本文主要是介绍OpenGL ES 3. 纹理映射详述,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,接下来将为大家介绍OpenGL ES 3. 纹理映射。
1、纹理映射原理
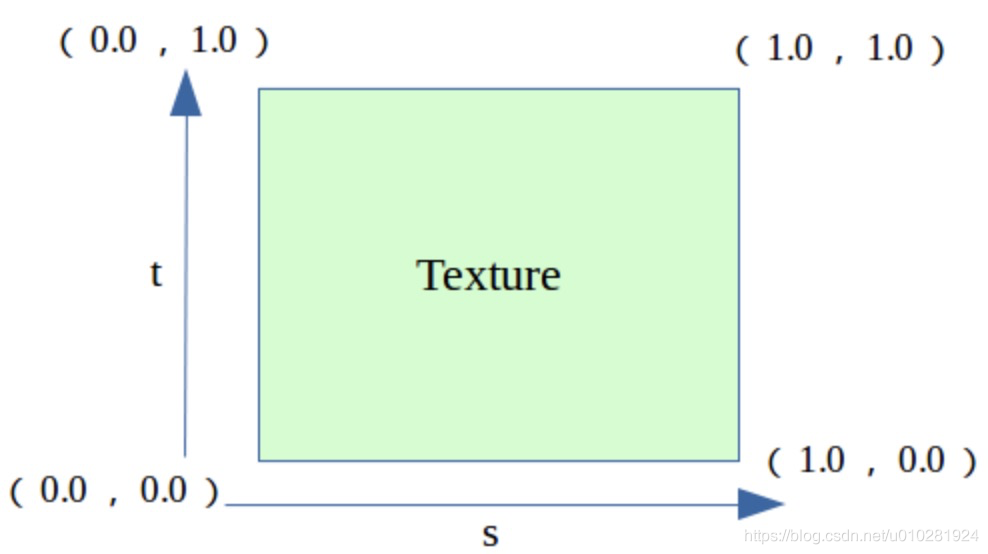
启用纹理映射功能后,如果想把纹理应用到相应的几何图元,就必须告知渲染系统如何进行纹理的映射。告知的方式就是为图元中的顶点指定恰当的纹理坐标,纹理坐标用浮点数来表 示,范围一般从 0.0 到 1.0 。
在 OpenGLES 中,纹理映射就是通过为图元的顶点坐标指定恰当的纹理坐标,通过纹理坐标在纹理图中选定特定的纹理区域,最后通过纹理坐标与顶点的映射关系,将选定的纹理区域映射到指定图元上。
纹理映射也称为纹理贴图,简单地说就是将纹理坐标(纹理坐标系)所指定的纹理区域,映射到顶点坐标(渲染坐标系或OpenGLES 坐标系)对应的渲染区域。
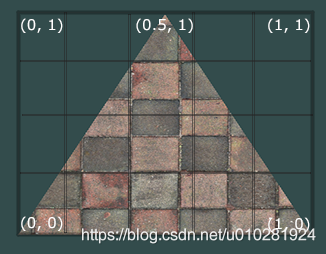
如下图所示,要想将正三角形纹理正确的显示出来,需要告诉OpenGL,三角形中每个顶点的纹理坐标是多少(左下角顶点(0,0);右下角顶点(1,0);上中顶点(0.5,1))。


2、一个简单的例子
本案例基于前面小节内容所介绍的GLSurfaceView来实现的。
2.1 如下MySurfaceView类,用于创建OpenGL ES 相关的渲染器Render,创建纹理对象,指定OpenGL的投影方式等。
import android.graphics.BitmapFactory;class MySurfaceView extends GLSurfaceView
{private SceneRenderer mRenderer;//场景渲染器int textureId;//系统分配的纹理idpublic MySurfaceView(Context context) {super(context);this.setEGLContextClientVersion(3); //设置使用OPENGL ES3.0mRenderer = new SceneRenderer(); //创建场景渲染器setRenderer(mRenderer); //设置渲染器setRenderMode(GLSurfaceView.RENDERMODE_CONTINUOUSLY);//设置渲染模式为主动渲染}private class SceneRenderer implements GLSurfaceView.Renderer { Triangle texRect;//纹理三角形对象引用public void onDrawFrame(GL10 gl){ //清除深度缓冲与颜色缓冲GLES30.glClear( GLES30.GL_DEPTH_BUFFER_BIT | GLES30.GL_COLOR_BUFFER_BIT);//绘制纹理三角形texRect.drawSelf(textureId);} public void onSurfaceChanged(GL10 gl, int width, int height) {//设置视窗大小及位置 GLES30.glViewport(0, 0, width, height); //计算GLSurfaceView的宽高比float ratio = (float) width / height;//调用此方法计算产生透视投影矩阵MatrixState.setProjectFrustum(-ratio, ratio, -1, 1, 1, 10);//调用此方法产生摄像机9参数位置矩阵MatrixState.setCamera(0,0,3,0f,0f,0f,0f,1.0f,0.0f);}public void onSurfaceCreated(GL10 gl, EGLConfig config) {//设置屏幕背景色RGBAGLES30.glClearColor(0.5f,0.5f,0.5f, 1.0f); //创建三角形对对象 texRect=new Triangle(MySurfaceView.this); //打开深度检测GLES30.glEnable(GLES30.GL_DEPTH_TEST);//初始化纹理initTexture();//关闭背面剪裁 GLES30.glDisable(GLES30.GL_CULL_FACE);}}}
2.2 生成纹理并加载图像数据到纹理:initTexture()方法是非常常用的,用于创建OpenGL ES 纹理的方法。
public void initTexture()//textureId
