本文主要是介绍《QT实用小工具·五十六》自适应界面变化的控件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、概述
源码放在文章末尾
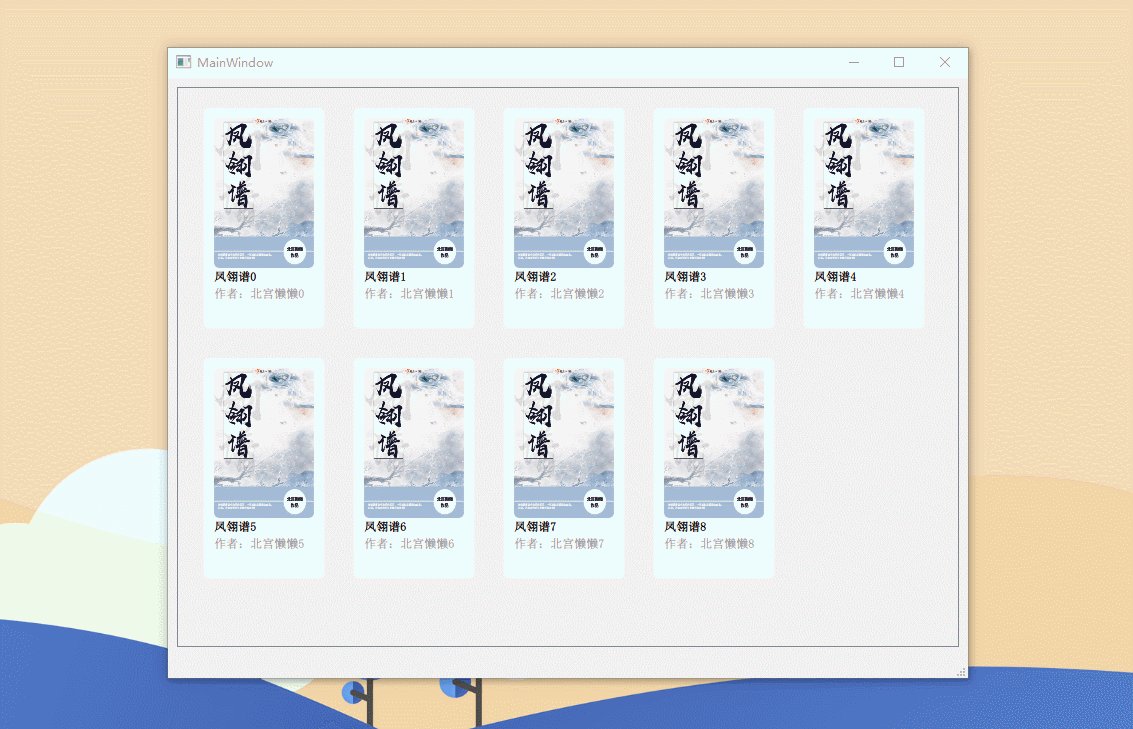
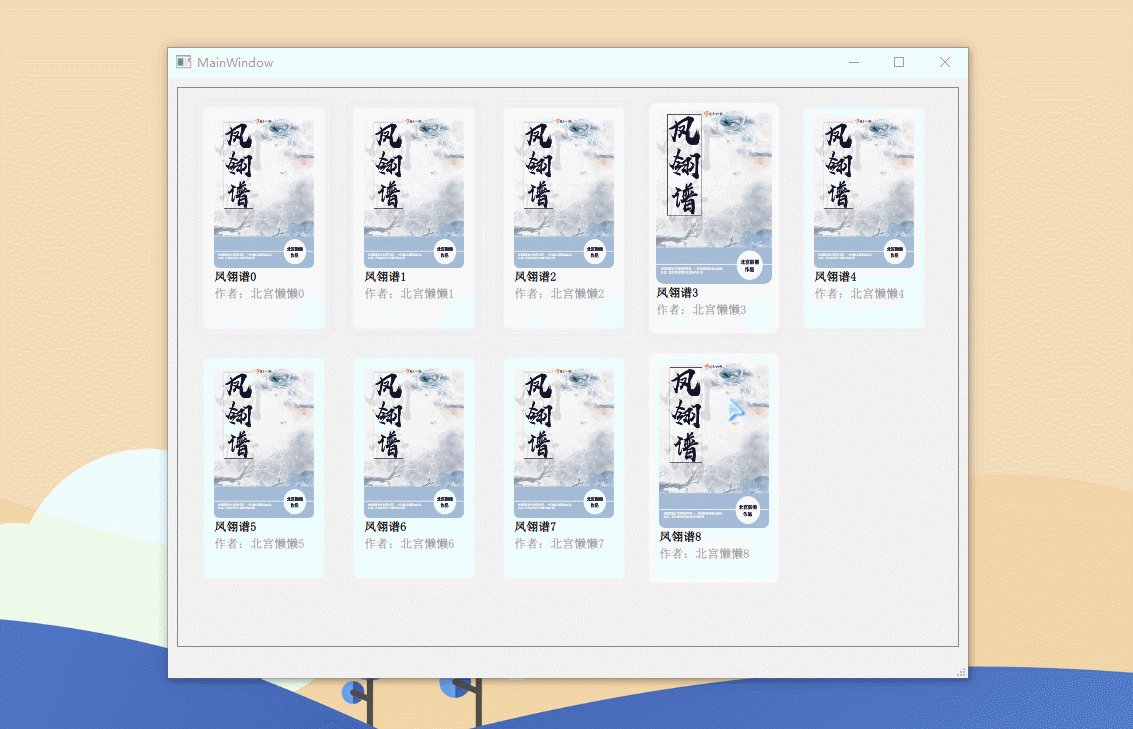
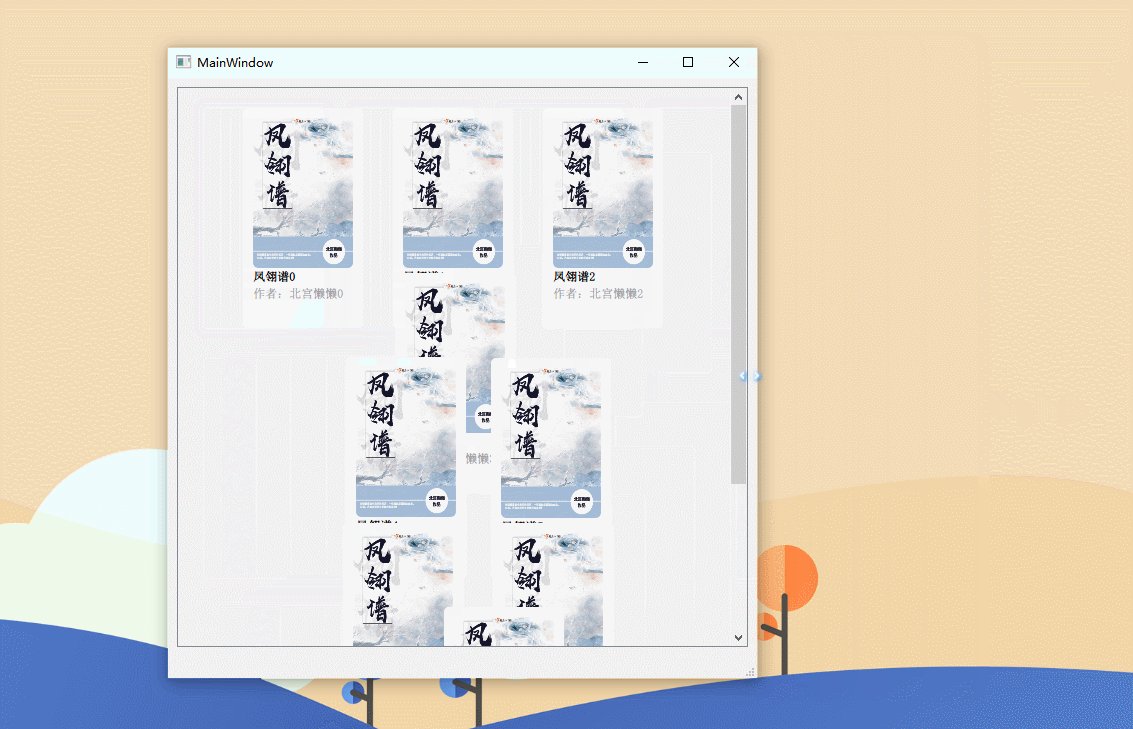
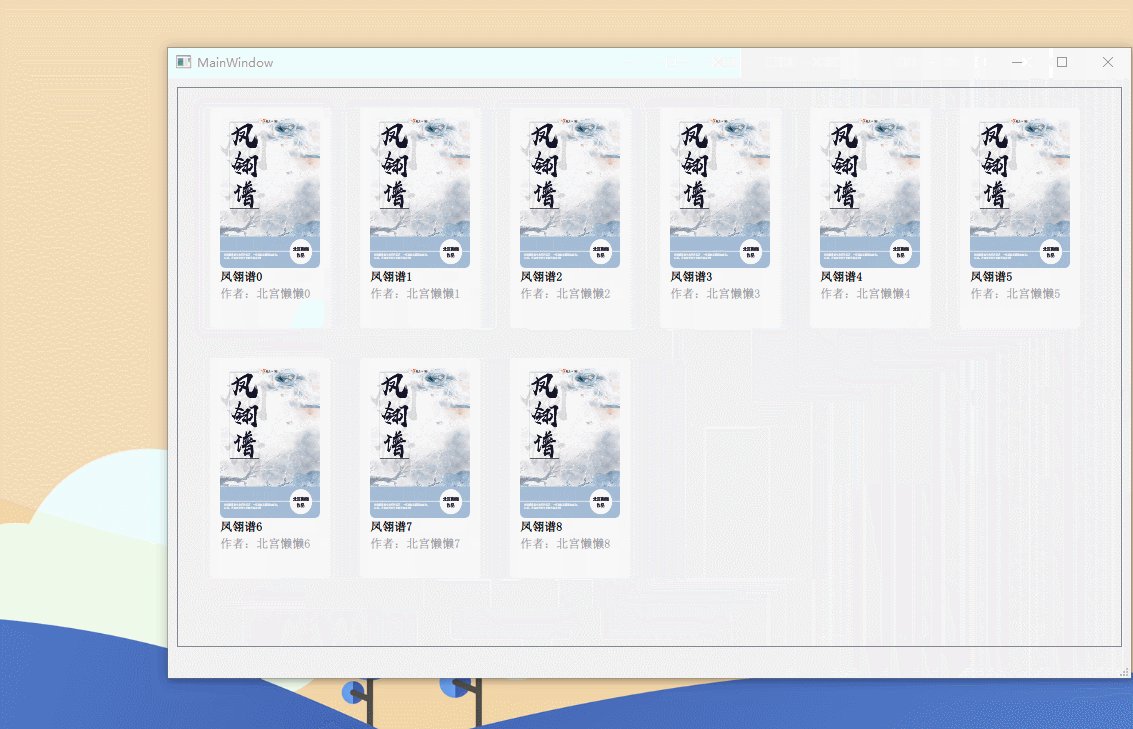
该项目实现了网格显示多张带文字的图片在界面中自适应布局
特点
跟随窗口大小变换位置,并带移动动画
响应鼠标事件,图片缩放动画
点击水波纹动画
项目demo演示如下所示:

项目部分代码如下所示:
#ifndef WATERZOOMBUTTON_H
#define WATERZOOMBUTTON_H#include <QObject>
#include "interactivebuttonbase.h"class WaterZoomButton : public InteractiveButtonBase
{
public:WaterZoomButton(QString text = "", QWidget* parent = nullptr);void setChoking(int c);void setChokingProp(double p);void setRadiusZoom(int radius);void setRadius(int x, int x2);protected:QPainterPath