本文主要是介绍Ranni: Taming Text-to-Image Diffusion for Accurate Instruction Following,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Ranni: Taming Text-to-Image Diffusion for Accurate Instruction Following
abstract
- 我们引入了一个语义面板作为解码文本到图像的中间件,支持生成器更好地遵循指令
Related work
- 最近的工作还通过包含额外的条件(如补全掩码[15,45]、草图[42]、关键点[18]、深度图[40]、分割图[6,43]、布局[35]等)来扩展扩散模型的可控性。
- LLM-grounded Diffusion[19]和VPGen[5]利用LLMs通过精心设计的系统提示从文本提示中推断出对象位置。
- LayoutGPT[11]通过为LLM提供检索到的示例来改进这一框架。Ranni进一步融入了一个包含多个属性的全面语义面板,充分利用LLMs的规划能力来准确执行绘画和编辑任务。
Methodology
- 它利用语义面板进行精确的文本到图像的生成。接下来,我们扩展了框架以支持交互式编辑和连续生成。最后,我们介绍了一个自动数据准备流程和创建的数据集,这使得Ranni的训练更加高效。

Bridging Text and Image with Semantic Panel
- 我们将语义面板定义为用于操作图像中所有视觉概念的工作空间
- 每个视觉概念代表一个对象,并包含其视觉上可访问的属性(例如位置和颜色)
- 语义面板作为文本和图像之间的中间件,为文本提供结构化建模,并为图像提供压缩建模
- 通过引入面板,我们缓解了直接将文本映射到图像的压力
- 我们为每个概念包含以下属性:
- 1)用于语义信息的文本描述,
- 2)用于位置和大小的边界框,
- 3)用于风格的主色
- 4)用于形状的关键点。
- 因此,文本到图像的生成自然地被分为两个子任务:文本到面板和面板到图像。
Text-to-Panel
- 我们设计了系统提示,请求LLM想象与输入文本对应的视觉概念
- 在生成概念的多个属性时,我们受到“思维链”的启发,以顺序方式进行
- 首先,生成整组对象及其文本描述
- 然后,生成并安排每个对象的详细属性,例如边界框
- 由于LLM的零样本学习能力,它们可以生成具有正确输出格式的详细语义面板
- 此外,我们通过对LLM进行微调,以更好地理解视觉概念,特别是像颜色这样的更详细属性,从而提高了LLM的性能
- 这是通过使用由图像-文本-面板三元组组成的大型数据集来实现的。数据集构建的详细信息将在第3.3节中解释。
Panel-to-Image