{//生成纹理IDint[] textures = new int[1];GLES30.glGenTextures(1, //产生的纹理id的数量textures, //纹理id的数组0 //偏移量); textureId=textures[0]; GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, textureId);//绑定纹理GLES30.glTexParameterf(GLES30.GL_TEXTURE_2D, //设置纹理采样方式GLES30.GL_TEXTURE_MIN_FILTER,GLES30.GL_NEAREST);GLES30.glTexParameterf(GLES30.GL_TEXTURE_2D,GLES30.GL_TEXTURE_MAG_FILTER,GLES30.GL_LINEAR);GLES30.glTexParameterf(GLES30.GL_TEXTURE_2D, GLES30.GL_TEXTURE_WRAP_S,GLES30.GL_CLAMP_TO_EDGE);GLES30.glTexParameterf(GLES30.GL_TEXTURE_2D, GLES30.GL_TEXTURE_WRAP_T,GLES30.GL_CLAMP_TO_EDGE);//通过输入流加载图片===============begin===================InputStream is = this.getResources().openRawResource(R.drawable.wall);Bitmap bitmapTmp;try {bitmapTmp = BitmapFactory.decodeStream(is);} finally {try {is.close();} catch(IOException e) {e.printStackTrace();}}//通过输入流加载图片===============end===================== //实际加载纹理进显存GLUtils.texImage2D(GLES30.GL_TEXTURE_2D, //纹理类型0, //纹理的层次,0表示基本图像层,可以理解为直接贴图bitmapTmp, //纹理图像0 //纹理边框尺寸);bitmapTmp.recycle(); //纹理加载成功后释放内存中的纹理图
}2.3 如下Triangle是三角形的操作封装。
import java.nio.ByteBuffer;
import java.nio.ByteOrder;
import java.nio.FloatBuffer;
import android.opengl.GLES30;//纹理三角形
public class Triangle
{ int mProgram;//自定义渲染管线程序idint muMVPMatrixHandle;//总变换矩阵引用int maPositionHandle; //顶点位置属性引用int maTexCoorHandle; //顶点纹理坐标属性引用String mVertexShader;//顶点着色器代码脚本String mFragmentShader;//片元着色器代码脚本FloatBuffer mVertexBuffer;//顶点坐标数据缓冲FloatBuffer mTexCoorBuffer;//顶点纹理坐标数据缓冲int vCount=0; float xAngle=0;//绕x轴旋转的角度float yAngle=0;//绕y轴旋转的角度float zAngle=0;//绕z轴旋转的角度public Triangle(MySurfaceView mv){ //初始化顶点数据的方法initVertexData();//初始化着色器的方法initShader(mv);}//初始化顶点数据的方法public void initVertexData(){//顶点坐标数据的初始化================begin============================vCount=3;float vertices[]=new float[]{0, 1, 0,-1, -1, 0,1, -1, 0};//创建顶点坐标数据缓冲//vertices.length*4是因为一个整数四个字节ByteBuffer vbb = ByteBuffer.allocateDirect(vertices.length*4);vbb.order(ByteOrder.nativeOrder());//设置字节顺序mVertexBuffer = vbb.asFloatBuffer();//转换为Float型缓冲mVertexBuffer.put(vertices);//向缓冲区中放入顶点坐标数据mVertexBuffer.position(0);//设置缓冲区起始位置//特别提示:由于不同平台字节顺序不同数据单元不是字节的一定要经过ByteBuffer//转换,关键是要通过ByteOrder设置nativeOrder(),否则有可能会出问题//顶点坐标数据的初始化================end============================//顶点纹理坐标数据的初始化================begin============================float texCoor[]=new float[]//顶点颜色值数组,每个顶点4个色彩值RGBA{0.5f, 0, 0, 1, 1, 1 }; //创建顶点纹理坐标数据缓冲ByteBuffer cbb = ByteBuffer.allocateDirect(texCoor.length*4);cbb.order(ByteOrder.nativeOrder());//设置字节顺序mTexCoorBuffer = cbb.asFloatBuffer();//转换为Float型缓冲mTexCoorBuffer.put(texCoor);//向缓冲区中放入顶点纹理数据mTexCoorBuffer.position(0);//设置缓冲区起始位置//特别提示:由于不同平台字节顺序不同数据单元不是字节的一定要经过ByteBuffer//转换,关键是要通过ByteOrder设置nativeOrder(),否则有可能会出问题//顶点纹理坐标数据的初始化================end============================}//初始化着色器public