本文主要是介绍很有意思的一个2D转3D电影的解析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家说的都很专业,我来补一个简单的图文版。
<img src="https://pic4.zhimg.com/502e5043251cc2bcda29bab5c670b60f_b.jpg" data-rawwidth="788" data-rawheight="510" class="origin_image zh-lightbox-thumb" width="788" data-original="https://pic4.zhimg.com/502e5043251cc2bcda29bab5c670b60f_r.jpg">
首先我们要明白,人为啥能会有立体感!
<img src="https://pic3.zhimg.com/a9c613e01f69908dcee15ca7bac5d6ea_b.jpg" data-rawwidth="782" data-rawheight="512" class="origin_image zh-lightbox-thumb" width="782" data-original="https://pic3.zhimg.com/a9c613e01f69908dcee15ca7bac5d6ea_r.jpg"> 技术分析过程.........可以看楼上各位的分析。 技术分析过程.........可以看楼上各位的分析。
技术分析过程.........可以看楼上各位的分析。
我们来直接了当分析标准2D电影拍摄手法。
一般来说,正常的电影拍摄是下图这样的:
<img src="https://pic3.zhimg.com/538d87fb21e919d38df5375eef99147e_b.jpg" data-rawwidth="690" data-rawheight="400" class="origin_image zh-lightbox-thumb" width="690" data-original="https://pic3.zhimg.com/538d87fb21e919d38df5375eef99147e_r.jpg"> 恩~~~~ 恩~~~~<img src="https://pic1.zhimg.com/49f0bff43fdb373461e06b0a307dd30c_b.jpg" data-rawwidth="770" data-rawheight="566" class="origin_image zh-lightbox-thumb" width="770" data-original="https://pic1.zhimg.com/49f0bff43fdb373461e06b0a307dd30c_r.jpg">
恩~~~~<img src="https://pic1.zhimg.com/49f0bff43fdb373461e06b0a307dd30c_b.jpg" data-rawwidth="770" data-rawheight="566" class="origin_image zh-lightbox-thumb" width="770" data-original="https://pic1.zhimg.com/49f0bff43fdb373461e06b0a307dd30c_r.jpg"> 
<img src="https://pic2.zhimg.com/68f1f24b7091c566d08574b591862899_b.jpg" data-rawwidth="754" data-rawheight="556" class="origin_image zh-lightbox-thumb" width="754" data-original="https://pic2.zhimg.com/68f1f24b7091c566d08574b591862899_r.jpg">
所以,拍立体电影么...........
<img src="https://pic2.zhimg.com/4108126c3e77ab79bf1c6688f4a9d039_b.jpg" data-rawwidth="766" data-rawheight="554" class="origin_image zh-lightbox-thumb" width="766" data-original="https://pic2.zhimg.com/4108126c3e77ab79bf1c6688f4a9d039_r.jpg">
<img src="https://pic4.zhimg.com/cb69b8a75765190a8b1e6e312d97681f_b.jpg" data-rawwidth="776" data-rawheight="558" class="origin_image zh-lightbox-thumb" width="776" data-original="https://pic4.zhimg.com/cb69b8a75765190a8b1e6e312d97681f_r.jpg">
所以就有了以下的设备:
<img src="https://pic2.zhimg.com/6f6675d3ff6cd393fbe502f5e4c70949_b.jpg" data-rawwidth="660" data-rawheight="404" class="origin_image zh-lightbox-thumb" width="660" data-original="https://pic2.zhimg.com/6f6675d3ff6cd393fbe502f5e4c70949_r.jpg">
<img src="https://pic1.zhimg.com/fb2fc7a5d0ed55799107affc65511624_b.jpg" data-rawwidth="913" data-rawheight="612" class="origin_image zh-lightbox-thumb" width="913" data-original="https://pic1.zhimg.com/fb2fc7a5d0ed55799107affc65511624_r.jpg">
但是~~~<img src="https://pic3.zhimg.com/3f9bbdba521c5acbba02dace4a8d5c2e_b.jpg" data-rawwidth="776" data-rawheight="560" class="origin_image zh-lightbox-thumb" width="776" data-original="https://pic3.zhimg.com/3f9bbdba521c5acbba02dace4a8d5c2e_r.jpg"> 于是问题就来了~~~~ 于是问题就来了~~~~
于是问题就来了~~~~
<img src="https://pic1.zhimg.com/a12d83674b46cd4fe19c302f5a9f1be0_b.jpg" data-rawwidth="1562" data-rawheight="568" class="origin_image zh-lightbox-thumb" width="1562" data-original="https://pic1.zhimg.com/a12d83674b46cd4fe19c302f5a9f1be0_r.jpg">