getBgPainterPath() override;void resizeEvent(QResizeEvent *event) override;protected:int choking; // 向里缩的长度double choking_prop;int radius_zoom; // 收缩时的半径
};#endif // WATERZOOMBUTTON_H
#include "waterzoombutton.h"WaterZoomButton::WaterZoomButton(QString text, QWidget *parent) : InteractiveButtonBase(text, parent)
{choking = 10;radius_zoom = -1;choking_prop = 0;
}void WaterZoomButton::setChoking(int c)
{choking = c;
}void WaterZoomButton::setChokingProp(double p)
{choking = min(width(), height()) * p;choking_prop = p;
}void WaterZoomButton::setRadiusZoom(int radius)
{radius_zoom = radius;
}void WaterZoomButton::setRadius(int x, int x2)
{// 注意:最终绘制中只计算 x 的半径,无视 y 的半径InteractiveButtonBase::setRadius(x);radius_zoom = x2;
}QPainterPath WaterZoomButton::getBgPainterPath()
{QPainterPath path;int c;int r;if (!hover_progress){c = choking;r = radius_x;}else{c = choking * (1 - getNolinearProg(hover_progress, hovering?FastSlower:SlowFaster));r = radius_zoom < 0 ? radius_x :radius_x + (radius_zoom-radius_x) * hover_progress / 100;}if (r)path.addRoundedRect(QRect(c,c,size().width()-c*2,size().height()-c*2), r, r);elsepath.addRect(QRect(c,c,size().width()-c*2,size().height()-c*2));return path;
}void WaterZoomButton::resizeEvent(QResizeEvent *event)
{InteractiveButtonBase::resizeEvent(event);if (qAbs(choking_prop)>0.0001){choking = min(width(), height()) * choking_prop;}
}
源码下载
这篇关于《QT实用小工具·五十六》自适应界面变化的控件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








