本文主要是介绍大气官网(1):家居家电,海量案例来袭。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
设计一款大气的家居家电官网,可以考虑以下几个方面:
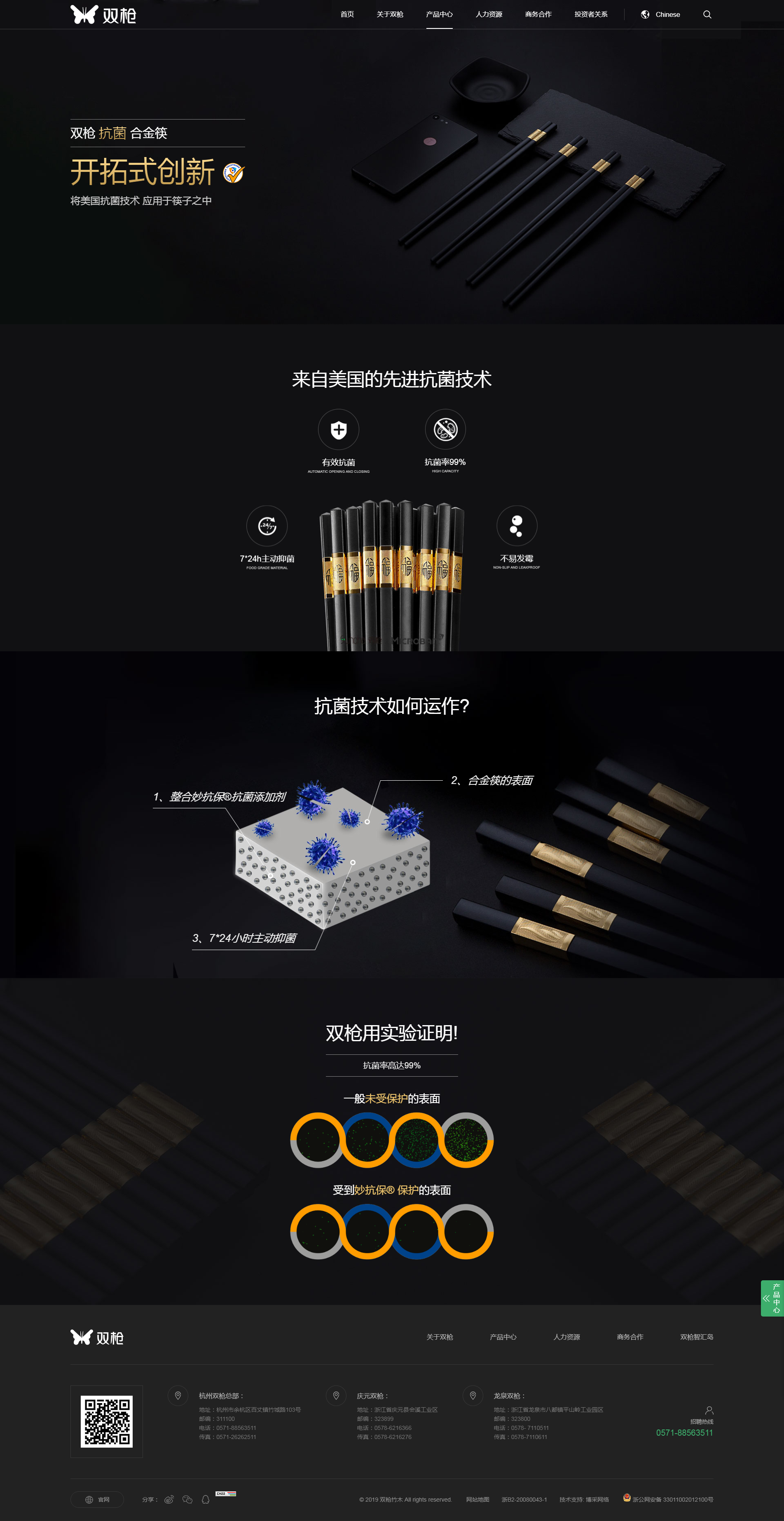
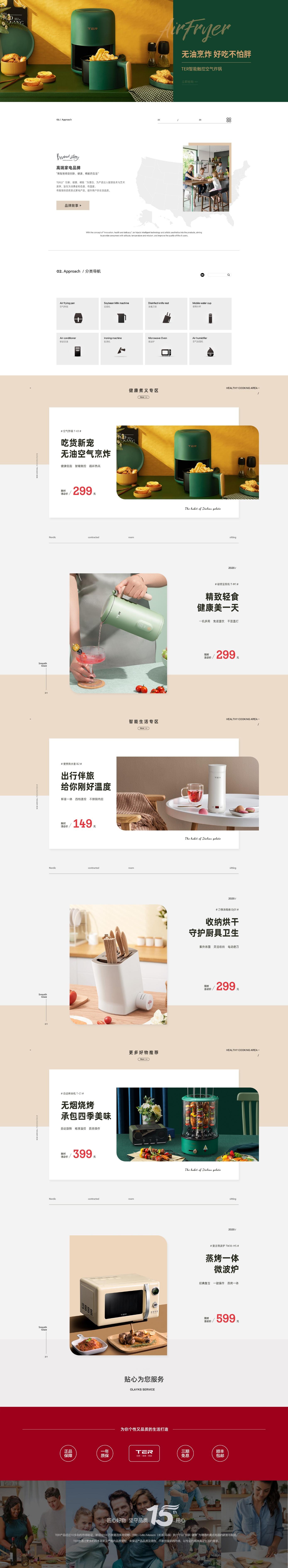
- 色彩选择:选择适合家居家电风格的色彩搭配。可以选择温暖的中性色调,如米白色、灰色和棕色,以增加页面的大气感和舒适感。
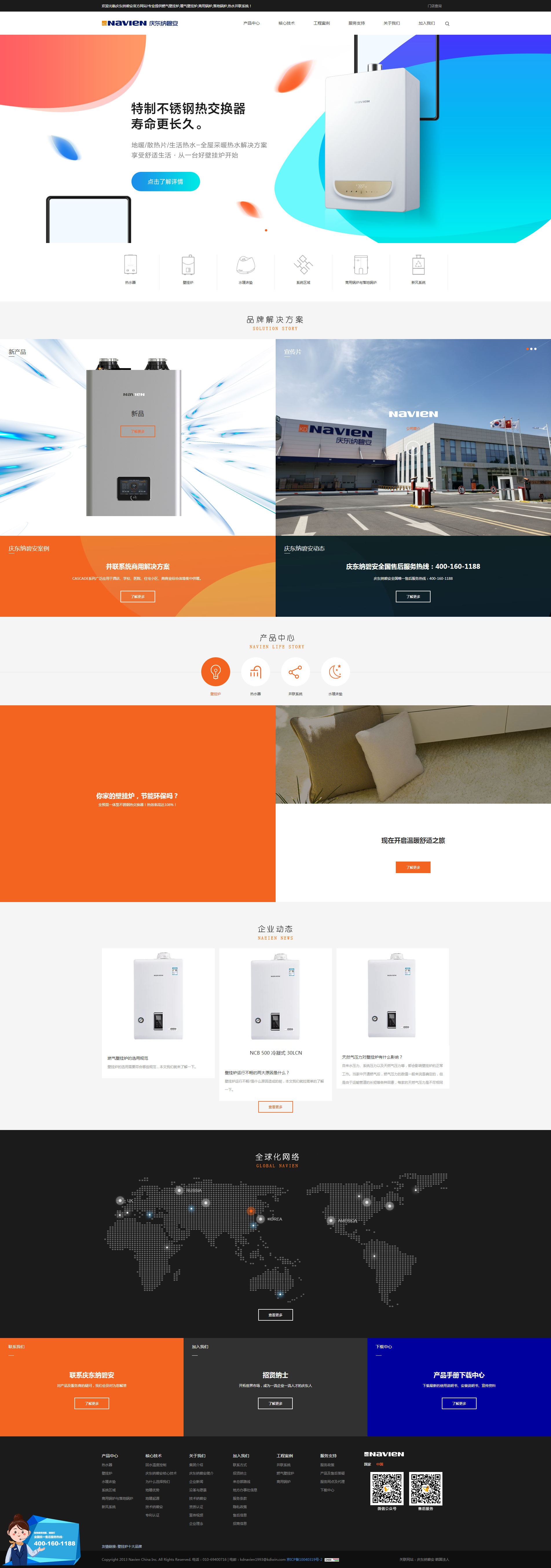
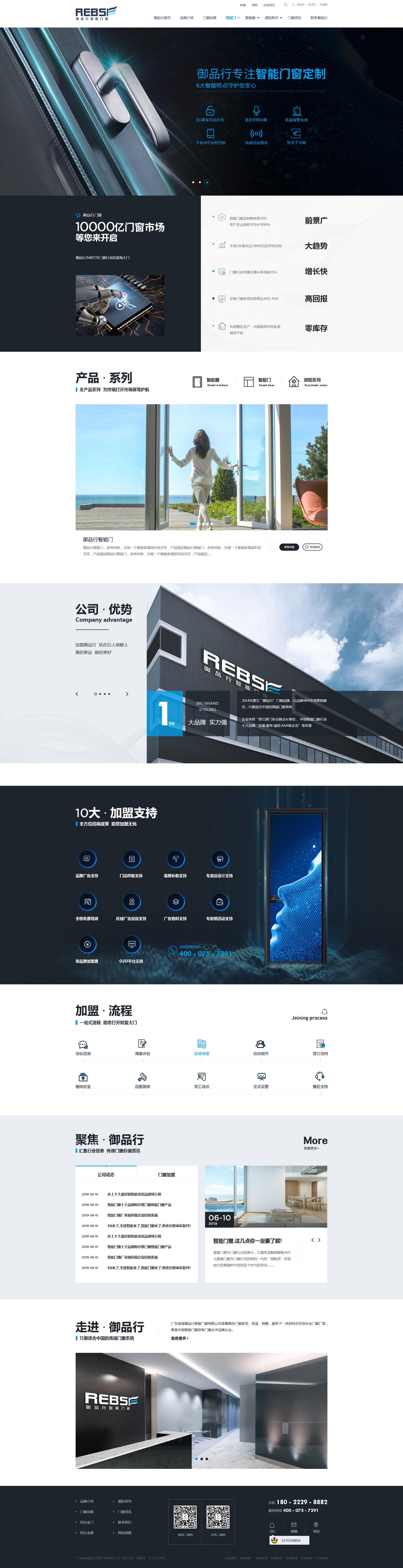
