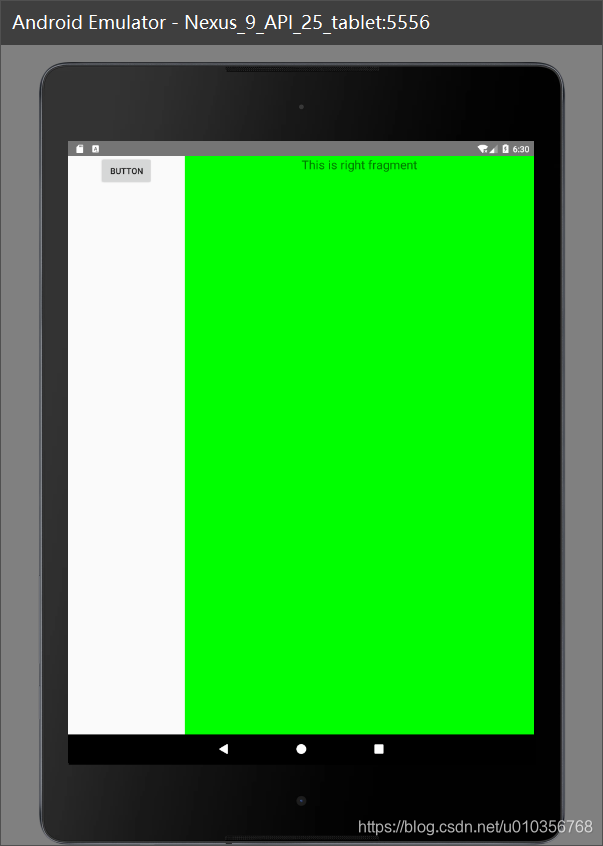
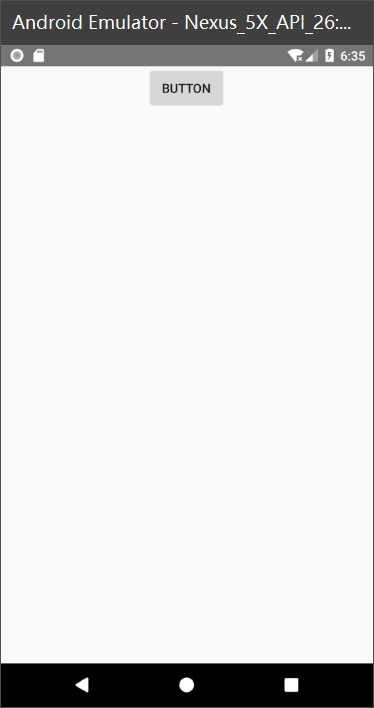
layout/activity_main 布局只包含了一个碎片,即单页模式,而 layout-large/ activity_main布局包含了两个碎片,即双页模式
其中 large就是一个限定符,那些屏幕被认 为是 large 的设备就会自动加载 layout-large 文件夹下的布局,而小屏幕的设备则还是会加载 layout文件夹下的布局


这样我们就实现了在程序运行时动态加载布局的功能。
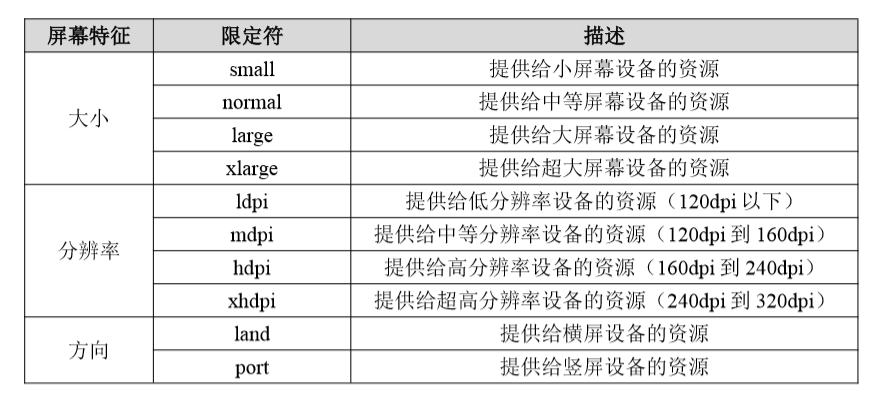
Android中一些常见的限定符可以参考下表

使用最小宽度限定符
在上部分中我们使用 large 限定符成功解决了单页双页的判断问题,不过很快又有一个新的问题出现了,large到底是指多大呢?有的时候我们希望可以更加灵活地为不同设备加 载布局,不管它们是不是被系统认定为“large”,这时就可以使用最小宽度限定符 (Smallest-widthQualifier)了
最小宽度限定符允许我们对屏幕的宽度指定一个最小指(以 dp为单位) ,然后以这个最 小值为临界点,屏幕宽度大于这个值的设备就加载一个布局,屏幕宽度小于这个值的设备就 加载另一个布局
在 res 目录下新建 layout-sw600dp 文件夹,然后在这个文件夹下新建 activity_main.xml 布局,这就意味着,当程序运行在屏幕宽度大于 600dp 的设备上时,会加载 layout-sw600dp/ activity_main 布局,当程序运行在屏幕宽度小于 600dp 的设备上时,则仍然加载默认的 layout/activity_main布局
大神的博客
Android Fragment 真正的完全解析(上)
Android Fragment 真正的完全解析(下)
Android Fragment 你应该知道的一切
这篇关于探究碎片Fragment(2)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!