本文主要是介绍选择器、pxcook软件、盒子模型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
结构伪类选择器
定义:根据结构的元素关系来查找元素。

<title>Document</title><style>li:first-child{color:aqua ;}li:last-child{color: aqua;}li:nth-child(3){color: aqua;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>85</li><li>8</li><li>32</li><li>23</li><li>34</li><li>56</li></ul></body>
nth-child(公式)
默认n是从0开始的。

li:nth-child(2n){color: brown;}li:nth-child(2n+1){color: aqua;}li:nth-child(5n){color: black;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>85</li><li>8</li><li>32</li><li>23</li><li>34</li><li>56</li></ul></body>伪元素选择器

必须加content!
<title>Document</title><style>div{width: 300px;height: 300px;background-color: pink;}div::before{content: "老鼠";}div::after{content: "大米";}</style>
</head>
<body><div>爱</div>
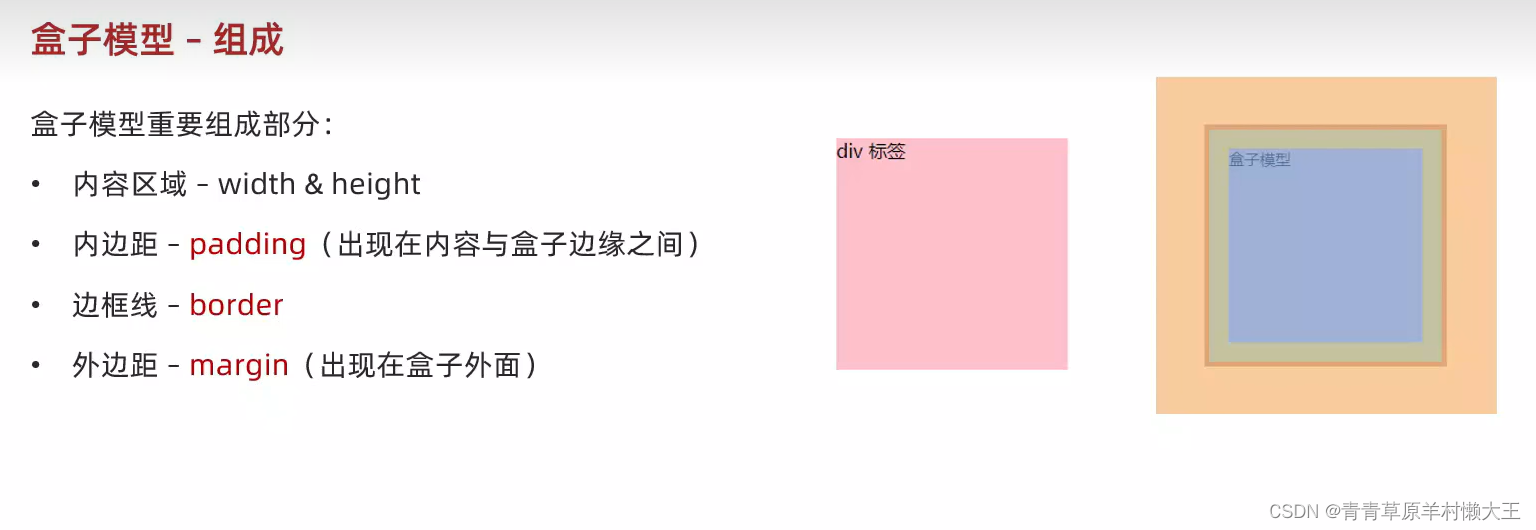
</body>盒子模型
width、height、
padding、内边距
border、边框线:solid: 边框的样式,这里是实线。
magin外边距:出现在盒子外面,拉开两个盒子之间的距离。
padding、border:内容与盒子边缘之间。

