本文主要是介绍[项目]Vue+ElementUi疫情监测平台纯前端项目(二)查询数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
查询数据
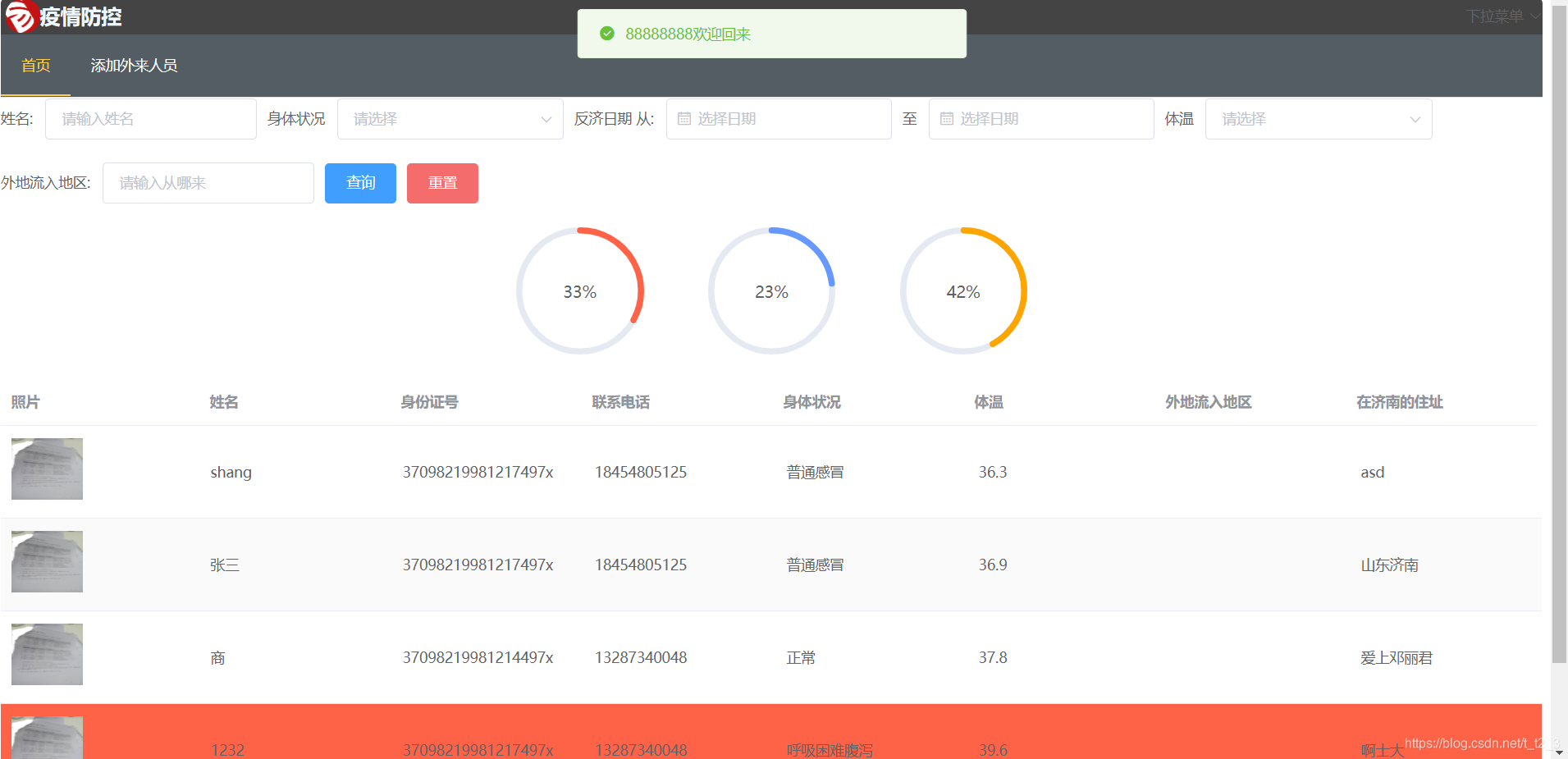
布局
又到该死的布局了 仁者见仁吧 反正 组件库一堆 条你自己喜欢的 我用了个表格和进度条 再有个导航栏就没了 样式也没大改 毕竟直男
<template><div><app-header></app-header><el-form :inline="true" :model="items" class="demo-form-inline" ref="etoak" ><el-form-item label="姓名:" prop="itemName"><el-inputv-model="items.itemName"placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="身体状况" prop="value"><el-select v-model="items.value" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="反济日期 从:" prop="fromDate"><el-date-pickerv-model="items.fromDate"type="date"placeholder="选择日期"></el-date-picker></el-form-item><el-form-item label="至" prop="toDate"><el-date-pickerv-model="items.toDate"type="date"placeholder="选择日期"></el-date-picker></el-form-item><el-form-item label="体温" prop="tempreature"><el-select v-model="items.tempreature" placeholder="请选择"><el-optionv-for="item in tempreature":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="外地流入地区:" prop="location"><el-inputv-model="items.location"placeholder="请输入从哪来"></el-input></el-form-item><el-form-item><el-button type="primary" @click="fetchData">查询</el-button></el-form-item><el-form-item><el-button type="danger" @click="onReset('etoak')">重置</el-button></el-form-item></el-form><div style="display:flex;justify-content:center"><div id="percentage"><el-progress type="circle" :percentage="highRisk" color="#FF6347"></el-progress><el-progress type="circle" :percentage="normal" color="#6699FF"></el-progress><el-progresstype="circle":percentage="abnormal"color="#FFA500"></el-progress></div></div> <br /><el-table :data="temp" style="width: 100%" :cell-style="finalstyle" stripe><el-table-column label="照片"><template slot-scope="scope"><img :src="scope.row.avatar" style="height: 60px; width: 70px" /></template></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="idNumber" label="身份证号"></el-table-column><el-table-column prop="phone" label="联系电话"></el-table-column><el-table-columnprop="physicalCondition"label="身体状况"></el-table-column><el-table-column prop="bodyTemperature" label="体温"></el-table-column><el-table-column prop="inflowArea" label="外地流入地区"></el-table-column><el-table-column prop="address" label="在济南的住址"></el-table-column></el-table><br /><el-pagination:page-count=(total+pageSize-1)/pageSizelayout=" prev, pager, next":current-page="currentPage":page-size="pageSize"@current-change="pageChange":total="total"></el-pagination></div>
</template>
对应着看…反正大概就这样的吧 我觉得还挺好看反正…(滑稽)

拿取数据
首先展示数据这一块你得有数据啊 数据哪里来 从后台拿 说来就来 上dao层
import request from "@/utils/request"
