本文主要是介绍Web前端一套全部清晰 ⑥ day4 CSS.1 基础选择器、文字控制属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
后来的我不在抱怨 所有的事与愿违都是我能力或者判断力不足 仅此而已
—— 24.5.1
一、CSS定义
1. 将CSS放在html文件的<style>标签中
层叠样式表(Cascading style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
① 语法:
<title>CSS 初体验 </title> <style> /*选择器{}*/ <p>{/*CSS 属性*/color red; } </p></style> <p>体验 CSS</p>② 示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS初体验</title><!-- CSS书写在title下方 --><style>/* 选择器 */p {/* CSS属性 *//* 属性名和属性值同时成对出现 -> 键值对 *//* color 字体颜色 */color: rgba(0, 255, 255, 0.805);/* font-size 调整字号 px像素单位 */font-size: 27px;}</style><p>体验CSS</p> </head> <body></body> </html>
③ 总结
1.CSS书写在什么位置?
head 标签中 title 标签下方
2.哪个标签里面可以书写CSS代码?
style标签
3.CSS代码的书写规则是什么?
选择器{属性名:属性值;}
<title>CSS 初体验</title> <style>p{color:red} </style>2.CSS引入方式
① 语法:
内部样式表:学习使用
CSS代码写在 style 标签里面
外部样式表:开发使用
CSS代码写在单独的CSS文件中(.css)
在 HTML 使用 link 标签引入
<link rel="stylesheat" href="./my.css">行内样式:配合JavaScript使用
CSS 写在标签的 style 属性值里
<div style="color:red;font_size:20px;">这是 div 标签</div>② 示例
CSS文件
/* 这个文件放 CSS 代码 */ /* 选择器 { CSS 属性} */ p {color: red; }HTML文件
<!-- CSS代码单独写在CSS文件中(.css)--><!-- 在HTML使用 link 标签引入 --><!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS 引入方式</title><!-- link:引入外部样式表 rel:关系、样式表 --><link rel="stylesheet" href="./03.mine.css"></head><body><p>这是 p 标签</p><!-- 行内:style=“CSS 属性” --><div style="color: cadetblue;font-size: 27px;">这是 div 标签</div></body></html>
HTML文件
<!-- CSS代码单独写在CSS文件中(.css)--><!-- 在HTML使用 link 标签引入 --><!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS 引入方式</title><!-- link:引入外部样式表 rel:关系、样式表 --><link rel="stylesheet" href="./03.mine.css"></head><body><p>这是 p 标签</p><!-- 行内测试行内写法:style=“CSS的属性 可以写多个” --><div style="color: cadetblue;font-size: 27px;">这是 div 标签</div></body></html>
③ 总结
1.实际工作中,常用哪种 CSS 引入方式?
外部样式表 .css文件
2.在HTML中,使用哪个标签可以引入外部样式表
link 标签
二、选择器
1.标签选择器
标签选择器:使用标签名作为选择器 -> 选中同名标签设置相同的样式
例如:p、h1、div、a、img……
<style>p{color:red;} </style>示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标签选择器</title><style>/* 选中同名标签设置相同的样式,无法差异化同名标签的样式 */p{color: red;}</style> </head> <body><p>这是 p 标签</p><p>一切都会好的</p><p>我一直相信</p> </body> </html>
2.类选择器
作用:
查找标签,差异化设置标签的显示效果
步骤:
定义类选择器 -> .类名
使用类选择器 -> 标签添加 class="类名"
<style)/*定义类选择器*/.red {color: red; </style><!-- 使用类选择器 --> <div class="red">这是 div 标签 </div)示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>类选择器</title><style>/* 定义 */.red{color: red;}.size{font-size: 50px;}</style> </head> <body><!-- 使用 --><!-- 一个类选择器可以给多个标签使用 --><p class="red">1111111</p><p>2222222</p><!-- 一个标签可以使用多个类名 class属性值写多个属性值 用空格隔开 --><div class="red size">div 标签</div> </body> </html>
