本文主要是介绍【银角大王——Django课程——靓号搜索实现/单独一篇】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
搜索框功能实现
- 靓号搜索
- 在Django框架中搜索功能实现——底层就是模糊查询
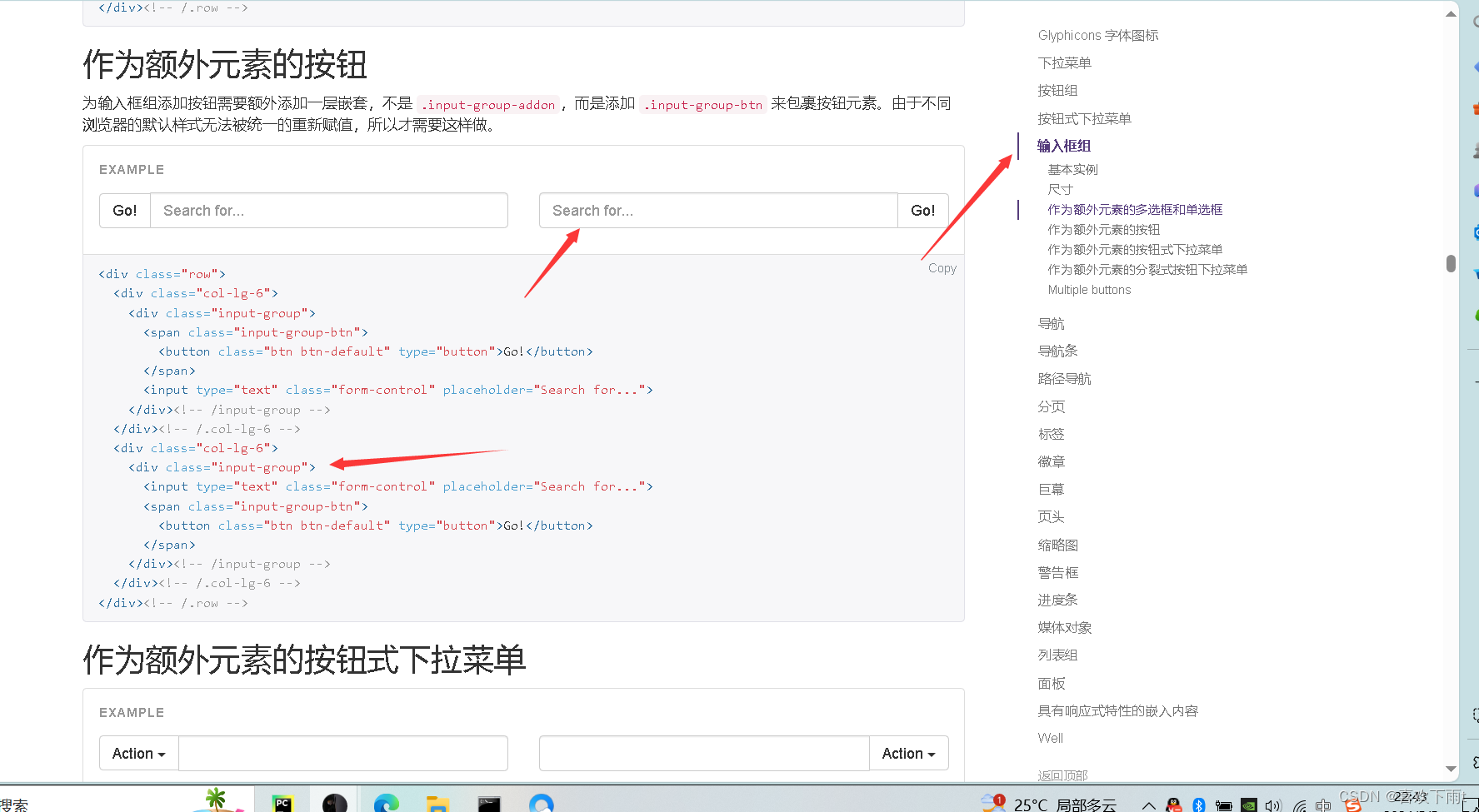
- 添加一个搜索框,使用bootstrap框架
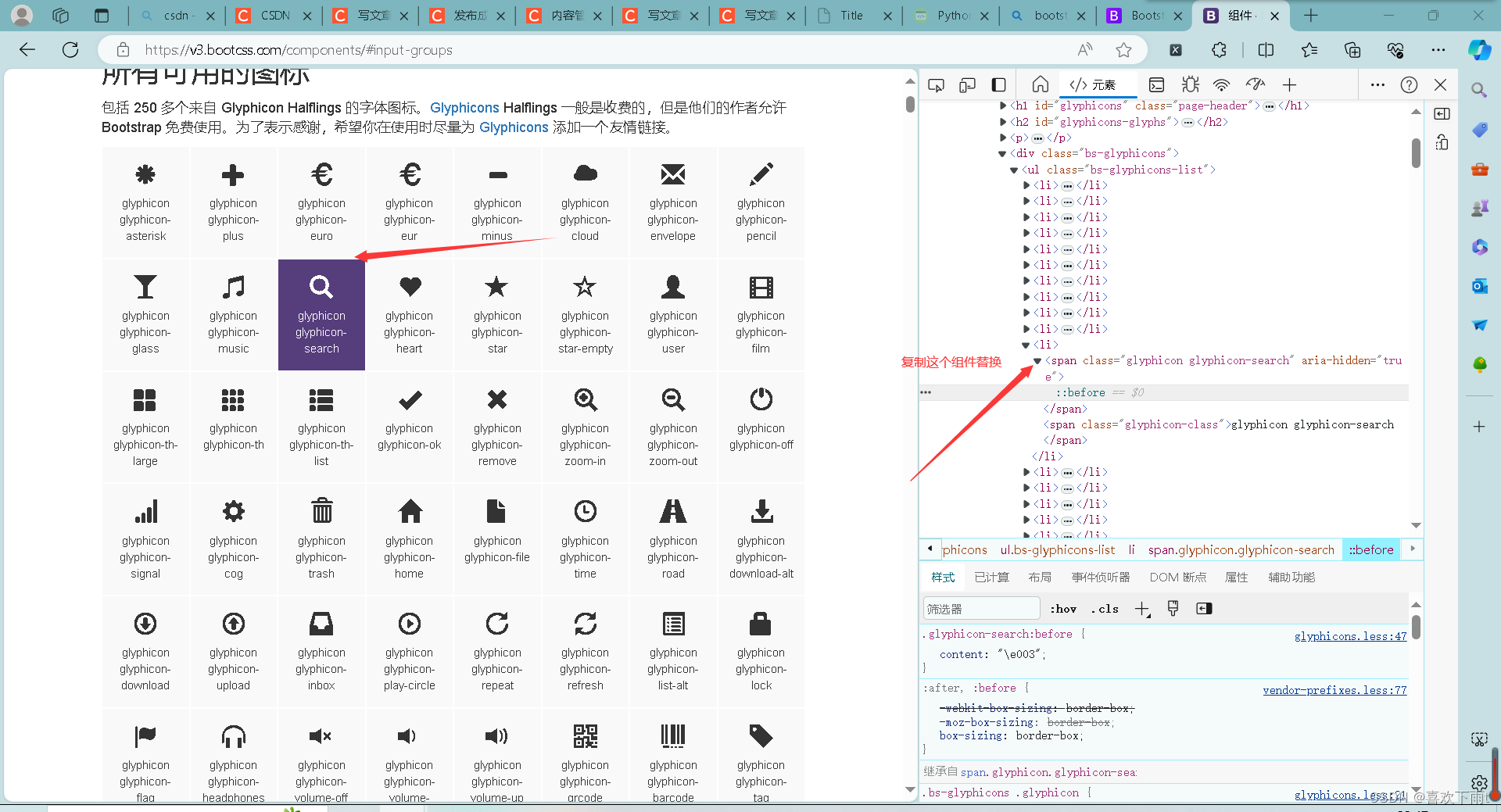
- 将GO!修改成一个放大镜
- 靓号列表函数代码解释
- 效果演示
靓号搜索
在Django框架中搜索功能实现——底层就是模糊查询
- 数字条件用法
- 字符串条件用法
- 字典也可以包含多个条件用法
#在Django框架中数字条件
models.PrettyNum.objects.filter(id=12)#等于12
model.PrettyNum.objects.filter(id__gt=12)#大于12