export function SELECT(page,itemsPerPage,physicalCondition,bodyTemperature,startTime,endTime,inflowArea,name){return request({url:'/antiepidemic/get',method:'get',params:{page,itemsPerPage,physicalCondition,bodyTemperature,startTime,endTime,inflowArea,name}})
};
export function SELECTALL(){return request({url:'/antiepidemic/get',method:'get',})
}
export function SELECTcondition(physicalCondition,bodyTemperature,startTime,endTime,inflowArea,name){return request({url:'/antiepidemic/get',method:'get',params:{physicalCondition,bodyTemperature,startTime,endTime,inflowArea,name}})
}
然后我们得明确一点 那就是一进去页面我们就得展示数据 那么架子啊完毕我们就得触发函数so 得戳记钩子函数说来就来 奥在那之前我们得有自己的数组等着后台来的数据赋值进去 data(return{这里写})
temp: [],
这个数组和上面表格绑定循环遍历回来的东西 分页我们得拿两个东西 符合条件一个是全部数据的条数 另一个是当前页面需要展示的数组 围绕这个来分页就简单了
fetchAllData() {SELECTALL().then((response) => {this.total = this.allArr.length;});this.fetchData();}
写在create里面 刚上来需要展示的数据 第一个是拿total 第一页的temp 我们再调用第二个函数
fetchData() {/*查询时间要用的日期先用好*/let strFromDate = "";let strToDate = "";if (this.items.fromDate != "" && this.items.toDate != "") {/*getstrDate 还是那个问题我们需要Date转字符串 发给后台*/strFromDate = this.getstrDate(this.items.fromDate);strToDate = this.getstrDate(this.items.toDate);}SELECT(this.currentPage, /*默认1*/this.pageSize,/*我设的4 一页4条*/this.items.value,/*身体状况*/this.items.tempreature,/*体温*/strFromDate,/*来的时间*/strToDate,/*走的时间*/this.items.location,/*位置*/this.items.itemName/*名字 后台支持模糊查询*/).then((response) => {this.temp = response.data.data; /*拿到temp了 total和temp两全了*//*下面我是用来更新total的 比如用户输入了名字 我得拿到符合条件的全部数据的条数赋值给total而不再是全部数据*/SELECTcondition(this.items.value,this.items.tempreature,strFromDate,strToDate,this.items.location,this.items.itemName).then(response=>{this.total=response.data.data.length})});/*每次更新搜索完更新一下百分比 也是后台给办了 我们直接调*/PERCENTAGEALL(this.items.value,this.items.tempreature,strFromDate,strToDate,this.items.location,this.items.itemName).then((response) => {this.normal = response.data.data.normal;this.abnormal = response.data.data.abnormal;this.highRisk = response.data.data.highRisk;});}
分页的钩子函数 @current-page: 换页触发的函数
pageChange(val) {this.currentPage = val;this.fetchData();}
每次换页就再触发一下fetchData() 更新一下temp[] 和total
点击重置按钮再次展示全部数据并且所有项
onReset(formName) {this.$refs[formName].resetFields();this.fetchAllData();}
简单的很 调一下fetchAllData()就完了 和刚进入页面的逻辑一样 this.$refs[formName].resetFields();清空所有prop绑定值的表单项
–关于分页的小点
:page-count=(total+pageSize-1)/pageSize 分页公式 分几页根据total和pageSize来
分页就完了 总结一下 就是想办法拿符合查询条件全部数据的total 和 当前页面需要的temp[] 挺绕反正 动手试试
表格变色
el-table自带的属性没啥好说的拿row一行 再拿列看条件是否符合你的要求 变色
:cell-style=“finalstyle”
finalstyle: function ({ row, rowIndex }) {if (row["bodyTemperature"] > 37.4 &&row["physicalCondition"] === "普通感冒") {return {background: "#FFA500",};} else if (row["bodyTemperature"] > 37.4 &&row["physicalCondition"] === "呼吸困难腹泻") {return {background: "#FF6347",};}}