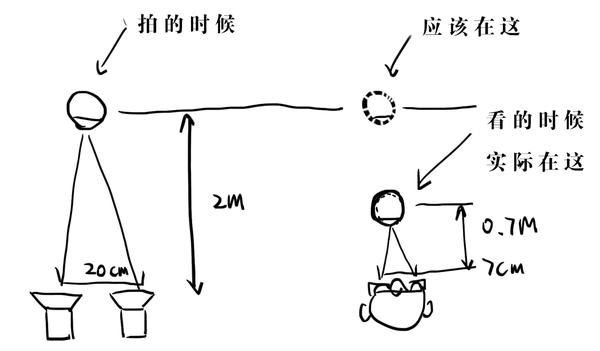
看见没有?并排拍摄的摄影机的中心间距和人的是不一样的~~~~
摄影机没法做到和人一样窄!
<img src="https://pic2.zhimg.com/67eec4e6bb590d7d935ebaaaddf6c169_b.jpg" data-rawwidth="772" data-rawheight="568" class="origin_image zh-lightbox-thumb" width="772" data-original="https://pic2.zhimg.com/67eec4e6bb590d7d935ebaaaddf6c169_r.jpg">
接下来。。。。。。 慢慢的从远处,伸到你的眼前~~~要慢慢的,到贴近鼻子,仔细看10秒.......
然后再拉远,到最远再看10秒。。。。。
<img src="https://pic4.zhimg.com/b2782293436a79ebf8b4e973baf11b9b_b.jpg" data-rawwidth="784" data-rawheight="572" class="origin_image zh-lightbox-thumb" width="784" data-original="https://pic4.zhimg.com/b2782293436a79ebf8b4e973baf11b9b_r.jpg">
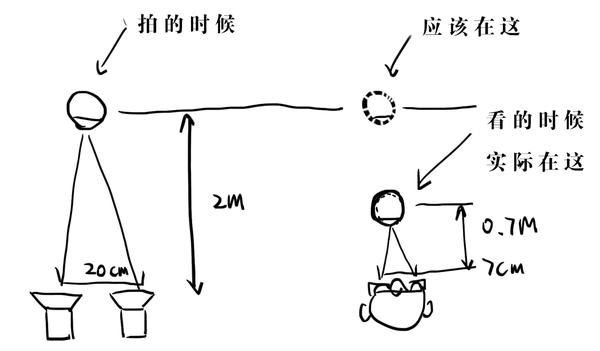
你会发现,距离不同,你的感受是不同的~~~~
用双排摄影机拍摄的画面由于和人的视角是不一样的,那么大脑在还原的时候,相当于等比例放大了你的眼间距,本来在你面前2米的演员,位置就不一样了......
<img src="https://pic3.zhimg.com/4a71d2f5717553bcf44fceae1b8c2562_b.jpg" data-rawwidth="2080" data-rawheight="1216" class="origin_image zh-lightbox-thumb" width="2080" data-original="https://pic3.zhimg.com/4a71d2f5717553bcf44fceae1b8c2562_r.jpg">
所以~~~实际画面中拍摄的人越近,你实际观看眼睛就越难受,因为你
斗!鸡!眼!了!
<img src="https://pic3.zhimg.com/aafc6afd6ed5bd486046c9e6698ee416_b.jpg" data-rawwidth="300" data-rawheight="300" class="content_image" width="300">
为了解决这个问题~~~于是科学家们发明了下面这个产品
<img src="https://pic1.zhimg.com/43273ce7f1e6a02604bc6affc42cc210_b.jpg" data-rawwidth="276" data-rawheight="220" class="content_image" width="276">
<img src="https://pic3.zhimg.com/d806b2220f0f9cbfa1852eabc1135bb6_b.jpg" data-rawwidth="690" data-rawheight="517" class="origin_image zh-lightbox-thumb" width="690" data-original="https://pic3.zhimg.com/d806b2220f0f9cbfa1852eabc1135bb6_r.jpg">
“ 垂直立体支架”
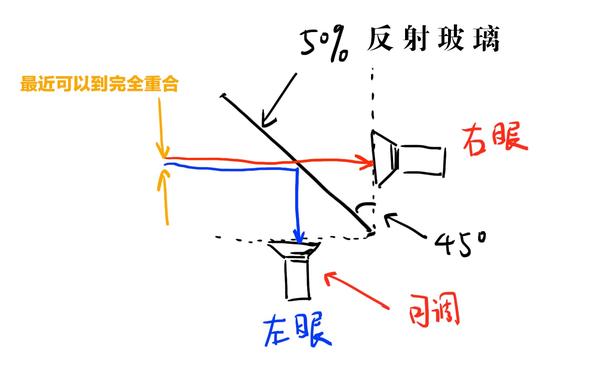
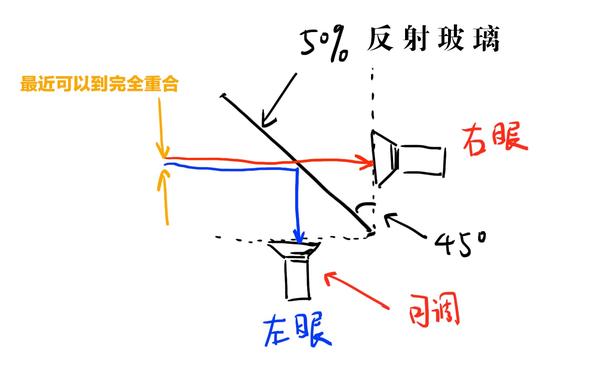
它的原理是这样的
<img src="https://pic3.zhimg.com/a5d51ccefbc0d905c12226d6a8cb3682_b.jpg" data-rawwidth="1496" data-rawheight="946" class="origin_image zh-lightbox-thumb" width="1496" data-original="https://pic3.zhimg.com/a5d51ccefbc0d905c12226d6a8cb3682_r.jpg">
于是完美的解决了模拟人眼间距的问题~~~是不是很棒??
但是
<img src="https://pic3.zhimg.com/32002ee71f1e4ee603304d7853389896_b.jpg" data-rawwidth="770" data-rawheight="564" class="origin_image zh-lightbox-thumb" width="770" data-original="https://pic3.zhimg.com/32002ee71f1e4ee603304d7853389896_r.jpg">
摄影师最轻便的状态也就是这样的......
<img src="https://pic1.zhimg.com/629918aeeae4344293bc055f871583a0_b.jpg" data-rawwidth="342" data-rawheight="486" class="content_image" width="342">
双份的摄影机+镜头+调焦系统+数据量
然后拍摄前还要调试,所以,拍真3D立体电影,要比普通电影效率低不少,成本也要高。
要!多!花!钱!啊!
<img src="https://pic4.zhimg.com/4470d8903332615b7aff5c231da4fba3_b.jpg" data-rawwidth="776" data-rawheight="556" class="origin_image zh-lightbox-thumb" width="776" data-original="https://pic4.zhimg.com/4470d8903332615b7aff5c231da4fba3_r.jpg">
狡诈的投资商于是想到了一个绝妙的方法:
能不能一台摄影机用后期做出3D效果?
于是这世界上出现了2D转3D的技术。
<img src="https://pic2.zhimg.com/67eec4e6bb590d7d935ebaaaddf6c169_b.jpg" data-rawwidth="772" data-rawheight="568" class="origin_image zh-lightbox-thumb" width="772" data-original="https://pic2.zhimg.com/67eec4e6bb590d7d935ebaaaddf6c169_r.jpg">
为什么又?
然后请你闭上左眼~~~~再换一只眼睛,然后轮流看~~~~
是不是发现一个特点?
