本文主要是介绍webpack-dev-server的配置--open --hot --inline --port 3000 --progress:自动打开页面、热更新、自动刷新、默认端口号、运行进度输出到控制台,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录结构:

根目录下index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"></div></body>
</html>main.js:
import Vue from './vue.js';
import App from './App.js';new Vue({el: '#app',components: {App},template: `<App />`
});App.js:
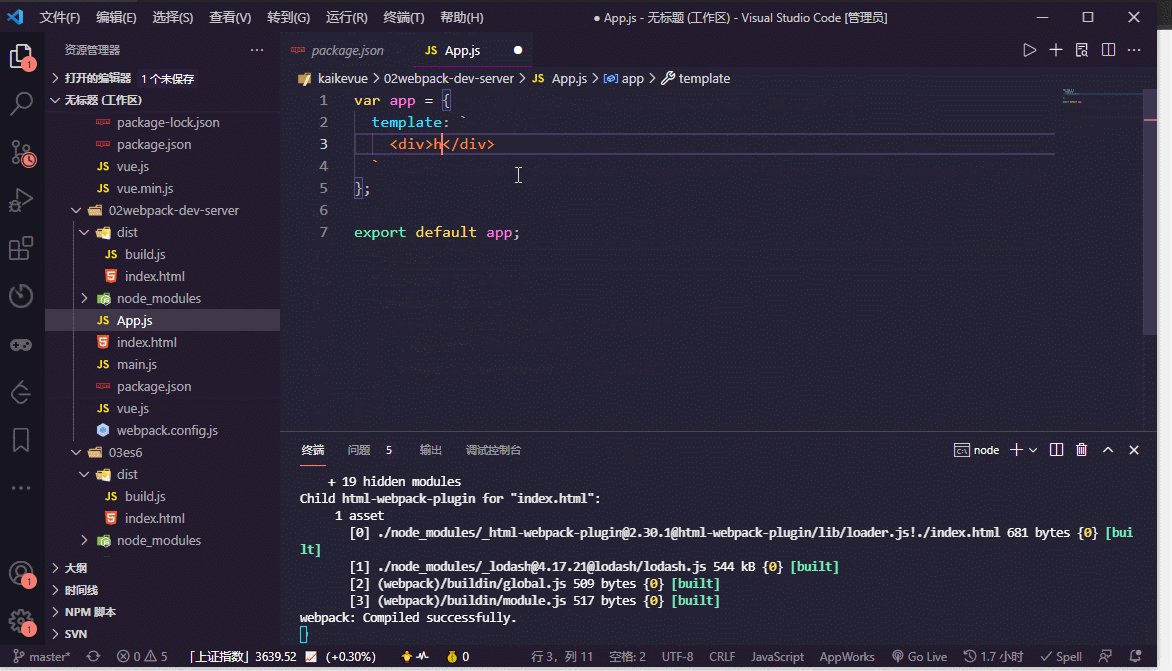
var app = {template: `<div>我是一个App组件</div>`
};export default app;webpack.config.js:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: {'main': './main.js'},output: {path: path.resolve('./dist'),filename: './build.js'},plugins: [new HtmlWebpackPlugin({template: './index.html'})],watch: true
}dist文件夹及内容为自动生成。
webpack-dev-server的安装:
cnpm i webpack-dev-server@2.10.0 -D安装后在package.json文件中配置:
"start": "webpack-dev-server --open --hot --inline --port 3000 --progress",
// 或者
"start": "webpack-dev-server --open --hot --inlinee --port 3000 --progress --config ./webpack.config.js"完整的package.json文件:
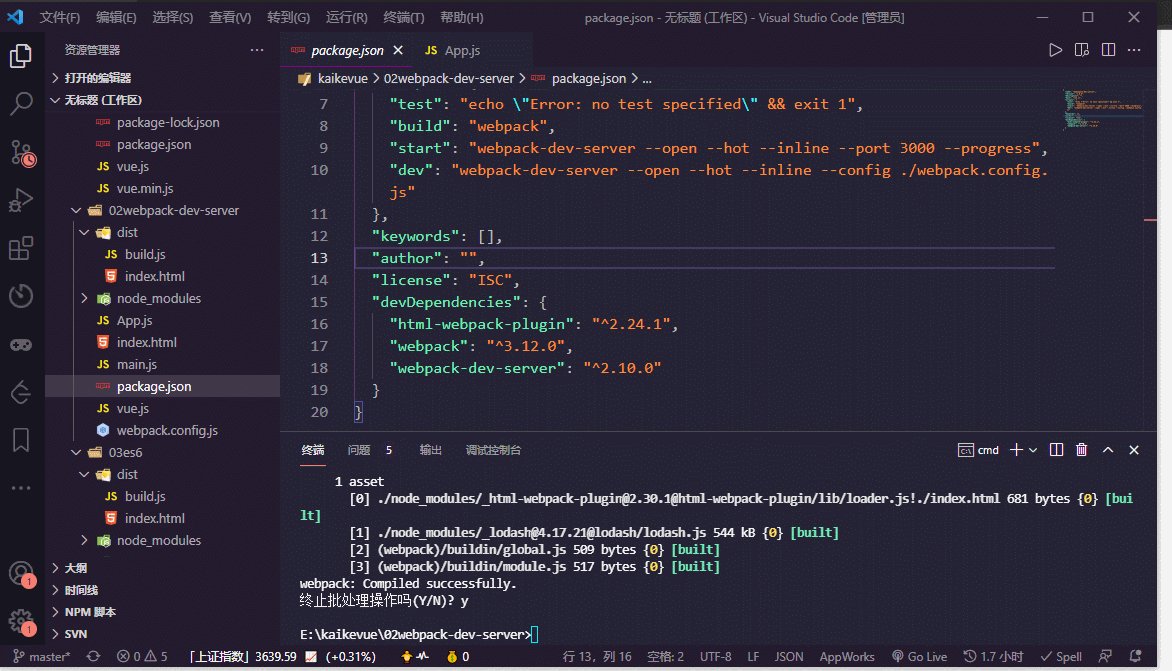
{"name": "02webpack-dev-server","version": "1.0.0","description": "","main": "vue.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","start": "webpack-dev-server --open --hot --inline --port 3000 --progress","dev": "webpack-dev-server --open --hot --inline --config ./webpack.config.js"},"keywords": [],"author": "","license": "ISC","devDependencies": {"html-webpack-plugin": "^2.24.1","webpack": "^3.12.0","webpack-dev-server": "^2.10.0"}
}终端执行npm run start,会自动打开浏览器,修改代码,页面会自动刷新更新:

这篇关于webpack-dev-server的配置--open --hot --inline --port 3000 --progress:自动打开页面、热更新、自动刷新、默认端口号、运行进度输出到控制台的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