ok 没啥了 我贴一下代码吧
源码
<template><div><app-header></app-header><el-form :inline="true" :model="items" class="demo-form-inline" ref="etoak" ><el-form-item label="姓名:" prop="itemName"><el-inputv-model="items.itemName"placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="身体状况" prop="value"><el-select v-model="items.value" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="反济日期 从:" prop="fromDate"><el-date-pickerv-model="items.fromDate"type="date"placeholder="选择日期"></el-date-picker></el-form-item><el-form-item label="至" prop="toDate"><el-date-pickerv-model="items.toDate"type="date"placeholder="选择日期"></el-date-picker></el-form-item><el-form-item label="体温" prop="tempreature"><el-select v-model="items.tempreature" placeholder="请选择"><el-optionv-for="item in tempreature":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="外地流入地区:" prop="location"><el-inputv-model="items.location"placeholder="请输入从哪来"></el-input></el-form-item><el-form-item><el-button type="primary" @click="fetchData">查询</el-button></el-form-item><el-form-item><el-button type="danger" @click="onReset('etoak')">重置</el-button></el-form-item></el-form><div style="display:flex;justify-content:center"><div id="percentage"><el-progress type="circle" :percentage="highRisk" color="#FF6347"></el-progress><el-progress type="circle" :percentage="normal" color="#6699FF"></el-progress><el-progresstype="circle":percentage="abnormal"color="#FFA500"></el-progress></div></div> <br /><el-table :data="temp" style="width: 100%" :cell-style="finalstyle" stripe><el-table-column label="照片"><template slot-scope="scope"><img :src="scope.row.avatar" style="height: 60px; width: 70px" /></template></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="idNumber" label="身份证号"></el-table-column><el-table-column prop="phone" label="联系电话"></el-table-column><el-table-columnprop="physicalCondition"label="身体状况"></el-table-column><el-table-column prop="bodyTemperature" label="体温"></el-table-column><el-table-column prop="inflowArea" label="外地流入地区"></el-table-column><el-table-column prop="address" label="在济南的住址"></el-table-column></el-table><br /><el-pagination:page-count=(total+pageSize-1)/pageSizelayout=" prev, pager, next":current-page="currentPage":page-size="pageSize"@current-change="pageChange":total="total"></el-pagination></div>
</template><script>
import AppHeader from "../components/AppHeader";import { SELECT } from "../api/select";
import {SELECTcondition} from "../api/select"
import { PERCENTAGEALL } from "../api/getPercentage";
