datagird专题
玩转Web之Json(三)-----easy ui怎么把前台显示的dataGird中的所有数据序列化为json,返回到后台并解析
最近做一个项目时,需要在dataGird中插入<input>,即文本输入框,当点击提交时,需要把文本框里填的数据返以及其他列的一些信息以json数组的格式返回到后台,虽然我实现了该功能,但一直没找到简便的方法,今天终于在一位版主的点拨下找到了非常简单的方法。 var all = $("#dg").datagrid("getData");var json =JSON.
玩转Web之easyui(三)-----easy ui dataGird 重新指定url以获取不同数据源信息
如果已经写了一个dataGird并且已经通过url绑定数据源,能不能在其他地方改变url使其从不同数据源获取信息,从而实现查询等操作?答案当然是肯定的,而且仅需要几行代码 $('#btnq').bind('click', function(){ $('#dg').datagrid({ url: '../servlet/Student_search' });//重新指定url$('#dg'
玩转Web之easyui(一)-----easy ui datagird 分页
无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家。教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家。点这里可以跳转到教程。 easy ui 中数据表格的分页其实是很简单的,分页是在数据表格可以正常显示数据的基础上进行的,在这里给出servlet的代码,其中selectAll()方法是从数据库中提取所有数据, 分页的一种思路是:从数据表中取出所
easyui datagird 总计栏
在使用easyui 的表格的时,很多时候需要加一个总计栏,当然easyui中有加总计栏的方法,写一个footer就好,然而我觉得这种方法并不好,因为添加的总计栏是和列表每个单元格对应的,有长度限制,不美观。 如果你也这样想,可以按我这种方法: 把总计栏写到分页栏里面,这样就可以一行显示啦。 具体方法很简单: 在datagrid的定义后面写一个这个: var pager = $('#dg'
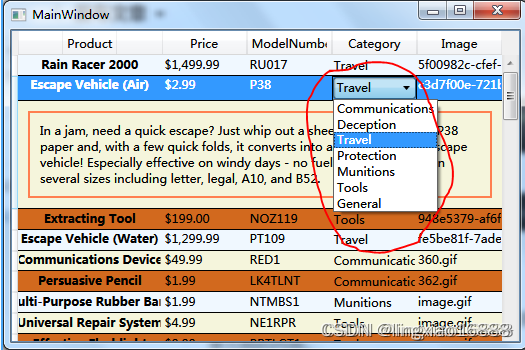
WPF之DataGird应用
1,DataGrid相关属性 GridLinesVisibility:DataGrid网格线是否显示或者显示的方式。HorizontalGridLinesBrush:水平网格线画刷。VerticalGridLinesBrush:垂直网格线画刷。HorizontalScrollBarVisibility:水平滚动条可见。VerticalScrollBarVisibility:垂直滚动条可见。Aut
Datagird样式
Datagird样式 2014-03-07 15:54 by swarb, ... 阅读, ... 评论, 收藏, 编辑 <Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:C