- 图片展示:使用高质量的图片展示家居家电产品和场景。可以运用大尺寸的图片或背景图来突出产品的细节和质感,同时增加页面的视觉冲击力。
- 布局和结构:选择简洁、清晰的布局和结构,使页面整体看起来有序和有条理。可以采用网格系统来排列产品和内容,以便用户快速浏览和选择。
- 字体和排版:选择适合家居家电风格的字体和排版。可以使用简洁、清晰的字体,如无衬线字体,以增强页面的整体效果。合理运用字体的大小、粗细和间距,以提升页面的可读性和吸引力。
- 导航和搜索功能:设计清晰、易于导航的菜单和分类,以便用户快速找到所需的产品和信息。同时提供搜索功能,方便用户根据关键词查找特定的产品或信息。
- 产品展示和详情页:设计精美的产品展示页面和详情页,以展示产品的特点、功能和优势。提供清晰的产品图片、详细的描述和规格信息,以便用户做出购买决策。
- 用户评价和社交分享:在产品详情页或页面底部添加用户评价和社交分享功能,以增加用户对产品的信任感和购买欲望。用户评价可以提供真实的用户反馈,社交分享可以帮助产品扩散和增加曝光度。
- 响应式设计:确保官网在不同设备上都能够良好地展示和呈现。采用响应式设计可以保证页面在手机、平板和电脑等不同屏幕尺寸上都能够自适应,并提供良好的用户体验。
最重要的是,要注意保持页面的简洁和易用性,避免过多的装饰和复杂的操作流程。同时,注重用户体验,提供清晰、易于导航的页面结构和购物流程,以提升用户的购物体验和满意度。










这篇关于大气官网(1):家居家电,海量案例来袭。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