- 首先,语义面板中的所有视觉概念被编码成一个条件映射图
- 该映射图的形状与图像的潜在表示相同。不同属性的编码方式如下
- 文本描述:CLIP文本嵌入。
- 边界框:在框内部为1的二进制掩码。
- 颜色:可学习的索引嵌入。
- 关键点:在关键点上为1的二进制热图。
- 这些条件通过可学习的卷积层进行聚合。最后,所有对象的条件映射图进行平均,形成控制信号。
- 为了控制扩散模型,我们将条件映射图添加到其去噪网络的输入中,然后,模型在第3.3节中描述的数据集上进行微调
- 在推理过程中,我们进一步通过操作去噪网络的交叉注意力层来增强控制。具体来说,对于每个视觉概念,我们限制其边界框内图像块的注意力图,优先关注其文本描述的单词。
Interactive Editing with Panel Manipulation
- Ranni的图像生成过程允许用户访问语义面板以进一步编辑图像
- 每个编辑操作都对应于语义面板中视觉概念的更新。考虑到语义面板的结构,我们定义了以下六个单元操作:
- 1)添加新对象
- 2)删除现有对象
- 3)用其他对象替换
- 4)调整对象大小
- 5)移动对象
- 6)重新编辑对象的属性。
- 用户可以手动执行这些操作,也可以依靠LLM(大型语言模型)的协助。例如,“将球向左移动”可以通过图形用户界面使用拖放功能实现,或者在LLM的帮助下通过基于指令的聊天程序实现。我们还可以不断更新语义面板,以逐步优化图像,从而获得更准确和个性化的输出
- 在更新语义面板后,新的视觉概念被用来生成编辑后的图像潜在表示
- 为了避免对原始图像进行不必要的修改,我们使用一个二进制掩码M_e来限制编辑范围到可编辑区域
- 通过比较之前的语义面板和新的语义面板之间的差异,我们可以很容易地确定可编辑区域,即调整后的视觉概念的边界框
Semantic Panel Dataset
- 为了支持Ranni的高效训练,我们建立了一个全自动的数据集准备流程,包括属性提取和数据集增强。
- 属性提取:我们首先从多个资源中收集了一个包含5000万张图像-文本对的大型数据集,例如LAION[37]和WebVision[17]。对于每一对图像-文本,我们按照以下顺序提取所有视觉概念的属性:
- (i) 描述和边界框:使用Grounding DINO[21]来提取带有文本描述和边界框的对象列表。然后,我们过滤掉无意义的描述,并删除具有相同描述且高度重叠的边界框。
- 颜色:对于每个边界框,我们首先使用SAM[16]来获取其分割掩码。掩码内的每个像素都被映射到156色调色板中最接近的颜色的索引。我们统计索引频率,并选择占比大于5%的前6种颜色
- 关键点:使用FPS算法[30]在SAM[16]掩码内采样关键点。我们采样八个点,当FPS的最远距离达到一个小阈值(0.1)时,就提前停止采样。
- 数据增强:我们凭经验发现,使用以下策略增强数据集是有效的:
- (i) 合成字幕:图像的原始字幕可能会忽略一些对象,导致语义面板不完整。为了解决这个问题,我们利用LLaVA[52]来找出具有多个对象的图像,并为它们生成更详细的字幕。
- (ii) 混合伪数据:为了增强空间排列能力,我们使用手动规则创建伪样本。我们从具有不同方向、颜色和数量的对象池中生成随机提示。接下来,我们根据指定的规则随机排列它们来合成语义面板。

Experiments
Experimental Setup
- 对于文本到面板的任务,我们选择了开源的Llama-2[41] 13B版本作为我们的大型语言模型
- 为了使每个解析的对象能够生成属性,我们使用LoRA[13]对LLM进行了10K步的微调,批处理大小为64
- 每个属性生成任务的最终优化模块包含625万个参数,这使得在不同任务之间轻松切换成为可能
- 数据集的采样概率为:50%来自带有原始字幕的子集,45%来自合成字幕,5%来自伪数据。
- 对于面板到图像的任务,对一个具有30亿参数的预训练潜在扩散模型进行了微调
- 训练样本在原始字幕和合成字幕之间均匀分布
- 为了在模型中优先考虑属性条件而不是文本条件,我们对文本条件应用了0.7的丢弃率。

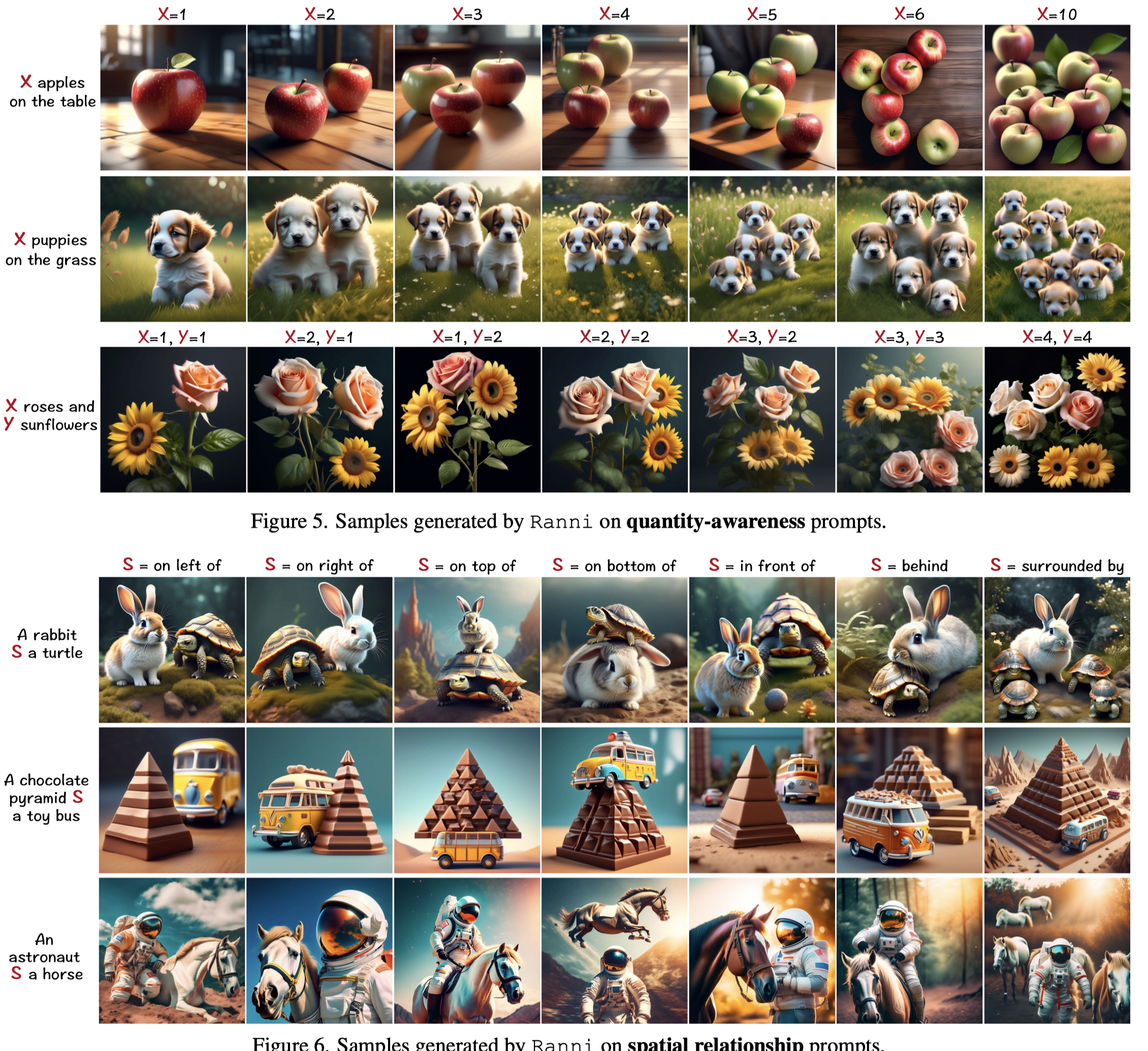
Evaluation on Text-to-Image Alignment
4.3. Evaluation on Interactive Generation
- 然后,我们扩展其功能,包括使用复合操作的多轮编辑。最后,我们通过将LLM的智能融入Ranni,实现了基于聊天的编辑功能,从而增强了Ranni
- 复合操作。基于单位操作,我们进一步应用Ranni进行连续的复合操作编辑。在图10中,我们展示了逐步创建复杂场景图像的例子。在这个交互式创作过程中,用户可以逐步细化图像,通过替换不满意的对象、添加更多细节和尝试各种属性来进行实验
- 基于聊天的编辑。我们还使用LLM来自动将编辑指令映射为语义面板的更新
- 为此,我们引入了专为此任务设计的新系统提示。这些系统提示要求LLM理解当前的语义面板和编辑指令,然后生成更新后的面板
Supplementary Material
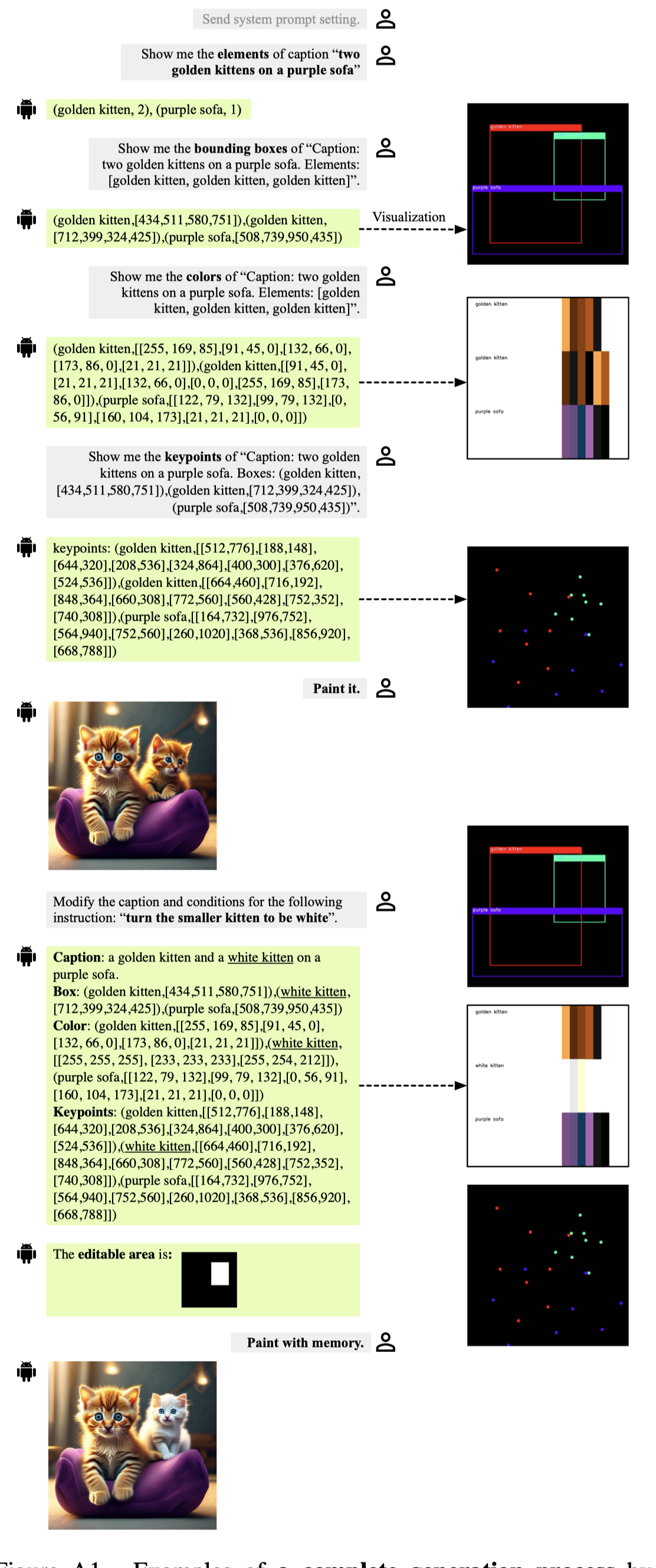
- 我们提供了一个完整的工作流的示例,包括绘画和编辑指令。图A1展示了请求LLM创建和操纵语义面板的对话过程,并附带了逐步的指令

B.1. Attribute Extraction
- 描述与框。给定一张带有完整说明的图片,我们使用Grounding DINO[21]来检测所有可见对象框以及它们在说明中对应的描述
- 颜色。对于每个对象,我们使用SAM[16]掩码来提取其所有像素。首先,
- 关键点。我们使用最远点采样(FPS)算法[30]在SAM掩码内采样关键点。
