本文主要是介绍《QT实用小工具·五十五》带有标签、下划线的Material Design风格输入框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、概述
源码放在文章末尾
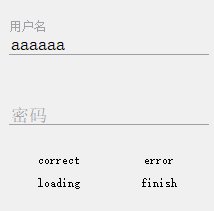
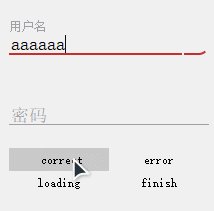
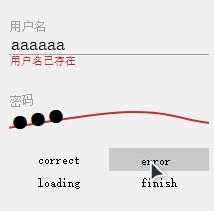
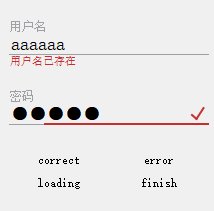
该项目实现了一个带有标签动画、焦点动画、正确提示、错误警告的单行输入框控件。下面是demo演示:

项目部分代码如下所示:
#ifndef LABELEDEDIT_H
#define LABELEDEDIT_H#include <QObject>
#include <QWidget>
#include <QVBoxLayout>
#include <QPropertyAnimation>
#include <QPainter>
#include <QPainterPath>
#include <QTimer>
#include <cmath>
#include <QDebug>
#include "bottomlineedit.h"class LabeledEdit : public QWidget
{Q_OBJECTQ_PROPERTY(double LabelProg READ getFocusProg WRITE setLabelProg)Q_PROPERTY(int FocusProg READ getFocusProg WRITE setFocusProg)Q_PROPERTY(int LosesProg READ getLosesProg WRITE setLosesProg)Q_PROPERTY(int WrongProg READ getWrongProg WRITE setWrongProg)Q_PROPERTY(int CorrectProg READ getCorrectProg WRITE setCorrectProg)Q_PROPERTY(int ShowLoadingProg READ getShowLoadingProg WRITE setShowLoadingProg)Q_PROPERTY(int HideLoadingProg READ getHideLoadingProg WRITE setHideLoadingProg)Q_PROPERTY(int TipProg READ getTipProg WRITE setTipProg)Q_PROPERTY(int MsgShowProg READ getMsgShowProg WRITE setMsgShowProg)Q_PROPERTY(int MsgHideProg READ getMsgHideProg WRITE setMsgHideProg)
public:LabeledEdit(QWidget *parent = nullptr);LabeledEdit(QString label, QWidget* parent = nullptr);LabeledEdit(QString label, QString def, QWidget* parent = nullptr);BottomLineEdit* editor();void adjustBlank();QString text();void setText(QString text);void setLabelText(QString text);void setMsgText(QString text, bool autoClear = false);void setMsgText(QString text, QColor color);void setTipText(QString text);void setTipText(QString text, QColor color);void setAccentColor(QColor color);void showCorrect();void hideCorrect();void showWrong();void showWrong(QString msg, bool autoClear = false);void showLoading();void hideLoading();private:void upperLabel();void innerLabel();void showTip();void hideTip();void showMsg();void hideMsg();protected:void resizeEvent(QResizeEvent *event) override;void paintEvent(QPaintEvent *) override;void enterEvent(QEvent *event) override;void leaveEvent(QEvent *event) override;signals:public slots:private:QPropertyAnimation *startAnimation(QByteArray name, double start, double end, int duration, QEasingCurve curve = QEasingCurve::Linear);void setLabelProg(double x);double getLabelProg();void setFocusProg(int x);int getFocusProg();void setLosesProg(int x);int getLosesProg();void setWrongProg(int x);int getWrongProg();void setCorrectProg(int x);int getCorrectProg();void setShowLoadingProg(int x);int getShowLoadingProg();void setHideLoadingProg(int x);int getHideLoadingProg();void setTipProg(int x);int getTipProg();void setMsgShowProg(int x);int getMsgShowProg();void setMsgHideProg(int x);int getMsgHideProg();private:BottomLineEdit* line_edit;QWidget* up_spacer;QWidget* down_spacer;QColor grayed_color; // 没有聚焦的颜色:下划线+文字QColor accent_color; // 终点颜色QString label_text; // 标签QList<QPointF> label_in_poss; // 标签在输入框里面的左下角位置QList<QPointF> label_up_poss; // 标签在输入框上方的左下角位置const int label_ani_max = 4; // 不超过这数字就使用普通的动画QString tip_text; // 鼠标悬浮显示在下面的(有msg_text时隐藏)QColor tip_color;bool entering = false; // showWrong隐藏tip,用来做flagQString msg_text; // 警告信息QColor msg_color; // 警告颜色QString msg_hiding; // 隐藏中的msg,用于两次msg的切换bool autoClearMsg = false; // 自动删除错误消息QTimer* loading_timer = nullptr;int loading_petal = 8; // 菊花花瓣数量QRect loading_rect; // 加载菊花的位置double loading_inner = 0; // 菊花内环半径double loading_outer = 0; // 菊花外环半径int loading_index = 0; // 加载到了哪个花瓣(最右边为0)double label_prog = 0; // 标签上下移动int focus_prog = 0; // 下划线从左往右int loses_prog = 0; // 下划线从右边消失int wrong_prog = 0; // 底部下划线浪动int correct_prog = 0; // 右边的勾int show_loading_prog = 0; // 显示加载int hide_loading_prog = 0; // 隐藏加载int tip_prog = 0;int msg_show_prog = 0;int msg_hide_prog = 0;const int pen_width = 2;const double label_scale = 1.5;const int label_duration = 400;const int focus_duration = 500;const int wrong_duration = 900;const int correct_duration = 600;const int show_loading_duration = 600;const int hide_loading_duration = 200;const int tip_duration = 400;const int msg_show_duration = 600;const int msg_hide_duration = 300;
};#endif // LABELEDEDIT_H
源码下载
这篇关于《QT实用小工具·五十五》带有标签、下划线的Material Design风格输入框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