<img src="https://pic3.zhimg.com/d3e942db23c19bd5735b301f817dfc7a_b.jpg" data-rawwidth="2048" data-rawheight="764" class="origin_image zh-lightbox-thumb" width="2048" data-original="https://pic3.zhimg.com/d3e942db23c19bd5735b301f817dfc7a_r.jpg">
左右眼看到的东西位置是不一样的?
然后能看到的东西也是不一样的?
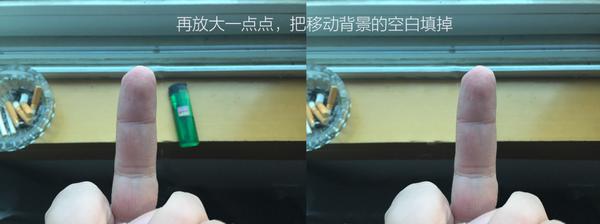
于是~~~~2D转3D的技术其实就是
<img src="https://pic4.zhimg.com/0dee8ca55bc5210df7710aeb1a1c76a7_b.jpg" data-rawwidth="2170" data-rawheight="956" class="origin_image zh-lightbox-thumb" width="2170" data-original="https://pic4.zhimg.com/0dee8ca55bc5210df7710aeb1a1c76a7_r.jpg"> <img src="https://pic2.zhimg.com/a45feffe273b7bc6664c2589247ffd21_b.jpg" data-rawwidth="2176" data-rawheight="954" class="origin_image zh-lightbox-thumb" width="2176" data-original="https://pic2.zhimg.com/a45feffe273b7bc6664c2589247ffd21_r.jpg">
<img src="https://pic2.zhimg.com/a45feffe273b7bc6664c2589247ffd21_b.jpg" data-rawwidth="2176" data-rawheight="954" class="origin_image zh-lightbox-thumb" width="2176" data-original="https://pic2.zhimg.com/a45feffe273b7bc6664c2589247ffd21_r.jpg">  <img src="https://pic2.zhimg.com/0216b1ee18fe05563a0c4fa49f50da95_b.jpg" data-rawwidth="2548" data-rawheight="966" class="origin_image zh-lightbox-thumb" width="2548" data-original="https://pic2.zhimg.com/0216b1ee18fe05563a0c4fa49f50da95_r.jpg">
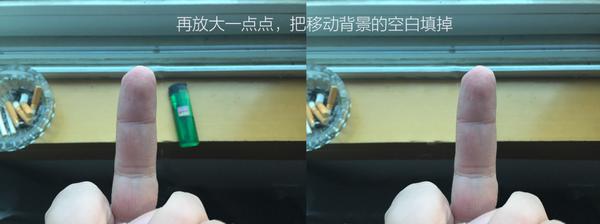
<img src="https://pic2.zhimg.com/0216b1ee18fe05563a0c4fa49f50da95_b.jpg" data-rawwidth="2548" data-rawheight="966" class="origin_image zh-lightbox-thumb" width="2548" data-original="https://pic2.zhimg.com/0216b1ee18fe05563a0c4fa49f50da95_r.jpg">  <img src="https://pic4.zhimg.com/0bf78c5d74c426a2146c4e7d099697a7_b.jpg" data-rawwidth="2550" data-rawheight="956" class="origin_image zh-lightbox-thumb" width="2550" data-original="https://pic4.zhimg.com/0bf78c5d74c426a2146c4e7d099697a7_r.jpg">
<img src="https://pic4.zhimg.com/0bf78c5d74c426a2146c4e7d099697a7_b.jpg" data-rawwidth="2550" data-rawheight="956" class="origin_image zh-lightbox-thumb" width="2550" data-original="https://pic4.zhimg.com/0bf78c5d74c426a2146c4e7d099697a7_r.jpg">  <img src="https://pic3.zhimg.com/f44f67391e1dc11472e6bfd546136d86_b.jpg" data-rawwidth="2562" data-rawheight="956" class="origin_image zh-lightbox-thumb" width="2562" data-original="https://pic3.zhimg.com/f44f67391e1dc11472e6bfd546136d86_r.jpg">
<img src="https://pic3.zhimg.com/f44f67391e1dc11472e6bfd546136d86_b.jpg" data-rawwidth="2562" data-rawheight="956" class="origin_image zh-lightbox-thumb" width="2562" data-original="https://pic3.zhimg.com/f44f67391e1dc11472e6bfd546136d86_r.jpg">  <img src="https://pic4.zhimg.com/f4e3c31cfe6692c3842f0332003391b3_b.jpg" data-rawwidth="2554" data-rawheight="954" class="origin_image zh-lightbox-thumb" width="2554" data-original="https://pic4.zhimg.com/f4e3c31cfe6692c3842f0332003391b3_r.jpg">
<img src="https://pic4.zhimg.com/f4e3c31cfe6692c3842f0332003391b3_b.jpg" data-rawwidth="2554" data-rawheight="954" class="origin_image zh-lightbox-thumb" width="2554" data-original="https://pic4.zhimg.com/f4e3c31cfe6692c3842f0332003391b3_r.jpg">  <img src="https://pic2.zhimg.com/0c621c96a5e926b4bdec1f6b5de6c105_b.jpg" data-rawwidth="2554" data-rawheight="962" class="origin_image zh-lightbox-thumb" width="2554" data-original="https://pic2.zhimg.com/0c621c96a5e926b4bdec1f6b5de6c105_r.jpg">