models.PrettyNum.objects.filter(id__gte=12)#大于等于12
models.PrettyNum.objects.filter(id__lt=12)#小于12
models.PrettyNum.objects.filter(id__lte=12)#小于等于12#对于字符串条件
models.PrettyNum.objects.filter(mobile="999")#等于
models.PrettyNum.objects.filter(mobile__startwith="1999")#筛选以1999开头
models.PrettyNum.objects.filter(mobile__endswith="999")#筛选以999结尾
models.PrettyNum.objects.filter(mobile__contains="999")#筛选出包含999的数据
#也可以使用字典————字典也可以包含多个条件
data_dict={"mobile__contains":"999"}
models.PrettyNum.objects.filter(**data_dict)添加一个搜索框,使用bootstrap框架

将GO!修改成一个放大镜


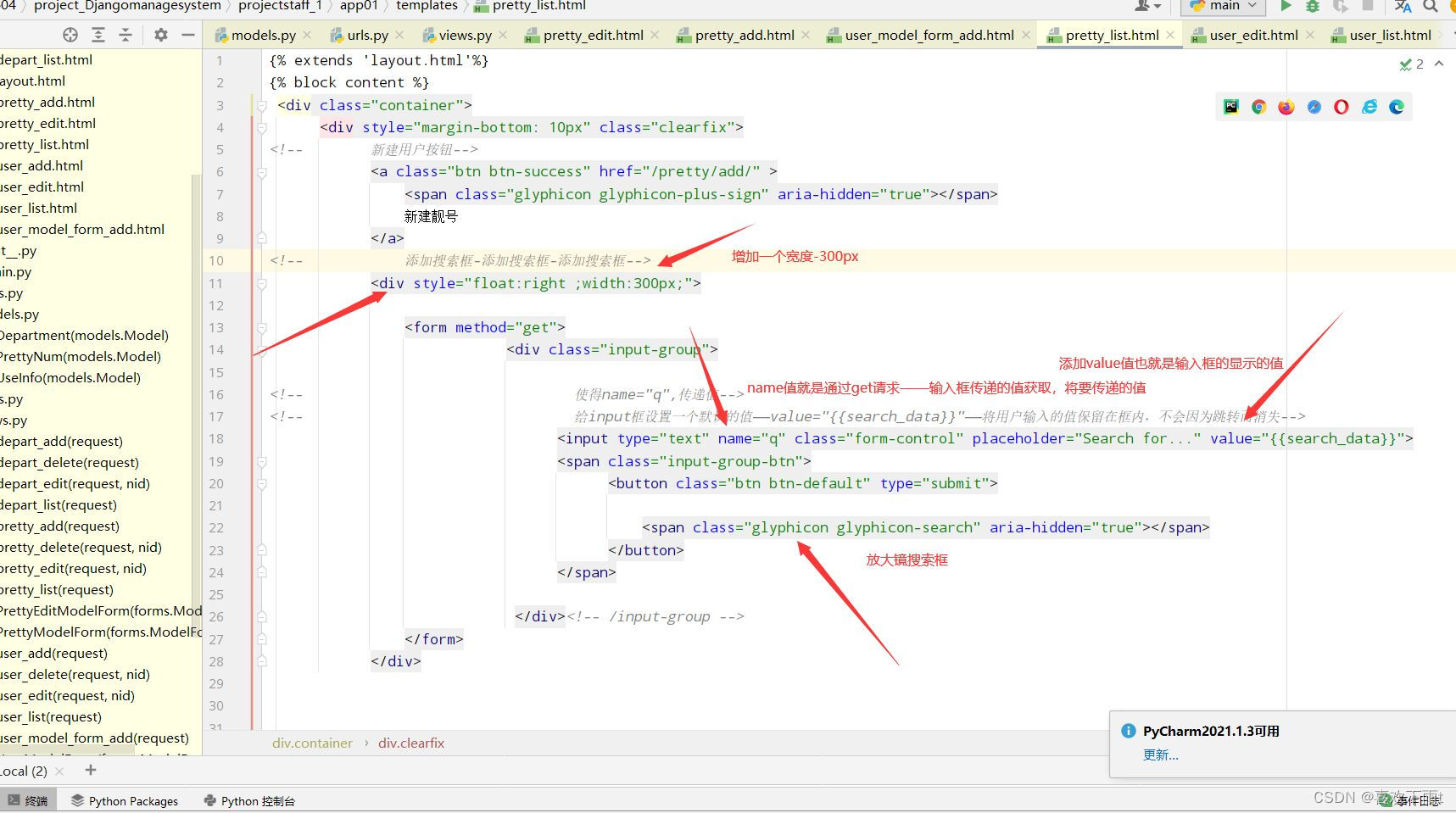
整个页面,代码如下:
{% extends 'layout.html'%}
{% block content %}<div class="container"><div style="margin-bottom: 10px" class="clearfix">
<!-- 新建用户按钮--><a class="btn btn-success" href="/pretty/add/" ><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建靓号</a>
<!-- 添加搜索框-添加搜索框-添加搜索框--><div style="float:right ;width:300px;"><!-- 添加form表单——添加form表单——添加form表单--><form method="get"><div class="input-group"><!-- 使得name="q",传递值-->
