本文主要是介绍原生js动态创建列表:点击按钮生成列表,鼠标放上高亮显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body>
<input type="button" value="按钮" id="btn">
<div id="box"></div>
<script src="js/common.js"></script>
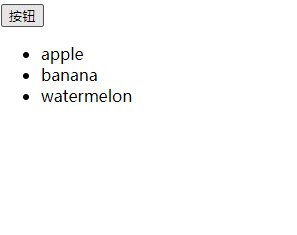
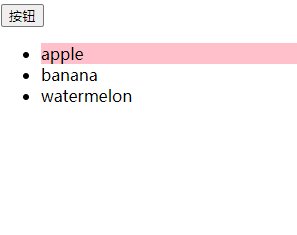
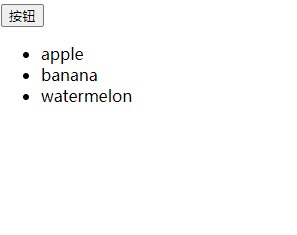
<script>var btn = my$('btn');var box = my$('box');// 模拟数据var datas = ['apple', 'banana', 'watermelon'];// 点击按钮,生成列表,鼠标放上高亮显示btn.onclick = function () {// 在内存中创建ul DOM对象 var ul = document.createElement('ul');// 将ul添加到DOM树上box.appendChild(ul);for (var i = 0; i < datas.length; i++) {var data = datas[i];// 在内存中创建livar li = document.createElement('li');// li属性innerText赋值 使用common.js中的兼容性处理函数setInnerText(li, data);// 将li添加到DOM树上ul.appendChild(li);}// 获取已生成的lifor (var i = 0; i < ul.children.length; i++) {var li = ul.children[i];li.onmouseover = liMouseOver; // 函数赋值给li的onmouseover事件li.onmouseout = liMouseOut; // 函数赋值给li的onmouseout事件}}function liMouseOver() {// 鼠标经过高亮显示this.style.backgroundColor = 'pink';}function liMouseOut() {// 鼠标离开取消高亮显示this.style.backgroundColor = '';}</script>
</body>
</html>// common.js// 通过id获取元素
function my$(element) {var el = document.getElementById(element);return el;
}// innerText textContent 兼容性处理
function setInnerText(element, content) {if (typeof element.innerText === 'string') {element.innerText = content;} else {element.textContent = content;}
}
这篇关于原生js动态创建列表:点击按钮生成列表,鼠标放上高亮显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