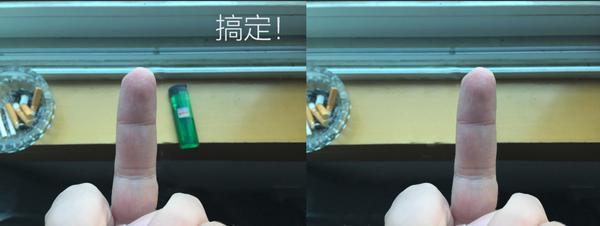
<img src="https://pic2.zhimg.com/0c621c96a5e926b4bdec1f6b5de6c105_b.jpg" data-rawwidth="2554" data-rawheight="962" class="origin_image zh-lightbox-thumb" width="2554" data-original="https://pic2.zhimg.com/0c621c96a5e926b4bdec1f6b5de6c105_r.jpg"> 
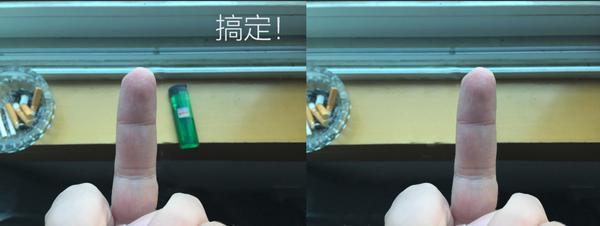
搞定!!!
怎么样?看不太出来吧?
但是~~~~
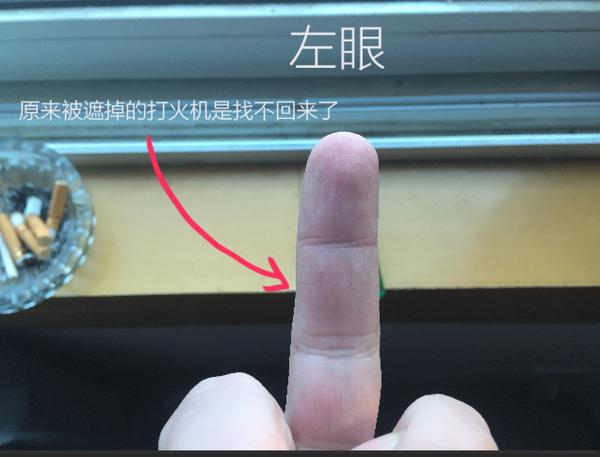
如果我们拿到的是这张
<img src="https://pic3.zhimg.com/ac66e4d258e0461133b56399b1f4974a_b.jpg" data-rawwidth="1274" data-rawheight="970" class="origin_image zh-lightbox-thumb" width="1274" data-original="https://pic3.zhimg.com/ac66e4d258e0461133b56399b1f4974a_r.jpg">
这样大家都明白了么??
这就是2D转3D的核心技术
全手工抠图+修图+移位!
(专业细致的工作其实没那么简单,因为还要做视差Z通道什么的,但是基本上的概念差不多了,有问题大家看楼上的专业回答)
这样的工序,大概要花到200W---1000W美元一部电影(国外)
国内据说是500W左右一部电影
而《泰坦尼克号》3D,把后面被遮挡的物体全部三维重建!!
导演卡梅隆告诉媒体,《泰坦尼克号》的3D转制,投入了“大量的时间、精力和金钱”,这其中包括60周时间、300多名科技人员和高达1800万美元的成本。
所以《泰坦尼克号》3D是目前2D拍摄转3D效果最好的一部电影。
其他的,只能说马马虎虎。
<img src="https://pic1.zhimg.com/1715ee75662499bd2e0596b064034e74_b.jpg" data-rawwidth="768" data-rawheight="562" class="origin_image zh-lightbox-thumb" width="768" data-original="https://pic1.zhimg.com/1715ee75662499bd2e0596b064034e74_r.jpg">
这其中,以《阿凡达》为代表作品,一般国外一线大片才会有双机拍摄真3D版本!
国产电影中,徐克从《龙门飞甲》开始,就一直是真3D拍摄,良心导演!!
<img src="https://pic2.zhimg.com/828a1f3a8b396b0549cc11eda5bb4895_b.jpg" data-rawwidth="784" data-rawheight="570" class="origin_image zh-lightbox-thumb" width="784" data-original="https://pic2.zhimg.com/828a1f3a8b396b0549cc11eda5bb4895_r.jpg">
不少进口大片都是这种转出来的,原来没有3D版本,硬做成3D,做得好的还凑活,做的烂的就没法看了。。。。。。。国产片,呵呵~~~太多转3D了~~~~~
但是!!
<img src="https://pic3.zhimg.com/5e31742447debe69a77824048afda096_b.jpg" data-rawwidth="758" data-rawheight="562" class="origin_image zh-lightbox-thumb" width="758" data-original="https://pic3.zhimg.com/5e31742447debe69a77824048afda096_r.jpg">
还有一种最坑爹的转3D方法!!!
<img src="https://pic2.zhimg.com/405e6eb02cf8a59835e903fc1be66add_b.jpg" data-rawwidth="1570" data-rawheight="570" class="origin_image zh-lightbox-thumb" width="1570" data-original="https://pic2.zhimg.com/405e6eb02cf8a59835e903fc1be66add_r.jpg">
对于,这种骗钱的玩法,我们要一起竖起中指!!
<img src="https://pic3.zhimg.com/85d8c4ec6282e379fe7fb410d66748da_b.jpg" data-rawwidth="770" data-rawheight="560" class="origin_image zh-lightbox-thumb" width="770" data-original="https://pic3.zhimg.com/85d8c4ec6282e379fe7fb410d66748da_r.jpg">最后~~~~~ 最后~~~~~
最后~~~~~
告诉大家如何识别真3D电影的秘籍!
戴上眼镜看画面,左右眼轮流睁开,
如果你看见的两个画面是不一样的,
能看到前景后面遮挡的背景,
那么,这是真3D电影
如果你看见的画面有点不一样,
但是玻璃杯、头发这些物体的边缘看起来很奇怪,
有一种空气烧热了的扭动感,那这是2D转3D的!
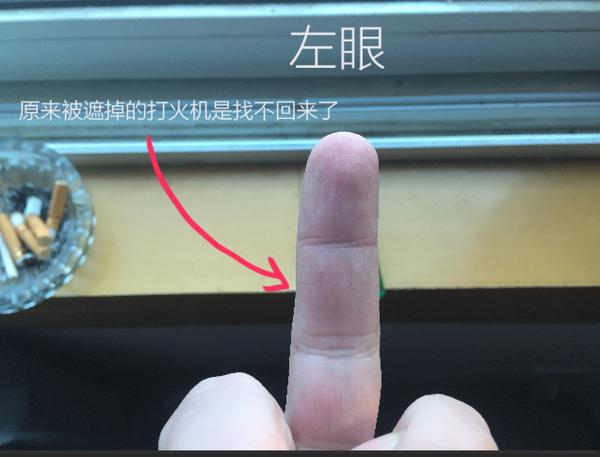
这起码是花钱抠像了转的!
如果你看见两个一模一样的画面
恭喜你!
这就是最骗钱的纯假3D电影!!<img src="https://pic3.zhimg.com/5ee854c6d7b8cdb828e611e7c9b8d482_b.jpg" data-rawwidth="790" data-rawheight="586" class="origin_image zh-lightbox-thumb" width="790" data-original="https://pic3.zhimg.com/5ee854c6d7b8cdb828e611e7c9b8d482_r.jpg">
初级科普完毕~~谢谢大家!~~~专业内容请楼上找~~~~
<img src="https://pic4.zhimg.com/502e5043251cc2bcda29bab5c670b60f_b.jpg" data-rawwidth="788" data-rawheight="510" class="origin_image zh-lightbox-thumb" width="788" data-original="https://pic4.zhimg.com/502e5043251cc2bcda29bab5c670b60f_r.jpg">