C. Text-to-Panel
- 在本节中,我们详细展示了在Ranni中基于大型语言模型(LLM)的文本到面板生成的过程。这个过程是为面板中的不同属性逐步进行的。在所有属性的生成中,我们精心搜索了一个系统提示,以利用LLM的零样本学习能力。所有的系统提示模板都展示在图A3中
C.2. Box Generation
- 对于边界框的输出格式,我们发现将其定义为[x c, y c, w, h]是有用的,其中(x c, y c)是框的中心点,(w, h)是框的宽度和高度。与最常用的[x1, y1, x2, y2]表示框的左上角和右下角不同,我们使用的格式对LLM更友好
C.3. Color Generation
D. Implementation Details of Panel-to-Image
- 我们首先将语义面板中的每个属性编码成一个综合条件:
-
对于文本描述,我们分别获取其CLIP文本嵌入[31]。我们使用与主文本到图像模型相同的CLIP权重,但采用全局句子嵌入而不是词嵌入。
-
对于边界框,我们在与图像潜在形状相同的形状上绘制一个二进制掩码。将框的坐标调整到潜在空间,即原始值的1/8。然后,我们将掩码中框内的所有位置设置为值1。
-
对于颜色,我们已经得到了一个颜色索引列表。然后,我们设置一个大小为156的二进制向量(与调色板大小相同),并为给定的颜色索引设置值为1。该向量随后通过可学习的线性投影映射到特征向量。
-
对于关键点,我们绘制一个与框相同的二进制掩码。对于每个点,我们绘制一个半径为6的圆,并在圆内设置值为1。
-
- 然后,所有条件都通过可学习的卷积映射到相同的通道。为了合并不同形状的条件,我们进一步将一维条件(文本和颜色)重复成与图像相同的形状,并将其与边界框的二进制掩码相乘。最后,我们将所有条件相加,并对所有对象求平均值
Attention Restriction
- 现有的扩散模型涉及N_I个图像块和N_T个输入提示词之间的交叉注意力。给定生成的语义面板,我们已经知道了块和词之间的确切对应关系。然后,我们的修正工作是限制注意力图遵循这种对应关系。我们为此修正生成一个注意力掩码M ∈ R^{N_I × N_T}。对于每个对象,我们首先在整个提示文本中定位其文本描述的索引范围[i_s, i_e],然后在边界框内定位相关的图像块范围[j_s, j_e]。然后,注意力掩码被设置为M[i_s:i_e, j_s:j_e] = 1,否则为0。我们将注意力掩码应用于扩散模型中的所有交叉注意力层。
这篇关于Ranni: Taming Text-to-Image Diffusion for Accurate Instruction Following的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