盒子边框线:bd

<title>Document</title><style>div{width: 200px;height: 200px;background-color: pink;/* border: 1px solid #000; *//* border: dashed;*/border: dotted;}</style>
</head>
<body><div>biaoqian </div>
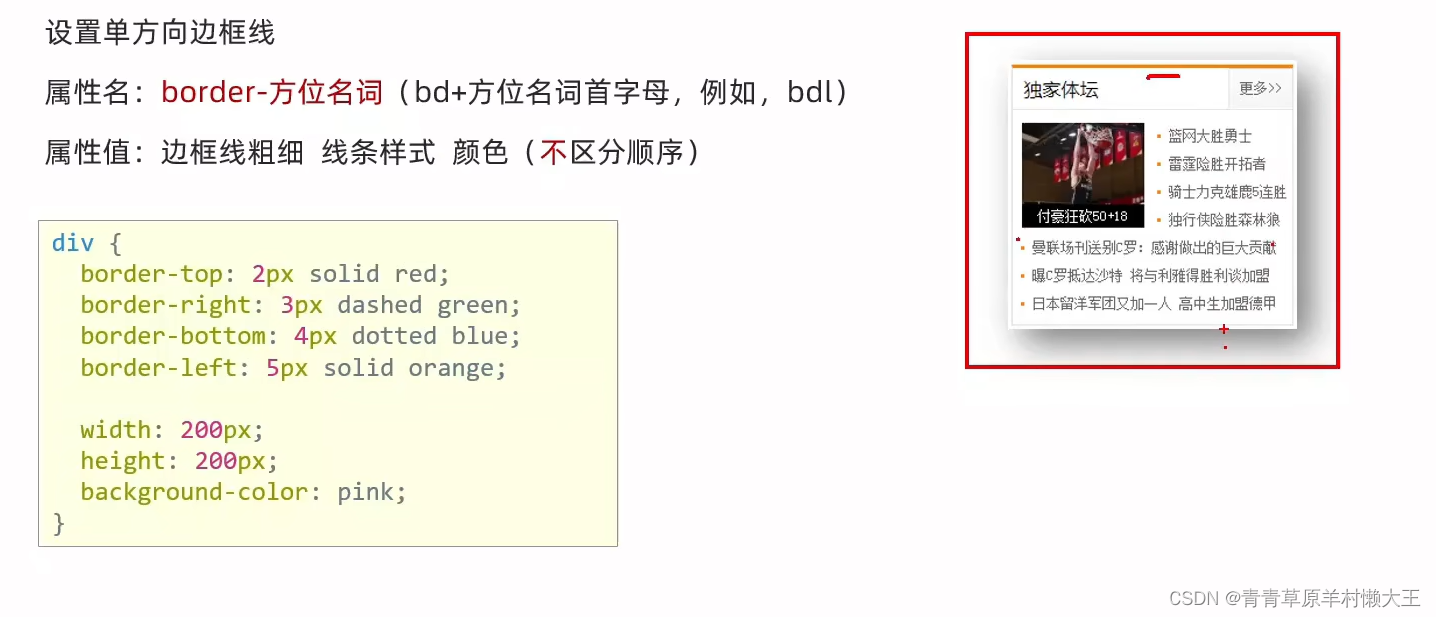
</body>单边框线

border-top: 4px solid #111;border-bottom: 4px dashed #777;border-left: 4px dotted #456789;border-right: 4px solid #599898;盒子模型:内边距padding(多值属性)


盒子模型:尺寸计算

<style>div{width: 200px;height: 200px;background-color: pink;padding: 20px;/* 内减模式 ,加padding和border也不会增大盒子面积*/box-sizing: border-box;}</style>
</head>
<body><div>jhdjkasd</div>
</body>盒子模型外边距

版心居中
要求:必须设定盒子的宽度,如果没有宽度做不了自动算法。
<style>div{width: 1000px;height: 200px;background-color: pink;margin: auto;}</style>
</head>
<body><div>版新内容</div>清除标签默认样式