首先我们要明白,人为啥能会有立体感!
<img src="https://pic3.zhimg.com/a9c613e01f69908dcee15ca7bac5d6ea_b.jpg" data-rawwidth="782" data-rawheight="512" class="origin_image zh-lightbox-thumb" width="782" data-original="https://pic3.zhimg.com/a9c613e01f69908dcee15ca7bac5d6ea_r.jpg"> 技术分析过程.........可以看楼上各位的分析。
 技术分析过程.........可以看楼上各位的分析。
技术分析过程.........可以看楼上各位的分析。 我们来直接了当分析标准2D电影拍摄手法。
一般来说,正常的电影拍摄是下图这样的:
<img src="https://pic3.zhimg.com/538d87fb21e919d38df5375eef99147e_b.jpg" data-rawwidth="690" data-rawheight="400" class="origin_image zh-lightbox-thumb" width="690" data-original="https://pic3.zhimg.com/538d87fb21e919d38df5375eef99147e_r.jpg"> 恩~~~~
 恩~~~~<img src="https://pic1.zhimg.com/49f0bff43fdb373461e06b0a307dd30c_b.jpg" data-rawwidth="770" data-rawheight="566" class="origin_image zh-lightbox-thumb" width="770" data-original="https://pic1.zhimg.com/49f0bff43fdb373461e06b0a307dd30c_r.jpg">
恩~~~~<img src="https://pic1.zhimg.com/49f0bff43fdb373461e06b0a307dd30c_b.jpg" data-rawwidth="770" data-rawheight="566" class="origin_image zh-lightbox-thumb" width="770" data-original="https://pic1.zhimg.com/49f0bff43fdb373461e06b0a307dd30c_r.jpg"> 
<img src="https://pic2.zhimg.com/68f1f24b7091c566d08574b591862899_b.jpg" data-rawwidth="754" data-rawheight="556" class="origin_image zh-lightbox-thumb" width="754" data-original="https://pic2.zhimg.com/68f1f24b7091c566d08574b591862899_r.jpg">