<!-- 给input框设置一个默认的值——value="{{search_data}}"——将用户输入的值保留在框内,不会因为跳转而消失--><input type="text" name="q" class="form-control" placeholder="Search for..." value="{{search_data}}"><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></span></div><!-- /input-group --></form></div></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-list" aria-hidden="true"></span>靓号列表</div><div class="panel-body"><p>欢迎进入到靓号管理页面,请安全操作!</p></div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>号码</th><th>价格</th><th>级别</th><th>状态</th><th>操作</th></tr></thead><tbody>
<!-- 数据库部门列表循环-->{% for obj in queryset %}<tr><td>{{obj.id}}</td><td>{{obj.mobile}}</td><td>{{obj.price}}</td>
<!-- 显示choices--><td>{{obj.get_level_display}}</td><td>{{obj.get_status_display}}</td><td>
<!-- Django框架中传递参数的正则表达式--><a class="btn btn-primary btn-xs" href="/pretty/{{obj.id}}/edit/">编辑</a>
<!-- 通过get请求传递参数跳转页面--><a class="btn btn-danger btn-xs" href="/pretty/{{obj.id}}/delete/" >删除</a></td></tr>{% endfor %}</tbody></table></div></div>{% endblock %}
搜索框代码如下:——与上面的a标签平级
<div style="float:right ;width:300px;"><form method="get"><div class="input-group"><!-- 使得name="q",传递值-->
<!-- 给input框设置一个默认的值——value="{{search_data}}"——将用户输入的值保留在框内,不会因为跳转而消失--><input type="text" name="q" class="form-control" placeholder="Search for..." value="{{search_data}}"><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></span></div><!