本文主要是介绍WPF之DataGird应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1,DataGrid相关属性
- GridLinesVisibility:DataGrid网格线是否显示或者显示的方式。
- HorizontalGridLinesBrush:水平网格线画刷。
- VerticalGridLinesBrush:垂直网格线画刷。
- HorizontalScrollBarVisibility:水平滚动条可见。
- VerticalScrollBarVisibility:垂直滚动条可见。
- AutoGenerateColumns:自动生成列。
- ColumnWidth:列宽,DataGrid.ColumnWidth值可以是指定的宽度,也可以是DataGridLength.SizeToCells,DataGridLength.SizeToHeader,DataGridLength.Auto
- CanUserResizeColumns:是否允许调整列宽。
- CanUserReorderColumns:是否允许拖动列的显示顺序。
- FrozenColumnCount:冻结列。
- RowDetailsVisibilityMode:行详情显示模式默认为:VisibleWhenSelected。
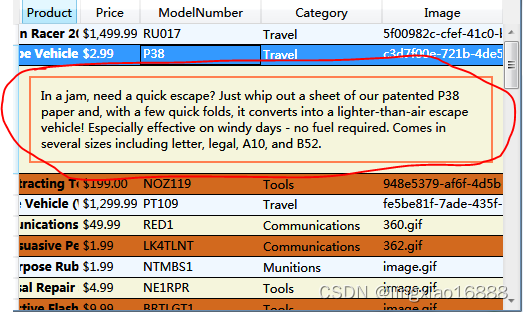
- RowDetailsTemplate:行详情显示模板。
示例:
<DataGrid.RowDetailsTemplate><DataTemplate><Border Margin="10" Padding="10" BorderBrush="Coral" BorderThickness="2"><TextBlock TextWrapping="Wrap" Text="{Binding Description}"></TextBlock></Border></DataTemplate></DataGrid.RowDetailsTemplate>
- CanUserSortColumns:是否可以进行排序。
- ColumnHeaderStyle:列表头样式。对列表头进行对齐等操作。
示例:使所有列表头内容居中
<DataGrid.ColumnHeaderStyle><Style TargetType="DataGridColumnHeader"><Setter Property="HorizontalContentAlignment" Value="Center"></Setter></Style></DataGrid.ColumnHeaderStyle>- Columns:列的集合。再次添加需要显示的列。
示例
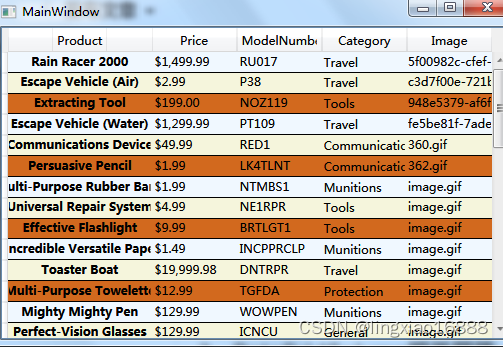
<DataGrid.Columns><DataGridTextColumn Header="Product" Width="*" Binding="{Binding ModelName}"><DataGridTextColumn.HeaderStyle><Style TargetType="DataGridColumnHeader"><Setter Property="HorizontalAlignment" Value="Center"></Setter></Style></DataGridTextColumn.HeaderStyle><DataGridTextColumn.EditingElementStyle><Style TargetType="TextBlock"><Setter Property="HorizontalAlignment" Value="Center"></Setter><Setter Property="FontWeight" Value="Bold"></Setter></Style></DataGridTextColumn.EditingElementStyle></DataGridTextColumn><DataGridTextColumn Header="Price" Width="*" Binding="{Binding UnitCost, StringFormat={}{0:C2}}"><DataGridTextColumn.CellStyle><Style TargetType="DataGridCell"><Setter Property="HorizontalAlignment" Value="Center"></Setter><Setter Property="FontWeight" Value="Bold"></Setter><Setter Property="Background" Value="LightBlue"></Setter></Style></DataGridTextColumn.CellStyle></DataGridTextColumn><DataGridTextColumn Header="ModelNumber" Width="2*" Binding="{Binding ModelNumber}"></DataGridTextColumn><DataGridComboBoxColumn Header="Category" Width="2*" SelectedValueBinding="{Binding CategoryID}" DisplayMemberPath="CategoryName" SelectedValuePath="CategoryID" x:Name="dataGridCombobox01"></DataGridComboBoxColumn><DataGridTemplateColumn Header="Image" Width="2*" ><DataGridTemplateColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding ProductImage}"></TextBlock></DataTemplate></DataGridTemplateColumn.CellTemplate><DataGridTemplateColumn.CellEditingTemplate><DataTemplate><Image Source="/Img/3.jpg"></Image></DataTemplate></DataGridTemplateColumn.CellEditingTemplate></DataGridTemplateColumn></DataGrid.Columns>- AlternationCount:交替显示容器数,配合附加属性ItemsControl.AlternationIndex使用,进行交替设置行的样式。