所以,拍立体电影么...........
<img src="https://pic2.zhimg.com/4108126c3e77ab79bf1c6688f4a9d039_b.jpg" data-rawwidth="766" data-rawheight="554" class="origin_image zh-lightbox-thumb" width="766" data-original="https://pic2.zhimg.com/4108126c3e77ab79bf1c6688f4a9d039_r.jpg">

<img src="https://pic4.zhimg.com/cb69b8a75765190a8b1e6e312d97681f_b.jpg" data-rawwidth="776" data-rawheight="558" class="origin_image zh-lightbox-thumb" width="776" data-original="https://pic4.zhimg.com/cb69b8a75765190a8b1e6e312d97681f_r.jpg">

所以就有了以下的设备:
<img src="https://pic2.zhimg.com/6f6675d3ff6cd393fbe502f5e4c70949_b.jpg" data-rawwidth="660" data-rawheight="404" class="origin_image zh-lightbox-thumb" width="660" data-original="https://pic2.zhimg.com/6f6675d3ff6cd393fbe502f5e4c70949_r.jpg">

<img src="https://pic1.zhimg.com/fb2fc7a5d0ed55799107affc65511624_b.jpg" data-rawwidth="913" data-rawheight="612" class="origin_image zh-lightbox-thumb" width="913" data-original="https://pic1.zhimg.com/fb2fc7a5d0ed55799107affc65511624_r.jpg">

但是~~~<img src="https://pic3.zhimg.com/3f9bbdba521c5acbba02dace4a8d5c2e_b.jpg" data-rawwidth="776" data-rawheight="560" class="origin_image zh-lightbox-thumb" width="776" data-original="https://pic3.zhimg.com/3f9bbdba521c5acbba02dace4a8d5c2e_r.jpg"> 于是问题就来了~~~~
 于是问题就来了~~~~
于是问题就来了~~~~ <img src="https://pic1.zhimg.com/a12d83674b46cd4fe19c302f5a9f1be0_b.jpg" data-rawwidth="1562" data-rawheight="568" class="origin_image zh-lightbox-thumb" width="1562" data-original="https://pic1.zhimg.com/a12d83674b46cd4fe19c302f5a9f1be0_r.jpg">

看见没有?并排拍摄的摄影机的中心间距和人的是不一样的~~~~
摄影机没法做到和人一样窄!
<img src="https://pic2.zhimg.com/67eec4e6bb590d7d935ebaaaddf6c169_b.jpg" data-rawwidth="772" data-rawheight="568" class="origin_image zh-lightbox-thumb" width="772" data-original="https://pic2.zhimg.com/67eec4e6bb590d7d935ebaaaddf6c169_r.jpg">

接下来。。。。。。 慢慢的从远处,伸到你的眼前~~~要慢慢的,到贴近鼻子,仔细看10秒.......
然后再拉远,到最远再看10秒。。。。。
<img src="https://pic4.zhimg.com/b2782293436a79ebf8b4e973baf11b9b_b.jpg" data-rawwidth="784" data-rawheight="572" class="origin_image zh-lightbox-thumb" width="784" data-original="https://pic4.zhimg.com/b2782293436a79ebf8b4e973baf11b9b_r.jpg">

你会发现,距离不同,你的感受是不同的~~~~
用双排摄影机拍摄的画面由于和人的视角是不一样的,那么大脑在还原的时候,相当于等比例放大了你的眼间距,本来在你面前2米的演员,位置就不一样了......
<img src="https://pic3.zhimg.com/4a71d2f5717553bcf44fceae1b8c2562_b.jpg" data-rawwidth="2080" data-rawheight="1216" class="origin_image zh-lightbox-thumb" width="2080" data-original="https://pic3.zhimg.com/4a71d2f5717553bcf44fceae1b8c2562_r.jpg">

所以~~~实际画面中拍摄的人越近,你实际观看眼睛就越难受,因为你
斗!鸡!眼!了!
<img src="https://pic3.zhimg.com/aafc6afd6ed5bd486046c9e6698ee416_b.jpg" data-rawwidth="300" data-rawheight="300" class="content_image" width="300">

为了解决这个问题~~~于是科学家们发明了下面这个产品
<img src="https://pic1.zhimg.com/43273ce7f1e6a02604bc6affc42cc210_b.jpg" data-rawwidth="276" data-rawheight="220" class="content_image" width="276">

<img src="https://pic3.zhimg.com/d806b2220f0f9cbfa1852eabc1135bb6_b.jpg" data-rawwidth="690" data-rawheight="517" class="origin_image zh-lightbox-thumb" width="690" data-original="https://pic3.zhimg.com/d806b2220f0f9cbfa1852eabc1135bb6_r.jpg">

“ 垂直立体支架”
它的原理是这样的
<img src="https://pic3.zhimg.com/a5d51ccefbc0d905c12226d6a8cb3682_b.jpg" data-rawwidth="1496" data-rawheight="946" class="origin_image zh-lightbox-thumb" width="1496" data-original="https://pic3.zhimg.com/a5d51ccefbc0d905c12226d6a8cb3682_r.jpg">