清楚li标签前面的圆点

在最开始会设置自动算法。

盒子模型——内容溢出
overflow: hidden:内容隐藏
overflow: auto:框框有滚动条,右下都有
overflow: scroll:框框有滚动条,右边才有

<style>div{width: 200px;height: 200px;background-color: pink;/* overflow: hidden;*//* overflow: auto; */overflow: scroll;}</style>
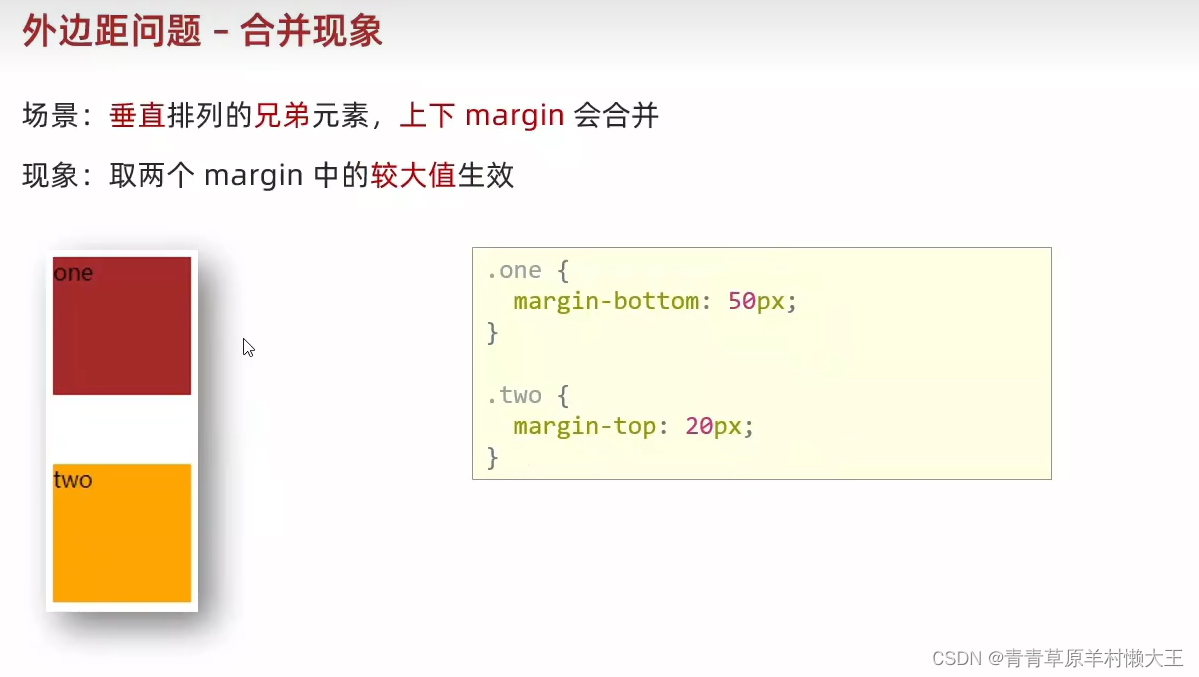
</head>外边距问题:合并和塌陷。
外边距合并现象

外边距塌陷问题

行内元素,内外边距
margin:边缘。
没有办法改变垂直方向的距离,如果非要改变加行高: line-height
<style>span{margin: 50px;padding: 20px;line-height: 100px;}</style>
</head>
<body><span>标签</span><span>标签</span>
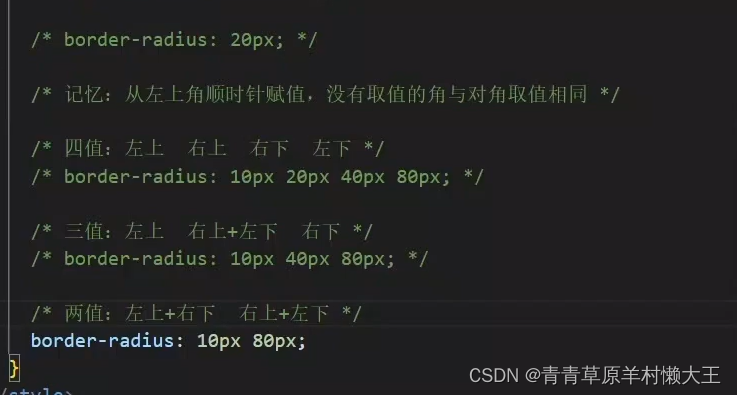
盒子模型-圆角
radius:半径。
盒子有四个角,border-radius: 后面可以跟四个值。