import { SELECTALL } from "../api/select";export default {name: "Index",components: {AppHeader,},data() {return {allArr: [],temp: [],normal: 0,abnormal: 0,highRisk: 0,total: 0,items: {itemName: "",value: "",fromDate: "",toDate: "",tempreature: "",location: "",},/* 身体状况 */options: [{value: "正常",label: "正常",},{value: "普通感冒",label: "普通感冒",},{value: "呼吸困难腹泻",label: "呼吸困难腹泻",},],tempreature: [{value: "正常",label: "36℃~37.2℃",},{value: "低热",label: "37.4℃~38℃",},{value: "中热",label: "38.1℃~39℃",},{value: "高热",label: "39.1℃~41℃",},{value: "超高热",label: ">=41℃",},],currentPage: 1,pageSize: 4,};},methods: {getstrDate(date) {var year = date.getFullYear();var month = (date.getMonth() + 1).toString();var day = date.getDate().toString();if (month.length == 1) {month = "0" + month;}if (day.length == 1) {day = "0" + day;}var dateTime = year + "-" + month + "-" + day;return dateTime;},pageChange(val) {this.currentPage = val;this.fetchData();},onReset(formName) {this.$refs[formName].resetFields();this.fetchAllData();},finalstyle: function ({ row, rowIndex }) {if (row["bodyTemperature"] > 37.4 &&row["physicalCondition"] === "普通感冒") {return {background: "#FFA500",};} else if (row["bodyTemperature"] > 37.4 &&row["physicalCondition"] === "呼吸困难腹泻") {return {background: "#FF6347",};}},handleChange(val) {this.currentPage = val;this.fetchData();},fetchData() {let strFromDate = "";let strToDate = "";//let name = "";if (this.items.fromDate != "" && this.items.toDate != "") {strFromDate = this.getstrDate(this.items.fromDate);strToDate = this.getstrDate(this.items.toDate);}/* if (this.items.itemName != "") {} */SELECT(this.currentPage,this.pageSize,this.items.value,this.items.tempreature,strFromDate,strToDate,this.items.location,this.items.itemName).then((response) => {this.temp = response.data.data;SELECTcondition(this.items.value,this.items.tempreature,strFromDate,strToDate,this.items.location,this.items.itemName).then(response=>{this.total=response.data.data.length})});PERCENTAGEALL(this.items.value,this.items.tempreature,strFromDate,strToDate,this.items.location,this.items.itemName).then((response) => {this.normal = response.data.data.normal;this.abnormal = response.data.data.abnormal;this.highRisk = response.data.data.highRisk;});},fetchAllData() {SELECTALL().then((response) => {//this.allArr = response.data.data;this.total = this.allArr.length;});this.fetchData();},/* 字符串转date */},created() {this.fetchAllData();},
};
</script><style scoped>
div#percentage{display: flex;justify-content: space-between;width: 500px;
}
</style>
ok这个简单的小系统就完活了
这篇关于[项目]Vue+ElementUi疫情监测平台纯前端项目(二)查询数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