于是完美的解决了模拟人眼间距的问题~~~是不是很棒??
但是
<img src="https://pic3.zhimg.com/32002ee71f1e4ee603304d7853389896_b.jpg" data-rawwidth="770" data-rawheight="564" class="origin_image zh-lightbox-thumb" width="770" data-original="https://pic3.zhimg.com/32002ee71f1e4ee603304d7853389896_r.jpg">

摄影师最轻便的状态也就是这样的......
<img src="https://pic1.zhimg.com/629918aeeae4344293bc055f871583a0_b.jpg" data-rawwidth="342" data-rawheight="486" class="content_image" width="342">

双份的摄影机+镜头+调焦系统+数据量
然后拍摄前还要调试,所以,拍真3D立体电影,要比普通电影效率低不少,成本也要高。
要!多!花!钱!啊!
<img src="https://pic4.zhimg.com/4470d8903332615b7aff5c231da4fba3_b.jpg" data-rawwidth="776" data-rawheight="556" class="origin_image zh-lightbox-thumb" width="776" data-original="https://pic4.zhimg.com/4470d8903332615b7aff5c231da4fba3_r.jpg">

狡诈的投资商于是想到了一个绝妙的方法:
能不能一台摄影机用后期做出3D效果?
于是这世界上出现了2D转3D的技术。
<img src="https://pic2.zhimg.com/67eec4e6bb590d7d935ebaaaddf6c169_b.jpg" data-rawwidth="772" data-rawheight="568" class="origin_image zh-lightbox-thumb" width="772" data-original="https://pic2.zhimg.com/67eec4e6bb590d7d935ebaaaddf6c169_r.jpg">

为什么又?
然后请你闭上左眼~~~~再换一只眼睛,然后轮流看~~~~
是不是发现一个特点?
<img src="https://pic3.zhimg.com/d3e942db23c19bd5735b301f817dfc7a_b.jpg" data-rawwidth="2048" data-rawheight="764" class="origin_image zh-lightbox-thumb" width="2048" data-original="https://pic3.zhimg.com/d3e942db23c19bd5735b301f817dfc7a_r.jpg">

左右眼看到的东西位置是不一样的?
然后能看到的东西也是不一样的?
于是~~~~2D转3D的技术其实就是
<img src="https://pic4.zhimg.com/0dee8ca55bc5210df7710aeb1a1c76a7_b.jpg" data-rawwidth="2170" data-rawheight="956" class="origin_image zh-lightbox-thumb" width="2170" data-original="https://pic4.zhimg.com/0dee8ca55bc5210df7710aeb1a1c76a7_r.jpg">
 <img src="https://pic2.zhimg.com/a45feffe273b7bc6664c2589247ffd21_b.jpg" data-rawwidth="2176" data-rawheight="954" class="origin_image zh-lightbox-thumb" width="2176" data-original="https://pic2.zhimg.com/a45feffe273b7bc6664c2589247ffd21_r.jpg">
<img src="https://pic2.zhimg.com/a45feffe273b7bc6664c2589247ffd21_b.jpg" data-rawwidth="2176" data-rawheight="954" class="origin_image zh-lightbox-thumb" width="2176" data-original="https://pic2.zhimg.com/a45feffe273b7bc6664c2589247ffd21_r.jpg">  <img src="https://pic2.zhimg.com/0216b1ee18fe05563a0c4fa49f50da95_b.jpg" data-rawwidth="2548" data-rawheight="966" class="origin_image zh-lightbox-thumb" width="2548" data-original="https://pic2.zhimg.com/0216b1ee18fe05563a0c4fa49f50da95_r.jpg">
<img src="https://pic2.zhimg.com/0216b1ee18fe05563a0c4fa49f50da95_b.jpg" data-rawwidth="2548" data-rawheight="966" class="origin_image zh-lightbox-thumb" width="2548" data-original="https://pic2.zhimg.com/0216b1ee18fe05563a0c4fa49f50da95_r.jpg">  <img src="https://pic4.zhimg.com/0bf78c5d74c426a2146c4e7d099697a7_b.jpg" data-rawwidth="2550" data-rawheight="956" class="origin_image zh-lightbox-thumb" width="2550" data-original="https://pic4.zhimg.com/0bf78c5d74c426a2146c4e7d099697a7_r.jpg">
<img src="https://pic4.zhimg.com/0bf78c5d74c426a2146c4e7d099697a7_b.jpg" data-rawwidth="2550" data-rawheight="956" class="origin_image zh-lightbox-thumb" width="2550" data-original="https://pic4.zhimg.com/0bf78c5d74c426a2146c4e7d099697a7_r.jpg">  <img src="https://pic3.zhimg.com/f44f67391e1dc11472e6bfd546136d86_b.jpg" data-rawwidth="2562" data-rawheight="956" class="origin_image zh-lightbox-thumb" width="2562" data-original="https://pic3.zhimg.com/f44f67391e1dc11472e6bfd546136d86_r.jpg">
<img src="https://pic3.zhimg.com/f44f67391e1dc11472e6bfd546136d86_b.jpg" data-rawwidth="2562" data-rawheight="956" class="origin_image zh-lightbox-thumb" width="2562" data-original="https://pic3.zhimg.com/f44f67391e1dc11472e6bfd546136d86_r.jpg">  <img src="https://pic4.zhimg.com/f4e3c31cfe6692c3842f0332003391b3_b.jpg" data-rawwidth="2554" data-rawheight="954" class="origin_image zh-lightbox-thumb" width="2554" data-original="https://pic4.zhimg.com/f4e3c31cfe6692c3842f0332003391b3_r.jpg">
<img src="https://pic4.zhimg.com/f4e3c31cfe6692c3842f0332003391b3_b.jpg" data-rawwidth="2554" data-rawheight="954" class="origin_image zh-lightbox-thumb" width="2554" data-original="https://pic4.zhimg.com/f4e3c31cfe6692c3842f0332003391b3_r.jpg">  <img src="https://pic2.zhimg.com/0c621c96a5e926b4bdec1f6b5de6c105_b.jpg" data-rawwidth="2554" data-rawheight="962" class="origin_image zh-lightbox-thumb" width="2554" data-original="https://pic2.zhimg.com/0c621c96a5e926b4bdec1f6b5de6c105_r.jpg">
<img src="https://pic2.zhimg.com/0c621c96a5e926b4bdec1f6b5de6c105_b.jpg" data-rawwidth="2554" data-rawheight="962" class="origin_image zh-lightbox-thumb" width="2554" data-original="https://pic2.zhimg.com/0c621c96a5e926b4bdec1f6b5de6c105_r.jpg"> 
搞定!!!
怎么样?看不太出来吧?
但是~~~~
如果我们拿到的是这张
<img src="https://pic3.zhimg.com/ac66e4d258e0461133b56399b1f4974a_b.jpg" data-rawwidth="1274" data-rawheight="970" class="origin_image zh-lightbox-thumb" width="1274" data-original="https://pic3.zhimg.com/ac66e4d258e0461133b56399b1f4974a_r.jpg">