<title>Document</title><style>div{background-color: pink;height: 200px;width: 200px;border-radius: 5px;}</style>
</head>
<body><div>sdas</div>
</body>

圆角取值:最大50%。超过50%就没有效果了。

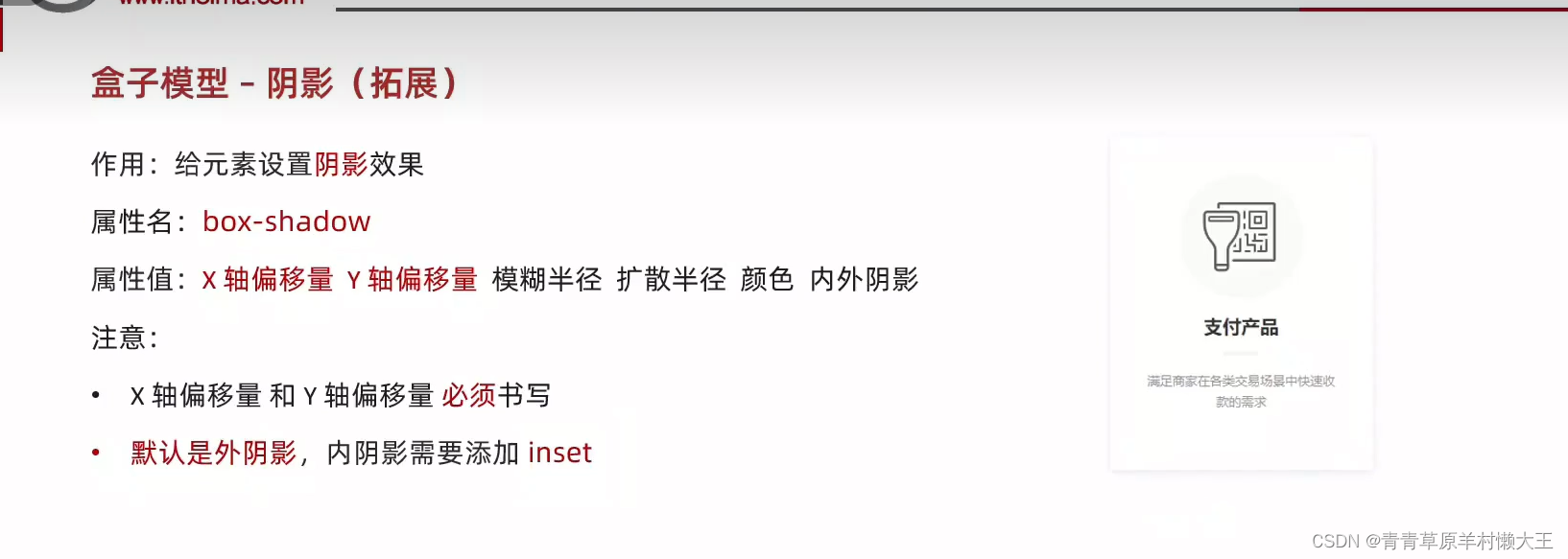
盒子模型的阴影
div{height: 200px;width: 200px;margin: 20px auto;background-color: pink;box-shadow: 20px 10px 5px 1px rgb(0, 0, 0.8) inset;}
书写案例

这篇关于选择器、pxcook软件、盒子模型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