注意:
类名自定义,不要用纯数字或中文,尽量用英文命名
一个类选择器可以供多个标签使用
一个标签可以使用多个类名,类名之间用空格隔开
开发习惯:类名见名知意,多个单词可以用 - 连接,例如:news - hd
3.id选择器
作用:
查找标签,差异化设置标签的显示效果
场景:
id 选择器一般配合 JavaScript 使用,很少用来设置 CSS 样式
步骤:
定义id 选择器 → #id名
使甪 id 选择器 → 标签添加 id="id名
规则:
同一个 id 选择器在一个页面只能使用一次
<style>/*定义idd选择器*/#red {color: red;} </style><!--使用 id选择器 --> <div id="red">这是 div 标签</div>示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>id选择器</title><style>/* 定义 */#red {color: red;}</style> </head> <body><div id="red">div 标签</div></body> </html>
4.通配符选择器
作用:
查找页面所有标签,设置相同样式
通配符选择器:*
不需要调用
浏览器自动查找页面所有标签,设置相同的样式*{color:red }示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>通配符选择器</title><style>*{color: red;}</style> </head> <body><p>标签</p><div>div 标签</div><h1>h1 标签</h1><h2>一切都会好的</h2><h3>我一直相信</h3> </body> </html>
三、画盒子
目标:使用合适的选择器画盒子
新属性:
width 宽度
height 高度
background-color 背景色
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>画盒子</title><style>.Divred1{width: 114px;height: 75px;background-color: brown;}.Divred2{width: 227px;height: 63px;background-color: aquamarine;}</style> </head> <body><div class="Divred1">div1</div><div class="Divred2">div2</div> </body> </html>
四、文字控制属性
1.字体大小 font-size
属性名:font-size
属性值:文字尺寸,PC端网页最常用的单位:px
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体大小</title><style>/* 经验:谷歌浏览器中,文字默认大小:16px */p{/* 注意事项:font-size属性必须有单位,否则属性不生效 */font-size: 27px;}</style> </head> <body><p>测试字体大小</p><div>测试默认字体大小</div> </body> </html>
2.字体粗细 font-weight
属性名:font-weight
属性值:
数字(开发使用)
关键字
示例
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体粗细</title><style>h3{font-weight: 400;}div{font-weight: 700;}</style> </head> <body><h3>h3 标题</h3><div>div标签</div></body> </html>
3.字体倾斜 font-style
作用:清除文字默认的倾斜效果
属性名:font-style
属性值
正常(不倾斜):normal
倾斜:italic
示例
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体倾斜</title><style>em{font-style: normal;}div{font-style: italic;}</style> </head> <body><em>em 标签</em><div>div 标签</div> </body> </html>
4.行高 line-height
作用:设置多行文本的差距
属性名:line-height
属性值
数字+px
数字(当前标签font-size属性值的倍数)
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行高</title><style>p{/* line-height: 27px; */line-height: 2;}</style> </head> <body><p>你说我们星座不相配,相处会针锋相对在一起纯属是浪费,你的下场会很狼狈那为什么还要相会,缘分搞错了方位怪我放下了防备,只想跟你相依相偎一堆莫名其妙的理由来推掉我邀请你不在我身边的时候寂寞得快要命给你送过的礼物你从来都不会感激就算我把月亮摘下来也不会有转机既然不想在一起,何必要甜言蜜语告诉我你的秘密,还有文身的意义怪我爱得太深所以才看不清楚真相直到你和别人牵了手我才停下了逞强</p> </body> </html>
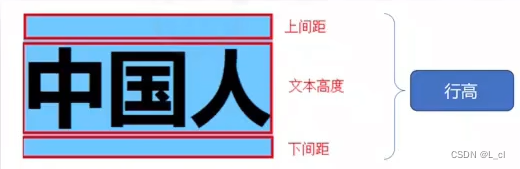
行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)
总结:
①如何书写line-height属性
数字+px
数字(当前标签font-size值的倍数)
②测量行高的方式是什么
从一行文字的最顶(最底)测量到下一行文字的最顶(最底)
行高-垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值
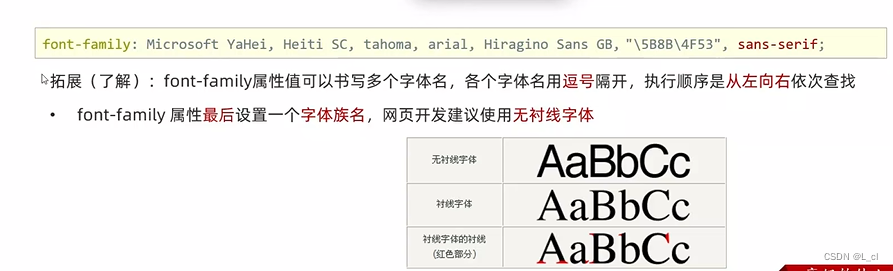
5.字体族 font-family
属性名:font-family
属性值:字体名
font-family:楷体;
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体族</title><style>div{font-family: 楷体;}/* 字体族中寻找,从线上网页进行复制 */p{font-family: Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;}</style> </head> <body><p>一切都会好的</p><div>测试文字</div> </body> </html>从左至右寻找电脑自带的字体
6.字体复合属性 font
使用场景:设置网页文字公共样式
font复合属性
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。font:是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
div {font:italic 780 30px/2 楷体;}注意:字号和字体值必须书写,否则 font 属性不生效
示例
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>font 属性</title><style>/* 文字倾斜,文字加粗,文字大小是30px,行高2倍,楷体 */div {font:italic 700 30px/2 楷体;}</style> </head> <body><div>测试 font属性</div> </body> </html>
font属性可以只用写字号和字体,font必须写字号和字体,否则font属性不生效
可以从网页复制font属性
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>font 属性</title><style>/* 文字倾斜,文字加粗,文字大小是30px,行高2倍,楷体 */div {/* font:italic 700 30px/2 楷体; */font: 30px 楷体;}</style> </head> <body><div>测试 font属性</div> </body> </html>
7.文本缩进 text-indent
属性名:text-indent
属性值:
数字 + pX
数字 + em(推荐:1em=当前标签的字号大小)p{text-indent:2em; }示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本缩进</title><style>p{text-indent: 2em;}</style> </head> <body><p>一周目结束,好久没有一次性通关一款游戏了,又让我想起初高中的时候也是整日整夜的打魔女之泉,虽然是1代的重置版,但是了了我之前因为1代有时限而没玩的遗憾,真的很喜欢这种游戏玩法和美术风格,画质比之前几代也提升了很多,玩法还是之前那样,从小小魔女经过种种磨练最终成长为独当一面最强魔女,剧情很精彩,但是没有爱情线会更好,可恶的黄毛!!!</p> </body> </html>
8.文本对齐 text-align
作用:控制内容水平对齐方式
属性名:text-align
属性值:
left 左对齐(默认)
center 居中对齐
right 右对齐居中的是文字内容,并不是标签属性
示例
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本对齐方式</title> </head> <style>h1{/* center 中间效果 */text-align: center;}h2{text-align: right;} </style> <body><h1>我一直相信</h1><h2>一切都会好的</h2><h3>万事胜意</h3> </body> </html>
水平对齐方式 - 图片
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片对齐方式</title><style>div{text-align: center;}</style> </head> <body><div><img src="./敲键盘.jpg" alt=""></div> </body> </html>
9.文本修饰线 text-decoration
属性名:text-decoration
属性值:none 无
underline 下划线
line-through 删除线
overline 上划线示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本修饰线</title><style>a{text-decoration: none;}div{text-decoration: underline;}p{text-decoration: line-through;}span{text-decoration: overline;}</style> </head> <body><a href="#">a 标签,去除下划线</a><div>div 标签,添加下划线</div><p>p标签,添加删除线</p><span>span标签,添加顶划线</span> </body> </html>
10.color 文字颜色
属性名:color
