本文主要是介绍帝国CMS7.5管理后台自适应美化版V2.4最新版/2021全新发布 GBK UTF8 双编码 多终端自适应,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
帝国CMS官方的后台有多丑大家心里有数,而且还不能自适应,所以便有了很多的各种后台美化版,今天由liukai推出的这款V2.4版本的美化版全新发布,欢迎大家使用!
1、支持帝国CMS7.5版本,GBK、UTF编码

2、响应式布局,兼容多终端分辨率,包含:1920*1080,1400*900,1366*768,1024*768,1024*1366,768*1024,414*736,375*667等分辨率
3、兼容桌面浏览器: IE 8+ Opera 12+ Firefox 8+ Safari 6+ Chrome 20+ , 兼容移动浏览器 IOS 6+ Safari Chrome for Android 4+ Chrome for iOS Windows 10 Mobile Edage
4、增加多个便捷功能:后台样式切换、全屏预览模式、小屏预览模板、临时锁屏、标签页功能
5、修复原有错误或兼容问题4个地方,让它更完美!
6、共修改原始页面100多个,其中90多个页面为小改动(添加JS文件),10个页面较大改动(大部分为二次开发不常用页面)
7、添加外部插件不影响样式,内部样式为原始adminstyle.css ,插件可以随意添加,不影响布局。
8、修改了局部在部分浏览器中的变形问题。
9、附带详细的安装说明


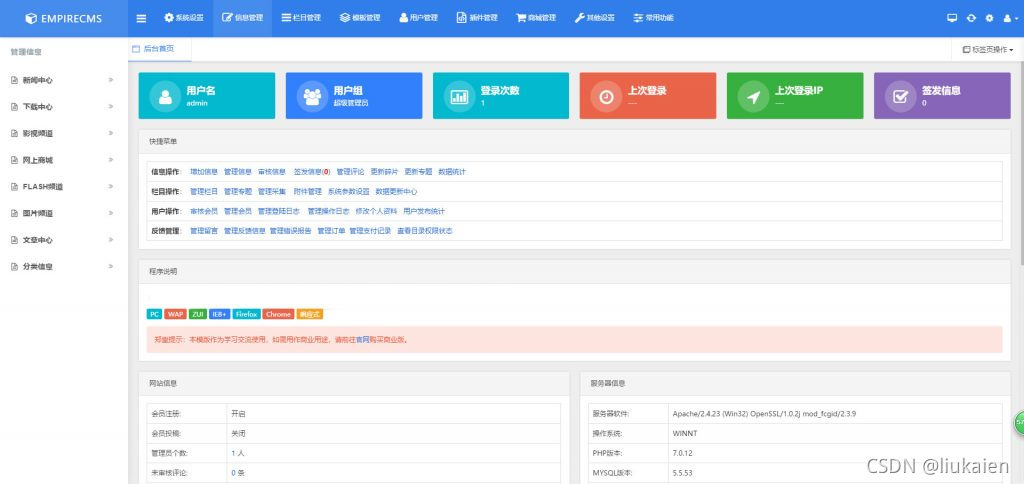
帝国CMS7.5管理后台自适应美化版V2.4最新版/2021全新发布
这篇关于帝国CMS7.5管理后台自适应美化版V2.4最新版/2021全新发布 GBK UTF8 双编码 多终端自适应的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







