本文主要是介绍HarmonyOS NEXT星河版之模拟图片选择器(下)---使用bindSheet展示图片选择器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、目标
- 二、开撸
- 2.1 bindSheet参数
- 2.2 使用@Builder修饰组件
- 2.3 调用bindSheet
- 三、小结
一、目标
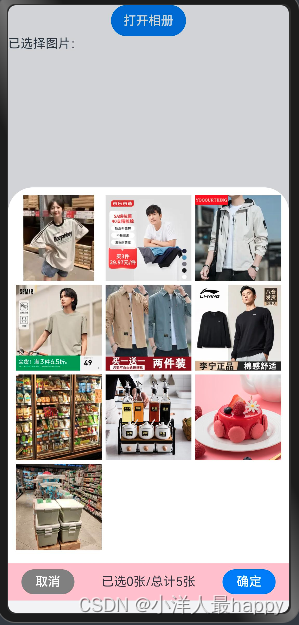
使用bindSheet属性实现图片选择器,如图:

二、开撸
2.1 bindSheet参数
bindSheet接收三个参数,如下:
bindSheet(isShow: boolean, builder: CustomBuilder, options?: SheetOptions): T
其中:
isShow:是否展示,需要使用$$双向绑定builder:展示的组件,需要使用@Builder修饰options:可选项,比如高度、是否显示右上角关闭按钮等
2.2 使用@Builder修饰组件
@Builder
sheetPhotoAlbum() {Column() {PhotoAlbumView({maxNumber: 5,cancel: () => {this.showPhotoAlbum = false},confirm: (selectImgList: SelectImageItem[]) => {this.showPhotoAlbum = falsethis.selectImgList = [...this.selectImgList, ...selectImgList]}})}
}
2.3 调用bindSheet
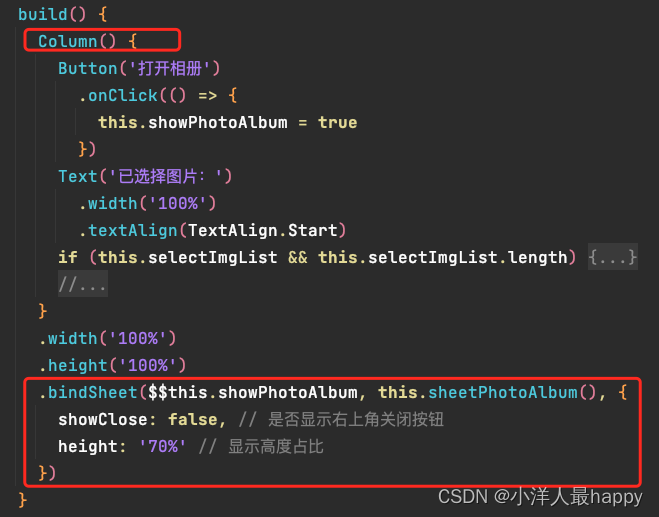
在页面根组件处调用bindSheet,如下:

三、小结
sheetPhotoAlbum中必须要有容器组件包裹- 控制变量必须使用双向绑定
$$
这篇关于HarmonyOS NEXT星河版之模拟图片选择器(下)---使用bindSheet展示图片选择器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