属性值
颜色表示方式 属性值 说明 使用场景
颜色关键字 颜色英文单词 red、green、 blue... 学习测试
rgb表示法 rgb(r, g, b) r,g,b表示红绿蓝三原色,取值:0-255 了解
rgba表示法 rgba(r, g, b, a) a表示透明度,取值:0-1 开发使用,实现透明色
十六进制表示法 #RRGGBB #000000,#ffcc00,简写:#000,#fc0 开发使用(复制)示例
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字颜色</title><style>h1{color: rgb(0, 45, 81);}h2{color: yellowgreen;}h3{color: rgba(27, 45, 81, 0.3);}h4{color:#0000fc;}h5{color: #0f0;}</style> </head> <body><h1>英文单词表示法</h1><h2>rgb表示法</h2><h3>rgba表示法</h3><h4>16进制表示法</h4><h5>16进制表示法简写</h5> </body> </html>
五、调试工具 - 谷歌浏览器
作用:
检查、调试代码;帮助程序员发现代码问题,解决问题
使用:
1.打开调试工具
浏览器窗口内任意位置 / 选中标签 -> 鼠标右键 -> 检查
F12
2.使用调试工具
3.调试工具的细节
① 如果是错误的属性,有黄色叹号
② CSS属性的前面有多选框,如果勾选则这个属性生效,如果没有勾选,则这个属性不生效
六、综合案例一_新闻详情
网页制作思路:
① 从上到下,先整体在局部
② 先标签,再CSS美化
实现:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>新闻详情</title><style>h1 {text-align: center;font-weight: 400;font-size: 30px;color:#333;}p {text-indent: 2em;font-size: 18px;color: #999;line-height: 2;}div {text-indent: 2em;line-height: 2;}.pic{text-align: center;}</style> </head> <body><h1>在希望的田野上|湖北秋收开镰 各地多举措保增产增收</h1><p>来源:央视网|2222年12月12日 12:12:12</p><div><strong>央视网消息:</strong>眼下,湖北省秋收开镰已有一周多的时间。水稻收割已经超过四成,玉米收割七成。湖北省通过大力推广新品种水稻,建设高标准农田等一系列措施,为秋粮稳产提供有力支撑。</div><div>中稻占据了湖北全年粮食产量的一半以上。在湖北的主产区荆门市,370万亩中稻已经收割四成以上。</div><p class="pic"><img src="./新闻页面.jpg" alt=""></p><div>王化林说的新品种,是湖北省研发的杂交水稻“华夏香丝”,不仅产量高,还具有抗病、抗倒、抗高温的特性。在荆门漳河镇的一工程示确保来年增产增收。范田内,像“华夏香丝”这样抗早节水的品种还有20多个,这些水稻新品将在荆门全面推广,</div><div>此外,湖北还大力推进高标准农田建设。截至今年6月,已建成3980万亩高标准农田。目前,湖北全省仍有1800多万亩中稻正在有序收割中,预计10月中旬收割完毕。</div> </body> </html>
七、综合案例二_CSS简介
网页制作思路:
① 从上到下,先整体在局部
② 先标签,再CSS美化
实现:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS 简介</title><style>h1 {color:#333;}p {text-indent: 2em;font-size: 14px;line-height: 30px;color: #444;}a{color: #0069c2;}li{font-size: 14px;color:#444;line-height: 30px;}</style> </head> <body><h1>CSS(层叠样式表)</h1><p>层叠样式表 (Cascading Style Sheets;缩写为 CSS),是一种 <a href="#">样式表</a> 语言,用来描述 HTML或 XML(包括如 SVG、MathML、XHTML 之类的XML分支语言)文档的呈现。CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题</p><p><strong>CSS是开放网络的核心语言之一</strong> ,由 W3C规范 实现跨浏览器的标准化。CSS 节省了大量的工作。 样式可以通过定义保存在外部.cs 文件中,同时控制多个网页的布局,这意味着开发者不必经历在所有网页上编辑布局的麻烦。CSS被分为不同等级:CSS1现已废弃,CSS2.1 是推荐标准,CSS3 分成多个小模块目正在标准化中。</p><ul><li>SS 介绍 如果你是 Web 开发的新手,请务必阅读我们的 CSS 基础 文章以学习 CSS 的含义和用法。</li><li>CSS 教程 我们的 CSS 学习区 包含了丰富的教程,它们覆盖了全部基础知识,能使你在 CSS 之路上从初出茅庐到游刃有余。</li><li>CSS 参考 针对资深 Web 开发者的 <a href="#"> 详细参考手册</a>描述了 CSS 的各个属性与概念。</li></ul> </body> </html>
这篇关于Web前端一套全部清晰 ⑥ day4 CSS.1 基础选择器、文字控制属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!