void initShader(MySurfaceView mv){//加载顶点着色器的脚本内容mVertexShader=ShaderUtil.loadFromAssetsFile("vertex.sh", mv.getResources());//加载片元着色器的脚本内容mFragmentShader=ShaderUtil.loadFromAssetsFile("frag.sh", mv.getResources()); //基于顶点着色器与片元着色器创建程序mProgram = createProgram(mVertexShader, mFragmentShader);//获取程序中顶点位置属性引用maPositionHandle = GLES30.glGetAttribLocation(mProgram, "aPosition");//获取程序中顶点纹理坐标属性引用 maTexCoorHandle= GLES30.glGetAttribLocation(mProgram, "aTexCoor");//获取程序中总变换矩阵引用muMVPMatrixHandle = GLES30.glGetUniformLocation(mProgram, "uMVPMatrix"); }public void drawSelf(int texId){ //指定使用某套shader程序GLES30.glUseProgram(mProgram); MatrixState.setInitStack();//设置沿Z轴正向位移1MatrixState.translate(0, 0, 1);//设置绕y轴旋转MatrixState.rotate(yAngle, 0, 1, 0);//设置绕z轴旋转MatrixState.rotate(zAngle, 0, 0, 1); //设置绕x轴旋转MatrixState.rotate(xAngle, 1, 0, 0);//将最终变换矩阵传入渲染管线GLES30.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, MatrixState.getFinalMatrix(), 0); //将顶点位置数据传送进渲染管线GLES30.glVertexAttribPointer (maPositionHandle, 3, GLES30.GL_FLOAT, false, 3*4, mVertexBuffer);//将顶点纹理坐标数据传送进渲染管线GLES30.glVertexAttribPointer (maTexCoorHandle, 2, GLES30.GL_FLOAT, false, 2*4, mTexCoorBuffer);//允许顶点位置数据数组GLES30.glEnableVertexAttribArray(maPositionHandle);//启用顶点位置数据 GLES30.glEnableVertexAttribArray(maTexCoorHandle);//启用顶点纹理坐标数据//绑定纹理GLES30.glActiveTexture(GLES30.GL_TEXTURE0);//设置使用的纹理编号GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, texId);//绑定指定的纹理id//以三角形的方式填充GLES30.glDrawArrays(GLES30.GL_TRIANGLES, 0, vCount);}
}
3、值得注意的是:三角形的纹理坐标,其Y坐标相对于开篇图示,做了Y方向的翻转。
float vertices[]=new float[]
{0, 1, 0,-1, -1, 0,1, -1, 0
};float texCoor[]=new float[]
{0.5f, 0, 0, 1, 1, 1
}; 4、纹理映射的shader
#version 300 es
uniform mat4 uMVPMatrix;
in vec3 aPosition;
in vec2 aTexCoor;
out vec2 vTextureCoord;
void main()
{gl_Position = uMVPMatrix * vec4(aPosition,1);//根据总变换矩阵计算此次绘制此顶点位置vTextureCoord = aTexCoor; //将接收的理坐标传递给片元着色器
}#version 300 es
precision mediump float;
uniform sampler2D sTexture;
in vec2 vTextureCoord;
out vec4 fragColor;
void main()
{fragColor = texture(sTexture, vTextureCoord); //进行理采采样
}5、原图与渲染结果
待渲染图片如下:

渲染结果如下:

最后,欢迎大家一起交流学习:微信:liaosy666 ; QQ:2209115372 。
这篇关于OpenGL ES 3. 纹理映射详述的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






