本文主要是介绍使用JavaScript日历小部件和DHTMLX Gantt的应用场景(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DHTMLX Suite UI 组件库允许您更快地构建跨平台、跨浏览器 Web 和移动应用程序。它包括一组丰富的即用式 HTML5 组件,这些组件可以轻松组合到单个应用程序界面中。
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理应用程序的所有需求,是完善的甘特图图表库。
DHTMLX Gantt 8.0正式版下载
在项目管理中,合理利用时间起着至关重要的作用。当在甘特图中处理大量任务时,有必要腾出时间来指定它们的持续时间。因此,用日历功能来补充它是一个好主意,这样可以更方便地进行时间管理,您可以依赖经过时间验证的DHTMLX Calendar,替代使用某些第三方工具。
在这篇博文中,您将学习使用Suite UI库中的JavaScript日历小部件和DHTMLX Gantt的场景。
在上文中(点击这里回顾>>),我们为大家介绍了“开始日期的甘特图内联编辑器中的日历”这个使用场景,接下来将介绍第二个场景,一起来看看吧~
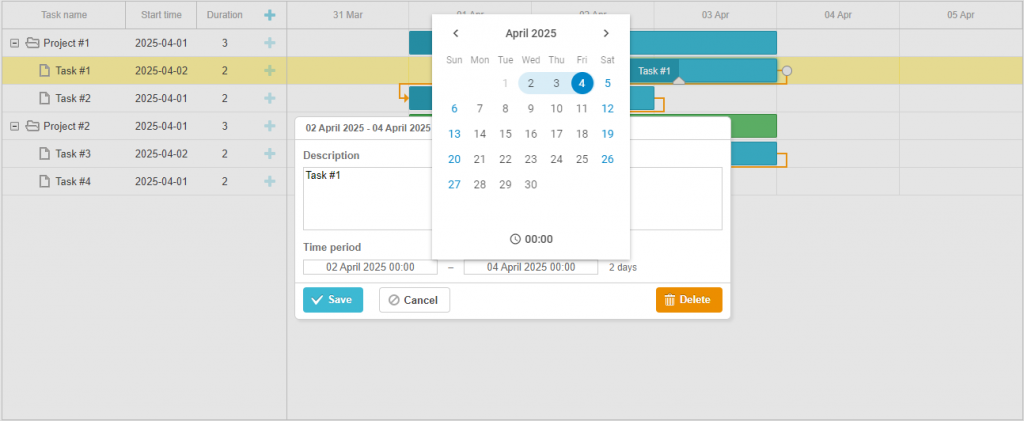
甘特图任务Lightbox中的两个日历用于开始日期和结束日期

第二个场景将让您了解如何在任务中用start_date和end_date参数两个日历来丰富lightbox的功能。
在lightbox中,您可以为给定任务设置开始和结束日期。因此您可以显示两个相互关联的日历,一个与开始日期绑定,另一个与结束日期绑定。
标准lightbox部分不适合这个目的,所以您需要创建一个自定义的lightbox部分。
从render()方法开始,您应该在其中添加HTML元素,以显示具有任务持续时间的两个日历,该函数在lightbox打开时被调用。
render: function (sns) {
return `<div class='dhx_calendar_cont'>
<input type="text" id="startDateCalendar" readonly data-widget-control style="margin-left: 10px;">
–
<input type="text" id="endDateCalendar" readonly data-widget-control style="margin-left: 10px;">
<label id='duration'></label>
</div>`;
},在set_value中,将日历添加到为它们准备的容器中。
首先,为开始日期创建一个新的日历对象。我们在上面解释了这些参数的目的,所以我们不会再讨论这个问题,继续往下。
const startDateCalendar = new dhx.Calendar(null, { value: task.start_date, dateFormat: "%d %F %Y %H:%i", timePicker: true, css: "dhx_widget--bordered" });之后,创建一个新的弹出对象,并在其中添加startDate日历。
const startDatePopup = new dhx.Popup();
startDatePopup.attach(startDateCalendar);后续的操作算法类似于使用内联编辑器的场景。您需要为输入元素指定日期值,当单击该元素时,应该显示带有日历的弹出菜单。
const startDateInput = node.querySelector("#startDateCalendar");
startDateInput.value = startDateCalendar.getValue();startDateInput.addEventListener("click", function () {
startDatePopup.show(startDateInput);
});当日历中的日期或时间发生变化时,使用updateDuration()方法更新输入元素的日期值。
startDateCalendar.events.on("change", function () {
startDateInput.value = startDateCalendar.getValue();
updateDuration()
});您还必须调用一个函数,该函数根据start_date和end_date输入元素的值计算新的任务持续时间。计算出值后,更新duration元素的值。当持续时间大于1时,需要添加“s”,表示任务持续时间为几天。
function updateDuration() {
const startDate = strToDate(startDateCalendar.getValue());
const endDate = strToDate(endDateCalendar.getValue());const duration = gantt.calculateDuration({ start_date: startDate, end_date: endDate, task });
const durationEl = node.querySelector("#duration");
let postfix = " day";
if (duration > 1) {
postfix += "s"
}
durationEl.innerHTML = duration + postfix;
}end_date的日历以同样的方式添加,只是变量名不同。
const endDateCalendar = new dhx.Calendar(null, { value: task.end_date, dateFormat: "%d %F %Y %H:%i", timePicker: true, css: "dhx_widget--bordered" });const endDatePopup = new dhx.Popup();
endDatePopup.attach(endDateCalendar);const endDateInput = node.querySelector("#endDateCalendar");
endDateInput.value = endDateCalendar.getValue();endDateInput.addEventListener("click", function () {
endDatePopup.show(endDateInput);
});endDateCalendar.events.on("change", function () {
endDateInput.value = endDateCalendar.getValue();
// uncomment to hide the popup with calendar after changing the date
// endDatePopup.hide();
updateDuration()
});现在是连接日历的时候了。这里的一个基本条件是,第一个日历(start_date日历)的日期不能大于第二个日历(end_date日历)的日期。因此如果您必须将一个特定的任务推迟到一个较晚的日期,首先您必须更改它的结束日期。如果日历没有相互链接,则可能会为任务设置不正确的日期,并且它们不会显示在时间轴中。
startDateCalendar.link(endDateCalendar);当数据保存在lightbox中时调用get_value()方法,在此方法中,您根据输入元素的值更新任务日期。
get_value: function (node, task) {
const startDateInput = node.querySelector("#startDateCalendar");
const endDateInput = node.querySelector("#endDateCalendar");
task.start_date = strToDate(startDateInput.value);
task.end_date = strToDate(endDateInput.value);
return task;
},要成功地用DHTMLX Calendar扩展lightbox功能,您应该知道的就是这些。
未完待续,篇幅有限,下期继续讲~
这篇关于使用JavaScript日历小部件和DHTMLX Gantt的应用场景(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