-- /input-group --></form></div>
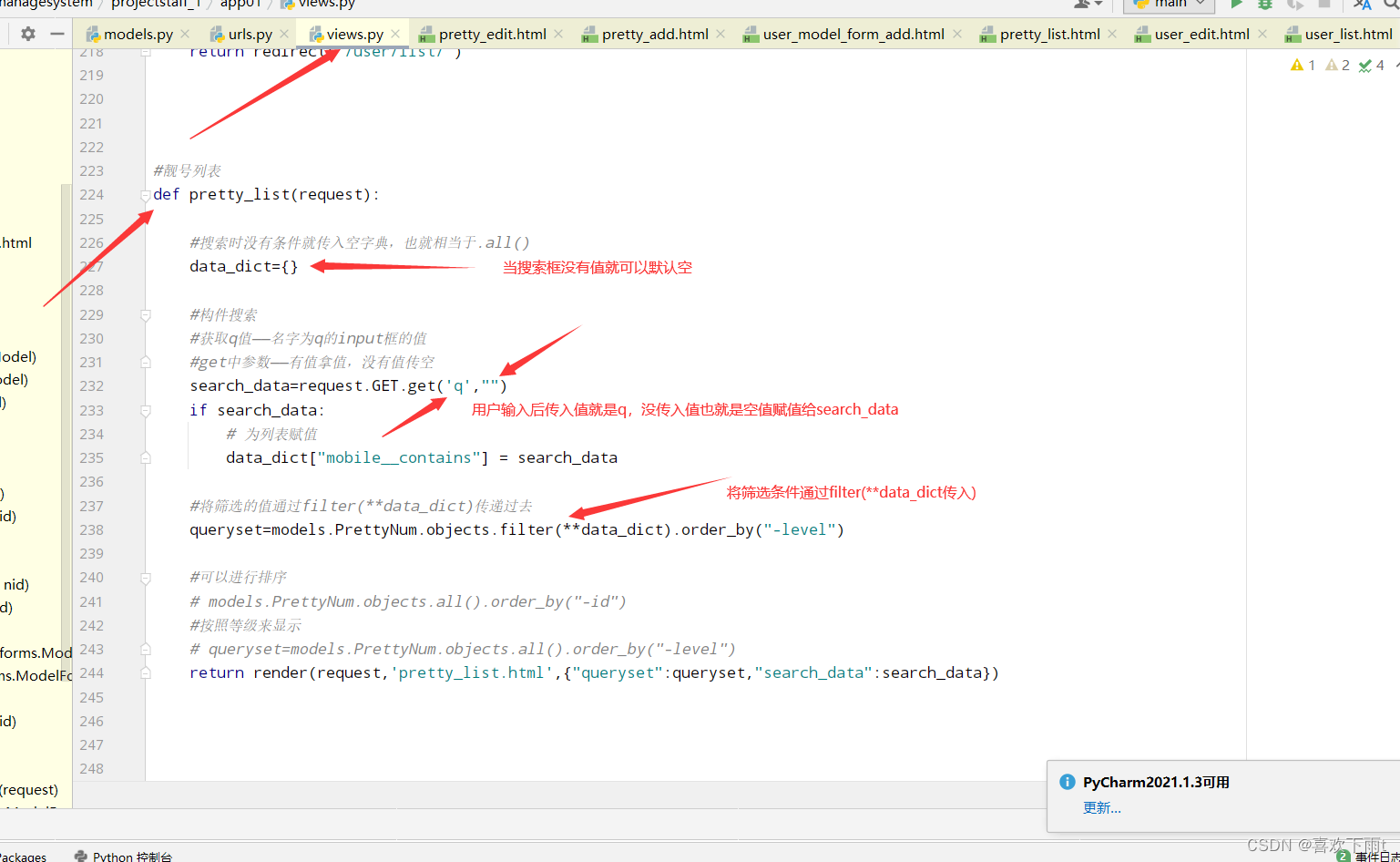
靓号列表函数代码解释

代码如下:
#靓号列表
def pretty_list(request):#搜索时没有条件就传入空字典,也就相当于.all()data_dict={}#构件搜索#获取q值——名字为q的input框的值#get中参数——有值拿值,没有值传空search_data=request.GET.get('q',"")if search_data:# 为列表赋值data_dict["mobile__contains"] = search_data#将筛选的值通过filter(**data_dict)传递过去queryset=models.PrettyNum.objects.filter(**data_dict).order_by("-level")#可以进行排序# models.PrettyNum.objects.all().order_by("-id")#按照等级来显示# queryset=models.PrettyNum.objects.all().order_by("-level")return render(request,'pretty_list.html',{"queryset":queryset,"search_data":search_data})
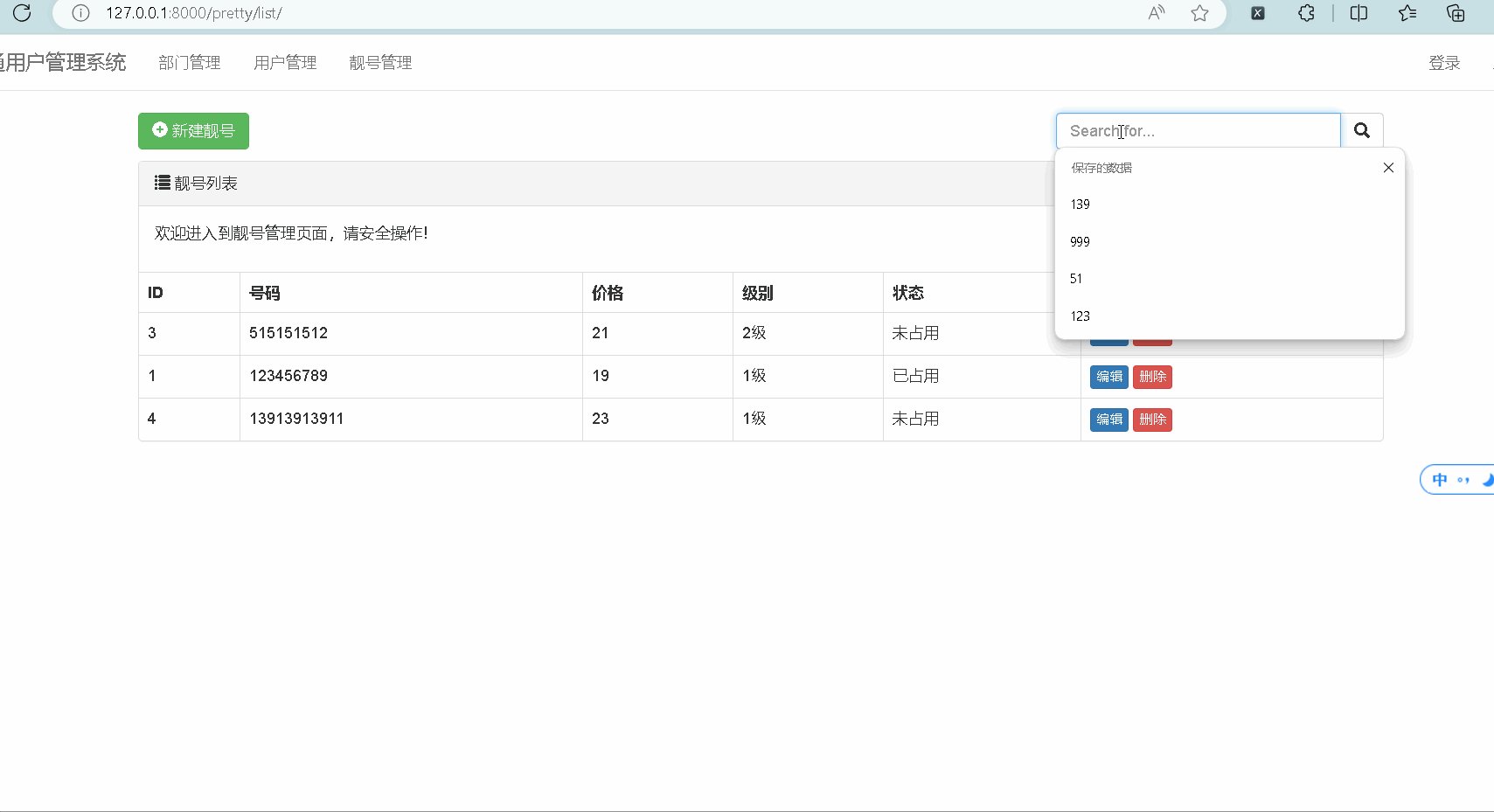
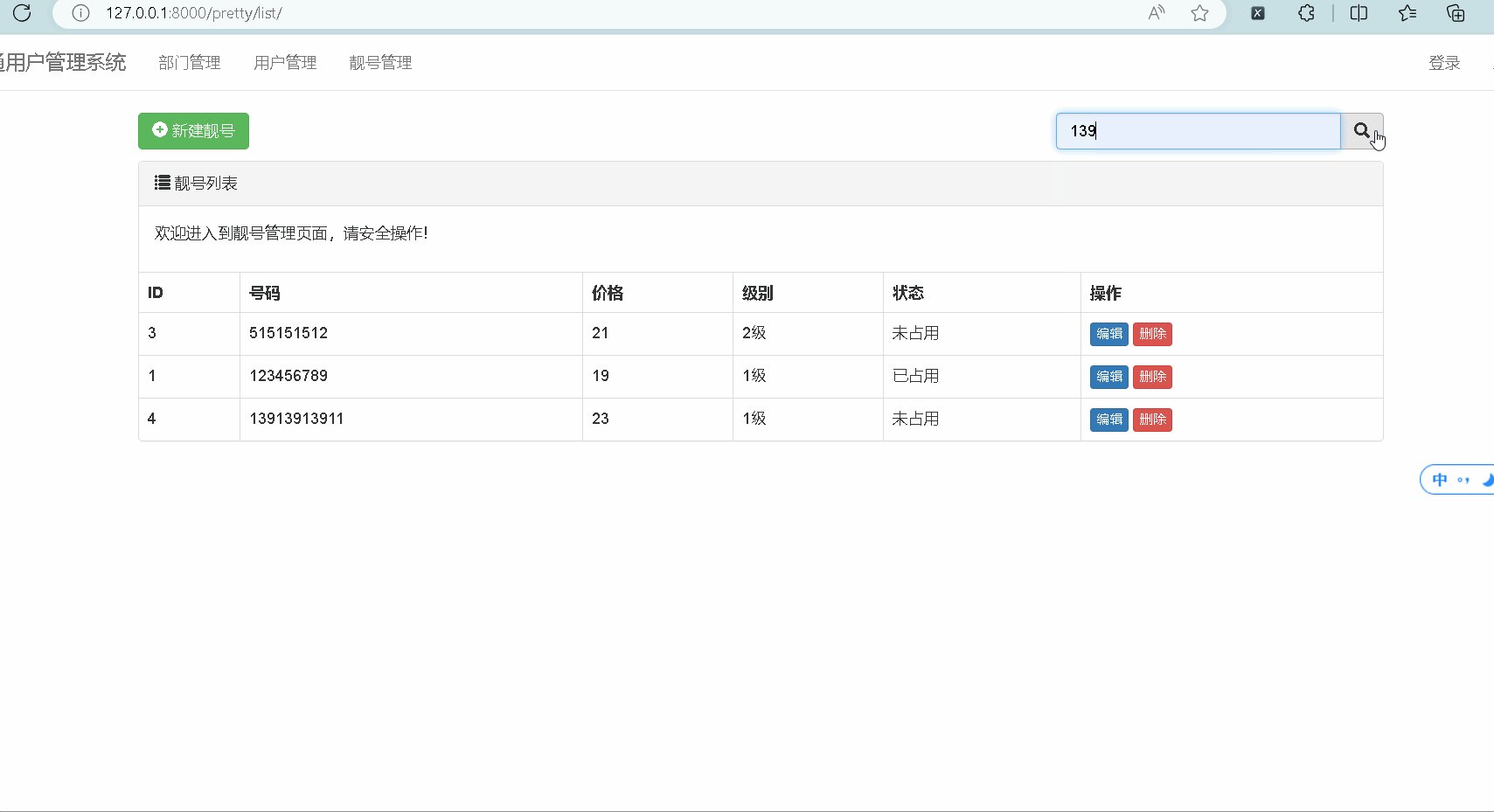
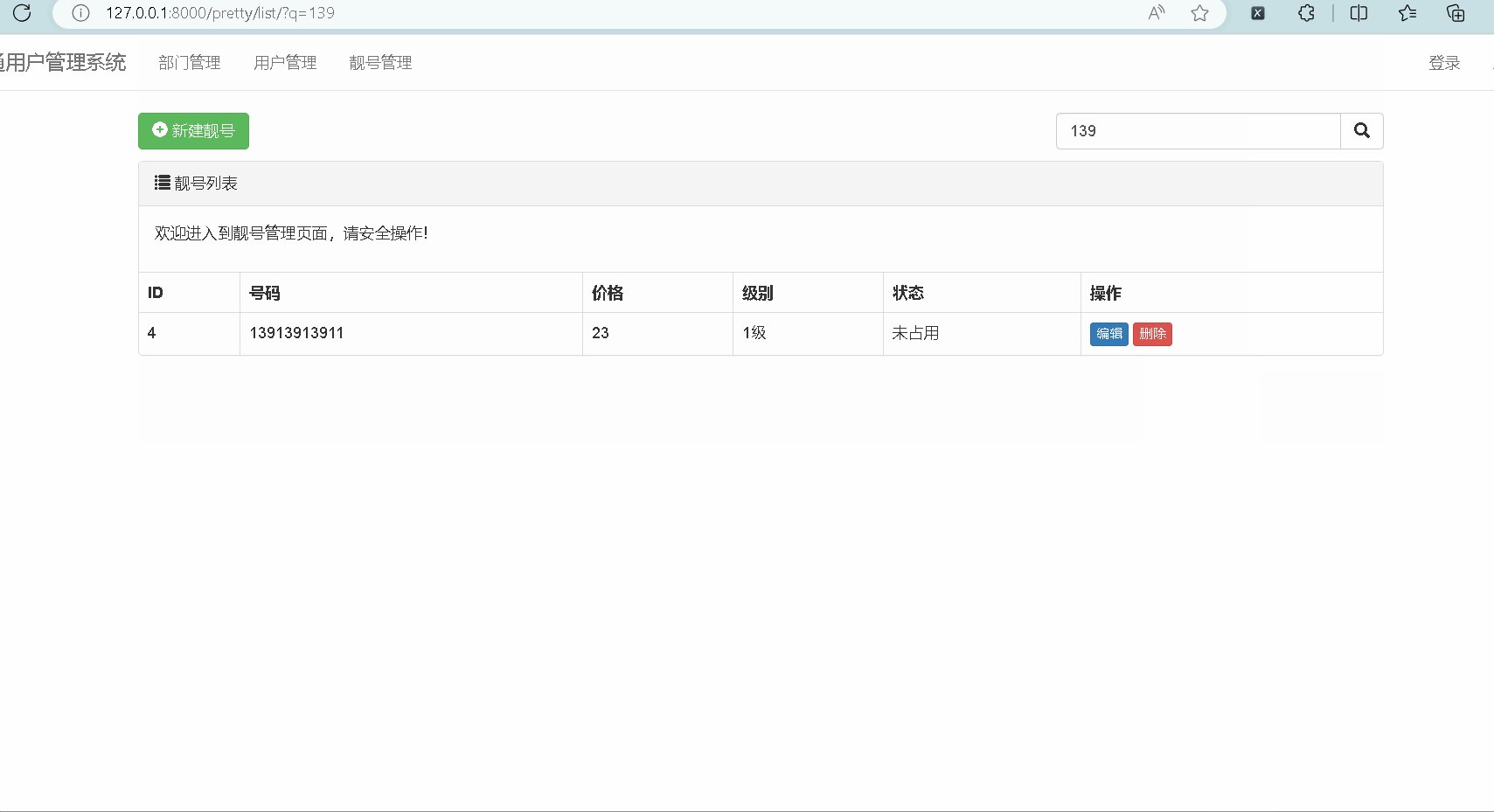
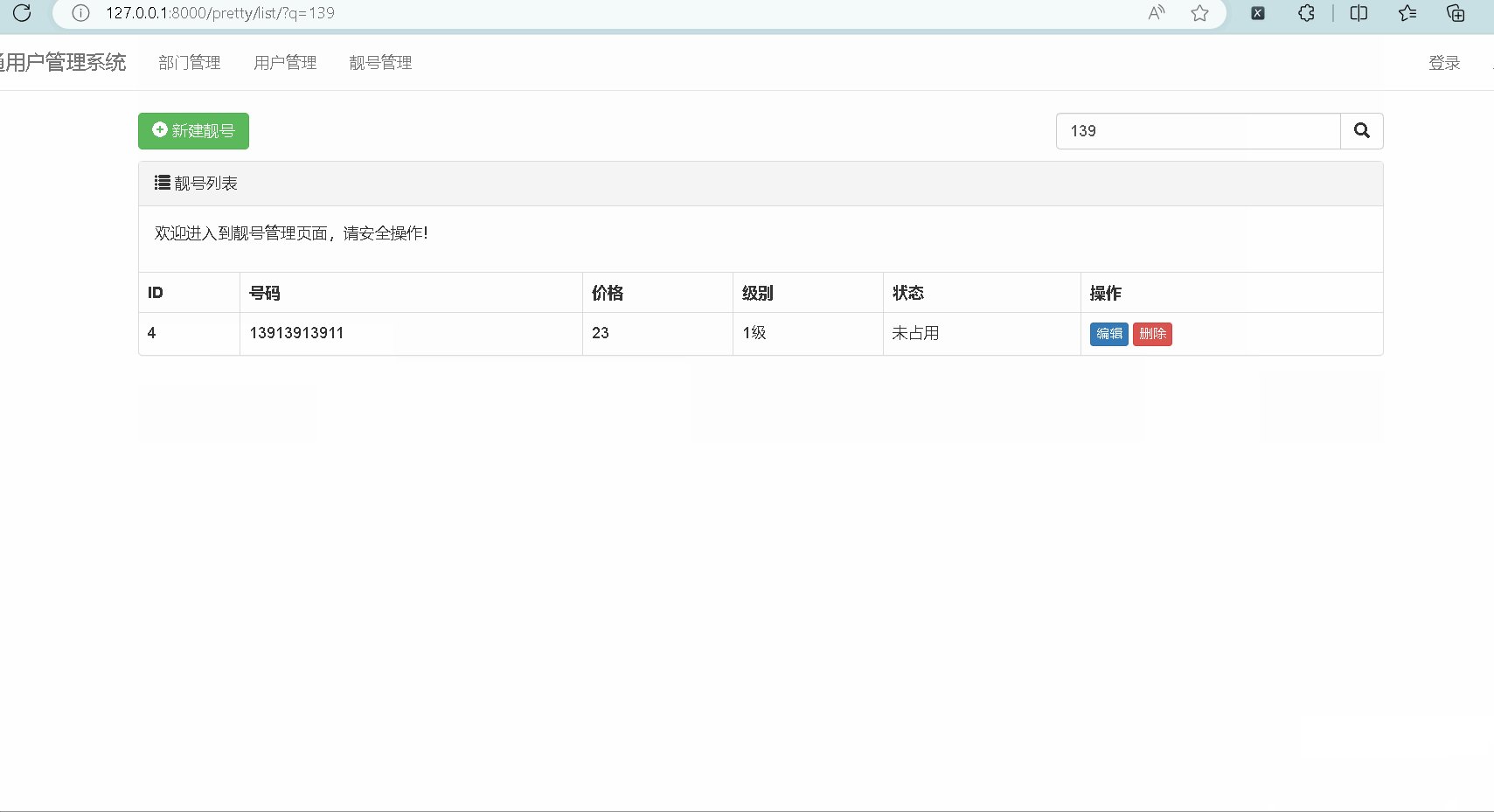
效果演示

这篇关于【银角大王——Django课程——靓号搜索实现/单独一篇】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