示例,行样式交替
<DataGrid x:Name="dataGrid01" AlternationCount="3" ColumnWidth="Auto" AutoGenerateColumns="False"> <Window.Resources><Style TargetType="DataGridRow"><Style.Triggers><Trigger Property="ItemsControl.AlternationIndex" Value="0"><Setter Property="Background" Value="AliceBlue"></Setter></Trigger><Trigger Property="ItemsControl.AlternationIndex" Value="1"><Setter Property="Background" Value="Beige"></Setter></Trigger><Trigger Property="ItemsControl.AlternationIndex" Value="2"><Setter Property="Background" Value="Chocolate"></Setter></Trigger></Style.Triggers></Style></Window.Resources>2,DataGridColumn相关属性
- Width:列宽,可使用*进行倍率设置,例如DataGridTextColumn.Width="2*"。
<DataGridTextColumn Header="Product" Width="*" Binding="{Binding ModelName}">- CanUserResize:是否允许调整该列的列宽。
- CanUserReorder:是否可拖动该列。
- DataGridBoundColumn.ElementStyle:获取或设置时,使用呈现元素时列的单元格显示不是在编辑模式下的样式(仅适用于DataGridCheckBoxColumn,DataGridHyperlinkColumn,DataGridTextColumn),例如在正常视图下此列内容居中对齐。
注意点:ElementStyle对应的TargetType为TextBlock
<DataGridTextColumn.ElementStyle><Style TargetType="TextBlock"><Setter Property="HorizontalAlignment" Value="Center"></Setter><Setter Property="FontWeight" Value="Bold"></Setter></Style></DataGridTextColumn.ElementStyle>- DataGridBoundColumn.EditingElementStyle:使用呈现元素时列用于在编辑模式下的单元格显示的样式 (仅适用于DataGridCheckBoxColumn,DataGridHyperlinkColumn,DataGridTextColumn)。
注意点:.EditingElementStyle对应的TargetType为TextBox
- HeaderStyle:此列头的样式
<DataGridTextColumn.HeaderStyle><Style TargetType="DataGridColumnHeader"><Setter Property="HorizontalAlignment" Value="Center"></Setter></Style></DataGridTextColumn.HeaderStyle>- CanUserSort:此列是否支持排序。如果使用的是DataGridTemplateColumn则需要指定该列的SortMemberPath,否则该列将无法排序。
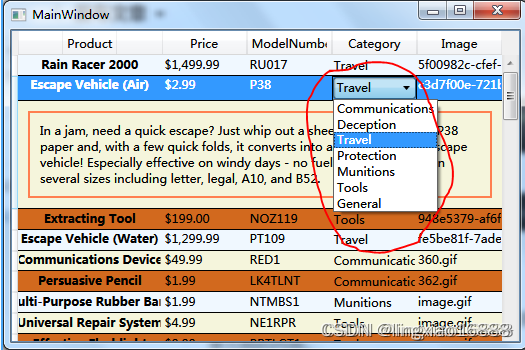
- DataGridComboBoxColumn.ItemsSource:下拉列表列的集合。
示例:
<DataGridComboBoxColumn x:Name="dataGridCombobox01" Header="Category" Width="2*" SelectedValueBinding="{Binding CategoryID}" DisplayMemberPath="CategoryName" SelectedValuePath="CategoryID" ></DataGridComboBoxColumn>dataGridCombobox01.ItemsSource = DbStore.DAL.Factory.CategoriesDal.QueryAll(); 
- DataGridTemplateColumn . CellTemplate:数据模板,获取或设置模板用于显示不是在编辑模式下单元格的内容。
- DataGridTemplateColumn.CellEditingTemplate:数据模板, 获取或设置模板中使用显示了在编辑模式下单元格的内容。
示例
<DataGridTemplateColumn Header="Image" Width="2*" ><DataGridTemplateColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding ProductImage}"></TextBlock></DataTemplate></DataGridTemplateColumn.CellTemplate><DataGridTemplateColumn.CellEditingTemplate><DataTemplate><Image Source="/Img/3.jpg"></Image></DataTemplate></DataGridTemplateColumn.CellEditingTemplate></DataGridTemplateColumn>这篇关于WPF之DataGird应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!