这样大家都明白了么??
这就是2D转3D的核心技术
全手工抠图+修图+移位!
(专业细致的工作其实没那么简单,因为还要做视差Z通道什么的,但是基本上的概念差不多了,有问题大家看楼上的专业回答)
这样的工序,大概要花到200W---1000W美元一部电影(国外)
国内据说是500W左右一部电影
而《泰坦尼克号》3D,把后面被遮挡的物体全部三维重建!!
导演卡梅隆告诉媒体,《泰坦尼克号》的3D转制,投入了“大量的时间、精力和金钱”,这其中包括60周时间、300多名科技人员和高达1800万美元的成本。
所以《泰坦尼克号》3D是目前2D拍摄转3D效果最好的一部电影。
其他的,只能说马马虎虎。
<img src="https://pic1.zhimg.com/1715ee75662499bd2e0596b064034e74_b.jpg" data-rawwidth="768" data-rawheight="562" class="origin_image zh-lightbox-thumb" width="768" data-original="https://pic1.zhimg.com/1715ee75662499bd2e0596b064034e74_r.jpg">

这其中,以《阿凡达》为代表作品,一般国外一线大片才会有双机拍摄真3D版本!
国产电影中,徐克从《龙门飞甲》开始,就一直是真3D拍摄,良心导演!!
<img src="https://pic2.zhimg.com/828a1f3a8b396b0549cc11eda5bb4895_b.jpg" data-rawwidth="784" data-rawheight="570" class="origin_image zh-lightbox-thumb" width="784" data-original="https://pic2.zhimg.com/828a1f3a8b396b0549cc11eda5bb4895_r.jpg">

不少进口大片都是这种转出来的,原来没有3D版本,硬做成3D,做得好的还凑活,做的烂的就没法看了。。。。。。。国产片,呵呵~~~太多转3D了~~~~~
但是!!
<img src="https://pic3.zhimg.com/5e31742447debe69a77824048afda096_b.jpg" data-rawwidth="758" data-rawheight="562" class="origin_image zh-lightbox-thumb" width="758" data-original="https://pic3.zhimg.com/5e31742447debe69a77824048afda096_r.jpg">

还有一种最坑爹的转3D方法!!!
<img src="https://pic2.zhimg.com/405e6eb02cf8a59835e903fc1be66add_b.jpg" data-rawwidth="1570" data-rawheight="570" class="origin_image zh-lightbox-thumb" width="1570" data-original="https://pic2.zhimg.com/405e6eb02cf8a59835e903fc1be66add_r.jpg">

对于,这种骗钱的玩法,我们要一起竖起中指!!
<img src="https://pic3.zhimg.com/85d8c4ec6282e379fe7fb410d66748da_b.jpg" data-rawwidth="770" data-rawheight="560" class="origin_image zh-lightbox-thumb" width="770" data-original="https://pic3.zhimg.com/85d8c4ec6282e379fe7fb410d66748da_r.jpg">最后~~~~~
 最后~~~~~
最后~~~~~ 告诉大家如何识别真3D电影的秘籍!
戴上眼镜看画面,左右眼轮流睁开,
如果你看见的两个画面是不一样的,
能看到前景后面遮挡的背景,
那么,这是真3D电影
如果你看见的画面有点不一样,
但是玻璃杯、头发这些物体的边缘看起来很奇怪,
有一种空气烧热了的扭动感,那这是2D转3D的!
这起码是花钱抠像了转的!
如果你看见两个一模一样的画面
恭喜你!
这就是最骗钱的纯假3D电影!!<img src="https://pic3.zhimg.com/5ee854c6d7b8cdb828e611e7c9b8d482_b.jpg" data-rawwidth="790" data-rawheight="586" class="origin_image zh-lightbox-thumb" width="790" data-original="https://pic3.zhimg.com/5ee854c6d7b8cdb828e611e7c9b8d482_r.jpg">

初级科普完毕~~谢谢大家!~~~专业内容请楼上找~~~~
这篇关于很有意思的一个2D转3D电影的解析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




